朝晩がすっかり涼しくなり、秋に一歩ずつ近づいているなあと感じながら、そういえば大型連休中はどうしようかと考えている今日このごろ、いかがお過ごしでしょうか。今回も個人的に感じた素晴らしいサイトの特徴を、いくつかお話したいと思います。
「HTML 5+JavaScript」の合わせ技
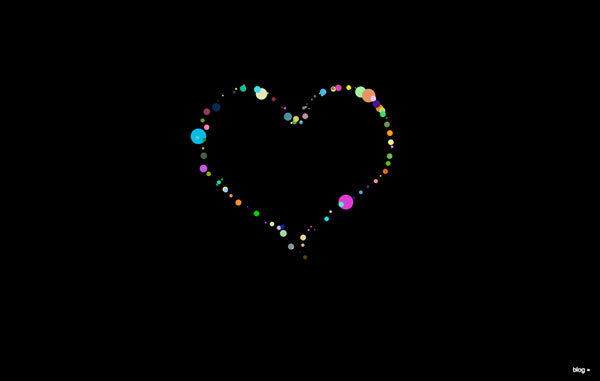
ドイツの9elementsによる、『 HTML5 Canvas and Audio Experiment』( 直訳:HTML 5のcanvasとaudioの実験)です。
図1 円形のオブジェクトがダイナミックな動きを見せるcredit: 9elements
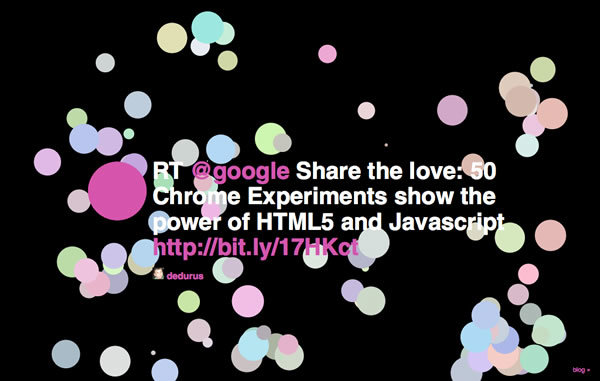
音楽とともに、色の着いた円形のオブジェクトが粒子となって拡散したり、さまざまな形を作ったりと、非常にスムーズでダイナミックな動きを行います。また、円形のオブジェクトをクリックすると、HTML5に関連する100のtwitterの発言とリンクが表示されます。
図2 HTML5に関するtwitterの発言も表示されるHTML 5の新要素であるCanvas要素やaudio要素、processing.js (ブラウザ上でプログラミング言語Processing が実行できる) 、Modernizr (ブラウザがCSS3の各種属性に対応しているかを確認できる)などの各種JavaScriptライブラリを使うことで、「 Flashを使っているな」と思わせるウェブサイトを作りあげています。
HTML 5とJavaScriptの進歩
『HTML5 Canvas and Audio Experiment』で欠かせない技術であるHTML 5ですが、まだドラフト(草案)段階であるにもかかわらず、すでに主要なブラウザ(Internet Explorerを除く)の最新版やベータ版で、新しい要素・属性が実験的に実装されています。
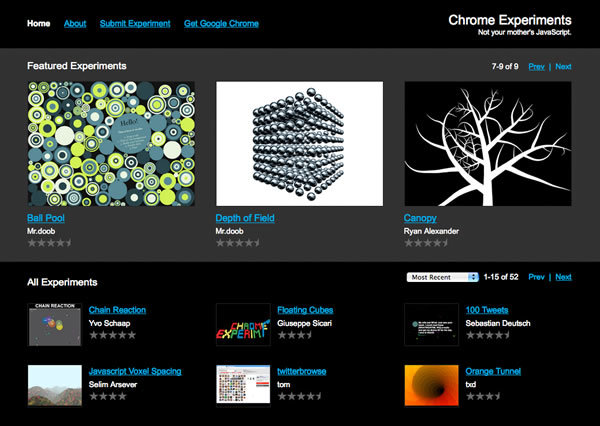
また、もう一方のJavaScriptについても、Googleが自社開発したブラウザChromeのJavaScriptエンジンの速さをアピールするためのウェブサイトChrome Experiments を公開するなど、JavaScriptライブラリを使う上で最も重要な「JavaScriptの実行速度の速さ」について、主要なブラウザ間で競い合いが始まっています。
図3 JavaScriptで制作されたコンテンツが並ぶChrome Experimentsその他にも、HTML 5で携帯端末でもPCでも同じように利用できるAPI(アプリケーション・プログラミング・インターフェース)が提供されることなどを考えれば、「 HTML 5+JavaScript」という組み合わせは、まずウェブアプリケーションやウェブサービス(例:HTML 5とJavaScriptで構成されたYouTubeのデモサイト )を中心に大きな変化を起こすだろうと予想できます。
とはいえ、"新たな表現技術の一つ"として考えれば、今回紹介した『HTML5 Canvas and Audio Experiment』のような、新しいアイデアを実現する方法として活用される例も出てくるでしょう。「 動きのあるウェブサイト=Flash」という考え方を大きく変化させる可能性を持つ、HTML 5とJavaScriptの組み合わせに今後も注目です。
コンテンツ、自由自在
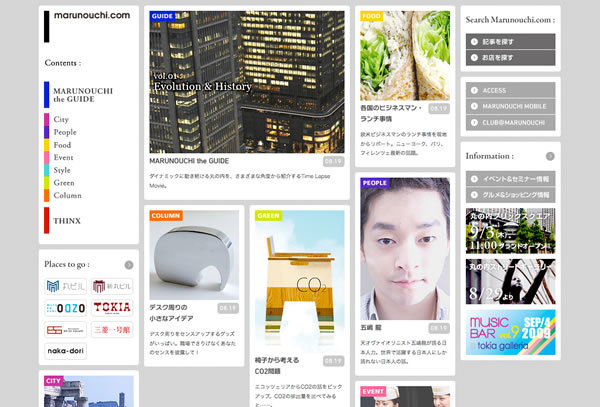
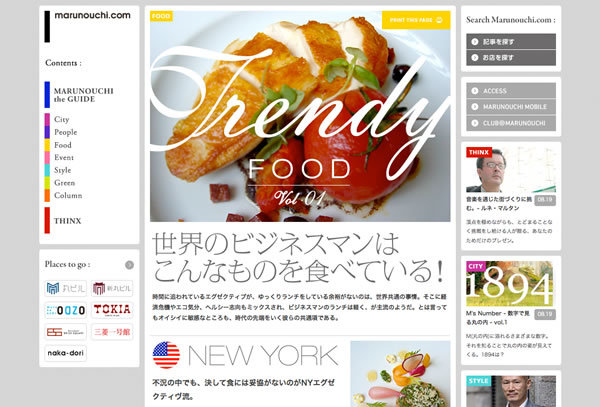
三菱地所株式会社が運営している、大手町・丸の内・有楽町エリアの情報コミュニティサイト『Marunouchi.com』です。
図4 グリッドレイアウトが印象的なトップページスッキリとしたグリッドレイアウトによるデザインを基本に、さまざまなジャンルの記事やコラム、イベント紹介などを中心とした情報を発信しています。
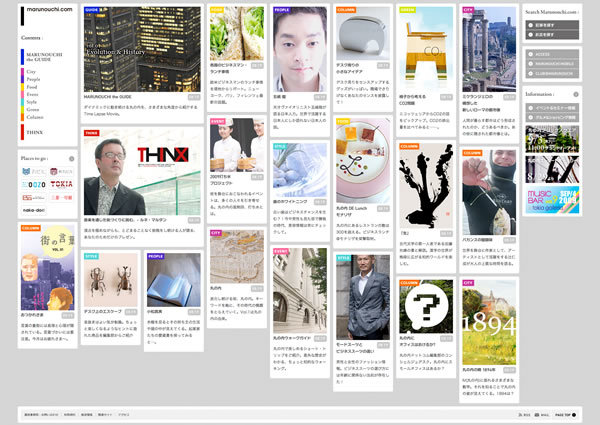
図5 食べ物からエリアのガイドまで、多彩な情報を用意 トップページでは、ブラウザのウィンドウサイズに合わせてコンテンツが可変する、リキッドレイアウトが採用されています。このような表現を行う場合、Flashが使用されることが多かったのですが、このウェブサイトでは複数のJavaScriptライブラリを使うことで、リキッドレイアウトを実現しています。
図6 ウィンドウ幅に応じて、コンテンツがスムーズに可変する ネットブックが変えるもの
私の運営するBlogのアクセス解析で最近目立つのが、「 1024x600」 、「 1024x576」といった画面の解像度をもつ、"ネットブック"と呼ばれるPCのアクセスです。
ネットブックとは、基本的なインターネットサービス(ウェブサイトの閲覧やメールなど)を利用することに特化した、小型軽量で安価なノートPCの総称です。ここ数年、日本でも爆発的に出荷台数を伸ばしており、アメリカの調査会社DisplaySearchによれば、世界の2009年のネットブックの出荷台数は前年比99.1%増の約3300万台、ノートPC市場全体のシェアは20%にまで拡大する見通しです。
このため、今後ネットブックのシェアが拡大することによって、"画面の解像度が低い"、"CPUの処理能力が高くない"という、ネットブックの持つ基本的なスペックを考慮したウェブサイトを制作する必要が出てくるでしょう。
そんな中で"今年大流行の兆し"を見せているのが、リキッドレイアウトを用いたアプローチです。処理能力の低いマシンでも比較的動作が軽く、コンテンツの表示やデザインも画面の解像度に左右されないこのやり方は、ネットブックにも対応するウェブサイトを作る場合、まず考えられる方法の一つとなっていくかもしれません。
どんな時でも、ユーザーはストレスがなく、素早くアクセスできるウェブサイトを求めます。その期待に応えながら、ウェブサイトでどのような表現をしていくのか。そんな制作者のさまざまな工夫と知恵を、今後も期待していきたいと思います。
後世に伝える、はじめの一歩
戦争体験者の証言を取材して、さまざまな番組を制作してきたNHKの「戦争証言プロジェクト」の新しい取り組みとして開設されたウェブサイト、『 NHK 戦争証言アーカイブス トライアルサイト』です。
図7 NHKが全国の約100人の戦争体験者の方々に行ったインタビュー映像や制作したドキュメンタリー番組、貴重な戦時中のニュース映画や録音資料などを、検索機能などを利用しながら視聴できます。
図8 映像や音声などさまざまな資料が視聴できる『NHK 戦争証言アーカイブス トライアルサイト』では、今回の試みについて次のように説明しています。
戦争体験についての証言は、これまでもテレビのドキュメンタリーなどで部分的に紹介されてきましたが、日本人の戦争体験全体を、体系的・総合的に整理し公開するのは初めてのことです。また、証言してくださった方の中には、戦後長く封じ込めてきた記憶や思いを、次世代のためにと、今回初めて語ってくださった方もいらっしゃいます。この「戦争証言アーカイブス」を通じて、戦争体験が「社会の共有財産」となることを願っています。未来に伝えるために。
戦争体験を今後もしっかりと伝えていくためには、何よりも「戦争体験者の声を生で聞く機会を増やすこと」が大切だと思います。しかし、戦争体験者の高齢化により、その機会がなかなか作れなくなってきているという現実があります。
今回のアーカイブスを設置するという試みが、貴重な証言を知るための機会を少しでも増やしていくだけではなく、インターネット上のアーカイブスのあり方について、新しい流れを生み出すのではないかと期待をしています。
文化としてのアーカイブ
個人的にも感じていますが、現状ではインターネット上のコンテンツの多くが短期間で消えてしまったり、大きく内容が変化したりするために、後から確認することは非常に困難です。そのため、コンテンツの全体、すなわちウェブサイト自体をアーカイブするという行為が、非常に重要であると考えています。
現在でも、Googleのキャッシュや『Wayback Machine 』 、『 ウェブ魚拓 』などのサービスを利用して過去のウェブサイトを閲覧することもできますが、完全な形で保存されているものは多くありません。また、現状では、ウェブサイトのコンテンツをアーカイブするために、著作権などの知的財産権や技術的課題など、まだまだ解決しなければならない問題も存在しています。
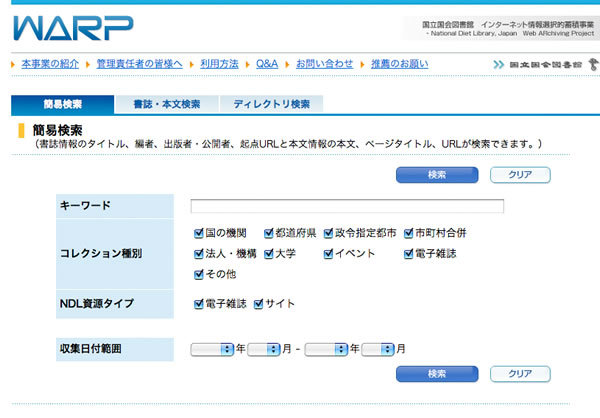
図9 国立国会図書館によるプロジェクトWARPとはいえ、世界各国の国立図書館では、インターネット上で公開されている情報資源を、重要な文化遺産として保存を考える動きがあります。日本でも、国立国会図書館によるインターネット情報選択的蓄積事業 WARP (Web Archiving Project)が始まるなど、少しずつではありますが変化も見られます。
インターネット上のアーカイブスが、後世に伝えていくための有効な手段として発展しながら、どのような影響を与え、人々を変えていくのか。これからの動向を興味深く見守りたいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。