KML(Keyhole Markup Language)とは、Google Earthによって広められた、XMLファイルの一つです。ZIPで固めて圧縮したものがKMZファイルです。このKMLは、Google Earthだけでなく、Google MapsやGISと呼ばれるツールでも、また、3Dモデリングソフトなどでも最近は採用されはじめています。このKMLファイル、XMLファイルの一つといっても、Google Earthを用いれば誰でも簡単に作成することができます(もちろん、XMLの構文など知らずとも作成が可能です)。
ですが、Google Earth上で作成できるKMLファイルは、実際には機能が限られています。たとえば、平面・立体と3次元の空間に、さらに時間軸を与える「タイムスケール機能」などは、現時点でGoogle Earth上では作成することが出来ません。ですが、これらはKMLファイルを自ら作成することで実現することができます。自ら作成するメリットは他にもあり、現在のKMLファイルの見栄えやコンテンツの管理をより充実させることができます。
今回の特集では、KMLで実現できる機能を紹介し、"どのように最小限の入力で見た目も機能も充実したKMLファイルを作成するか?"に視点をおいて解説します。
KMLの基本中の基本
KMLファイルは、先に述べたように、XMLファイルそのものです。項目一つ一つ、また、セクション一つ一つが、HTML文書のようにタグで囲まれており、それぞれのタグを「要素」と呼び、その要素のオプションであるタグを「子要素」、さらに「孫要素」などといい、KMLで定義されているタグを配置していくことで、1つのKMLファイルを構成しています。KMLで定義されているタグに関しては、下記のURLを参照してください。
非常にたくさんのKMLタグが登録されているのが確認できます。これらタグは、すべての機能に共通するもの、特定の機能の実現の為に存在する機能、装飾を担当する機能という具合に分類することができます。また、同じようなタグの使い方であっても、パラメータの与え方の違いによって、まったく異なる機能を提供してくれるものもあります。
今回は、これらタグのうち、テーマであるGoogle Earthのコンテンツでリッチな表現を実現してくれるタグを厳選、それらタグを利用して、実際に通常で作るよりも、見栄えも機能も充実したコンテンツを作っていきたいと思います。
今回特に取り上げる機能は、以下のとおりです。
- プレイスマークを綺麗に整理する機能(リージョン、フォルダのカスタマイズ、カスタムアイコン)
- 各種オーバーレイの活用(グラウンドオーバーレイ、スクリーンオーバーレイ、フォトオーバーレイ)
- 魅せるためのテクニック(ツアーと視点、タイムスケール機能、グラフを実現する)
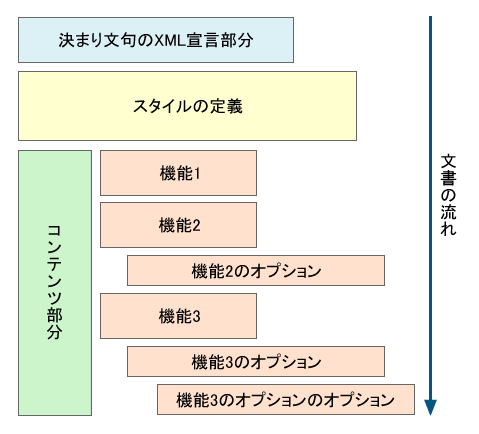
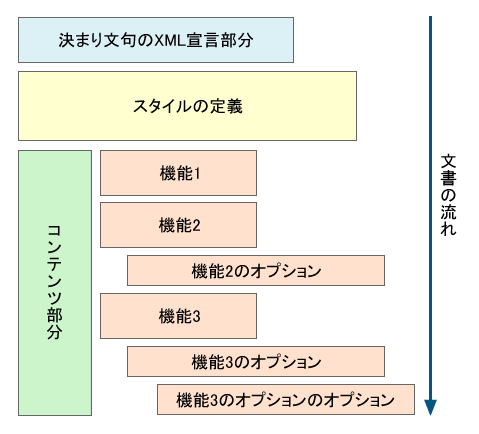
まずは、KMLファイルの全体の体系を確認しましょう。次の図1をご覧ください。
図1 KMLファイルの一般的な構成図

図1は、一般的なKMLファイルの構成図です。「コンテンツ部分」が作り込みたいコンテンツの配置を行う場所です。Google Earth上でKMLを作成すると、一般的な構成は自動的にくみ上げられます。
KMLの体系を理解する
KMLファイルを構成している、各部分の役割を説明します。
決まり文句のXML宣言部分
すべてのKMLで共通の、XML文書の決まり事を明示する場所です。Google Earth上で作成すれば自動的に記述されます。構文は以下のとおりです。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
スタイルの定義
フォルダやプレイスマーク、ネットワークリンクのアイコン、ポリゴンの形状などなど、コンテンツの成形を担当する部分です。この部分は、コンテンツ部分で個別に設定することもできます。コンテンツ部分で、このスタイルを参照する要素を記述することで、一括してスタイルを管理することが可能となっています。
デザインの統一性を図ったり、マウスが触れたとき、離れたときのアクションも設定することが出来ます。参考例は以下のとおりです。
<StyleMap id="msn_tram">
<Pair>
<key>normal</key>
<styleUrl>#sn_tram</styleUrl>
</Pair>
<Pair>
<key>highlight</key>
<styleUrl>#sh_tram</styleUrl>
</Pair>
</StyleMap>
この例は、きわめてポピュラーなスタイルの設定例です。このタグは通常表示時のアイコンの状態と、マウスオーバー時のアイコンの状態を設定している状態です。#sn_tramというのが、その参照部分であり、この後に#sn_tramという設定の詳細な内容が記述されているわけです。
コンテンツ部分
フォルダやプレイスマーク、ネットワークリンク、ポリゴン、3Dポリゴン、パスなどなどデータの格納部分です。記述した順番にGoogle Earth上では整列します。機能ごとに一つひとつ組み込んでいく必要性があります。単純なプレイスマークの表示例は以下のようになります。これで一つ分のプレイスマークとなります。
<Placemark>
<name>新橋駅前広場</name>
<LookAt>
<longitude>139.7588591989422</longitude>
<latitude>35.66635946155378</latitude>
<altitude>0</altitude>
<range>232.0314620165034</range>
<tilt>0.0009915095047460121</tilt>
<heading>-8.106410863515363</heading>
</LookAt>
<styleUrl>#msn_tram</styleUrl>
<Point>
<coordinates>139.7588591989422,35.66635946155378,0</coordinates>
</Point>
</Placemark>
今回の連載で取り上げる機能のプレビューを見てみる
それでは、基本体系の次に、今回の連載で取り上げる機能について、プレビューを見てみることとしましょう。とくに華やかな部分に厳選して見ていきます。
フォルダ管理(アイコン整理、カスタマイズ)
図2 フォルダのカスタマイズ

図2は、いくつかのパターンのカスタムフォルダを設定した様子が上記のスクリーンショットです。フォルダそのもののアイコンを変更するだけでなく、更新中のアニメーションの変更や、プレイスマークの中身もきれいにカスタマイズすることが可能です。こういった見栄えを整えるだけで、コンテンツが味のあるものに仕上がります。
リージョン管理
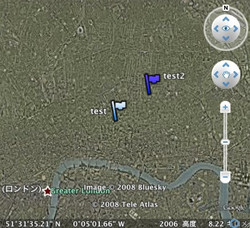
図3 上下方向にリージョン設定

図3は、わかりにくいかもしれませんが、上下方向にリージョンを設定した例です。ある程度の高さまでおりると、プレイスマークが表示され、ある程度の高さまで上るとプレイスマークが非表示になります。このパターンの使い方は、Google Earthのレイヤも用いられているきわめてポピュラーな利用例で、整理された状態でプレイスマークの表示をコントロールすることができます。
オーバーレイ
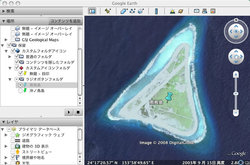
図4 魚釣島にオーバーレイをかぶせてみた

きわめて単純なオーバーレイの作成例が図4です。図の魚釣島はいろいろと話題の絶えない島ですが、Google Earth上では高解像度画像とはなっておりません。そこで、国土数値情報(空中写真データ) 国土交通省より切り出したデータでこのように実にきれいで鮮明な魚釣島の姿を再現することができます。
ツアー
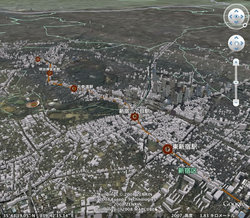
図5 地下鉄副都心線のツアーを実行中

ツアーは、Google Earth初期の頃から存在している、ポイントからポイントへ、またパスで引いた線をたどっていく機能です。図5は、開通したばかりの地下鉄13号線こと副都心線の各駅をパスで接続し、ツアーを実行中の画面です。ビューの角度を限りなく水平に近づければ、まるで電車に乗っているかのような風景を実現できます。
タイムスケール
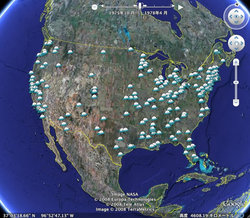
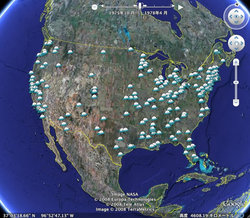
図6 米国でのUFO目撃地点1944年~2005年

タイムスケール機能は実に面白い機能で、アニメーション的使い方もできれば、膨大なデータを時系列で整理したり、はたまた、時間経過での推移を表現するのに最も最適な機能です。また、KMLの中でも比較的簡単に実現できる機能ですので、プレゼンテーションなどで役立てることができるでしょう。
図6は、Google Earth Community BBSにて投稿されたものです。
グラフ
図7 出生率のデータをポリゴンでグラフ化

まさに、みたままそのまま、Google Earthでグラフを実現することも可能です。図7は、厚生省で公開されている出世率に関する数値データをもとに、出生率の高さと、ポリゴンの高さをリンクさせたものです。色は出生率を10分割して低いほど赤く、高いほど青く表現するよう、割り当てています。
各機能の使いどころ
上記に挙げた各機能の使いどころは、ほぼ決まっています。今回取り上げる機能のうち、フォルダ管理に関するもの以外は、用途が特定されていますので、あとは"どのように組み合わせて利用するのか?"アイデア次第となります。
一つひとつの機能の使いどころは、以下のようなシーンとなるでしょう。
- リージョン管理
- 大量のデータを一度に表示することを避けて、マシンパワーの節約
- エリアごとに見せることで、整理してコンテンツを表示
- オーバーレイ機能と併用することで、高度によって精度の違うオーバーレイを見せる
- オーバーレイ
- 全く違う地図データを重ね合わせることで、より充実した地理データを作れる
- 凡例データを用いて、現在のビューの説明
- 写真の管理(アルバム的利用)
- 360°パノラマ空間を実現
- ツアー
- 列車の経路をトレースして、リアリティあふれる風景を見せる
- 3Dモデルデータを様々な視点から見せる(CAMERAタグを利用)
- タイムスケール
- GPSログデータのトレース作業
- アニメーションの実現(有名なのは、ロンドンアイのモデルデータのアニメ)
- 大量のプレイスマークを利用した推移をビジュアルに表現
- グラフデータとの併用で、時間の推移とともに動的にグラフの変動も見せる
- グラフ
- 数値データ、とりわけ統計データをビジュアルに見せる
- Google Charts APIを利用して、地理の教科書として利用
以上がKMLの基礎知識です。次回より、KMLの記述方法を交えて、これら紹介した機能を紹介していきます。これらテクニックをものにして、おもしろいコンテンツをひとつでも多く作っていただければ幸いです。