朝晩めっきりと涼しくなり、蒸し暑い夏に奪われていた体力とやる気が回復してきたような気がする今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
一人でも楽しい、プログラミング学習
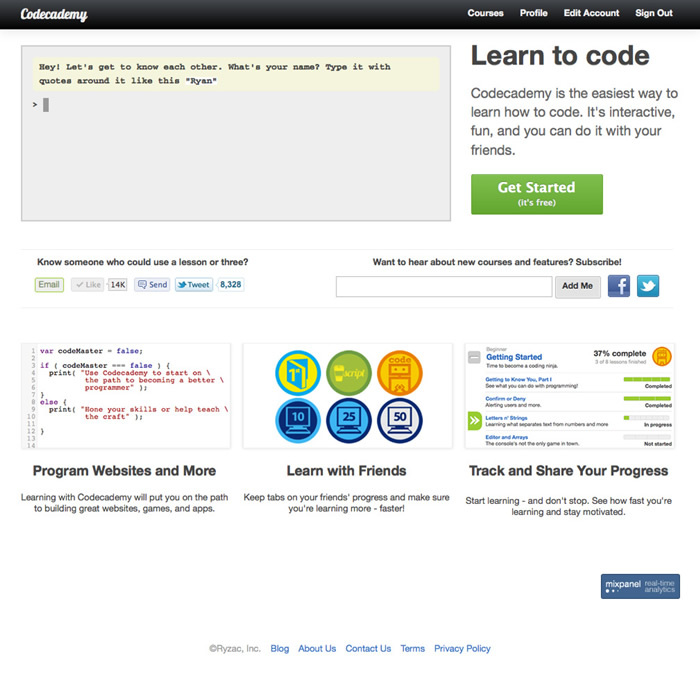
対話形式で課題をクリアしながら、楽しくプログラミングが学習できるウェブサービス『Codecademy』です。
図1 対話形式でプログラムが学べる『Codecademy』 『Codecademy』を訪れると、いきなり「Hey! Let's get to know each other. What's your name? Type it with quotes around it like this "Ryan" ( やあ! お互いに知り合いましょう。あなたの名前は? この"Ryan"のように引用符で囲んで名前を入力してね。) 」とコードの入力を勧められます。
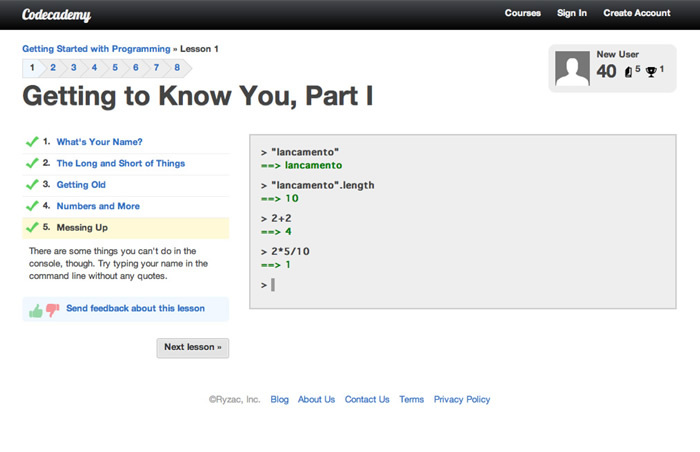
図2 コードを入力しながら、チュートリアルを進めていく ユーザーがキーボードからコードを入力すると、そのコードが実行されます。そして、結果に応じて、次々と課題が表示されていきます。このような対話形式で、次々と用意されたチュートリアルを終了させながら、プログラミング言語(JavaScript)が学べるという仕組みです。
現在、学べるプログラミング言語はJavaScriptのみ、チュートリアルも8つしかありませんが、今後のコンテンツの充実に期待したい、興味深いウェブサービスです。
ユーザーに刺激を与える、ゲームの要素
新たな知識や技術などを習得する場合、一人で学習を進めていくことが多いでしょう。教材となるテキストや本なども、こうした学習方法を踏まえ、基礎から段階的に学習できるよう構成されています。とはいえ、モチベーションを持続させながら、学習を続けるのは楽なことではありません。
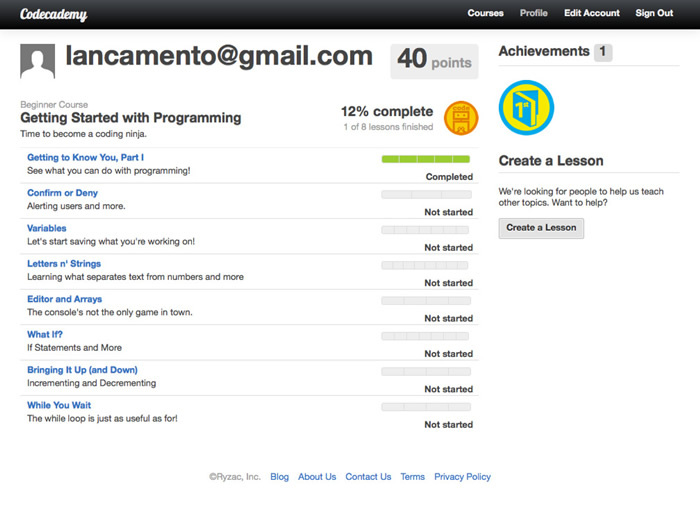
図3 課題の達成度など、自分のステータスも確認できる では、"学習意欲を持続させる"にはどうしたらよいのでしょうか。『 Codecademy』では、対話形式のレッスンやユーザーの目標達成率の表示、他ユーザーとの競争など、学習意欲を刺激する、よく考えられた仕掛けが用意されています。その結果、ユーザーは"心地よい刺激"を求めて、さらなる学習へと集中していくことになります。
こうしたウェブサイトなど、ゲーム以外のサービスに、モチベーションを刺激する要素を加えてユーザーの興味をひきつける方法を、最近では「Gamification(ゲーミフィケーション) 」などと呼ぶようになっています。
ユーザーにとってもサービスを提供する側にとっても利点の多い、こうした「Gamification」が、従来のウェブサイトやウェブサービスに加えられることで新たな価値を生み出すのか、注目したいところです。
よみがえる「Queen」の世界
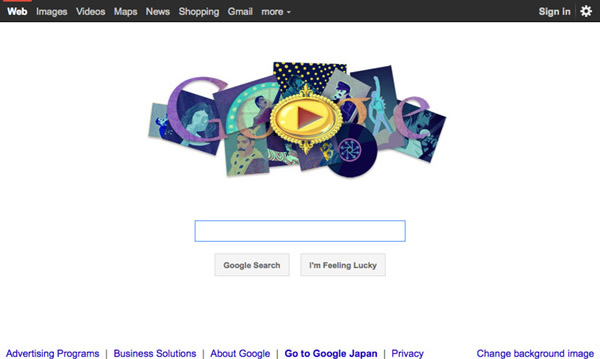
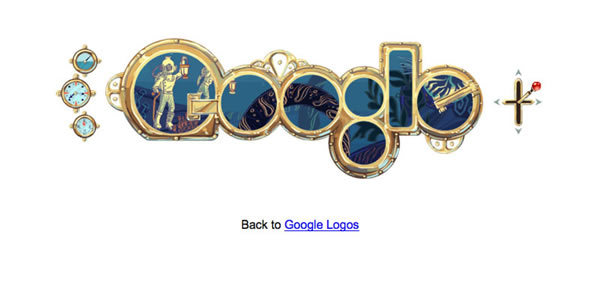
1946年9月5日に誕生した、イギリスのロックバンド「Queen」のボーカル、Freddie Mercury(フレディ・マーキュリー)の生誕65周年を記念したホリデーロゴ(Doodle)が掲げられたGoogleのトップページです。
図4 GoogleのトップページにFreddie Mercury生誕65周年を記念したロゴが掲げられたホリデーロゴに表示されている再生ボタンを押すと、「 Queen」の代表曲の一つ'Don't Stop Me Now'に合わせて、Freddie Mercuryをフィーチャーしたアニメーションが流れます。
ロゴをクリックすると再生されるアニメーション
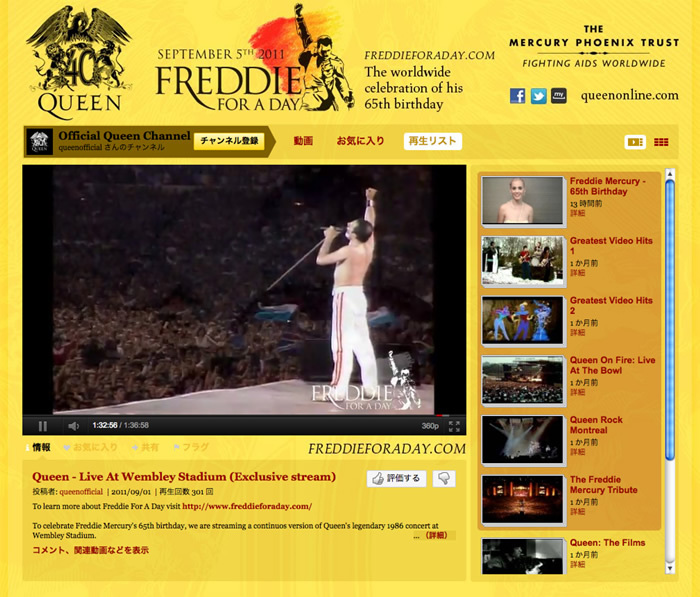
アニメーション終了後は、検索画面へと移動し、Freddie Mercuryに関する検索結果が表示されます。これ以外にも、YouTubeの「Queen」公式チャンネル 2日間で15万人の観客動員を記録した、1986年のウェンブリースタジアムでのライブ映像が期間限定で公開されました。
図5 YouTube公式チャンネルでは伝説的なライブ映像が公開された進化するGoogleのホリデーロゴ
2000年から開始されたGoogleのホリデーロゴの歴史 を振り返ると、Googleのロゴに合わせた静的なグラフィック表現から始まり、やがて、アメリカの舞踏家Martha Grahamのホリデーロゴ のような"動き"が加えられていきます。
最近では"インタラクティブな仕掛け"が加えられたホリデーロゴが目立ちます。実際にゲームが楽しめるパックマンのホリデーロゴ や、フランスの小説家Jules Verneの代表作「海底二万里」をモチーフにした動かせるホリデーロゴ ギターの開発者Les Paulの誕生日には、実際に音の出るホリデーロゴ が登場しました。
図6 レバーで操作できるJules Verneのホリデーロゴ今後もさまざまな記念日に合わせて、Googleのホリデーロゴが登場して来るでしょう。"動き"や"インタラクティブな仕掛け"の次には、どんな要素が加えられていくのか。少しずつ進化しながら、われわれを驚かせてくれるホリデーロゴが登場するのを、これからも楽しみにしたいと思います。
いつでもどこでも、見たい動画を好きなだけ
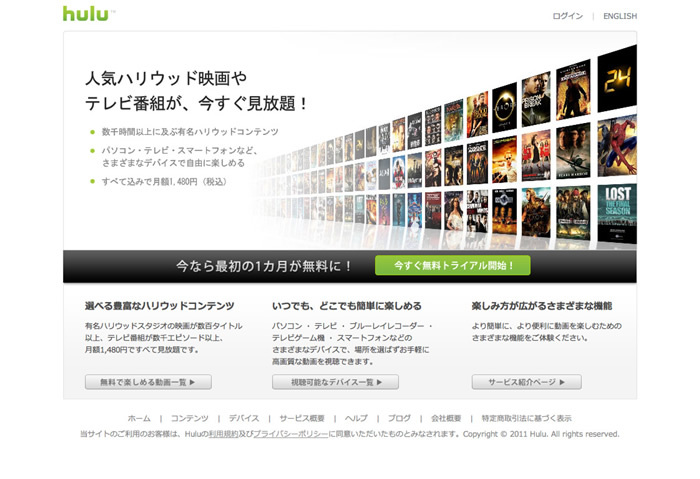
2011年9月1日から日本でサービスを開始した、アメリカのビデオオンデマンドサービス、「 Hulu(フールー) 」のウェブサイトです。
図7 初の海外展開として、日本でサービスを開始した「Hulu」 「Hulu」は、月額1,480円を支払えば、用意されている海外ドラマや映画などのコンテンツが見放題となるサービスです。アメリカの大手テレビネットワークや映画会社によって共同設立されており、人気ドラマやハリウッド映画などの優良コンテンツが素早く提供されるため、アメリカでは、すでに有料会員数が100万人を突破する人気サービスとなっています。
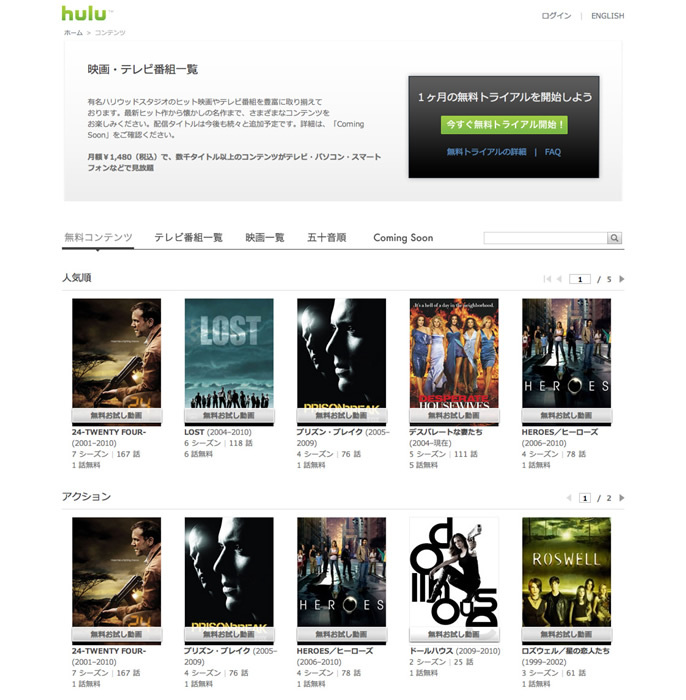
図8 有名な映画や人気ドラマなど、多くの作品があるのも魅力の一つ 「Hulu」では、ユーザーアカウントがさまざまなデバイス間で共有されるため、テレビ以外の対応機器(PCや家庭用ゲーム機、iPhoneやiPad、Android搭載のスマートフォンやタブレットなど)を縦断しながらコンテンツを視聴できます。
無料プラン(広告を表示するかわりに無料で動画が視聴できる)が提供されないなど、アメリカと異なった点もありますが、今まで日本にはなかったタイプの動画サービスとして注目を集めそうです。現在、ユーザーアカウントを作成(メールアドレスとクレジットカードが必要)すれば、1か月の無料利用が可能なキャンペーンも実施されています。
サービスに求められる、ユーザーの利便性
日本でも「Hulu」のサービス開始以前から、多数の有料動画配信サービスが始まっています。しかし、「 限定された対応機器上でしか視聴できない」ことや、コンテンツ購入時に「デバイスごとに課金される」など、ユーザーが求める機能を実現したサービスではなかった気がします。
筆者もDVDを見るために店舗型のレンタルサービスを利用しますが、不満な点(サービス利用時に必ず店舗へ行く必要があること、見たい作品の貸し出し状況が店舗でしか確認できないなど)があります。こうした不満のいくつかは、既存のオンラインレンタルサービスで解消可能ですが、それでも家のテレビの前以外の場所で、DVDを持ち歩くことなく、作品を楽しむことは困難です。
店舗に行かなくても良い、見たい作品は必ず借りられる、DVDを持ち歩かずに済む…既存のレンタルサービスで筆者が感じる不満は、この「Hulu」にはありません。さらに、インターネットに接続された環境であれば、好きなデバイスでいつでも動画を楽しめるという機能は、ユーザーの動画視聴スタイルを根本から変えるほどのインパクトを持っていると感じます。
現在、「 Hulu」がアメリカ国内で「Netflix(ネットフリックス:アメリカのオンラインDVDレンタルサービス最大手) 」と生存競争を展開していることを考えると、これから日本でも、既存のレンタルサービスと「Hulu」が激戦を繰り広げる可能性を否定できません。
日本語の字幕・吹き替えの不備や日本独自のコンテンツがないなど、まだまだ完璧とは言えない「Hulu」ですが、ユーザーの利便性を最優先に考えられたサービスの提供が、どれだけ多くのユーザーを獲得できるのか注目したいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。