こんにちは、Google Chrome ExtensionsのAPI Expert とChromium-Extensions-Japan 管理人を担当している、太田と申します。いつもはクロスブラウザ で連載していますが、今回はGoogle Chromeのデベロッパーツールについて紹介します。
昨今のJavaScript、HTML、CSSブームの背景には、開発環境、特にFirebugに代表されるようなデバッグツールの目覚しい発展が大きく貢献していると思われます。その反面、高機能化するデバッグツールの各種機能を使いこなすことが難しくなってきているという現実もあります。そこで、今回から全4回でGoogle Chromeに搭載されているデベロッパーツールの使い方とそれを利用したデバッグ・チューニングのノウハウをお届けしたいと思います。第1回はデベロッパーツールの機能紹介と基本的な使い方を解説します。
なお、以前クロスブラウザJavaScript入門 の第2回 完全版:ブラウザとデバッグ環境 にて各ブラウザの開発環境について紹介しています。各ブラウザそれぞれの開発環境が用意されているので、あわせてチェックしてみてください。
WebKit版FirebugのWebInspector
HTML/CSS/JavaScriptのデバッグツールといえば、Firebugが草分けでありデファクトスタンダードと言っても過言ではないでしょう。そんなFirebugを意識して作られたのがWebKitのWebInspector です。WebInspectorのリリース当初はLive DOMビューア程度の機能しかありませんでしたが、現在ではJavaScriptデバッガのDroseraなどと統合され、Firebugにも勝るとも劣らない機能を備えた統合デバッグ環境へと成長しています。
Google ChromeではそのWebInspectorにデベロッパーツール という名前が付けられており、デフォルトで利用することができるようになっています。
デベロッパーツールの起動
まずはデベロッパーツールの起動方法です。デベロッパーツールは基本的にタブに対して1つのコンソールが付属する形になっていますので、まずデバッグしたいページをタブで開きます。続いて、マウス操作から起動する場合は、Chrome 5では右上のページアイコンから[開発] →[ デベロッパーツール]を選択、Chrome 6では右上のレンチアイコンから[ツール] →[ デベロッパーツール]を選択してください。もしくは、ページ内の適当な箇所で右クリックをすると、コンテキストメニューの一番下に「要素を検証」という項目があるはずです。その項目を選択してもデベロッパーツールが起動し、さらにマウスの下にある要素がハイライトされます(ただし、起動時はハイライトに失敗することがあるようです。起動してから再度「要素を検証」を選択すると確実にハイライトできると思います) 。なお「デベロッパーツール」ではなく「JavaScriptコンソール」を選択しても同じくデベロッパーツールがコンソールタブが開いた状態で起動します。
またショートカットから起動する場合は、Windowsでは Ctrl+Shift+i(デベロッパーツール) 、Ctrl+Shift+j(JavaScriptコンソール)を、Macの場合は option+command+i(デベロッパーツール) 、 option+command+j(JavaScriptコンソール)で起動することができます。
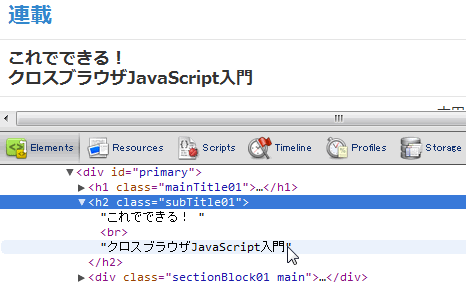
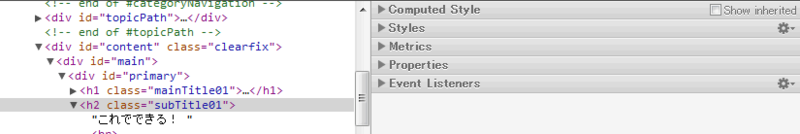
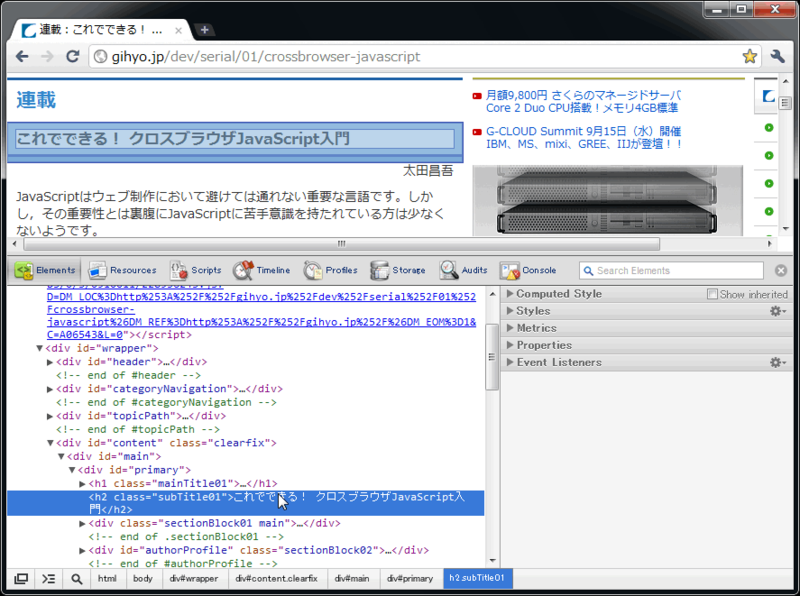
次の画像は右クリックからタイトルについて「要素を検証」してみたところです。
要素の検証
このように、デベロッパーツールはウィンドウの下に表示されます。そして、
デベロッパーツールのパネル
この部分がデベロッパーツール内のタブであり、以下に示すそれぞれのパネルに切り替えることができます。
Elementsパネル(HTML・CSSの確認と編集)
Resourcesパネル(ネットワークの監視)
Scriptsパネル(JavaScriptのデバッグ)
Profilesパネル(JavaScriptのパフォーマンスチェック)
Storageパネル(Cookie, localStorageの確認・編集)
Timelineパネル(レンダリングを含めたパフォーマンスチェック)
Auditsパネル(YSlowのようなパフォーマンスチェックツール)
Consoleパネル(JavaScriptのコマンドラインツール)
またその右にあるのは検索ボックスで、ソースコード等からキーワードで検索を行うことができます。
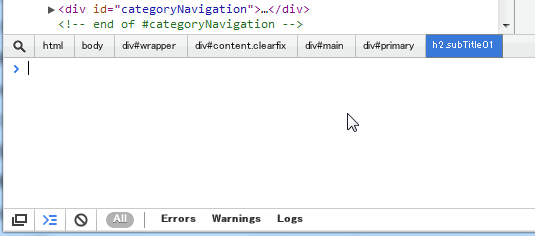
また、デベロッパーツール下部の
を見ると、左下のページ側の要素をクリックしたときにその要素がハイライトされるようになります(一度ページ側をクリックするとそのモードは解除されます) 。
コンソールを表示した場合は次のようになります。
コンソールの表示
コンソールの機能については後述します。
Elementsパネルの使い方
では、Elementsパネルの使い方から見ていきましょう。
HTMLツリービュー
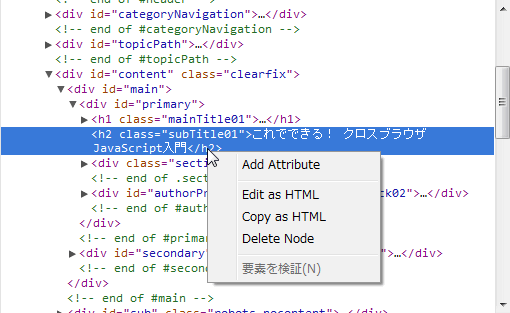
まずは先程から登場しているHTMLツリービューです。HTMLツリービューではHTMLの構造を表示できるだけでなく、その場で編集することも可能です。編集モードに入るにはマウスでダブルクリックするか、次のように右クリックメニューから「属性の追加(Add Attribute) 」 「 HTMLとして編集(Edit as HTML) 」 「 HTMLタグとしてコピー(Copy as HTML) 」 「 要素を削除(Delete Node) 」などの操作を行うことができます(Chrome本体の開発状況により、日本語化されている場合とされていない場合があります。以降では日本語化されていない状態の画面で説明しています) 。
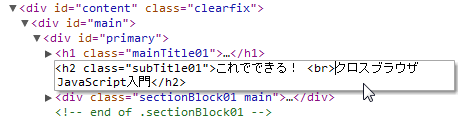
「Edit as HTML」を選択すると、次のようにその場で編集して、その場でその変更を確認することができます。
なお、この編集はEnter(return)キーなどで確定されるまで実際の画面には反映されません。
HTML・CSSプロパティビュー
HTMLツリーの右側にあるHTML・CSSプロパティビューでは、HTMLツリービューで選択している要素についてCSSの指定や要素の位置関係、DOMの属性にイベントなどをチェックすることができます。
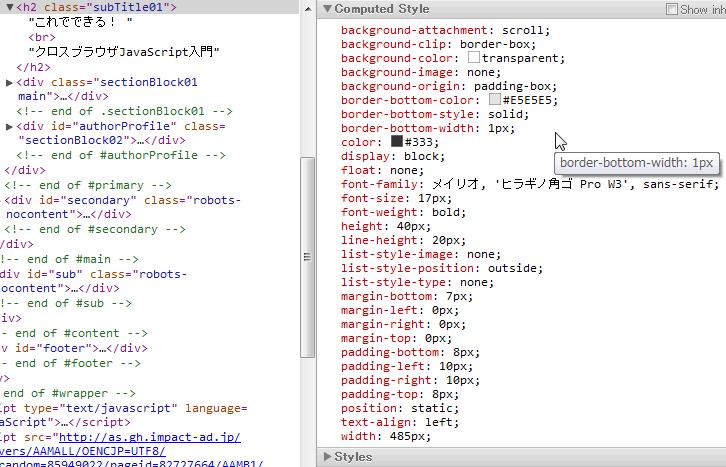
Computed Style
まず、Computed Style(上記はChrome 6の画面で、Chrome 5ではComputed StyleはStylesの中にあります)では、その要素に適用されているCSSの有効な指定だけを確認することができます。ここは閲覧のみで編集はできません。なお、右上の「Show inherited」にチェックを入れるとその要素に指定できるすべてのプロパティとデフォルトの値が表示されます。WebKitがサポートするCSSプロパティを手軽に確認できるので便利です。
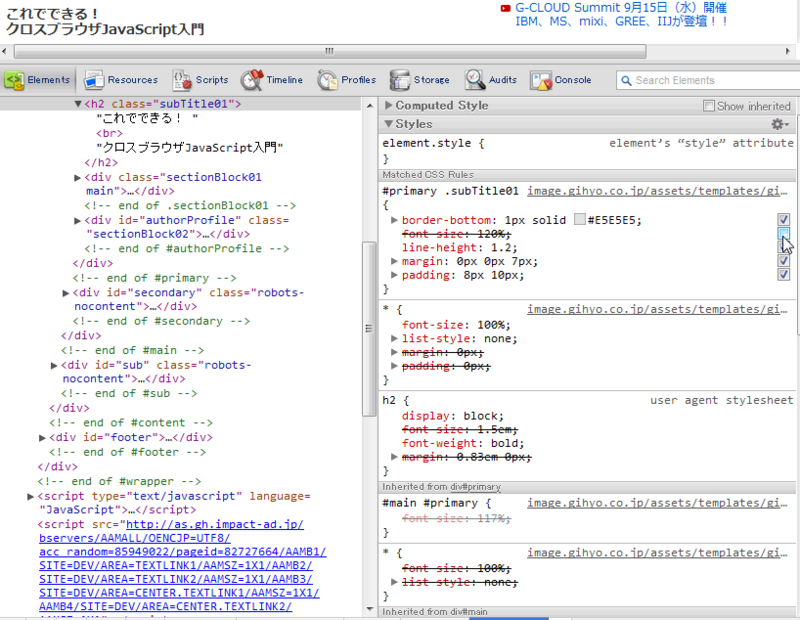
Styles
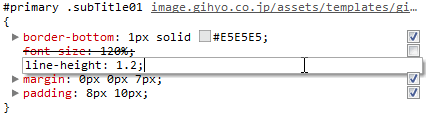
Stylesでは、やはりHTMLツリービューで選択している要素について、その要素が持っているstyle属性の値と、マッチするセレクタの持つプロパティを一覧してくれます。こちらは各プロパティにマウスオーバーすると右側にチェックボックスが表示され、そのプロパティを一時的にオフにしたり、プロパティをダブルクリックすることでその場で値を編集するといったことができます。
編集モードは1行のテキストボックスですが、「 ;」で区切って複数のプロパティを書くことも可能です。
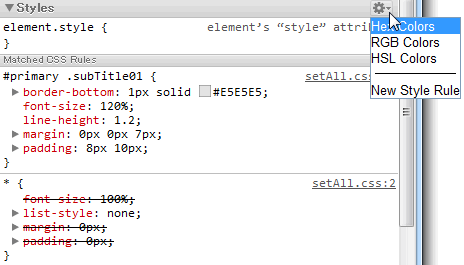
Stylesの右端にある歯車のアイコンをクリックすると、CSSのカラーをHex表記(#RRGGBBの形)のほか、RGB(rgba(r, g, b, a))やHSL(色相, 彩度, 輝度)などで表現したものに切り替えることができます。なお、この切替はStylesビューでCSSカラーの部分をクリックすることで個別に切り替えることも可能です。
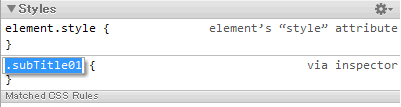
また、その下の「New Style Rule」をクリックすると、セレクターとそのプロパティをセットで追加できます。
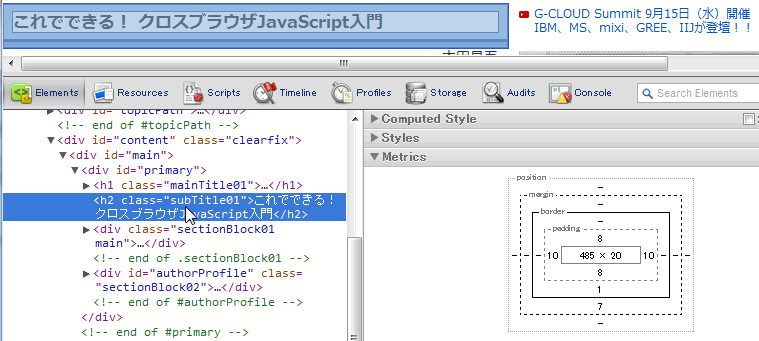
Metrics
続いて、Metricsでは、要素の位置関係(margin、padding、border、width、height、top、leftなど)を確認できます。
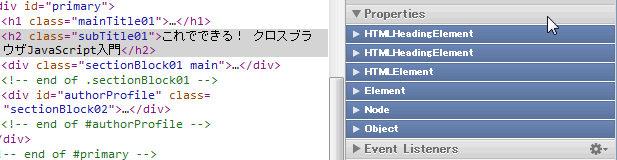
Properties
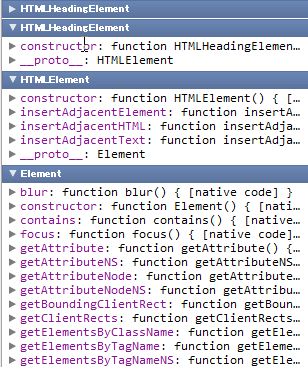
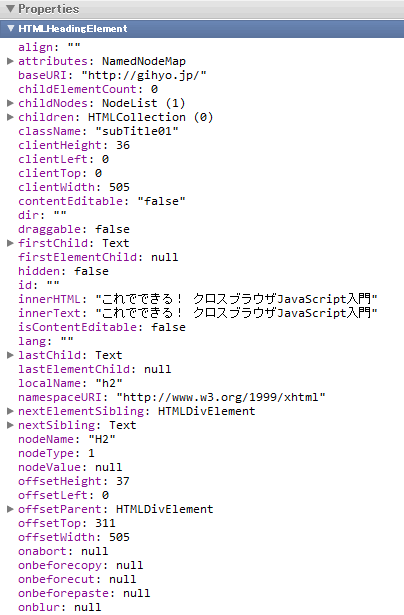
Propertiesでは、要素が継承するコンストラクタとその要素自身のプロパティを確認できます。
このようにh2要素はObject、Node、Element、HTMLElement、HTMLHeadingElementを継承したHTMLHeadingElementのインスタンスです。
HTMLElementはinsertAdjacentHTMLなどのメソッドを持ち、ElementはgetAttributeなどのメソッドを持っていることを確認できます。さらに一番上のタブを展開すると、次のようにその要素自身が持っている属性・プロパティを一覧することができます。
HTMLだけではわかり難いchildNodesやclientHeightなどのDOMプロパティを確認できるため、非常に便利です。
Event Listeners
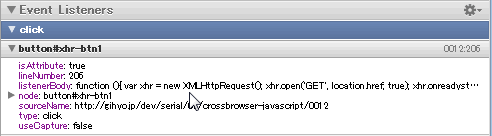
Event Listenersでは、要素に設定されたイベントを確認することができます。
isAttributeはon~( onclickなど)の形で設定されたイベントか、addEventListenerで設定されたイベントかの違いです。また、listenerBodyはイベント発生時に処理が走る関数です。特にaddEventListenerで設定したイベントはHTML上では存在を確認できないため、このEventビューは重宝します。
Resourcesパネルの使い方
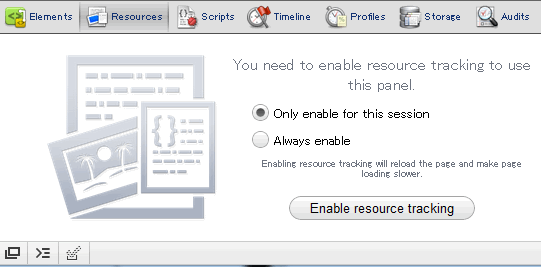
続いて、Resourcesパネルの使い方です。まず、Resourcesパネルはデフォルトでは次のように無効にされています。これは、Resourcesパネルがネットワークを監視するためパフォーマンスを劣化させてしまうからです。
上記の通り「Only enable for this session」を選択すれば、そのタブを表示している間だけネットワークの監視を有効にすることができます。まずはこちらを選択してください。なお、「 Enable resource tracking」をクリックすると現在表示しているタブはリロードされます。
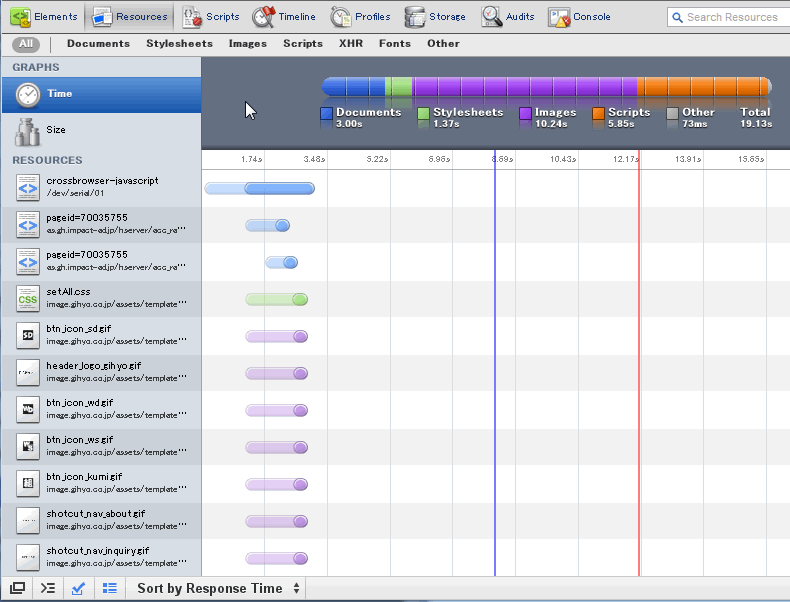
Resourcesパネルが有効な状態でページをロードすると、このように読み込みを開始したHTMLに始まって、そのページ内のCSS/JavaScript、画像ファイルなどのネットワークを経由して取得したファイルがすべて一覧されます。左側のファイル名が取得したファイルの一覧で、その右の棒グラフはそのリソースを取得するのにかかった時間を表しています。
右上の少し大きな棒グラフはファイルのタイプごとにかかった時間を集計しています。その下に青い縦線と赤い縦線がありますが、青い線はDOMContentLoaded(DOMの構築が終わったとき)のタイミング、赤い線はonload(画像も含めた読み込みの完了)のタイミングを表しています。
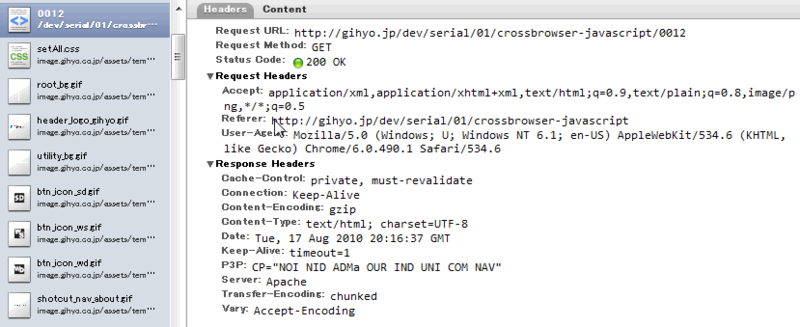
また、左のファイル名を選択すると次のようにヘッダーとレスポンスの中身を確認することもできます。
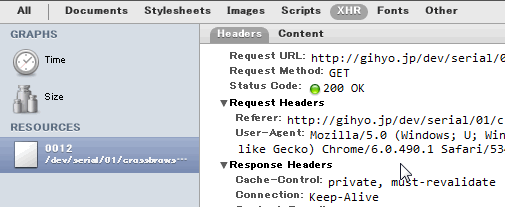
なお、Resourcesパネル上部のボタンで左側に表示するファイルのタイプをフィルタリングすることができ、次のようにXMLHttpRequestをチェックすることも可能です。これはAjaxアプリを作る際に重宝します。
Scriptsパネルの使い方
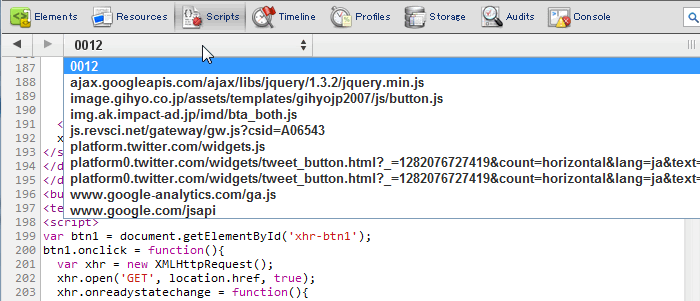
続いて、Scriptsパネルの使い方です。Scriptsパネルを開いたら、まずデバッグしたいJavaScriptが記述された場所を選択します。
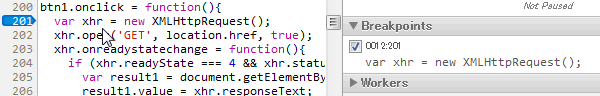
続いて、デバッグしたい行にブレークポイントを設定します。
ブレークポイントを設定した行まで処理が進んでくると、次のようにそこで処理がストップします。
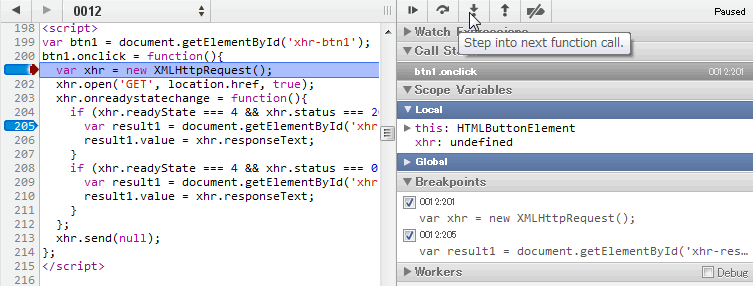
右上のボタンで処理の再開(F8) 、ステップオーバー(F10) 、ステップイン(F11) 、ステップアウト(Shift+F11)などを行うことができます(括弧内はWindowsでのショートカット) 。
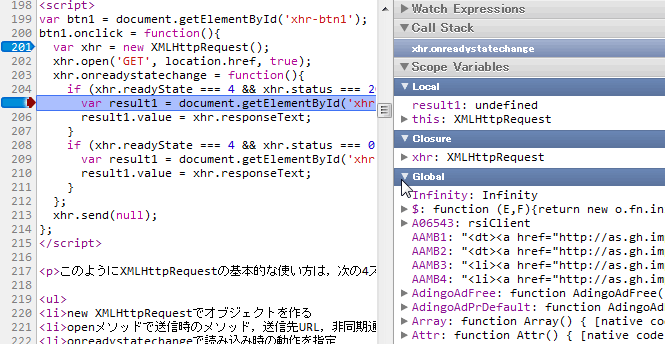
右側のビューでは監視する変数を追加したり、コールスタックやスコープ内の変数などをチェックできます。特に次のようにローカル変数とグローバル変数だけでなく、クロージャで参照している変数もチェックできる点が優れています。
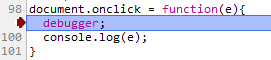
なお、ブレークポイントはリロードしても残るため、ページの読み込み時の処理にもブレークポイントを設定することはできますが、動的に追加されるJavaScriptにはブレークポイントを設置しにくいという問題があります。そういった場合、ソースコード中にdebuggerステートメントを入れておくことで、その位置でブレークすることが可能です。
ただし、debugger命令は強力でループ中に記述してしまうとループから抜けることが困難になるといったことも起こり得るので注意が必要です(といっても、デベロッパーツールを閉じればブレークは解除されるのでブラウザ自体を再起動しないといけないような事態にはなりません) 。
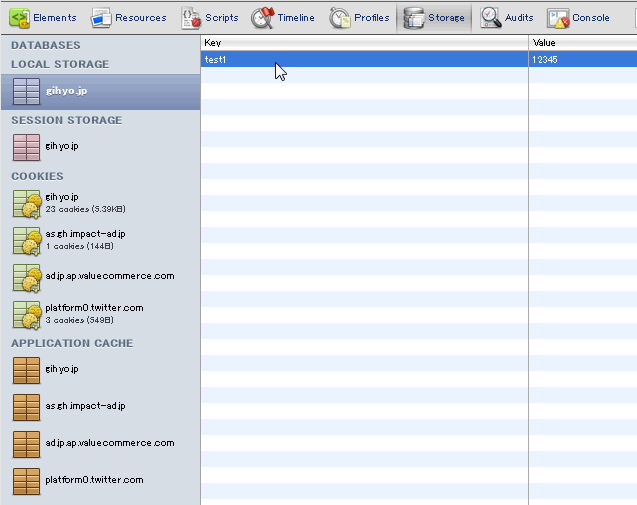
Storageパネルの使い方
Storageパネルでは、WebSQLDatabase、WebStorage、Cookie、Application Cacheのステータスを確認できます。
WebStorageについては編集と削除、それ以外は削除のみが可能です。
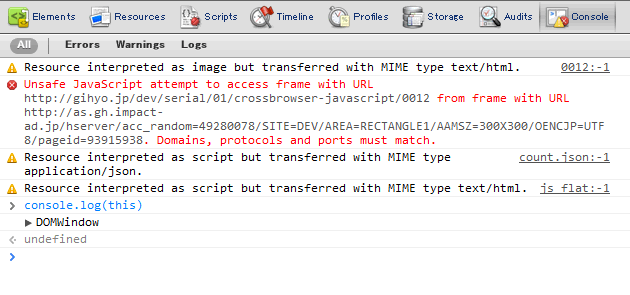
Consoleパネルの使い方
Consoleパネルでは、JavaScriptをその場で実行することができます。また、console.logなどに渡されたオブジェクト・値はこのパネルに出力されます。そのほかにもエラーが起きた際の警告など、大抵のメッセージはここに出力されます。
このコンソール上ではいくつかの特殊な関数が用意されています。
$ document.getElementByIdのショートカット
$$ document.querySelectorAllのショートカット
$x document.evaluate(XPath)のショートカット
$1, $2, $3, $4 $1から$4にはコンソールでの実行結果が4回分だけ記憶されています。
copy(text) 引数に渡した文字列をクリップボードにコピー
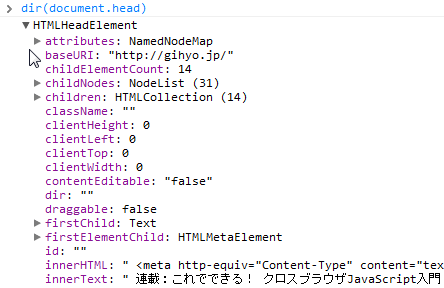
dir(object) 引数に渡したオブジェクトを解析(DOM要素を渡したときもオブジェクトとして扱う)
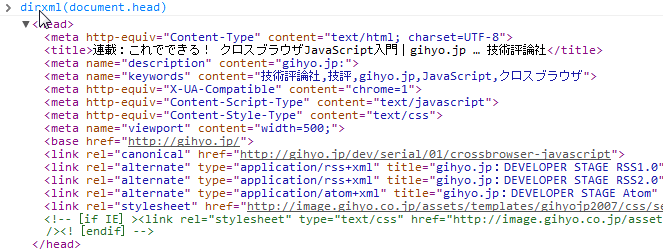
dirxml 引数に渡したノードをツリー表示
inspect 引数に渡したオブジェクトに応じて適切に解析を行う(localStorageを渡すとStorageパネルに切り替えるなどの処理も行う) 。
keys オブジェクトのプロパティを配列で返す
monitorEvents 引数に渡したDOMについて各種イベントを監視する。第2引数で監視するイベントの種類を制御できる。
unmonitorEvents monitorEventsを解除
profile JavaScriptのプロファイリングを開始する
profileEnd JavaScriptのプロファイリングを終了する
values オブジェクトが持つ値を配列で返す
dirとdirxmlの違いは、次のとおりです。なお、console.logやinspectで出力した場合はdirxmlが使用されます。
dirによるDOM出力
dirxmlによるDOM出力
まとめ
今回はデベロッパーツールの使い方を詳細に解説してみました。次回は今回説明していないTimelineパネルとProfilesパネルの使い方を、第3回はAuditsパネルの使い方を解説する予定です。お楽しみに!



![]() はデベロッパーツールを別ウィンドウに切り離すことができます。その右の
はデベロッパーツールを別ウィンドウに切り離すことができます。その右の![]() はコンソールの表示非表示を切り替えます。さらにその右の
はコンソールの表示非表示を切り替えます。さらにその右の![]() は一度クリックするとマウスが要素選択モードになり、
は一度クリックするとマウスが要素選択モードになり、