本連載を担当する池田拓司(@tikeda )と申します。ニフティ、はてな、クックパッドと15年にわたりインターネットサービスを運営する会社に勤め、2017年4月よりDesign & Life inc. を設立しました。現在はインターネットサービスをはじめとするいろいろなデザイン業、およびサービス開発などの仕事を主にしています。
本連載では、WebやアプリのUI(User Interface )構築に関わる人に向けて、普段何気なくデザインしているUIや、定番化されていて疑問を持たずなんとなく作っていたUIにもちゃんと意図があることを理解し、ユーザーにとって効果的なものにするための考え方を紹介していきます。
今回は、連続する複数の候補を並べるリストの中で、ユーザーの目線を引きつける「画像」の扱い方に焦点を当てます。
左側に置く? 右側に置く?
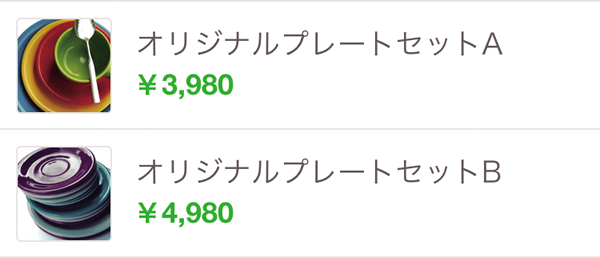
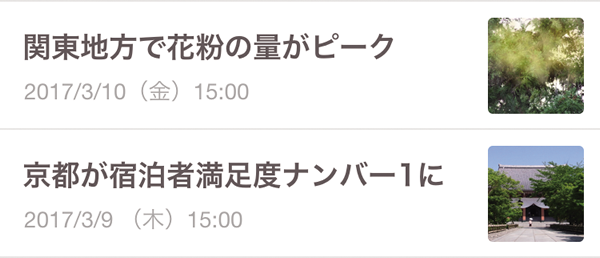
図1 や図2 のように、リストにはそれぞれの項目に関係する「画像」が付くことが多くあります。この画像を左側に置くか右側に置くかは、サービスやアプリによって異なります。どちらに置くのが効果的か2つの観点で解説します。
図1 左側にフロートした例図2 右側にフロートした例要素の位置関係と情報の重要性
日本語で横書きの場合、ユーザーは左から右に目線を動かすことが想定されます。それを考慮すると画像を左側に置いた場合、ユーザーの認識は「画像→タイトル→説明[1] 」 、右側に置いた場合は「タイトル→説明→画像」と認識する順序が変わります。このように、左に置く場合はまず最初に画像を認識するため、画像の重要度がとても高まります。逆に右側に置く場合はタイトルなどの文字情報を最初に認識し最後に画像に目をやることになるため、画像の優先度は下がります。
たとえば、図1の商品内容を認識する場合のように写真が直感的な場合は、左側に置くことをお勧めします。一方図2のように写真自体に具体性が弱く補助情報として写真を用いる場合は、文字情報のほうが大切になるため写真を右側に置いたほうが効果的だと考えます。
画像が入らない場合と読みやすさ
今度は別の観点から考えます。
項目ごとに画像の有無が変わる場合、画像を右側に置くことをお勧めします。図3 のように画像が入らない際に左側に詰めると、文字の位置がそろわなくなり上下の比較がしにくくなります。それをカバーする手段として図4 のように空っぽの画像を入れるという方法もありますが、無駄なスペースになってしまいます。画像を右側に置いた場合は、文字の位置がそろうため空っぽの画像を用意する必要はありません。
図3 左側に画像がある/ないの違いで文字の位置がそろわない 図4 文字の位置をそろえるため、空の画像を配置 画像をメインに使い感性に訴えかける
リストにおいて、文字よりも画像のほうがユーザーにとって重要なケースもあります。中でもなんとなく眺める体験が大切な2つのケースを説明します。
写真を全面にゆとりをもって配置
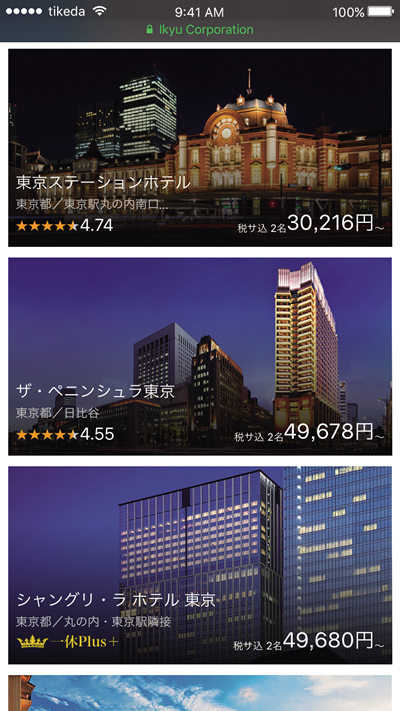
ホテルや旅館、レストランの予約サービスである一休 のスマートフォン用トップページ(図5 )ではリストの各項目全面に写真が大きく用いられ、価格などの文字情報は画像を邪魔しないように配置されています。とりわけ、一休で扱われているホテルは高級で雰囲気が良いものが厳選されています。「 何県何温泉のあのホテルを今すぐに最安で予約したい」という目的よりも、「 貴重な休みがとれたのでどこか良い場所はないだろうか」 ──自分が滞在するときのことを想像しながらリストを眺めることを想定しているのではないでしょうか。
図5 一休.comのスマートフォンサイトこのリストが仮に図2のように小さく文字情報中心では、そのような想像に浸ることは難しいように感じます。
あえてそろえない雑誌的な体験
そろえることで読みやすく比較しやすいという意味があれば、そろえないことにもまた意味があります。
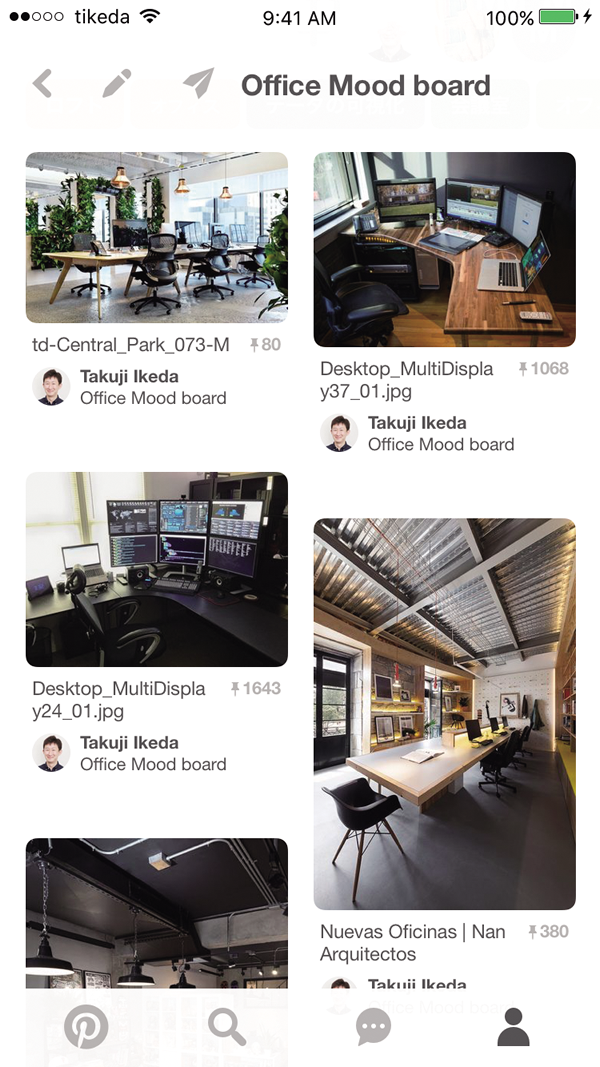
画像コレクションサービスのPinterest のボード画面は、2ペインで写真のサイズに合わせて縦にリストを並べています(図6 ) 。あえてそろえないことでユーザーは自由に目線を動かし、まるで雑誌を眺めているようにスクロールする設計になっていると感じられます。不ぞろいに配置していることがユーザーの気を和らげる一方で、意識的に写真に目をやる必要があるため、結果的に写真への注目を促す効果があるように思います。
図6 Pinterest(iPhoneアプリ)のボード画面 しかし、いち早く目的のものを見つけることを主眼にした場合はこの配置は向きません。目線の移動も多くほかの要素との比較がしづらいからです。いち早く目的のものを見つけられるようにしたい場合は、目線の移動ができるだけ少なくなるよう、図1や図2のようにリストに表示される項目を比較しやすくしてあげることが大切です。
一覧をタップした先の情報量を意識した画面デザイン
リストで作られた一覧には多くの場合、タップした先でより詳しい情報を見ることができる画面が存在しています。ユーザーは気になった情報をタップしてその先の画面を見るため、リストをデザインする際には先の画面を意識することを忘れてはいけません。2つの画面は1つのユーザー体験としてつながっているからです。そしてリストからタップしたときに、次の画面ではユーザーが何を期待しているかを考えておく必要があります。
図1の一覧から1つ目の項目をタップした先に続く画面のパターンを示します。
図7 では、最初にユーザーが受け取ることのできる情報量がほとんど前の画面と変わりません。図8 では前の画面で見た写真の下にほかの写真候補を示すことで追加の情報があることが認識でき、情報量に差を出せます。しかし、この小さなサムネイルに気が付かない場合、差をとらえにくくなります。図9 では2枚目の写真があることが明確にわかり、ここをスワイプすることでさらに写真を見られることが伝わってきます。
図7 一覧の画像の情報量が図1とほぼ一緒図8 2枚目以降の画像が下部に並んでいる図9 2枚目の画像がチラリと見えているリストをタップしたということは、ユーザーはさらなる情報を求めています。さらなる情報があることを直感的に認識させ、興味をさらに惹きつけることが早い段階でできると効果的だと考えます。
今回はリストに用いられる画像の配置に焦点を当てました。ユーザーにとって何が重要で、どういう流れで情報に接触するかを考えることが大切です。たかがリストでも、ちゃんと意図を持ってデザインすることでより効果的な体験が作れます。
特集1 イミュータブルデータモデルで始める 業務の複雑さをシンプルに表現! 特集2 いまはじめるFlutter iOS/Android両対応アプリを開発してみよう 特集3 作って学ぶWeb3 ブロックチェーン、スマートコントラクト、NFT