さて、
テキスト欄の文字を編集してみてください。リアルタイムにロゴが更新されます。
ジェネレータといえば、
コンパイルしよう
今回のソースコードは全体で200行近くあります。2つのファイルを同じフォルダにダウンロードしてください。
mxmlcを実行してコンパイルします。
mxmlc -default-background-color=0xffffff LogoGenerator.as
コンパイルオプションに-default-background-color=0xffffffをつけています。これはデフォルトの背景色を白色に設定するものです。今回のサンプルは、
コンパイルオプションでWeb2Badge.
ソースコードの全体を把握する
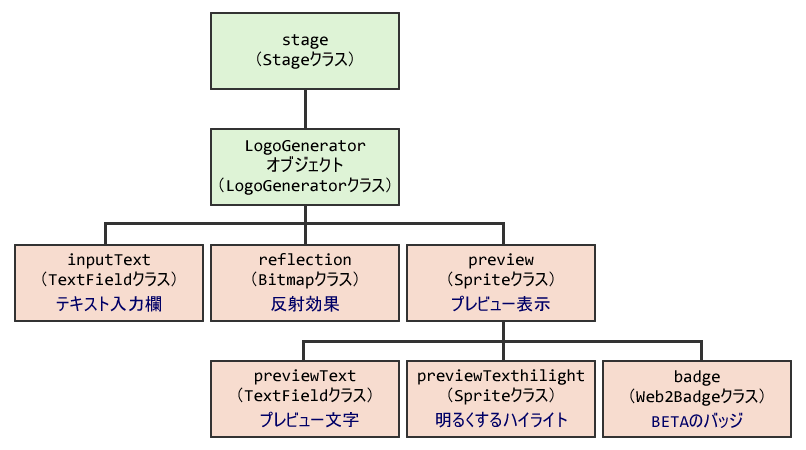
個別の部分を見てく前に、LogoGenerator.
package {
import ...
// LogoGenerator クラス
public class LogoGenerator extends Sprite {
// インスタンス変数の宣言
private var inputText:TextField; // テキスト入力欄
private var reflection:Bitmap; // 反射効果
private var preview:Sprite; // プレビュー表示
private var previewText:TextField; // プレビュー文字
private var hilight:Sprite; // 明るくするハイライト
private var badge:Web2Badge; // BETA のバッジ
// コンストラクタ
public function LogoGenerator():void {...}
// 表示オブジェクトの初期化
private function initComponents():void {...}
// 表示を更新する
private function update():void {...}
// 反射を更新する
private function updateReflection():void {...}
}
}このクラスは6個のインスタンス変数とコンストラクタ、
コンストラクタ
最初にコンストラクタの処理をざっと見ていきます。
// コンストラクタ
public function LogoGenerator():void {
// 左上に固定して拡大縮小されないよう指定
stage.scaleMode = "noScale";
stage.align = "TL";
// 各コンポーネントを初期化する
initComponents();
// 初回の描画を行う
update();
// イベント登録を行う
inputText.addEventListener("change", function(event:Event):void {
update();
});
}Flashは表示する中身が埋め込まれたときのサイズに収まるように、
次に、
それでは、
表示オブジェクトの初期化
initComponents()は表示オブジェクトを初期化するメソッドです。Flashの表示開始時に、
初期化が完了すると、

initComponents()メソッドでは、
それぞれの表示オブジェクトを順番に見ていきましょう。
テキスト入力欄(inputText)
文字列を入力するTextFieldクラスのオブジェクトです。
TextFieldクラスのtypeプロパティに"input"を指定することで、
inputText = new TextField();
inputText.border = true;
inputText.type = "input";反射効果(reflection)
床に反射したような効果を表示するBitmapオブジェクトです。
initComponents()メソッドではインスタンスの作成のみを行っています。実際の描画はupdateReflection()メソッドで行っています。
プレビュー表示(preview)
この表示オブジェクト自体は何も表示しませんが、
// プレビュー用の Sprite を生成
preview = new Sprite();
preview.y = 50;
...
preview.addChild(previewText);
preview.addChild(hilight);
preview.addChild(badge);3つの表示オブジェクトを格納しているのは、
プレビュー文字(previewText)
テキスト入力欄に入力された文字を、
defaultTextFormatプロパティを指定して、
var tf:TextFormat = new TextFormat(); // TextFormat オブジェクトを作成
tf.size = 48; // 文字サイズを 48px に変更
tf.color = 0x3292d8; // 色を #3292d8 (青色) に変更
previewText.defaultTextFormat = tf; // TextFormat を指定明るくするハイライト(hilight)
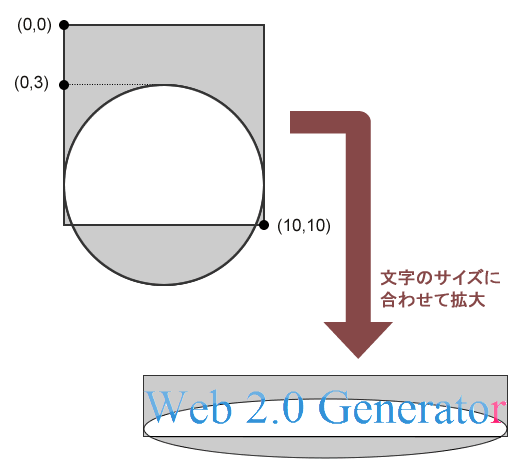
文字の上側半分を明るい色にしているのがこの表示オブジェクトです。
半透明の白い図形を文字の上に重ねることで、
hilight = new Sprite();
hilight.graphics.beginFill(0xffffff, 0.3);
hilight.graphics.drawRect(0, 0, 10, 10);
hilight.graphics.drawEllipse(0, 3, 10, 10);
hilight.graphics.endFill();円と四角を重ねて描画しています。重なった部分は塗りがなくなります。そのため、

update()メソッドでは、
BETAのバッジ(badge)
文字の横に表示されるBETAのバッジです。
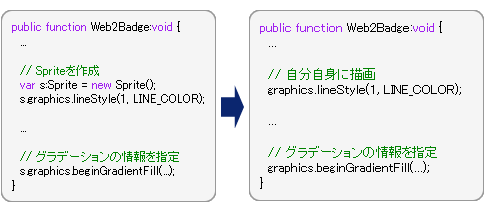
バッジの描画は複雑なので、
badge = new Web2Badge();
badge.y = 10;
...
preview.addChild(badge);Web2Badgeクラスの実装は第3回のものとほとんど同じです。ただし、

位置とサイズの更新
update()メソッドは表示オブジェクトの位置やサイズを更新します。コンストラクタから1回呼ばれたあとは、
udpate()メソッドの実装は次のようになっています。
// 表示を更新する
private function update():void {
// 文字列の更新
previewText.text = inputText.text; --(1)
// 最後の1文字の色を変更する
var tf:TextFormat = new TextFormat(); ┐
tf.color = 0xfd1e73; |(2)
previewText.setTextFormat(tf, inputText.text.length - 1);┘
// ハイライトのサイズを変更する
hilight.width = previewText.textWidth; ┐(3)
hilight.height = previewText.textHeight * 1.5; ┘
// バッジの位置を移動する
badge.x = previewText.textWidth + 20; --(4)
updateReflection(); --(5)
}上記コード中の行末の注釈は次のとおりです。
(1) - プレビュー文字をテキスト入力欄に入力された文字列に変更します。
(2) - setTextFormat()メソッドを利用して、
最後の1文字を0xfd1e73 (ピンク色) に変更しています。 (3) - 明るくするハイライトをプレビュー文字の大きさに合わせて拡大しています。
(4) - BETAのバッジを文字列の右側に移動しています。
(5) - 反射効果を更新します。
反射効果の描画
udpateReflection()メソッドではBitmapDataクラスを利用して反射効果を描画してます。BitmapDataクラスは読んで字のごとく、
Flashはベクターグラフィックのイメージが強いので、
BitmapDataオブジェクトの作成
まず、
var bmd:BitmapData = new BitmapData(preview.width, previewText.height * 2);ここでは、
次に、
bmd.fillRect(bmd.rect, 0xffffffff);
bmd.draw(preview);プレビュー表示には、
テキストの高さを取得
プレビュー文字のすぐ下に反射効果を表示したいので、
var textHeight:int = bmd.getColorBoundsRect(0xffffffff, 0xffffffff, false).bottom;例えば、
反射の描画
準備は完了しました。文字のすぐ下に上下反転させながら描画していきます。
// 映り込みを描画していく
for(var i:int = 0; i < textHeight; i++) {
var multiplier:uint = Math.max(0, i/ textHeight * 64);
bmd.merge(bmd, new Rectangle(0, i, preview.width, 1),
new Point(0, textHeight * 2 - i + 2),
multiplier, multiplier, multiplier, 256);
}for文を利用して、
merge()は、
merge(
sourceBitmapData:BitmapData, // 転送元の BitmapData
sourceRect:Rectangle, // 転送元の範囲
destPoint:Point, // 転送先の座標
redMultiplier:uint, // 赤チャンネルに乗算する数値
greenMultiplier:uint, // 緑チャンネルに乗算する数値
blueMultiplier:uint, // 青チャンネルに乗算する数値
alphaMultiplier:uint // αチャンネルに乗算する数値
):voidredMultiplier~alphaMultiplierのパラメータは、
反射効果が描画できたら、
// 反射以外を削除
bmd.fillRect(new Rectangle(0, 0, preview.width, textHeight), 0xffffffff);消さずに残しておいてもよさそうなのですが、
メモリへの配慮
あとはBitmapDataを表示するだけですが、
if(reflection.bitmapData) {
reflection.bitmapData.dispose();
}基本的に、
BitmapDataの表示
前回のメモリも廃棄できたところで、
reflection.bitmapData = bmd;BitmapオブジェクトのbitmapDataプロパティに指定すれば、
まとめ
今回はジェネレータのソースコードを詳しく流れを見てきました。今までのサンプルに比べて、
今後は、
今回でActionScript 3.



