iPhoneアプリ開発の背景
クックパッドは、オリジナル料理レシピの投稿・検索ができる日本最大の料理サイトです。現在の投稿レシピ数は69万品を超え、日々料理する20、30代の女性ユーザーを中心に、月間858万人が利用しています。
弊社ではこれまでiPhoneの対応は行ってこなかったのですが、iPhoneの普及も進み、日常的に料理をしている女性にも受け入れられつつある手ごたえを感じるようになってきました。これはそろそろクックパッドとしても本格的に対応を進めたい、iPhoneでもクックパッドを使って料理を楽しんでいただきたい、ということでアプリの開発に着手しました。
開発プロジェクト始動
ディレクター1人、プログラマー2人、デザイナー1人
本格的に開発することになり、ディレクター1人、プログラマー2人、デザイナー1人から成るプロジェクトチームが結成されました。体制が決まれば次はスケジュールなのですが、このチームは通常業務を一緒に行っているチームではなく、それぞれ別のプロジェクトを進めていた人が招集されたチームだったため、当初開発に使えるとされた時間は1週間しかありませんでした。
まずはAppleへの登録からスタート
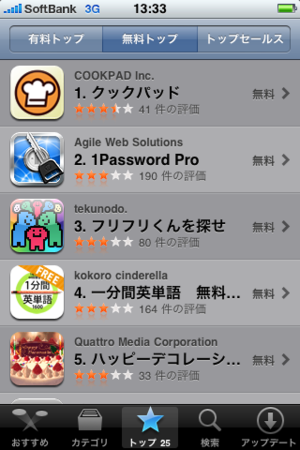
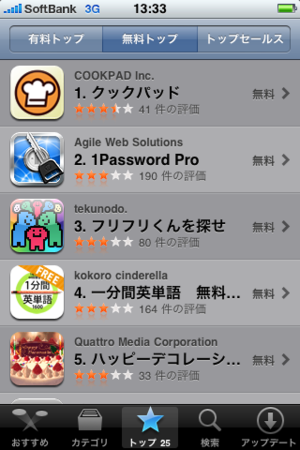
この時点では、まだどういうアプリにするかの仕様は決まっておらず、iPhone Developer Programにも登録していないという状態でした。そのため、本当に1週間でプロダクトを完成させてAppleに申請できるのか誰もわからない状況ではあったのですが、とにかく「無料アプリで1位をとれるクックパッドアプリを1週間で開発する!」ということを目標にプロジェクトがスタートしました。
「顔マーケティング」を意識した設計
ミニマムスペックからの設計
アプリの設計では機能と構成の検討のみを行いました。機能検討のフェーズでは、まずアプリにあるべき機能を定義し、その中でもサービスのコアとなる、本当に必要な機能のみをピックアップしました。開発者としては、初めから豊富な機能を実装したものをリリースしたいところなのですが、より少ないコストでより良いものを作るためには、ミニマムスペックで開始して、徐々に改良を進めていくということが重要だと思います。
最終的には、レシピ検索、関連語検索、検索履歴、話題のレシピ、旬のキーワード、ご意見ボックスが実装候補として残りました。今回はWebですでに展開しているサービスから機能を持ってきたので、機能検討についてはスムーズに進行しました。
成功のイメージを強く持つ
この中でも特に重要な機能については、最終的にどのような仕上がりに持って行きたいのか、その成功のイメージも固めました。
たとえば、検索であれば「検索結果を見た際に作りたいものがすぐに見つかる状態」、レシピの閲覧であれば「レシピを見ると 必ず作りたくなる状態」という感じです。感覚的な定義ではありますが、最終的に「料理が楽しくなるアプリ」になっていないとリリースする意味がありませんので、大切なポイントです。
機能検討・要件定義の後は、顔マーケティングによる設計
機能の検討が終了した時点でプログラマーがそれぞれの機能を単体で作り始め、ディレクターがアプリの構成を検討するフェーズに入りました。ここはアプリの印象を決定づける重要なフェーズですので、アプリの起動画面や、起動直後のファーストビューに何を持ってくるかを検討するために、顔マーケティングを重視した設計を行いました。
顔マーケティングとは『“売れ顔”の法則』で紹介されている、ヒット商品を生み出すためのマーケティング手法の一つで、ウリを伝える「顔」、ライバルに勝てるひと言で言える「ウリ」、ウリが実感できる「効き」の3つの原則で構成されています。
今回のアプリでは、顔は「スタート画面のレシピ60万品表示」、ウリは「60万品のレシピから作るものが決まる」、効きは「簡単な操作で作るものがすぐ決ま る」という形に収まりました。最終的に3原則を考慮して、起動画面に全レシピ数を表示することで膨大な数のレシピから探せることを伝え、起動直後に旬の キーワードをタップするだけでレシピがすぐに見れる、という導線に整理されました。
トップ画面

iPhoneでもアジャイル開発
弊社ではアジャイル開発を行っているのですが、今回のアプリも例外ではなく通常の開発サイクルと同様、アジャイルに開発しました。設計のフェーズをご覧いただいたとおり、今回の設計では機能と構成の検討を行ったのみで、その他開発に必要となる情報、たとえば画面には何をどのように表示するのか、などは実際に作ってみて、何度も改良を加えながら固めて行きました。
携帯アプリの特性を把握し、UIを先に、コードを後に
このようなインクリメンタルな開発手法は、開発中にどんどん画面遷移や、画面のレイアウトに変更が入るため、画面構造を容易に変更できない携帯アプリなどでは結構辛い開発手法だと思います。ただ、コードのメンテナンス性を無視すればある程度の速度は出ますので、UI検討中は見た目だけそれっぽく仕上がるように組み上げてしまい、ある程度UIが固まってきた段階で、全コードを見直してリファクタリングするという進め方を採用しました。
UIが固まってきた時点で社長チェックが入るのですが、当時はちょうど社長が出張であまり社内にはいなかった時期だったため、スカイプでiPhoneエミュレーターの画面を共有し、リモートMTGで確認を行っていました。このMTGももちろん開発プロセスに含まれていて、ここで誰かが気づいたこと、指摘されたことは即座に反映してその場で改良を進めます。リモートなので確認しづらいかと思いきや、これが意外と快適で、スムーズに確認を進められたことには驚きました。
1週間じゃ終わらない!
当初の開発目標は1週間でした。1週間経過後、機能自体は一通り完成していたのですが、残念ながらまだ申請できる品質には至っていませんでした。その他にも、iPhone Developer Programのアカウントがまだできていない、サーバのSSL証明書が取れていないなどの問題があり、結局あと1週間延長されることになりました。
とにかく「料理を作りたくなる!」アプリを目指して
品質として一番問題だったのが「まだ料理を作りたくなるアプリにはなっていない」ということでした。具体的には、検索結果一覧、レシピ閲覧画面のレイアウトに問題がありました。この時点で表示する要素自体は確定していたため、位置やマージンの調整を中心に進めたのですが、とにかく料理を作りたくなるためだけに、フォントやマージンなどの調整に何時間もかけてこだわり抜き、ぐっと完成に近づけることが出来ました。この調整はWebのようにCSSを利用できなかったため、今回の開発で一番大変だったと言っても過言ではありませんが、クックパッドに入社して5ヵ月の自分が一番「クックパッドのものづくり」を感じることができたポイントでもありました。
これでレイアウトも完成して申請できる状態にはなったのですが、アプリを実際に使ってみるとブックマークがないと使えるアプリではないということがわかりました。すぐに作りたいレシピが決まったとしても、買い物に行った際、スーパーでもう一度検索しなくてはレシピに辿り着けない状態だったのです。
ブッ クマーク機能については、WebにあるMYフォルダと競合する機能であり、ログイン対応した際にマージなどで問題になりそうだったため実装を見送っていた のですが、これに類似する機能は必須だという結論に至り、レシピの閲覧履歴機能を追加することで対応しました。この時点で申請まであと1日という状況でし た。
最近見たレシピ
 レシピ詳細
レシピ詳細

初回リリースとその後
開発を始めてから10日営業日が経過しました。当初の予定より1週間遅れましたが、今回は品質にも問題がなく、Developer Programの登録も完了していました。社内のGoも出たので、早速Webで申請を行い、あとはリリースされるのを待つだけとなりました。申請後は何もできないため、後はリジェクトされないかが心配だったのですが、2週間後に無事リリースされました。リリース後は、当初見積もっていたダウンロード予測を超えるアクセスを記録し、リリース5日目には目標としていた無料アプリで1位も取得することができました。
ランキング1位を獲得

初回バージョンをリリース後、ご意見ボックスなどからたくさんの声を頂きました。リクエストも多く頂き、作って良かったなと思うと共に、よりクックパッドを 楽しんでいただけるアプリにしたいという気持ちになりました。そしてこの後、つくれぽ対応版、プレミアム(有料サービス)ログイン対応版をリリースし、現在のクックパッドアプリが完成しました。今ではアプリ単体でも十分に使える、料理が楽しくなるアプリになっていると思います。
クックパッドでは生活の中の料理を楽しみにすることで、世界を変えられるエンジニアを積極採用中です。