SwapSkills Buildの35回目となる「サイト制作をLESSで完全マスターシリーズ」(1)LESSの基本」が、2013年9月18日(水)、東京都中央区の「大槻社労士事務所」にて開催されました。本稿では本イベントのレポートをお届けします。
今回のイベントは、LESSのメリットを確認しながら、具体的な記述方法と共に学ぶためのシリーズ第一回目です。
LESSは、CSSの指定が増えている中、「作業内容は明確なのに複雑なコーディングの為に作業時間が増えている!」と、悩まれている方におすすめの拡張メタ言語です。他にもSassなどが話題になっていますが、初めての方にはCSSの書式に近いLESSから勉強するのが良いとの事です。gihyo.jpで「LESSで3倍ラクするスマートフォンコーディング」を連載された、講師の宇野 雄氏がLESSの基礎知識と使用方法を解説しました。

LESSの基本とメリット
LESSのメリットを5点にまとめて宇野氏の解説が始まりました。
- 書き方が簡単で速く書ける
- 読みやすくてわかりやすい
- 後からでも編集がしやすい
- 複数人でも功利的な編集が可能
- 記述ミスを発見しやすい
書き方が簡単で速く書ける
読みやすくてわかりやすい
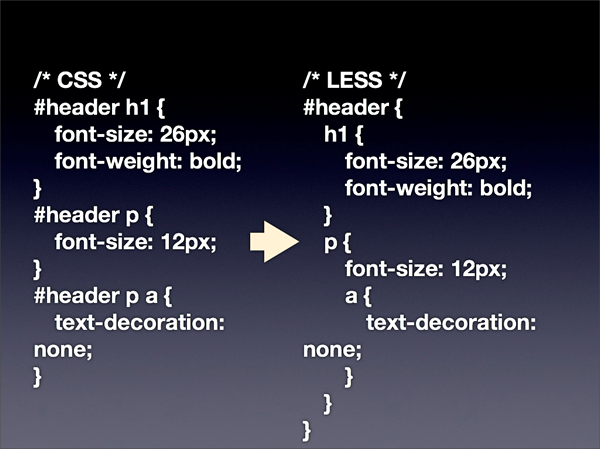
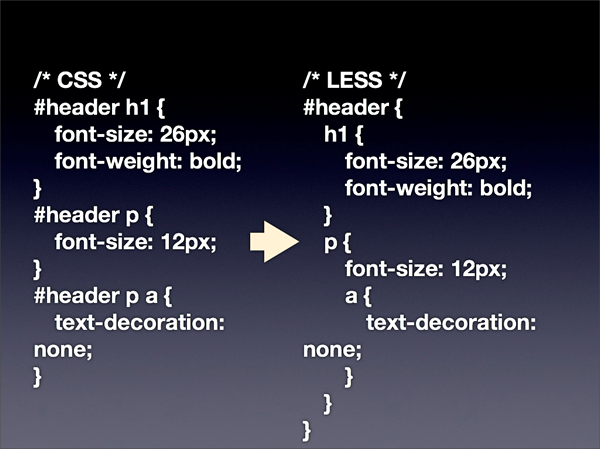
入れ子にできる

CSSはHTMLのように入れ子に記述する事が出来ませんが、LESSは入れ子にする事ができるので、冗長的になりがちのCSSでも、どこに何が指定されているかがわかりやすいです。全体が見やすくて、速く書くことができ、ミスの軽減に繋がります。
後からでも編集がしやすい
変数が使える
CSSを書く際によく面倒に思う「CSSあるある」として、以下のような場面を挙げました。
- 同じ文字色の指定を何回もしている
- カラムの幅指定を何回もしている
- 余白の指定を何回もしている
一回の宣言でまとめる事ができれば、回避できる場面です。
LESSのメリットで変数が使えます。任意の色をまとめて変更する例を元に紹介しました。

一箇所を変更すれば、全てを変更する事が出来ます。
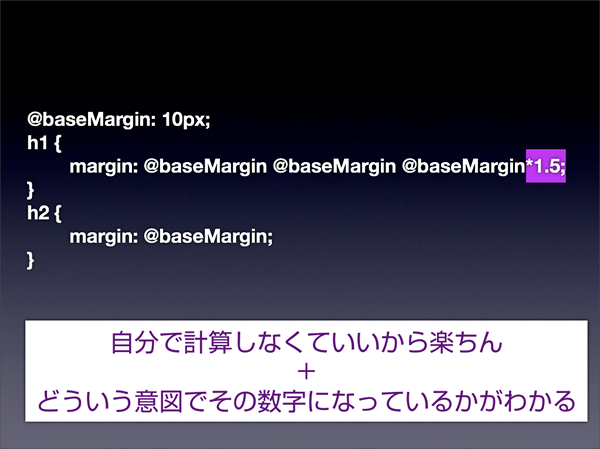
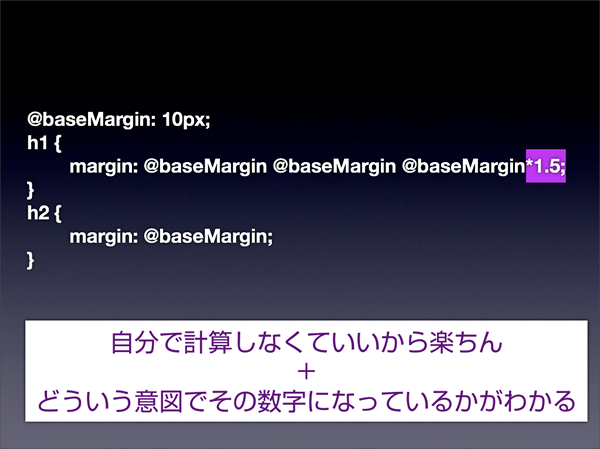
演算が使える
自分で計算せずとも、他の人が見てもどのような理由でその数値に至ったのかがわかるように書けます。

上の図では10pxを@baseMarginとすることで、h1のbottomのみ1.5倍の15pxにし、他は10pxになるように指定しています。
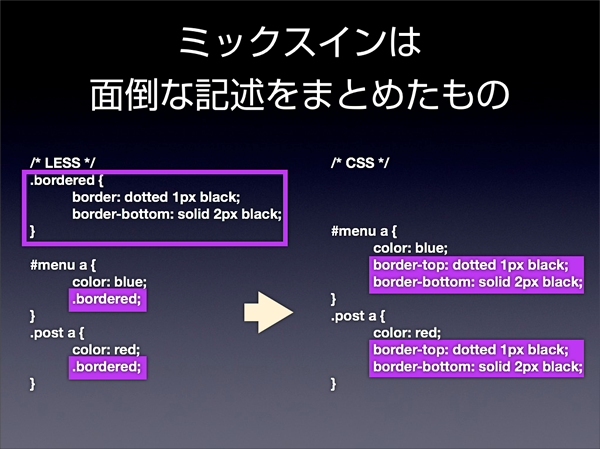
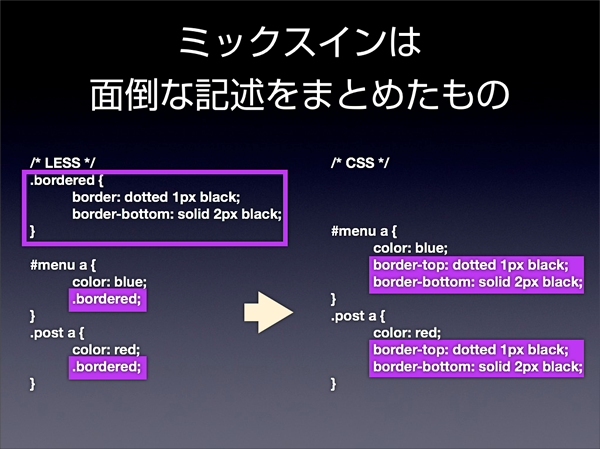
ミックスインの使用
ミックスインとは、記述をまとめたものです。変数1つの値が、ミックスインではプロパティと値のセットをまとめたものになります。変数とミックスインの組み合わせも可能なので、使用方法はアイディア次第でいくつもあります。

勉強会ではもう少し掘り下げて、ミックスインの使用例やclassと見分けが付かないものを防ぐ書き方のルールなどを紹介しました。
複数人でも効率的な編集が可能
LESSの@importの利用
CSSは分割しすぎると、読み込みの速度が重くなったり管理コストがかかったりします。LESSは分割が前提なので、複数人の同時作業が可能になります。
記述ミスを発見しやすい
コンパイル時にバリデータが走るので、文法ミスを見逃しません。
演習で実際に記述してみました!
CSSをLESSに書き換えてみる演習問題を行いました。本来は、LESSから書き始めるのですが、CSSからLESSにしていく方法で構文のルール習得のために練習を重ねました。
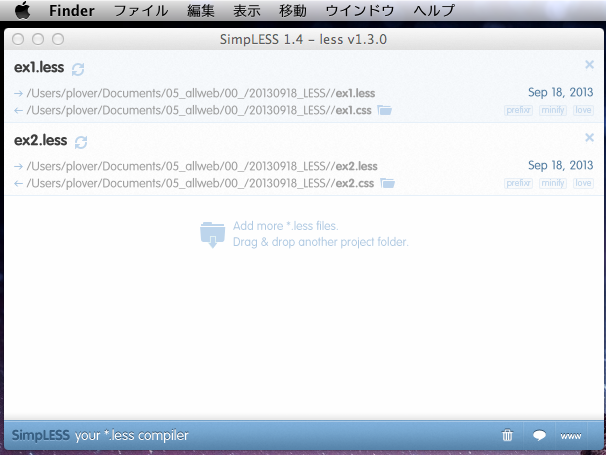
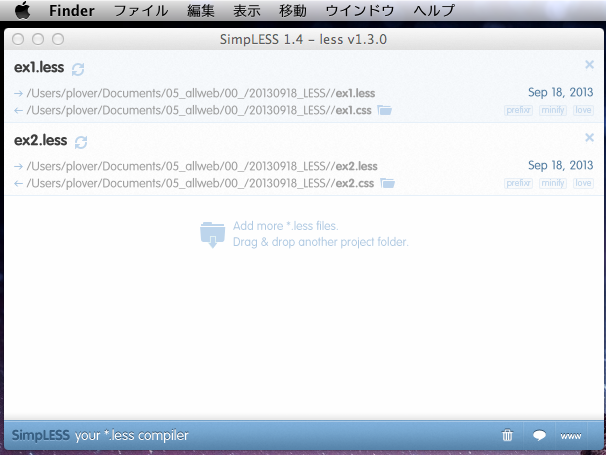
LESSを使うためのツールやアプリは多くありますが、今回はWindowsとMacでも、同じ画面で進行するために「SimpLESS」を使用しました。ダウンロードして起動し、ファイルをウィンドウの中にドラッグ&ドロップするだけでコンパイルする事ができるアプリです。
SimpLESS操作画面

問題の内容は、入れ子に書き直してみたり、変数、ミックスイン、引数、デフォルト値の設定をするものでした。
今回の解説を使用した問題になっており、初めてLESSを学んだ人でも変換することで使い方を理解する事ができるようになっていました。
最後に
構文に合わせてメリットの解説があったので具体的に現場での効果をイメージしやすい解説でした。参加者は、初めての方でもつまづかずに進める印象を受けました。
シリーズ第二回目「LESSマスターシリーズ(2) グリットシステムをLESSで簡単に作成!」は、10月16日(水)に予定しています。グリッドシステムをLESS化することを軸に学びます。スマートフォン/タブレット/パソコン用のフレーム部分の制作/Math関数などを解説していきますので、シリーズになってはいますが、より効率化のヒントが身に付く内容になっているそうです。