はじめまして、Progressionを利用してFlashコンテンツの制作を行っている楢山と申します。このたび、Progression3のプロダクトマネージャーである阿部貴弘さんより本稿執筆のお話をいただき、本特集を執筆させていただくことになりました。このような機会を提供してくださった阿部さんに深く感謝いたします。
また、このような形で記事を執筆させていただくのは初めてですので、至らない点もあるかと思いますが、よろしくお願いいたします。
さて第1回の今回は、Progressionの概要と開発環境設定についてを説明していきます。
Progressionとは?
Progressionを一言で表現するならば、「Flashコンテンツを制作するためのフレームワーク」です[1]。Progressionで提供されている様々な機能を使用することで、場面の切り替えや、ムービークリップの出現・削除、外部ファイルのロードといった機能がかんたんに実装できるようになります。
また、シーン毎のアドレス発行や、マウスのスクロールボタンでの動作といった、Javascriptと連携が必要な機能も提供されるため、制作者はデザインや表現の作りこみに注力することが可能となります。
これほど高機能なのにもかかわらず、MITライセンスで提供されているという点も非常に嬉しいところです[2]。
Progressionはバージョン3へ
そのProgressionフレームワークのバージョン3が、2008年9月4日に公開されました。
このメジャーバージョンアップにより、多数の機能が追加され、また非常に使いやすく生まれ変わっています。Adobe AIRへの書き出しサポート機能(現時点でAIR1.1のみ対応)が追加されている点も見逃せません。詳細についてはProgressionのポータルサイトである、Progression.jpを参照してください。ドキュメントから制作チュートリアルまできちんと揃っており、とてもオープンソースとは思えないほどサポートが充実しています。
図1 Progression.jp トップページ

数多くの事例から見るProgressionの素晴らしさ
既にProgressionで制作されたWebサイトはかなりの数に上っています。制作事例がProgression.jpのショーケースのページに掲載されていますので、実際に各コンテンツを確認してみましょう。
多くのコンテンツは、シーン毎のURL発行や、右クリックメニューでの操作、マウスホイールでの操作など、ユーザビリティに優れたWebサイトになっていることが分かります。
通常、これらの機能を全て実装させるためには、多くの労力を必要とするのですが、これらの機能がProgression側で提供されるため、制作者は意識することなく、デザインやモーションの作りこみといった他の作業に専念することができます。
つまり、制作者にもユーザーにも優しいのがProgressionなのです。
充実のサポート
Progressionの制作過程において、疑問点、質問等が生じた場合は、公式フォーラムを覗いてみましょう。フォーラム上では質問等をやり取りすることができるので、積極的に活用してみてはいかがでしょうか。
Progressionの制作環境
まずはじめに、Progressionの導入方法を確認しておきます。Progressionには、次の3つのパッケージが用意されています。
- Flash用標準パッケージ
- Flash用jsflパッケージ
- SWCパッケージ
バージョン3でのSWCパッケージの提供開始により、Progressionを利用するにあたって、Flex3やFlashDevelop+Flex SDKでの導入も容易となりました。
しかし、Progressionで提供されている機能を全て享受するためには、Adobe Flash(CS3以降)が必須となります。提供されているFlash用標準パッケージは非常に高機能であり、Adobe Flashを用いた制作を一番にお勧めします。もしもAdobe Flashをお持ちでない方は、FlashDevelop+SWCパッケージでの開発がお勧めです。
なお、今回の連載はAdobe Flash CS3を用いて解説していきます[3]。
Progressionを用いたコンテンツ制作方法
Progressionには、次の3つの制作アプローチが用意されています。
- コンポーネントベースの制作
- タイムラインベースの制作
- クラスベースの制作
中でも、提供されているコンポーネントを組み合わせて作成するコンポーネントベースでの制作は、1行もコードを書かかないアプローチを取ることができ、ActionScriptが全く分からない人でも容易にFlashコンテンツを作成できるという機能が提供されています。
今回の連載では、より柔軟なアプローチの取れるクラスベースで解説をしていきますが、機会があれば、コンポーネントベースでの制作も是非体験してみてください。
制作環境を構築する
それでは、Progressionを利用したFlashコンテンツを制作するための環境を整えていきましょう[4]。
図2 ダウンロード用リンクボタン

Progression.jpのトップページ右側にある、ダウンロード用リンクボタンより、Flash用標準パッケージをダウンロードしてください。ダウンロードしたファイルを解凍すると、Progression3-ja.mxpという拡張機能ファイルができますので、Adobe Extension Managerを利用し、Adobe Flashの拡張機能としてインストールします。
インストールが失敗したり、なんらかの理由によりmxpパッケージが利用できない場合は、jsflパッケージでインストールを行う方法も用意されています。
高機能なProgressionプロジェクトパネル
インストールが終了したら、早速Progressionを使って制作を開始してみましょう。
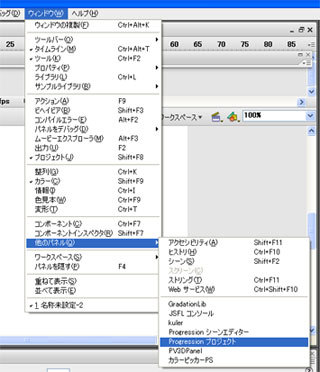
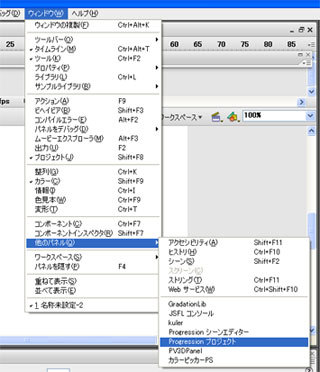
Adobe Flashを起動します。ここで、Progressionのプロジェクトパネルを開くために、いったん空のFlashファイル制作します。メニューバーのウィンドウ→[他のパネル]→[Progressionプロジェクト]を選択してください。
Progressionプロジェクトパネルが開くはずです(拡張機能により、Progressionシーンエディタというパネルも追加されますが、今回は使用しません)。
図3 Progressionプロジェクトパネルを開く

新しいProgressionプロジェクトを作成するたびに、このプロジェクトパネルを操作することになります。
図4 Progressionプロジェクトパネル

このプロジェクトパネルを利用して、次の操作を行うことができます。
- プロジェクトの名前の入力
- 開発スタイルの決定(コンポーネント、タイムライン、クラス)
- AIRプロジェクトかどうかの設定
- コンテンツの幅、高さ
- HTMLでの表示位置、背景色
- フレームレート
- ウィンドウモードの設定
- スクリプトアクセスの可否設定
- フルスクリーンの可否
- パッケージ、メインクラス、ローダークラスの名前
- FlashDevelopプロジェクトファイル作成の可否
- GoogleAnalyticsに関する設定
これらが現時点で提供されている機能です。すべて、Progressionが最初に自動で生成するHTMLやプロジェクトファイルに関連する項目が並んでいます。プロジェクトパネルの項目を適切に設定することで、Webでの公開に必要なHTMLファイルを全く触ることなく、コンテンツの公開が可能となります。
実際にパブリッシュしてみよう
実際のサンプル制作は次回から行いますが、早速パブリッシュしてみましょう。
次のように設定してください。
- プロジェクト名:gihyo_Progression_sample1
- 種類:クラス
- 幅:800
- 高さ:600
- HTMLで中央表示にチェックを入れる
図5 Progressionプロジェクトパネルで設定する

その他は最初に入力された項目のまま、「新しく作成する」ボタンを押してくさい。すると、プロジェクトフォルダを作成する場所を選択する状態になりますので、任意の場所を指定します。これで、Progressionの初期ファイルが生成されます。
少々時間はかかりますが、ファイル生成後、すぐに制作を開始するか否かのダイアログが出ますので、「開始」を選択します。すると、生成されたIndex.fla、Index.asが開きます。
これらをパブリッシュしてみましょう。Progressionのプロジェクトパネルに、「パブリッシュ」というボタンがあります。こちらを押下することにより、現在Flashで開いているflaファイルと同階層にあるflaファイルを一度にコンパイルすることができます。
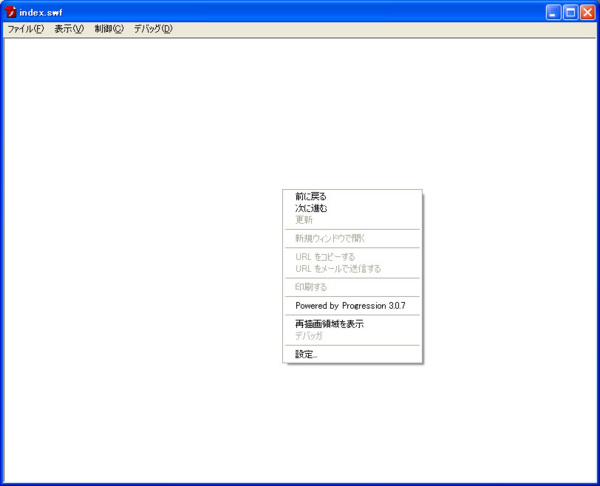
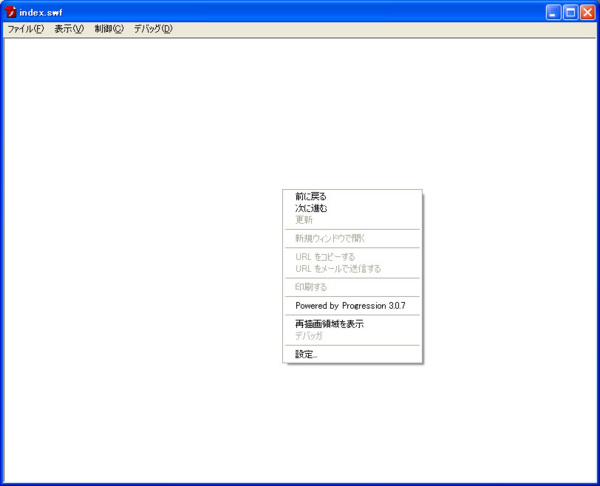
パブリッシュされたファイルを動かしてみましょう。Index.flaでムービープレビューをしてみてください。真っ白なswfファイルが再生されたと思います。その再生されたswfファイルの上で右クリックしてみてください。この状態で既にProgressionの機能を有していることが分かります。
図6 Progressionの機能を有していることが分かる

これで準備ができました。
FlashDevelopを利用したProgression開発
ここからの話は、様々な拡張機能や強力なコード補完機能を持つActionScriptエディタのFlashDevelopを利用する事により、よりProgressionの開発をスムーズに行うための方法を紹介します。
なお、FlashDevelopはWindows用のソフトウェアです。MacOSでの利用はできません。
FlashDevelopインストール概要
まず、FlashDevelopの動作に必要なMicroSoft .NET Framework version 2.0をインストールします。
次にFlashDevelopをインストールします。FlashDevelopのWebサイトへアクセスしましょう。
dowloadの項目を見ていただくと分かりますが、現時点での最新バージョンはBeta9ですので、FlashDevelop 3.0.0 Beta9 releasedより、最新版のFlashDevelopをダウンロードし、インストールします。
図7 FlashDevelop 3.0.0 Beta9をダウンロードする

これでFlashDevelopのインストールは完了です。
Progressionで生成されるFlashDevelop用のプロジェクトファイルを利用してみる
Progressionの出力時にFlashDevelop用のプロジェクトファイルを作成するか否かのチェックボックスがありますので、そちらにチェックを入れてプロジェクトの作成を行います。
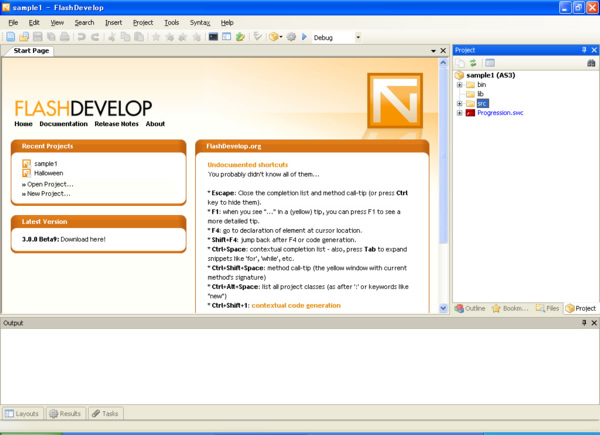
プロジェクトを作成すると、プロジェクトフォルダ以下に「プロジェクト名.as3proj」というファイルが生成されますので、これをFlashDevelopで開きます。
図8 FlashDevelop

ここで注意しなければならないのが、デフォルトで作成されたasファイルの文字コードがUTF-8Nとなっている点です。FlashDevelopはUTF-8Nをサポートしていないため、そのままFlashDevelopで開くと文字化けしてしまいます。そこで、一度文字コードをテキストエディタ等でUTF-8へ保存しなおしてください。
Index.flaファイルをFlashで開いている状態でFlashDevelopでF5ボタンを押下することにより、当該flaファイルをコンパイルすることができます。
便利なFlashDevelopテンプレートファイル
FlashDevelopではクラスファイルのテンプレートを登録することができます。この機能を使用して、Progressionで利用する主なクラスファイルのテンプレートを登録しておくと、非常に効率的です。
詳細は、minomix.netのminoruさんがテンプレートと、その利用方法を公開していますので、参照してください。私も非常にお世話になっています。
Flashを使用せずに、FlashDevelopで開発する
FlashDevelopはプロジェクト自体のテンプレートを登録することも可能です。この機能を利用することで、Flashを使用せずに、初期ファイルの配置を自動的に行うことができるようになります[5]。
FlashDevelop用のProgressionプロジェクトテンプレートもseyself.comのmichiさんが自サイトで公開されています。
方法はテンプレートファイルと同様に、[Tools] メニュー → [Application Files] で設定ファイルがあるフォルダを開き、Templatesフォルダ以下のProjectTemplatesフォルダ内にプロジェクトテンプレートのフォルダごと入れると使用可能となります。
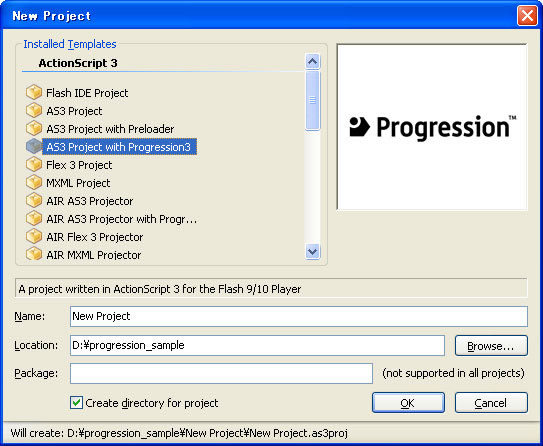
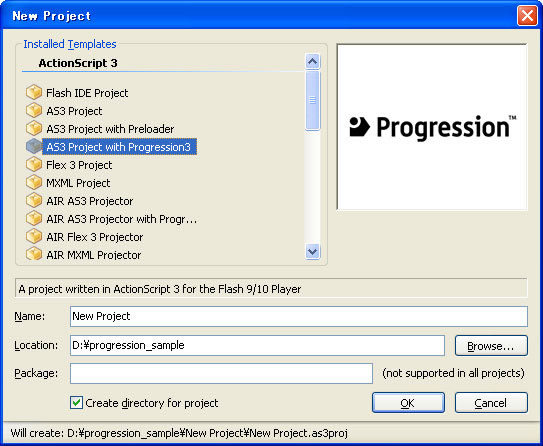
[project]メニュー→[New Project]で開くプロジェクト作成ダイアログで確認してください。
図7 プロジェクト作成ダイアログ

Flashと違い、ステージのサイズやHTMLの設定は手動での作業が必要となります。
いかがでしょうか? 以上の環境を整えておくことにより、非常にスムーズにProgressionを用いて開発できるようになります。可能であればFlashDevelopを使用できる環境を整えておくとよいでしょう。
それでは次回より、早速サンプルを制作していきたいと思います。