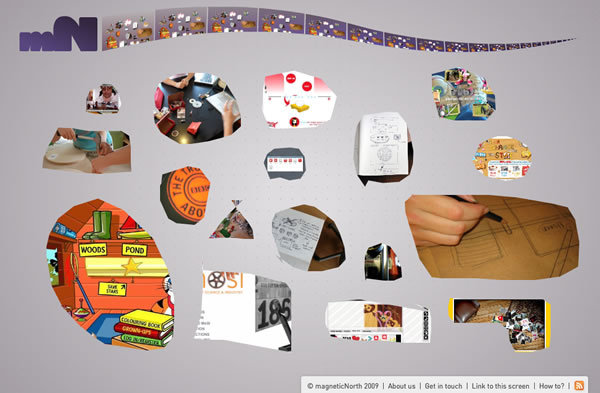
magneticNorthのウェブサイトです。
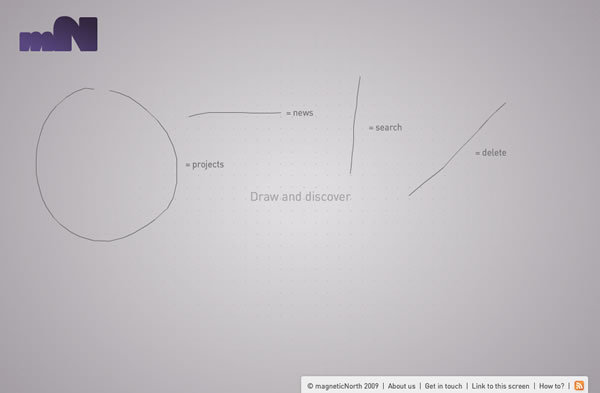
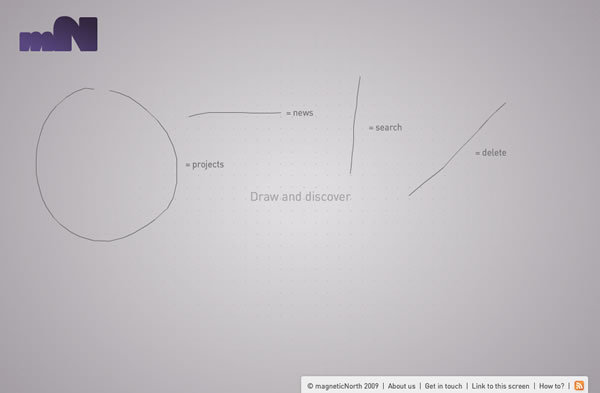
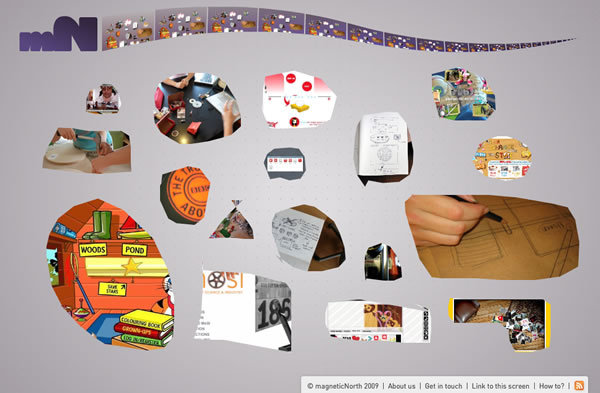
図4 最初に表示される4種類の基本操作
 Credit: magneticNorth (mN)
Credit: magneticNorth (mN)
ウェブサイト上にはナビゲーションがありませんが、最初に表示される4つの形をマウスカーソルで画面上に描く事で、ポートフォリオやニュースの確認、コンテンツの検索などが可能です。
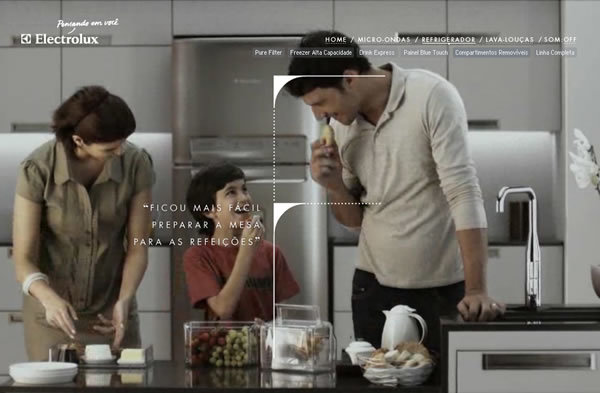
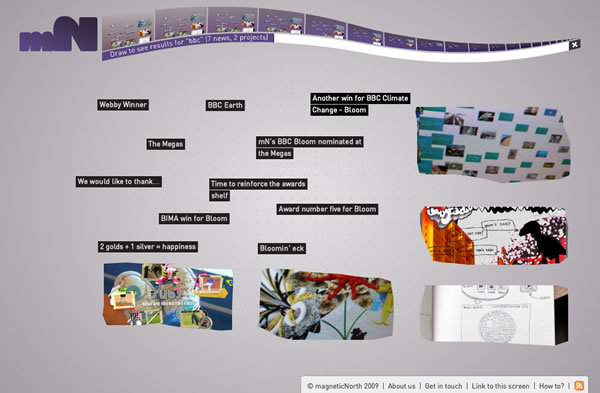
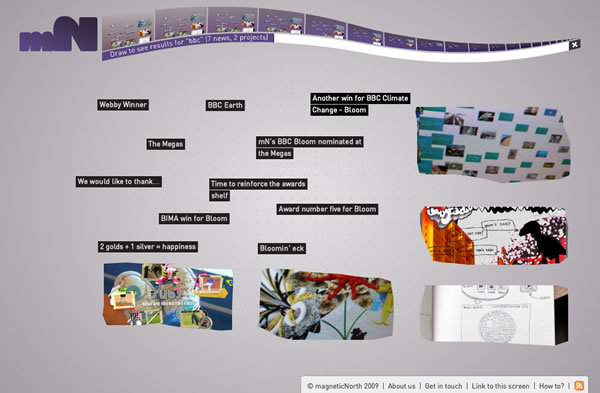
図5 マウスで描いた形の中にコンテンツが表示される

画面の上部には、ユーザーの操作履歴が表示されており、選択する事でアンドゥ(ユーザーが行った操作を取り消して元に戻す)操作も可能になっているなど、細かい部分もよく考えられています。
ルールをしっかり守る
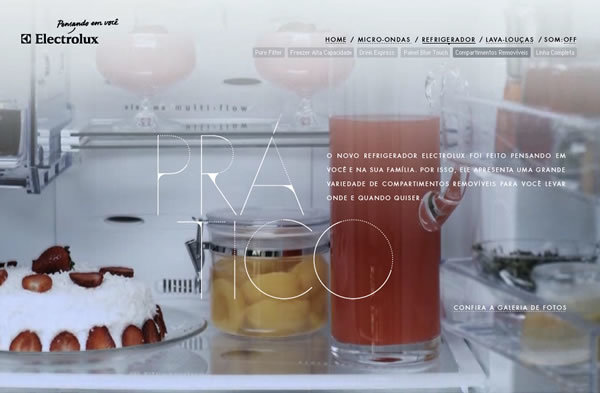
一見、操作が難しそうに感じられるこのサイトですが、例えば検索後のコンテンツ表示も、最初に表示される4つの基本操作だけで、さまざまな情報を見ることが可能です。
図6 検索後の表示も基本操作に基づいて行われる

このように、ユーザーが迷うことのない自然な操作を可能にするためには、どのような場面でも、基本的な操作ルールがしっかり守られているということが挙げられます。
個人的にウェブサイトを見てまわる際には、表現の幅を広げ、ユーザーの感覚を拡張してくれるような新しい操作方法に、いつも期待をしています。しかし、場面ごとに操作方法が大きく変化したり、新たなルールが発生したりと、操作以前の問題でガッカリする例も少なくありません。
自由に動き回るためのルールひとつで、ユーザーのウェブサイトに対する印象は大きく違ったものとなります。そのためにも、新たなインターフェースや仕組みを作る場合には、その使い勝手を徹底的に検証してもらいたいと思います。
ウェブサイトから飛び出すコンテンツ
2009年5月5日のこどもの日に合わせて公開された、文部科学省のスペシャルコンテンツ『どんな?文科!数字で見る文部科学省』です。
図7 数字付きのイラストが流れてくる
 Credit: Business Architects Inc.
Credit: Business Architects Inc.
画面の上部から流れてくる数字付きのイラストをクリックすると、100をこえる文部科学省の取り組みが、数字を絡めて詳しく説明されます。
図8 ジャンル別にパーセント表示される

また、「教育」「科学技術・学術」「スポーツ」「文化」の4つのジャンルに分けられた項目を、ユーザーがどのくらい確認したのかを表示することもできます。
イラストのテイストからは、一見「子ども向けのウェブサイトなのかな」と感じてしまいますが、大人も十分に楽しめる内容となっています。
ウェブサイトから離れて楽しめるか
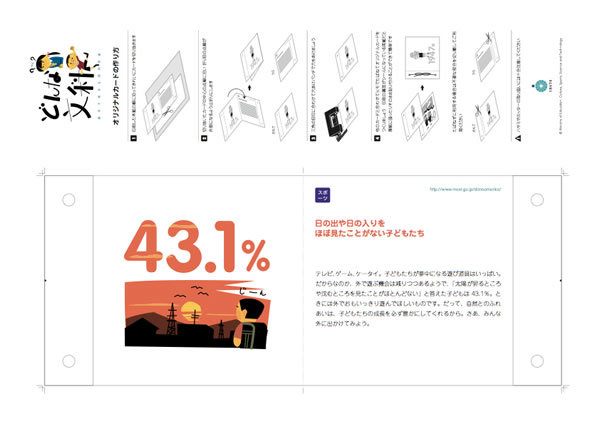
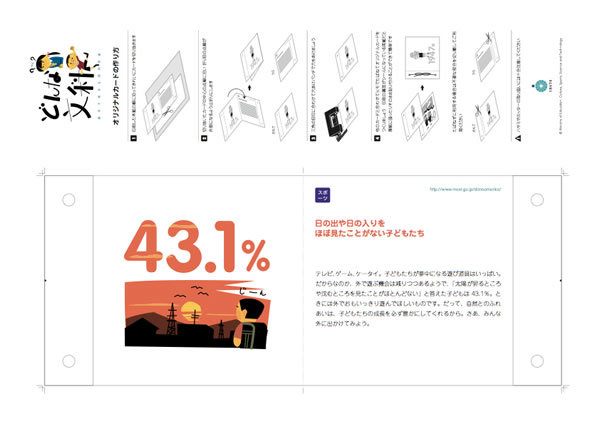
このウェブサイトでは、詳しく解説された各数字の項目にPDFファイルが用意されており、それを印刷する事でブックレットを作って活用できるようになっています。そのため、ウェブサイト上だけでなく、オフラインでも同様にコンテンツを楽しむことが可能です。
図9 各項目に印刷が可能なPDFファイルが用意されている

「印刷が可能なコンテンツ」を用意することは、現在、多くのウェブサイトが実現しています。しかし、印刷後のことまでそのコンテンツ内容が考えられているかについては疑問が残ります。
総務省による平成20年の「通信利用動向調査」では、日本のインターネット利用者数は推計で9091万人(人口普及率は75.3%)となっており、多くの人がインターネットを利用していることが分かります。
しかし、まだまだ利用できない人、うまく使えない人たちも少なくありません。「印刷して利用してもらう」という方法をもう一歩進め、より理解してもらえる形にしてコンテンツの内容を拡散させるという工夫が、まだまだ必要になってくるでしょう。
ウェブサイト上だけで終わらせる事なく、その外にまで持ち出せるような質の高いコンテンツをどう作っていくのか。今後、政府関連のウェブサイトや、企業などの動きに注目していきたいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。