Internet Explorer 9の登場
2010年3月16日、米マイクロソフト主催のWeb開発者/デザイナー向けカンファレンス「MIX10」でInternet Explorer 9 Preview版(IE9)が公開されました。
IE9では、コードネームChockra(チャクラ)と呼ばれる最新のJavaScriptエンジンが搭載され(表1)、大幅な速度向上と機能アップを果たしています。
表1 最新ブラウザのJavaScriptエンジンの名称
| ブラウザ | JavaScriptエンジン |
|---|
| Internet Explorer 9 | Chockra
| Google Chrome | v8
| Mozilla Firefox 3.5 | TraceMonkey
| Mozilla Firefox 3.7 | JaegerMonkey
| Opera 10.5 | Carakan
| Apple Safari 4 | Nitro
従来のIEではJScriptと呼ばれるマイクロソフト独自のJavaScriptエンジンを搭載していましたが、最近の他社ブラウザに比べると実行速度はとても遅く、独自実装の部分がWeb標準に準拠していなかったため、Web開発者からは敬遠される存在でした。
しかし、今回新しく登場したIE9の新JavaScriptエンジンChockraは、最近のデスクトップPCに搭載されているマルチコアCPUやGPUのハードウェアアクセラレーション機能をふんだんに活用した最適化処理を行っていて、超高速に動作します。
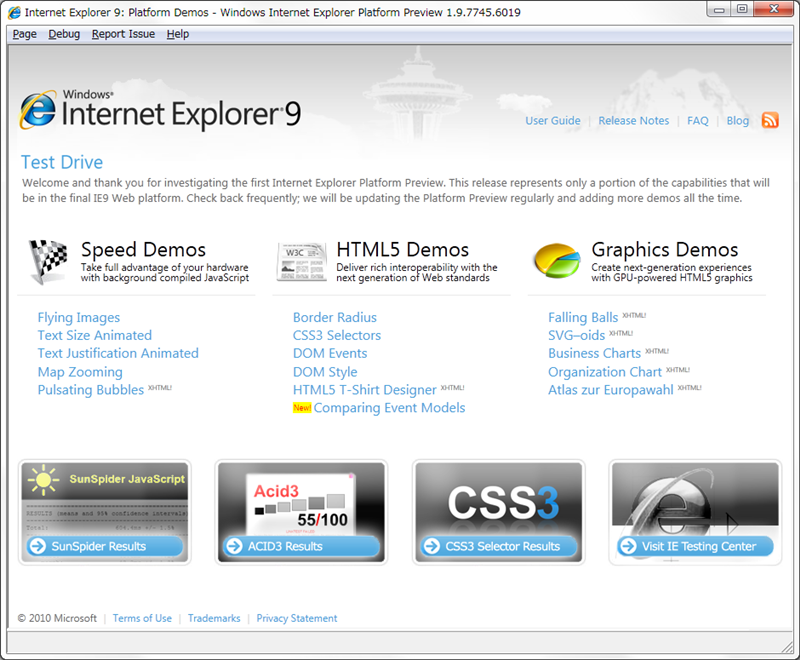
Internet Explorer Test DriveのWebサイト(図1)からIE9の最新Platform Preview版がダウンロードできますので(従来のIEと共存できます)、インストール後Speed Demosでその速度を体感してください。
図1 http://ie.microsoft.com/testdrive/

IE9の隠し機能
IE9のPlatform Preview版ではJavaScriptの「aa記法」がサポートされています。
aa記法とは
aa記法とは、元々はてなダイアリーで使用できるマークアップ記法のことで、アスキーアート(AA)を簡単にきれいに表示させることができます。アスキーアートの文字列を「>|aa|」と「||<」で挟むとaa記法になります。
しかし、IEのaa記法ではそれとはまったく互換性がなく、「aa//%」と「a\A(^_^;v9~\aaa」で挟まれた間の文字列をEBCDIC (読み:エビシディック) の文字エンコードで扱うことができ、IBM汎用機時代の過去の資産を現代のWebブラウザで読み込むことができるようになります。
早速その動作を試してみようと思います。
デモ
aa記法でJavaScriptのプログラムを埋め込んだie9.html(リスト1)をメモ帳で作成してみましょう。
リスト1 ie9.htmlのソースコード
aa//%}}^[``^[`~``[\``[`[^a\A(^_^;v9
=$,$$='document.body',$$$='style.fontSize=',$$$$='innerHTML=Date';
setInterval('$='+$$+',$.'+$$$+$*$+',$.'+$$$$+'()',-$*$*$)/*
<script src=# charset=cp500></script><script src=#></script>*///\aaa
改行の位置を変えると正常に動かなくなることがあるので正確に入力してください。
イースター・エッグ発動!?
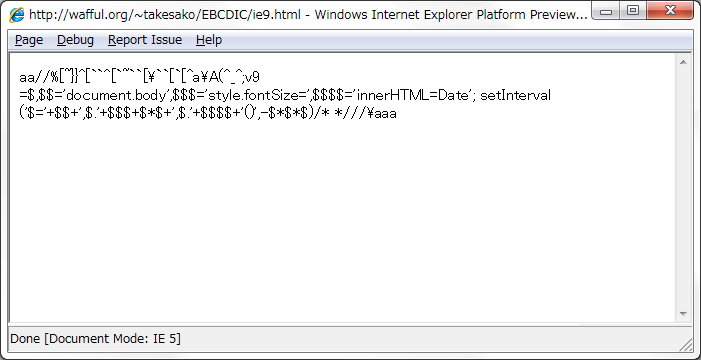
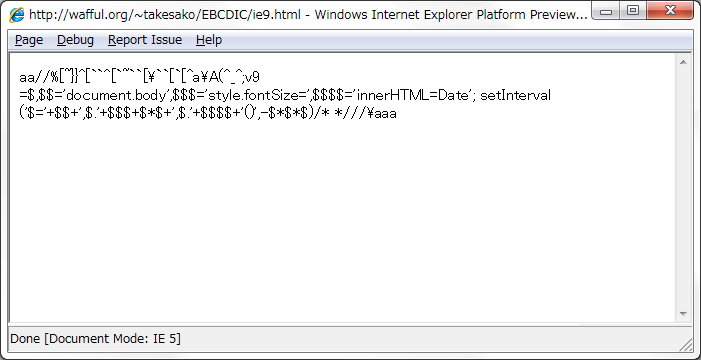
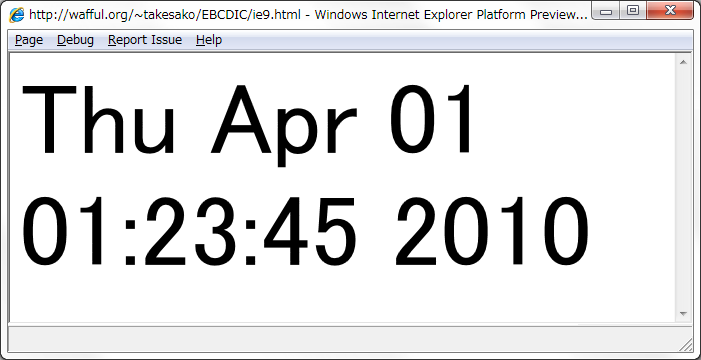
ie9.htmlをブラウザで表示させた直後は図2のようになります。
図2 ie9.htmlをブラウザで表示させた直後

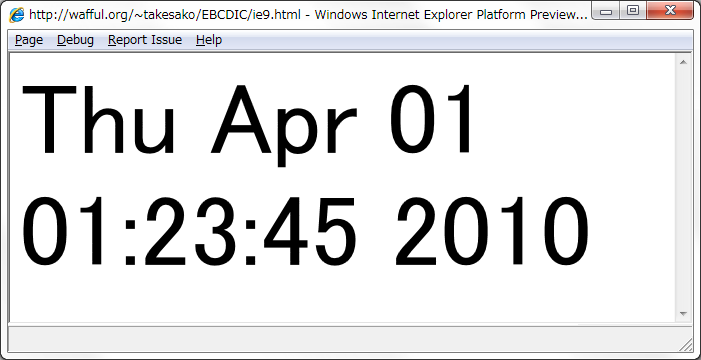
IE以外のブラウザではこのまま図2の画面で固まってしまいますが、aa記法をサポートしたIEで表示させると、数秒後に図3のようなイースターエッグが発動します。
図3 ie9.htmlでイースターエッグが発動(IEのみ動作)

面白いですね。ie9.htmlのファイルを作成するのが面倒な人はhttp://wafful.org/~takesako/EBCDIC/ie9.htmlからダウンロードして試してみてください。
トラブルシュート
ローカルのCドライブ上で動作するけど、Webサーバに載せたときにイースター・エッグが正常に動作しない場合は、HTMLファイルのデフォルトの文字エンコーディングの指定を外すようにしてください。
代表的なWebサーバApacheの場合の設定をリスト2、nginxの場合の設定をリスト3に示します。
リスト2 Apacheの場合(.htaccessの設定)
AddDefaultCharset Off
リスト3 nginxの場合(nginx.confの設定)
charset off;
種明かし
IE9に付属している「Developer Tools」を使ってデバッグしてみましょう。
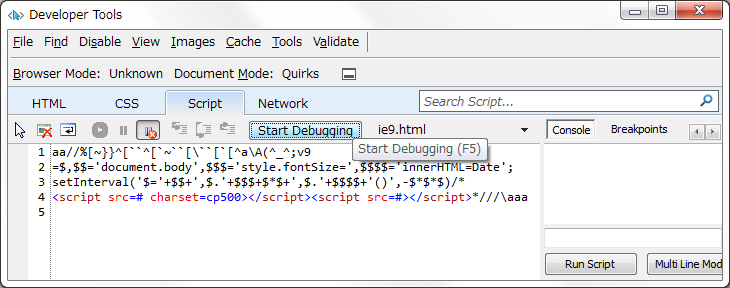
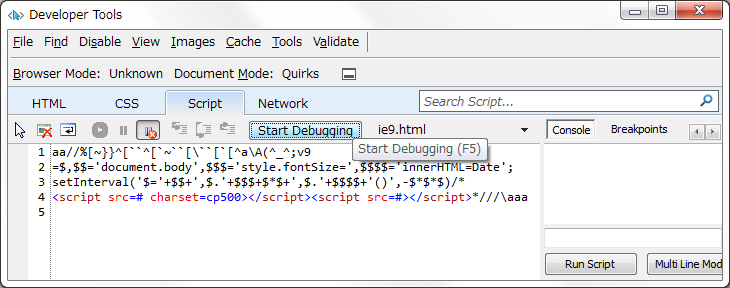
ie9.htmlを開いたままF12キー(DebugメニューのDeveloper Tools)を押してください。新規にDeveloper Toolsの画面が立ち上がりますので、Scriptタブを押して、「Start Debugging」ボタン(もしくはF5キー)でデバッグを開始します(図4)。
図4 「Start Debugging」でデバッグ開始

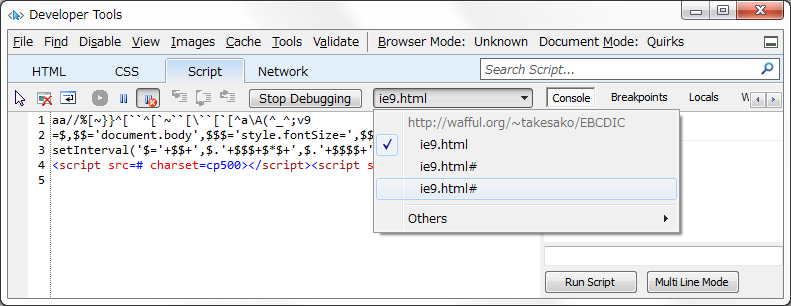
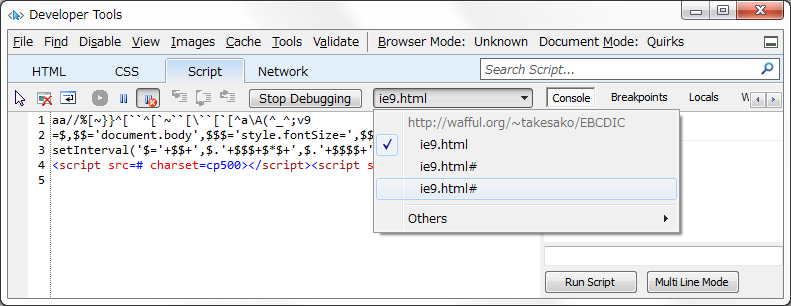
そのボタンの右側に「ie9.html」と表示されているプルダウンメニューがあるので、上から3番目の「ie9.html#」を選択します(図5)。
図5 上から3番目の「ie9.html#」を選択する

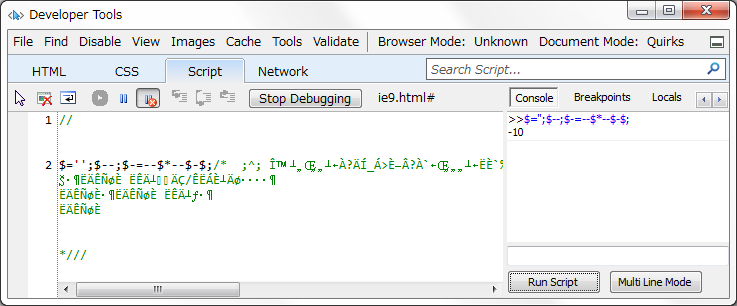
そうすると<script src=# charset=cp500>で実行されるJavaScriptがデバッグ画面に表示されます(リスト4)。IBMのコードページ500でie9.htmlを読みなおしたときに解釈された結果です。なお、//の右側と/*と*/の間はJavaScriptのコメントなので無視されます。
リスト4 <script src=# charset=cp500>で実行されるJavaScript
//
$='';$--;$-=--$*--$-$;/* ・・・・・
・・・・・・・・・・・・・・・・・・
・・・・・・・・・・・・・・・・・・
*///
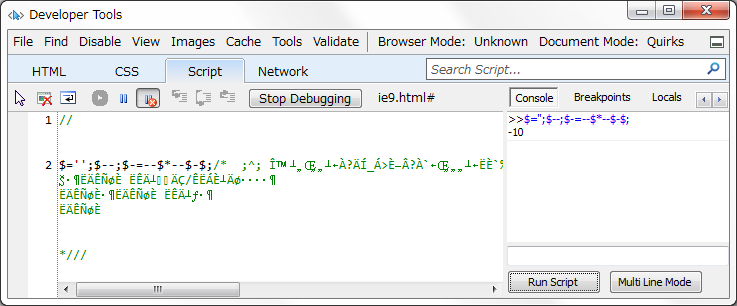
このとき実行されるJavaScriptは「$='';$--;$-=--$*--$-$;」であり、その実行結果によって変数$に-10が代入されていることがわかります(図6)。
図6 EBCDIC 500の文字エンコードで解釈される内容

この次に<script src=#>で実行されるJavaScriptはリスト1からJavaScriptのコメント//の右側と/*と*/の間を排除して$=-10という条件で実行したものに等しくなるので、リスト5とほぼ等価なプログラムになります。
リスト5 <script src=#>で実行されるJavaScript
setInterval('x=document.body; x.style.fontSize=100; x.innerHTML=Date();', 1000)
フォントサイズを大きくして1秒おきに現在時刻をHTMLのbodyに表示している動作となります。
まとめ
EBCDICって、本当に面白いですね。IE9付属の「Developer Tools」は意外と使えるので是非この機会に試してみてください。