毎年実家から送られてくるお米に虫がわかないほど暑くない天候か続き、このままでは秋の農作物の収穫が大変なことになるのではと心配している今日このごろ、いかがお過ごしでしょうか。今回も個人的に感じた素晴らしいサイトの特徴を、いくつかお話したいと思います。
政治はネットで変わるのか
2009年7月13日に公開された「政治家を目指す人との対話を実現し、選挙関連情報をわかりやすく提供する」Googleの新プロジェクト、『 未来を選ぼう 2009』です。
図1 ユーザーから募集した立候補予定者への質問が並ぶcredit: Google
プロジェクトの第1弾となる「未来のためのQ&A」は、Googleモデレーター(他のユーザーから質問を募集したり、投票が可能なシステム)を利用して、衆議院議員選挙の立候補予定者に向けた質問をユーザーから募集し、そのなかからユーザーによって決定された上位5つの質問に対し、立候補予定者が映像で回答するというものです(ただし、質問に回答するかは候補者の自由意志。Googleから候補者へ質問の通知も行わないとのこと) 。
図2 回答された動画はYouTubeで公開される候補者が回答した動画は、YouTubeの公式チャンネル「日本の政治 」で公開されます。
さらに、第45回衆議院議員選挙公示後は、選挙区ごとの候補者データや、「 未来のためのQ&A」の回答動画などで構成される、プロジェクト第2弾「第45回衆議院議員選挙情報サイト」の公開を予定しています。
インターネットが変える政治の未来
2008年のアメリカ大統領選挙では、現職のバラック・オバマ大統領がインターネットを有効に活用(ソーシャル・ネットワーク・サービスやYouTube、小口の個人献金システムなど)して当選したことが話題となるなど、"政治活動を行うためのツール"として、インターネットが大いに利用されています。
現在、日本では公職選挙法(第142条第1項「文書図画の頒布の禁止」 、第146条「文書図画の頒布又は掲示につき禁止を免れる行為の制限」 )によって、政治家は実際の選挙活動期間にインターネットを利用した活動が制限されています。
図3 Twitterへの書き込みが一目で分かる『ぽりったー(politter)』 credit: コエカタマリン
しかし、そのような制限がある中でも、今回紹介した『未来を選ぼう 2009』だけでなく、楽天株式会社による国内初となる個人献金サービス『LOVE JAPAN 2009 選挙に行こう 』や、Twitterを使いこなす議員の書き込みをまとめた『ぽりったー(politter) 』など、今までにないインターネットと政治の新しい関係が次々と誕生しています。
今後、日本でも公職選挙法が緩和され、政治活動にインターネットを積極的に活用できるようになるでしょう。その時には、政治家と有権者が互いに政治を考えられるようなインターネットサービスやウェブサイトの登場で、相互の理解がより深くなることを有権者の一人として期待したいと思います。
"生々しさ"を感じる視線
オランダ・アムステルダムのサウンドスタジオ、SOUNDCIRCUSのウェブサイト『kees hoort alles』です。
図4 Kees Krootの写真が印象的credit: Pool Worldwide
SOUNDCIRCUSのサウンドデザイナー、Kees Krootの写真が大きく表示される画面上で、ユーザーがマウスカーソルを動かすとそれを追うように写真の目が動いていきます。
図5 頭の中からポートフォリオが飛び出すさらに写真をクリックすると、画面上部から出てきた手によって頭が分離され、ポートフォリオが表示されます。 "ポートフォリオは自らの頭から生まれる"ということを表現した、非常に印象的なウェブサイトです。
ルールを崩し、驚かせる
"頭が分割される"というシュールなアイデアと大胆なグラフィックに驚きますが、個人的には、このウェブサイトの画面に表示される顔から、まるで誰かにのぞかれているような"生々しさ" を感じます。では、どうしてこのような感覚が生まれるのでしょうか。
その秘密のひとつは、顔の動く部分(まばたき、目玉、まゆ、耳)が、目を中心にして横一列に集まって配置されていることです。このため、ユーザーは動く部分を気にし始めると、次第に目を中心とした部分に視線が集中していきます。
図6 動く部分が集中する目の周辺さらに、ユーザーがマウスカーソルを動かさずにいると、今までマウスカーソルの方を向いていた目が、突然、正面へと視線を変えてきます。すでに目を中心とした部分に集中しているユーザーは、この動作で画面の中の顔と目を合わせることになり、驚くことになるのです。
「マウスの動きにあわせて動く」という常識が突然崩れることで、ユーザーに驚きを与えているこのウェブサイト。上手に"当たり前のルールを崩す"ことができれば、ウェブサイトをより印象に残るものに仕上げることができるかもしれません。
優秀な人材、募集します。
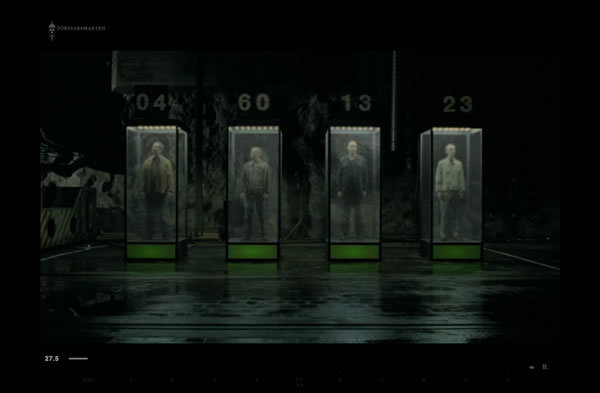
スウェーデン軍による新兵募集キャンペーンサイト、『 Swedish Armed Forces - Recruitment 2009』です。
図7 今回で3回目となる新兵募集キャンペーンcredit: DDB Stockholm , North Kingdom , Jesper Kouthoofd , stopp
セットを使って展開される時間制限のある10のテストで、軍の求める能力(判断力や記憶力など)を、ユーザーが試されるという内容になっています。このような形式の新兵募集キャンペーンは、今回で3回目となります。
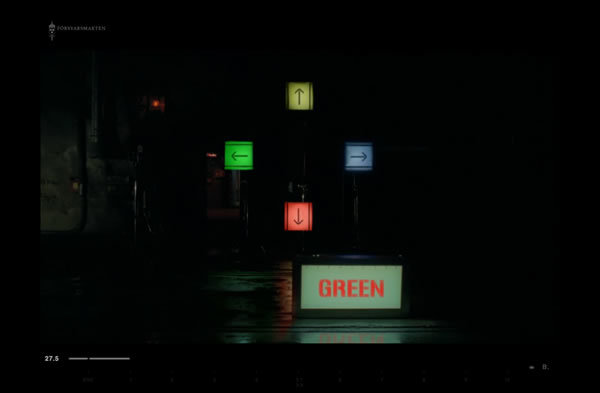
図8 さまざまな種類のテストがユーザーの頭を悩ませるNorth Kingdomに所属するRobert Lindströmが、制作に関する詳細な記事 をblogに掲載していますが、過去2回のキャンペーンとは大きく異なり、手間と時間、大掛かりなセット(ストックホルム近くにある軍の秘密基地で長さ約100mのセットを制作)を使って制作が行われており、非常に質の高いキャンペーンとなっています。
図9 キャンペーンのCMも制作された見え隠れする国の事情
スウェーデンでは、兵役制度として徴兵制度(国民に兵役の義務を課す)が採用されていますが、近年では軍事技術が複雑・専門化していることもあり、志願制度(兵役は当人の自由意思)が主流となっています。このため、特に志願制度を採用する国では、「 いかにして人材を獲得するか」が大きな問題となりつつあります。
そんな中、志願制度を採用する国で“ 異色” とも言えるキャンペーンを行っているのがアメリカです。特にアメリカ陸軍は、「 America's Army 」という無料のオンラインシューティングゲームを制作して配布したり、ゲーム機を使って実在する兵器のシミュレーションが体験できるArmy Experience Center (アメリカ陸軍体験センター)を開設したり、各種ゲーム大会を運営するGlobal Gaming League とスポンサー契約を行ったりと、ゲームを新兵を獲得するツールとして利用しています。
また、イギリスでもTVCM とオンラインゲームを含むウェブサイトを使った「Start Thinking Soldier 」というキャンペーンが行われたり、日本でも、若者の志願者の増加を目的として、渋谷に「自衛館 」がオープンするなど、各国で特色のある若者向けの広報活動が行われています。
“国を護る” という重要任務を遂行する有能な人材を、どのような方法で獲得していくのか。徴兵におけるターゲットやその方法など、ウェブサイトやキャンペーンからも各国の置かれた状況が垣間見え、非常に興味深いと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。