2013年6月29日、WebSig会議 vol.33が開催されました。その模様をお届けします。
「かっこいいものを作りたい」と思ったとき、あなたはどうやって“かっこいい”を作りますか?
世の中にあるスマホアプリの中から、ビジュアル的な良さが取り上げられて注目されることも多くなってきましたが、実際問題として人の注目を集められ使い続けたくなってしまうほどの“かっこいい”アプリはどのようにして作られていくのか、という興味が今回のイベントのきっかけでもありました。
「良いスマホアプリを作るのは、良いWebを作るよりもはるかに難しい」と、イベントのオープニングセッションでWebSigモデレーターえふしんこと藤川真一からイベントの動機から開催に至までの説明があり、その中でこれまでWeb制作をしてきた私たちがどのように思考のと作業の転換をしていくと、ユーザにマッチしたうえでビジュアル的にも満足できるアプリを作ることができるのかといった問題提起がなされました。
オープニングセッションの様子

ファーストセッション「スマホアプリの"手触り"や"美的センス"について」
最初のセッションでは、アプリで簡単にジオラマのような写真が撮れてしまう「TiltShift Generator」の開発者としても有名な深津貴之氏(@fladdict)に、WWDCで聞いたiOS7のUI考察や、スマホアプリを作る上で意識すべきポイントについてお話いただきました。
深津貴之氏

WWDCでのiOS7におけるフラットデザイン
まず2013年6月10日より行われたWWDCで話題になった、iOS7のUI・フラットデザインについてのお話がありました。
iOS7と通常のフラットデザインでは表面上は同じようなフラットデザインに見えて、大きく違う部分があるそうです。それはiOS7はレイヤ構造になっているということ。平面的なデザインをいくつも上に重ねることで画面上での奥行き感を出し、ジャイロセンサによるパララックス技術を用いてフラットでありながらも動きのある画面操作が行えることがiOS7のUIの特徴だということでした。
またレイヤー構造になったことで画面遷移もこれまでと大きく変わり、遷移するときに今まで自分がいた場所、そして今どこに自分がいるのかを感覚的につかめるようなUI(画面の上に曇りガラスのようなメニューが出たり、俯瞰した図から拡大した図への流れるような動きなど)になったということです。
スマホアプリUIでの手触りの意味
なぜUI上でアニメーションや効果音をつけるといったエフェクトが必要なのか、という問いに対し、“かっこいいから”だけで付けるのではなく、ユーザに意図した行動や、意識を引きつけるためのインターフェースとしてのエフェクトであり、だからこそ“なんとなく”付け加えるのではなく、“目的とする意図を入れたいから、それに適したエフェクトを入れる”のであるのだそうです。
またエフェクトを取り入れることで効果的なのは、ユーザの満足感に大きな違いが出るとのことでした。ユーザや投資家は制作における技術に対してではなく、技術をどう製品に落とし込んだかに対価を支払いたいと思うのだということです。
深津氏から手触りにこだわったアプリとして「Flipboard」や「Clear」など、いくつかの事例紹介があったものをご紹介します。
手触りの良いアプリ開発のハードル
紹介された事例アプリのような手触りの良いアプリばかりではない、というのを普段から私たちも感じ取っていると思いますが、その問題点となる部分が大きく3つあるそうです。
まず1つ目は人材の問題。アプリ制作は見た目と中身の関わりが大きく「デザイン思考のできるプログラマ」もしくは「プログラム思考のできるデザイナー」がプロジェクト内にいないと難しく、またもしそういった人物がいたとしても、「指標の外側を見られる意思決定者」言い換えると、プロジェクトのリーダーが目標とする以外の余白に対して気をつけることができるような人物でないと、そういった「手触り」の部分にこだわって制作していくことはできないということです。
そして2つ目に予算・工数の問題。プロジェクトのメンバーが、たとえばどれだけスマホUIの手触りの部分にこだわりたいと思っていても、クライアントワークの場合において多いのが手触り<機能追加となってしまい、なかなかそちらに時間をさけない、さくのが難しいといったことも多いようです。
最後3つ目は開発スタイルの問題。仕様書にいくら手触り的な要素を盛り込んで説明したとしても、それが紙ベースの場合、何も実態をもって伝えられないため削られてしまうこともあるのだとか。
そしてこれらの問題を解決するのが、「恥ずかしさの共有」と「初期段階で手触りを見せる」こと。手触りや美しさの追求は“いいものを作りたい”というマインドだけでは難しく、それをより具体的なものにしていくには、細かな1pxのずれやガタ付き等を「こんなの恥ずかしく公開できない!」と思うような気持ちを常に持つようにする方が、良いものに近づきやすいとのことでした。
また、そういった手触りの良いものはどうしても仕様書などには落とし込めないため、初期段階でどういった動きをするのかイメージできるサンプルを持っていって、“こんな風に動きのいいものを目指しましょう”といった意識の統一ができれば、そちらの方向にシフトして行きやすくなるそうです。
深津氏が貯めているUIサンプル

手触りの良いUIはどうやって生み出すか
手触りの良いUIは「観察と模倣」によって生み出すことが可能だということでした。
たとえば重力によってものが落ちていくところ、慣性によって動き続けるモノ、バネがびょんとはずむ感じ、摩擦でモノがこすれる様子、新雪を踏みしめたときの足の感覚など、身の回りにある「気持ち良いと思えるもの」を観察し、その動きを模倣して作ってみることで、手触りの良いUIを作り出すことができるそうです。
深津氏がこれまで10年間作りためてきたUIサンプルの一部も、講演中に見せていただくことができました。
UIサンプルを作るのにオススメなのは「Processing」や「creative.js」を始めとしたプログラミングツールや、また「Flash」や「CSS3」など、これまでに使い慣れてきたツールでもなんでもよく、とにかく観察して動きのサンプルを作ってみることが大事で、それが今は使えなくても次の何かに生きてくるとお話いただきました。
セカンドセッション「ハートに響くUIを生み出すためのデザインプロセス」
セカンドセッションでは、情報キュレーションサービスとして多くの人に利用されているGunosyのUIを、リリース当初から行っている株式会社グッドパッチ代表取締役・土屋尚史氏に、グッドパッチがなぜUIに特化した制作会社になったかと、Gunosyにおけるデザイン手法についてお話いただきました。
グッドパッチ代表取締役 土屋尚史氏

グッドパッチが考えるUIのこれから
まずこれまでの波瀾万丈なグッドパッチの略歴の紹介がありました。
結婚して子供が生まれた幸せの最中に、英語がほとんど話せない状態でサンフランシスコの制作会社に行き、そこでUIにこだわることでページやサービスの差別化の対象になると知り、日本に戻りグッドパッチを創業したのだそうです。
UIという言葉を言い換えると「コンピューターと人間の関係を円滑にするもの」になり、それが、なぜいま注目されているのかというと、スマート端末の出現により昔に比べて機械と接する時間が増えて距離が近くなったために、UIの重要性が特に増してきているのだということでした。
シリコンバレーではデザイン会社がどんどん買収されており、国内でもUIデザイナーの募集が増えてきたとのことで、よりコンテンツやサービスにおけるUIの重要性が大きくなっていくのではないかと考え、UIに特化した制作会社へとなったそうです。
Gunosyのデザインはどのように作られたか
グッドパッチを創業してさまざまな問題が発生し、その対応に追われていたころに、Gunosyの学生開発者に出会ったそうです。出会った当初のGunosyはページレイアウトはごくごくシンプルなもので、ロゴはPowerPointで作ってあるような状態だったとか。
サービスの概要を聞いて、これは良いものになると感じた土屋氏は無償でGunosyのデザインを引き受けたそうです。
リリース初期のデザインは無償で制作したこともあり、グッドパッチ側で良いと思うものをアテたそうですが、Ver2.0のデザインはGunosy運営側からの「女性でも使いやすいUI」にということを前提に以下のようなフローで作られたとのこと。
- 企画・コンセプトメイキング
- UI設計・ペーパープロトタイピング
- コア機能のプロトタイプ
- ユーザテスト
- デザインパターン
- フロントエンド実装
UI制作に特化したグッドパッチではバックエンドとフロントエンドの作業範囲を明確に分離するために、上記のフローでの制作が主になっているそうです。
またプロジェクトによっては紙ではなくHTMLでプロトタイプを作ることもあるそうで、「FLINTO」や「BRIEFS」といったツールを使うのもおすすめだとのことでした。
ハートキャッチなデザインの作り方
グッドパッチでは制作したデザインの品質を保つために、全スタッフに案件を共有してデザインレビューを毎回行っているそうです。
当初はFacebookグループを使って行っていたそうですが、もともとレビュー用の機能ではないため使いづらく、最終的に自分たちでレビュー用のツールを開発してしまったのだとか。デザイン画像をアップすると、それに対してそれぞれがコメントをつけられるツールなのだそうですが、あまりにも厳しいコメントが多数投稿ついてしまうため、付けた名前が「Dispatch」。このツールは年内には一般公開予定とのことです。
UIが重要視されてきている今、ユーザのハートに響くUIを作るために大切なことは「自分が何に震えたかを常にメモること」だということでした。
素晴らしいUIのヒントは日常に隠されていて、そのヒントを見逃さずに自分の中にためこんで、自分のモノにしていくことが新しいUIの発見に繋がるのだということです。
グループワーク「直感的なUIデザインアプローチの体感」
今回のグループワークは、お題を選びグループでスマホのUIを考えてもらうというワークショップ形式で行いました。
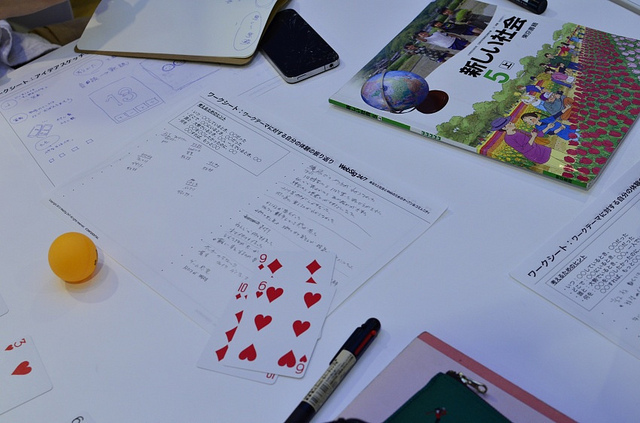
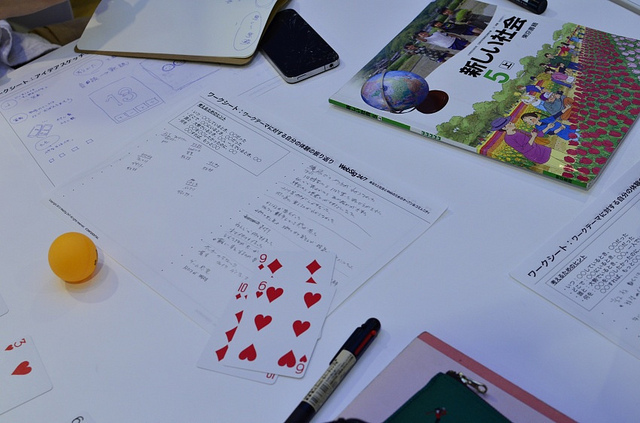
お題は「"学び"を楽しくする教材のUI」か「新聞アプリのUI」のどちらか1つ。まずはお題に対して、これまで自分が経験してきたことの中からUIに落とし込めることはないかを洗い出し、それをもとにアイデアスケッチを行います。書いたスケッチをグループ内で発表し合い、方向性を決め、会場に用意されたボール、紙コップ、アルミホイル、はさみなどの色々なモノを使ってプロトタイプを作ってもらいました。
今回のグループワークでポイントとなったのは、深津氏や土屋氏のお話にもあった「実際のモノの動きを見てUIに活かす」といった部分になりました。各チームが作り上げたプロトタイプのプロトタイプも面白いものがたくさんできあがっていたようです。
グループワークの様子(その1)
 グループワークの様子(その2)
グループワークの様子(その2)

最後に近くのグループ同士で発表し合い、深津氏や土屋氏からも講評を聞いてグループワークが終了となりました。
今回は大阪、宮崎、名古屋、福島の4カ所でサテライト配信も行い、そちらでのグループワークの様子などは各会場のFacebookページでも紹介されています。
ビールを片手にスマホUIについて懇親会
イベント終了後は、参加者とスピーカー、スタッフによる懇親会が行われ、その日のセッションやグループワークについての積極的な意見交換が行われていました。
またグループワークで深津氏から特に面白いといわれたグループのUIプロトタイプの実演も行われ、大盛況のうちにWebSig会議 vol.33は閉幕となりました。
懇親会の様子

次のWebSigは1年に1回の大イベント「WebSig1日学校2013」の開催となります。
場所はこれまでと同様、デジタルハリウッド大学・八王子制作スタジオ(旧三本松小学校)にて、2013年10月5日(土)に開催となります。
詳細については、後日公式ページにて発表させていただきますので、皆さんご予定を空けてお待ちください。
それでは次回のWebSigで!