先日、
ところで、
となるとプログラムの出番ですね。さっそくですが、
PHPで作る画像表示プログラムの初歩
プログラムで処理した画像を表示するだけなら、
そこで、



<?php
$frame = @$_GET["frame"] + 0;
if (($frame < 0)||($frame > 100))
$frame = 0;
switch (@$_GET["mode"]) {
case "image":
break;
default:
$nextframe = $frame + 1;
print <<<EOO
<HTML><HEAD><TITLE>rotate.php</TITLE></HEAD><BODY>
<H1>rotate.php</H1>
<A href="?frame={$nextframe}"><IMG src="?frame={$frame}&mode=image"></A>
<HR>
</BODY></HTML>
EOO;
die();
}
$width = 400;
$height = 400;
$g = imagecreate($width, $height);
$c0 = imagecolorresolve($g, 255, 255, 255);
$c1 = imagecolorresolve($g, 0, 0, 0);
imagefilledrectangle($g, 0, 0, $width, $height, $c0);
function drawblade($g, $color, $a)
{
global $width, $height;
$cx = $width / 2;
$cy = $height / 2;
$list = array(
array(-20, -180),
array(20, -180),
array(20, 0),
array(-20, 0)
);
$points = array();
$sin = sin($a * 3.14159 / 180);
$cos = cos($a * 3.14159 / 180);
foreach ($list as $p) {
list($x, $y) = $p;
$points[] = round($cx + $x * $cos - $y * $sin);
$points[] = round($cy + $x * $sin + $y * $cos);
}
imagefilledpolygon($g, $points, count($points) / 2, $color);
}
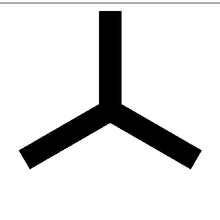
drawblade($g, $c1, $frame * 10);
header("Content-Type: image/png");
imagepng($g);
imagedestroy($g);
?>クリックを受け付けるのはHTML部分になりますので、
画像を扱うプログラムでやっかいなのは、
プログラムですが、



<?php
$frame = @$_GET["frame"] + 0;
if (($frame < 0)||($frame > 100))
$frame = 0;
switch (@$_GET["mode"]) {
case "image":
break;
default:
$nextframe = $frame + 1;
print <<<EOO
<HTML><HEAD><TITLE>rotate.php</TITLE></HEAD><BODY>
<H1>rotate.php</H1>
<A href="?frame={$nextframe}"><IMG src="?frame={$frame}&mode=image"></A>
<HR>
</BODY></HTML>
EOO;
die();
}
$width = 400;
$height = 400;
$g = imagecreate($width, $height);
$c0 = imagecolorresolve($g, 255, 255, 255);
$c1 = imagecolorresolve($g, 0, 0, 0);
imagefilledrectangle($g, 0, 0, $width, $height, $c0);
function drawblade($g, $color, $a)
{
global $width, $height;
$cx = $width / 2;
$cy = $height / 2;
$list = array(
array(-20, -180),
array(20, -180),
array(20, 0),
array(-20, 0)
);
$points = array();
$sin = sin($a * 3.14159 / 180);
$cos = cos($a * 3.14159 / 180);
foreach ($list as $p) {
list($x, $y) = $p;
$points[] = round($cx + $x * $cos - $y * $sin);
$points[] = round($cy + $x * $sin + $y * $cos);
}
imagefilledpolygon($g, $points, count($points) / 2, $color);
}
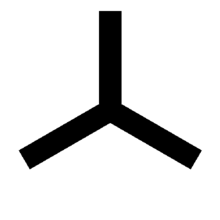
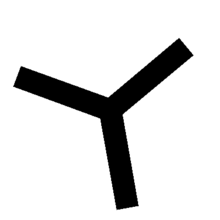
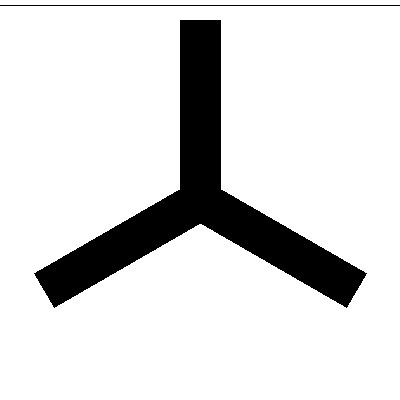
drawblade($g, $c1, $frame * 10);
drawblade($g, $c1, $frame * 10 + 120);
drawblade($g, $c1, $frame * 10 + 240);
header("Content-Type: image/png");
imagepng($g);
imagedestroy($g);
?>ちなみに、
convert -delay 20 *.png test.mpeg
とすれば、
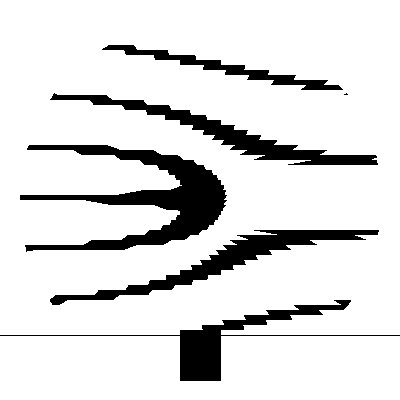
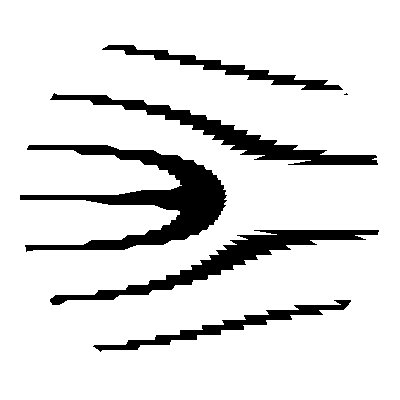
プロペラ回転+切り出しアニメの作成
では、



<?php
$width = 400;
$height = 400;
$frame = @$_GET["frame"] + 0;
if (($frame < 0)||($frame > 100))
$frame = 0;
switch (@$_GET["mode"]) {
case "image":
break;
default:
$nextframe = $frame + 1;
print <<<EOO
<HTML><HEAD><TITLE>rotate.php</TITLE></HEAD><BODY>
<H1>rotate.php</H1>
<A href="?frame={$nextframe}"><IMG src="?frame={$frame}&mode=image" width={$width} height={$height}></A>
<HR>
</BODY></HTML>
EOO;
die();
}
$g = imagecreatetruecolor($width, $height);
$c0 = imagecolorresolve($g, 255, 255, 255);
$c1 = imagecolorresolve($g, 0, 0, 0);
imagefilledrectangle($g, 0, 0, $width, $height, $c0);
function drawblade($g, $color, $a)
{
global $width, $height;
$cx = $width / 2;
$cy = $height / 2;
$list = array(
array(-20, -180),
array(20, -180),
array(20, 0),
array(-20, 0)
);
$points = array();
$sin = sin($a * 3.14159 / 180);
$cos = cos($a * 3.14159 / 180);
foreach ($list as $p) {
list($x, $y) = $p;
$points[] = round($cx + $x * $cos - $y * $sin);
$points[] = round($cy + $x * $sin + $y * $cos);
}
imagefilledpolygon($g, $points, count($points) / 2, $color);
}
$gb = imagecreatetruecolor($width, $height);
$cb0 = imagecolorresolve($gb, 255, 255, 255);
$cb1 = imagecolorresolve($gb, 0, 0, 0);
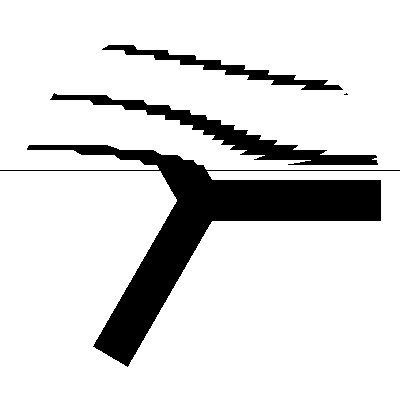
for ($pos=0; $pos<=$frame; $pos++) {
imagefilledrectangle($gb, 0, 0, $width, $height, $cb0);
$a = $pos * 10;
drawblade($gb, $cb1, $a);
drawblade($gb, $cb1, $a + 120);
drawblade($gb, $cb1, $a + 240);
$y = $pos * 5;
imagecopy($g, $gb, 0, $y, 0, $y, $width, $height - $y);
$y += 5;
imageline($g, 0, $y, $width, $y, $c1);
}
imagedestroy($gb);
header("Content-Type: image/png");
imagepng($g);
imagedestroy($g);
?>まず、
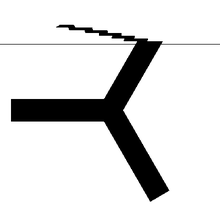
続いて2コマ目です。2コマ目は上端の20ドットは1コマ目のものを残し、
3コマ目は、
Webブラウザからアクセスした場合、

今回は、



