前編は動きのあるFlashを最初から作りましたが、
ActionScript 3.
tweenerを使ったサンプル
それでは、
package{
import flash.display.Sprite;
import flash.events.MouseEvent;
import caurina.transitions.Tweener;
public class Anime2 extends Sprite{
public function Anime2():void{
// クリックイベントを監視する
stage.addEventListener("click", clickHandler);
}
private function clickHandler(event:MouseEvent):void {
// 円を作成
var s:Sprite = new Sprite();
s.graphics.beginFill(Math.random() * 0x1000000);
s.graphics.drawCircle(0, 0, 10);
s.graphics.endFill();
addChild(s);
// 円をクリックされた位置に移動
s.x = event.stageX;
s.y = event.stageY;
s.scaleX = s.scaleY = 0;
Tweener.addTween(s, {
time: 1, // 1秒間のアニメーション
scaleX: 5, // s の scaleX を 5 まで遷移
scaleY: 5 // s の scaleY を 5 まで遷移
});
}
}
}このソースコードをコンパイルすると、
クリックすると円が
ソースコードのうち、
Tweener.addTween(s, {
time: 1, // 1秒間のアニメーション
scaleX: 5, // s の scaleXを 5 まで遷移
scaleY: 5 // s の scaleY を 5 まで遷移
});見やすくするために複数行に分けていますが、
コンパイルしよう
先に完成物をお見せしましたが、
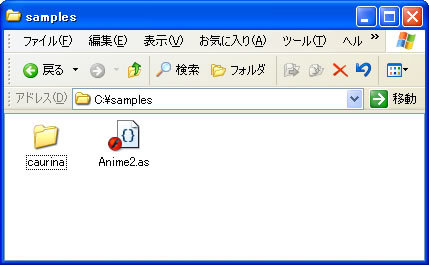
先ほどのソースコードをAnime2.
C:\samples>mxmlc Anime2.as
Loading configuration file C:\flex\frameworks\flex-config.xml
C:\samples\Anime2.as(25): col: 13 Error: 未定義のプロパティ Tweener へのアクセスです。
Tweener.addTween(s, {
^
C:\samples\Anime2.as(4): col: 32 Error: 定義 caurina.transitions:Tweener が見つかりません。
import caurina.transitions.Tweener;
^
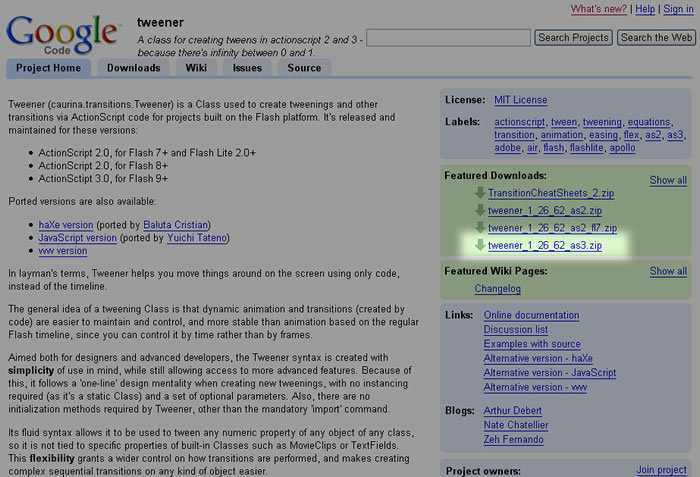
tweenerをダウンロードする
コンパイルするためにはtweenerをダウンロードする必要があります。tweenerは以下の場所で公開されています。
画面右側のFeatured DownloadsからActionScript 3用のソースコード
※数字の部分tweener_

次に、

今度はうまくコンパイルできるはずです。
C:\samples>mxmlc Anime2.as Loading configuration file C:\flex\frameworks\flex-config.xml C:\samples\Anime2.swf (11565 bytes)
mxmlcのオプションでtweenerのパスを指定していないところに注意してください。mxmlcは必要とされているクラスを自動的に解決してくれます。
addTween()を極める
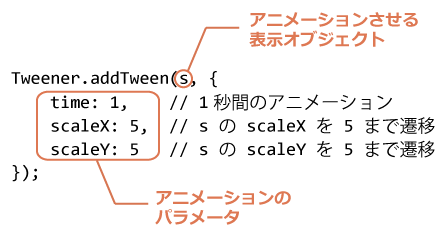
それではソースコードを見ていきましょう。
アニメーションさせるにはTweenerクラスの静的メソッドaddTween()を利用します。

表示オブジェクトs
パラメータを見ていきましょう。timeはアニメーションの秒数です。その次の、
つまり、
第2引数のパラメータの{}のところが分かりにくいかもしれませんね。{}というのは、
var param:Object = new Object();
param.time = 1;
param.scaleX = 5;
param.scaleY = 5;
Tweener.addTween(s, param);timeとscaleXの違い
timeパラメータはtweenerによってあらかじめ定義されているパラメータです。あらかじめ定義されているパラメータの一覧はtweenerオンラインマニュアルのTweening Parametersにあります。delay、
それに対して、
scaleXプロパティとscaleYプロパティは最初は0に設定されています。
s.scaleX = s.scaleY = 0;addTween() が呼ばれると、
それでは、
Tweener.addTween(s, {
time: 1,
scaleX: 5,
scaleY: 5,
x: 0
});クリックした位置から左端まで移動するようになりました。
このように、
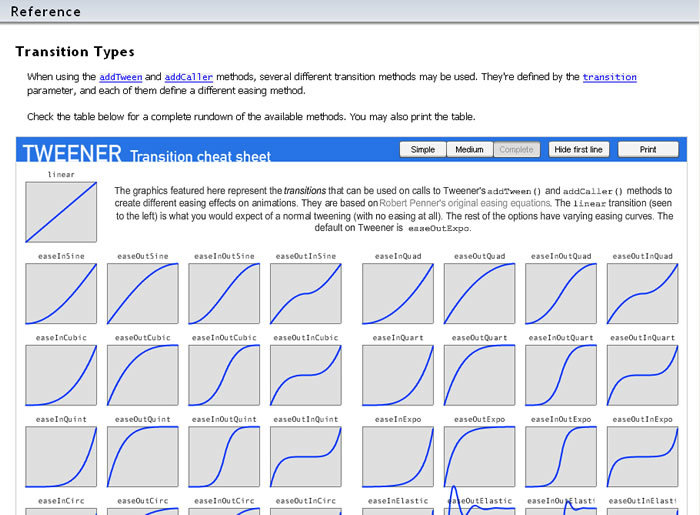
transitionを修正する
tweenerには、
transitionの一覧はtweenerオンラインマニュアルのTransition Typesにあります。デフォルト値はeaseOutExpoです。

試しに、
Tweener.addTween(s, {
time: 1,
scaleX: 5,
scaleY: 5,
transition: "easeOutBounce"
});バウンドしながら拡大していくようになります。
アニメーションの終了イベント
アニメーションが終了したときにはonCompleteプロパティで指定された関数が呼ばれます。
アニメーション終了時に円を削除するようにしてみます。
Tweener.addTween(s, {
time: 1,
scaleX: 5,
scaleY: 5,
transition: "easeOutBounce",
onComplete: function():void {
removeChild(s);
}
});複数のアニメーションを追加する
1つの表示オブジェクトに複数のアニメーションを追加することもできます。
Tweener.addTween(s, {
time: 1,
scaleX: 5,
scaleY: 5,
transition: "easeOutBounce"
});
Tweener.addTween(s, {
time: 0.5,
delay: 1,
alpha: 0,
_blur_blurX: 30,
_blur_blurY: 30,
onComplete: function():void {
removeChild(s);
}
});バウンドして大きくなったあと、
delayはアニメーションを開始する時間を指定するパラメータです。ここでは、
alphaは表示オブジェクトの透明度を表すプロパティです。0を指定しているので、
_blur_
応用例:波紋
最後にtweenerを使った応用例をお見せいたしましょう。
マウスの位置に波紋が表示されます。マウスを大きく動かしたときには、
ソースコードはこちらに掲載していますので、
技術的に新しい内容は入っていないので、
まとめ
前回からの2回に渡って、
tweenerを使えば、
次回はActionScript 3.


