『実践Web Standards Design』
『実践Web Standards Design』

「先行実装しているブラウザでなければ、
そこで、
CSS3の:target擬似クラスとは
:target擬似クラスは、
例えば、
ここから分かるように、
IEはこの:target擬似クラスに未対応で、
:target擬似クラスを利用したYellow Fade Technique
変更箇所を動的にハイライト表現するユーザーインターフェースとして

:target {
background: url(img/fade.gif) 0 0 repeat;
}:target擬似クラスで対象要素の背景画像にアニメーションgifを配置させることで、
ただ、
Firefoxでユーザースタイルシートとして指定しておくと便利かもしれません。
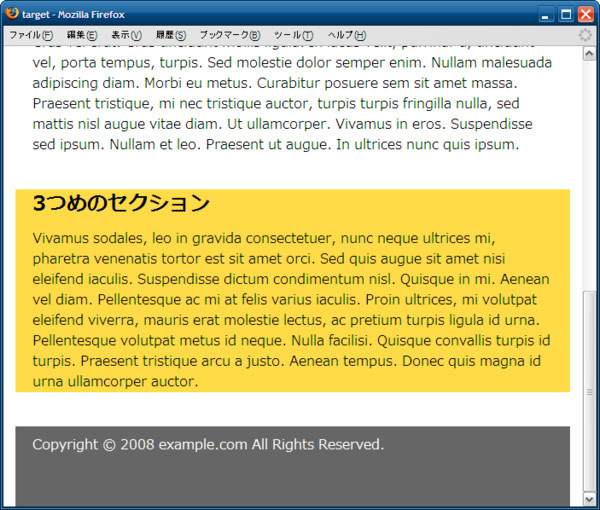
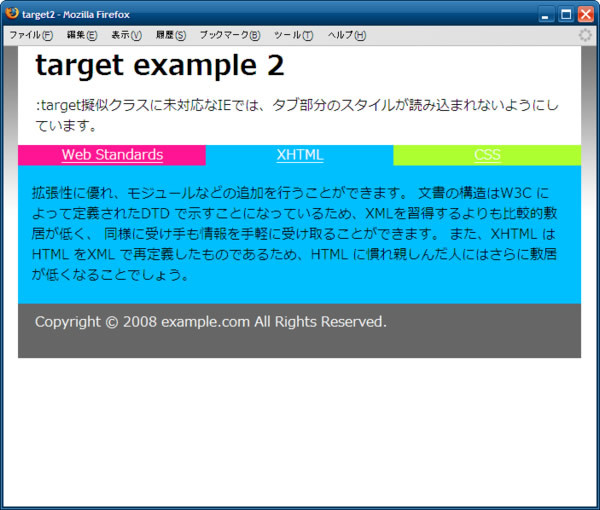
:target擬似クラスの応用
:target擬似クラスを応用してタブ型メニューを表現することも可能です。必要な情報のみを表示させることで表示スペースをコンパクトにできます。

li {
float: left; /* リストを横並びに */
list-style: none;
text-align: center;
}
li a {
width: 220px;
display: block; /* リストのリンクアンカーをブロック化 */
color: #fff;
}
li a[href="#sec1"], /* 属性セレクタを利用 */
div#sec1 {
background-color: #ff1493; /* タブと本文の色を合わせる */
}
li a[href="#sec2"], /* 属性セレクタを利用 */
div#sec2 {
background-color: #00bfff; /* タブと本文の色を合わせる */
}
li a[href="#sec3"], /* 属性セレクタを利用 */
div#sec3 {
background-color: #adff2f; /* タブと本文の色を合わせる */
}
div.section {
clear: left;
display: none; /* 初期状態は非表示 */
}
div:target {
padding: 5px 0;
width: 660px;
display: block; /* ターゲットされると表示 */
}
div.section p {
margin: 1em;
}:target擬似クラスとdisplayプロパティを利用することで、
ただし、
著者それぞれが2回ずつ、
この回が掲載されている頃には全国の書店にて販売が始まっていると思いますので、


