今回はエディタにまつわる話の第2弾として、Android Studioに用意されているテキストエディタ以外のエディタについて紹介します。
Android StudioがGoogle I/O 2003で初お披露目されたとき、グラフィカルなレイアウトエディタに注目が集まったのは記憶に新しいと思います。ただ、Android StudioのベースとなったIntelliJは「テキストを効率良くガシガシ編集する」ことに長けたIDEで、グラフィカルエディタは不得意というか、関心が薄いという印象を持っていました(それでもSwingのGUIエディタやAndroidのレイアウトエディタは提供されていましたが) 。
Android StudioがIntelliJの系譜をどこまで継承するのかわかりませんが、現時点のAndroid Studioで提供されているさまざまなエディタを見ていきましょう。
編集可能なファイルタイプについて
まず、サポートしているファイルタイプから見ていきます。
Android Studioが標準でサポートしている言語はJava、HTML、XML、Groovyです(Groovyはサポートしてるといって良いのか疑問が残りますが……) 。これらのシンタックスハイライトについては「Preferences / Editor / Colors & Fonts」で相当細かく設定できますが、これ以外にも編集可能なファイルが多数あります。
この編集可能なファイルとは「Preferences / File Types」に設定してあるファイル群で、思いのほか多くのファイルをサポートしています。モノは試しにと「Preferences / File Types」に定義されているファイルタイプをリストアップしてみました(表1 ) 。
表1 Android Studioに定義済みのファイルタイプ
ファイルタイプ 拡張子 Android 9-patch Files *.9.png Android IDL fils *.aidl Android navigation Files *.nvg.xml Anrdoid renderscript Files *.fs, *.rs, *.rsh Archive fils *.ane, *.apk, *.ear, *.egg, *.jar, *.swc, *.war, *.zip C# files *.cs C/C++ files *.c, *.cc, *.cpp, *.h, *.hpp Erlang files *.erl Files opened in associated applications *.chm, *.doc, *.docx, *.hlp, *.mdb, *.odt, *.pdf, *.ppt, *.pptx, *.vsd, *.xls, *.xlsx Groovy Files *.gant, *.gdsl, *.gpp, *.gradle, *.groovy, *.grunit Haskell fils *.hs HTML files *.htm, *.html, *.sht, *.shtm, *.shtml IDL files *.idl Image files *.bmp, *.dcx, *.gif, *.icns, *.ico, *.jbig2, *.jpeg, *.jpg, *.pbm, *.pcx, *.pgm, *.png, *.pnm, +.ppm, *.psd, *.tga, *.tiff, *.wbmp, *.xbm, *.xpm Java class files *.class Java source files *.java JavaFX files *.fx Patch files *.diff, *.patch Perl files *.pl, *.pm PHP files (未設定) Properties files *.properties Regular Expression *.regexp RELAX NG Compact Syntax *.rnc Service Provider Interface (未設定) SQL files *.sql Text files *.bat, *.cgi, *.cmd, *.htaccess, *.jad, *.jam, *.log, *.mf, *.policy, *.sh, *.txt, .gitignore, .gitmodules XHTML files *.xhtml XML Document Type Definition *.dtd, *.elt, *.ent, *.mod XML files *.ant, *.fxml, *.jhm, *.jnlp, *.pom, *.rng, *.tld, *.wsdl, *.xml, *.xsd, *.xsl, *.xslt, *.xul
C#とかC/C++、Erlang、Haskellとか定義されているので「おおっ!」と期待した人もいるかも知れませんが、これは単にその言語のキーワードが定義されているだけで、言語そのものをサポートしているわけではありません。Java以外の言語をサポートしたければ、それぞれの言語に対応したプラグインを入れなければなりません。Android Studioの場合、言語プラグインを入れただけではダメでビルドスクリプト(build.gradle )も適切に設定しないとダメなので、それなりに難易度が高いです。
軽くがっかりしたところで、いくつか気になった点をピックアップしてみます。
イメージファイル
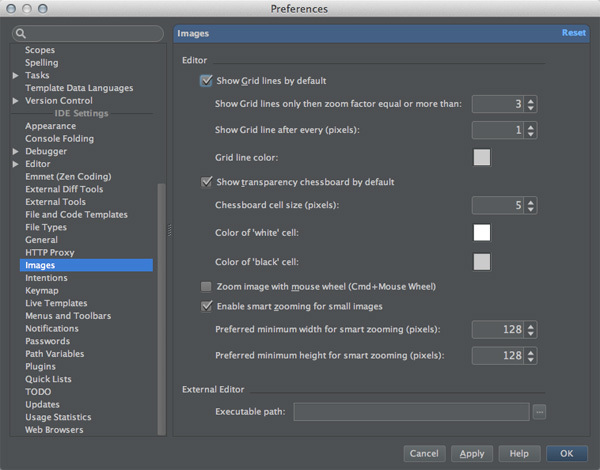
編集こそできませんが、Android Studioからイメージファイルのプレビューが可能です。プレビュー設定については「Preferences / Images」である程度の設定ができます。
図1 「 Preferences / Images」申し訳程度の機能ですが、同設定画面に「External Editor / Executable path」があり、ここに外部のイメージエディタを指定して、イメージファイルを編集できます。
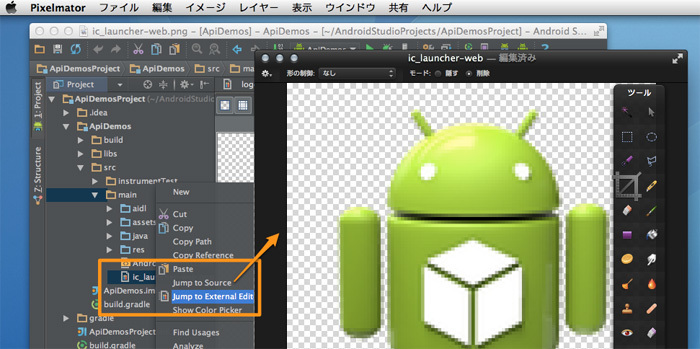
図2 Jump to External Editorから外部ツールでイメージファイルを編集するオマケ的な機能ですが「Projectツールウィンドウ」で任意のディレクトリを選択し、コンテキストメニューの「Show Image Thumbnails 」でディレクトリ配下にあるすべてのイメージファイルをサムネイル表示することもできます(「 Thumbnailsツールウィンドウ」にサムネイルが表示される) 。
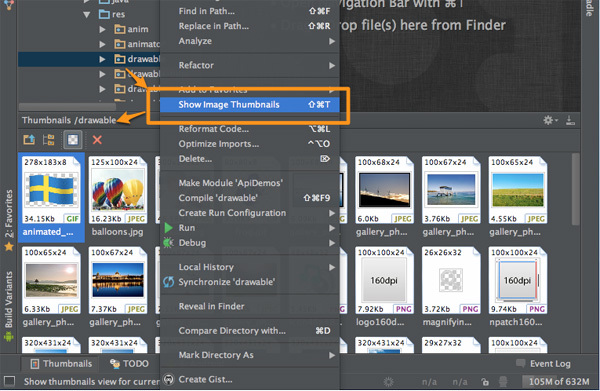
図3 「 Thumbnailsツールウィンドウ」Files opened in associated applications
Android Studioでは開かず、そのファイルタイプに関連付けしてあるアプリケーションで開きます。便利なのかは、ちょっとわかりませんね。筆者はあまりお世話になったことはありません。
独自のファイルタイプを設定する
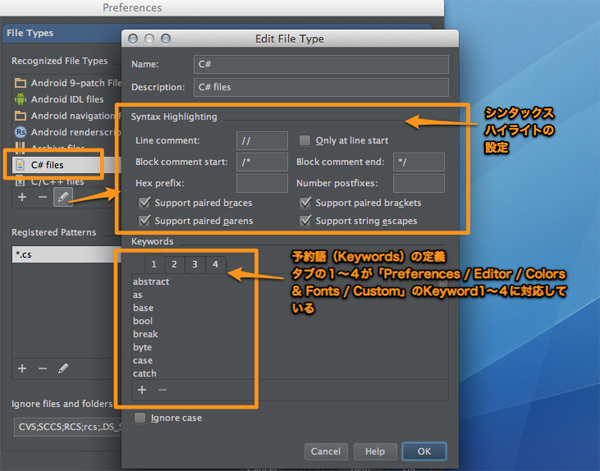
「Preferences / File Types」の「C# files」あたりの設定内容を見てみるとわかりますが、いくつかのお決まりのルールとキーワードを定義しているだけです。
図4 「 Preferences / File Types」の「Edit File Typeダイアログ」 同じ方法で独自のファイルタイプも設定できますので、何か追加したいファイルタイプがあれば、こちらからどうぞ(個人的にはそこまでしなくても、普通のテキストエディタで編集すれば十分なんでは?と思ってます) 。
特殊なエディタ
Android StudioはIDEにしてはテキストを直接編集する機会が多いです。今のところテキストエディタ以外の特殊なエディタは、
GUIでレイアウトを編集するレイアウトエディタ(XMLを直接編集することも可能)
くらいで、その他の
AndroidManifest.xmf
strings.xmlなどのリソースファイル
Gradleのビルドスクリプト
などは、直接テキストを編集します。なんだかんだ言ってテキストを直接編集したほうが効率が良いことが多いのですが、これから試してみようという人たちへの訴求力は低いですよね。
レイアウトエディタ
Android Studioの最大(?)の特徴であるレイアウトエディタをちょっと見てみましょう。見た感じはいわゆる普通のGUIエディタといった面持ちで、どの辺が特徴なのか実のところよくわかってません(端末解像度別にレイアウトをプレビューできる事が特徴なんでしょうか?) 。
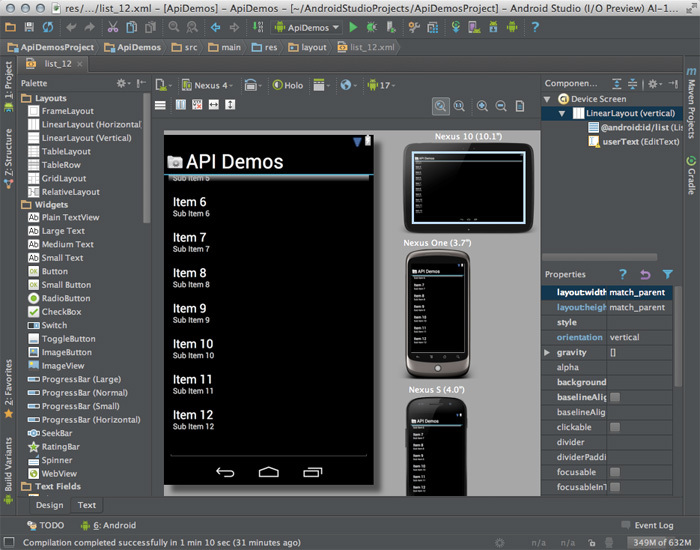
図5 レイアウトエディタそもそも、これの正式名称からして定かではないのですがAndroid Studioのサイトに「A rich layout editor」と表記があるので、本連載では「レイアウトエディタ 」と呼ぶことにします。
A rich layout editor that allows you to drag-and-drop UI components, preview layouts on multiple screen configurations, and much more.
Getting Started with Android Studio より
まだAndroid Studioにはヘルプが備わっていないため、このレイアウトエディタの詳細も体感して覚えるくらいしか方法がないのかに思えますが、ある程度はベースとなったIntelliJの同機能を継承しているようなので、当面はIntelliJのヘルプが役に立つかと思います。
Designer Tool Window - IntelliJ IDEA 12.1.0 Web Help ちなみに、IntelliJとAndroid Studioとは左右のエリアに表示されるツールウィンドウが逆になっています。
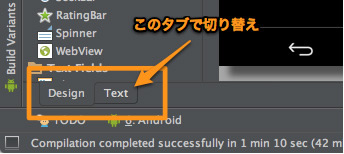
まずはレイアウトエディタの切り替えです。第3回 でも紹介しましたがエディタウィンドウ下部にレイアウトエディタ/通常のエディタの切り替えタブがあります。
図6 エディタ下部にある切替タブ(クリックすると動きがわかります) Android Studioにレイアウトエディタ以外のグラフィカルエディタがあるのかわかりませんが、IntelliJベースであればテキストエディタ以外の拡張エディタを持つ場合、このようにエディタ下部に切り替え用のタブが表示されるはずです。
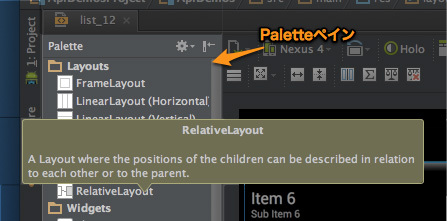
左側のエリア(「Paletteペイン」)
レイアウトに貼り付け可能な部品が並んでいます(「 Paletteペイン」 ) 。基本的に「Paletteペイン」からレイアウトへのドラッグ&ドロップ操作しか受け付けないようです(右クリックしても無反応でした) 。しばらくマウスカーソルをあてているとヘルプが表示されます。
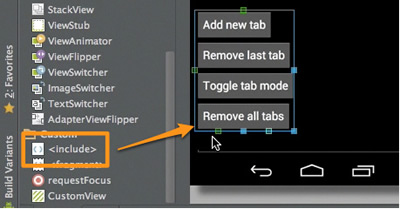
図7 左側の「Paletteペイン」 「Paletteペイン」に登録されている部品は数多く、Android SDKで提供されている部品の多さを物語っています。すべてのカテゴリを閉じていくと一番下に「Custom」カテゴリがあるのに気付きます。この中の「requestFocus」以外の部品をクリックすると、いったん各部品に応じた選択ダイアログが表示され、そこで選択した部品をレイアウトにドロップできます。
図8 <include>コンポーネントの登録(クリックすると動きがわかります) おそらくカスタム部品の貼り付けに用いるのでしょうが、いまいちわかりづらい操作方法でした(気付くのにしばらくかかりました) 。
右側のエリア(「Component Treeペイン」と「Propertiesペイン」)
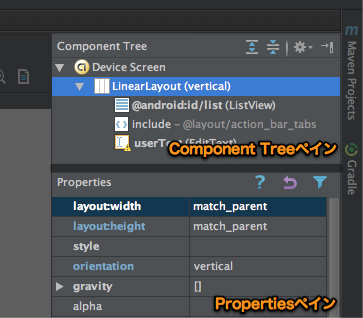
図9 右側の「Component Treeペイン」と「Propertiesペイン」 「Component Treeペイン」はレイアウトのアウトラインを表したものです。「 Structureツールウィンドウ」に似ていますが、XMLの要素名よりID名を優先して表示するなど、レイアウト編集向けになっています。
レイアウトの変更は、後述する中央のエリア(「 Designペイン」 )で行いますが「Component Treeペイン」内でもある程度のレイアウト修正が可能です。たとえば「Component Treeペイン」に表示されている要素をドラッグ&ドロップして要素の場所を変えたり、コピー&ペーストで要素を丸ごと複写することができます。
下半分を占めているのが、選択した要素のプロパティを表示する「Propertiesペイン」です。何も選択していない時は「Nothing to show(表示するのがない) 」となりますが、要素を複数選択してもプロパティは表示されます。この場合は、選択した要素に共通したプロパティのみ表示されるようで、プロパティの値を変更すると選択していた要素の該当値が一括で変更されます。
中央のエリア(「Designペイン」)
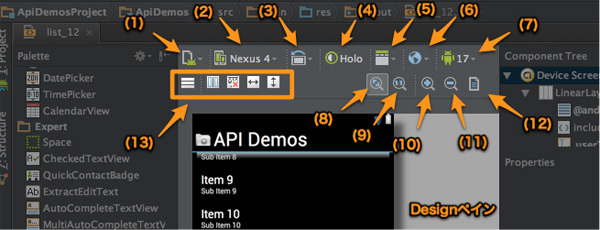
見ての通りレイアウトエディタの本体です。画面上部にツールバーが配置されています。何度か使ってみた限りでは、ツールバー下段の左側(図10 の(13))が選択した状況によって可変で、それ以外は固定でした。
図10 中央の「Designペイン」 表2 「 Designペイン」のツールバー
No. チップヘルプと説明 (1) "Configuration to render this layout with in the IDE". レイアウトの設定。 (2) "The virtual device to render the layout with". 仮想デバイスを指定してレンダリングする。 (3) "Go to next state". 縦置き、横置きの切り替え。 (4) "Theme". テーマの変更。 (5) (チップヘルプなし) Activityとの関連付け(第3回 を参照) 。 (6) "Locale to render layout with in the IDE". ロケールを指定してレンダリングする。 (7) "Android version to use when rendering layouts in the IDE". Android SDKのバージョンを指定してレンダリングする。 (8) "Zoom to Fit". 画面にフィットするサイズにズーム。 (9) "Reset Zoom to 100%". 原寸大にリセット。 (10) "Zoom In". 拡大。 (11) "Zoom Out". 縮小。 (12) "Jump to Source". ソースコードへジャンプ(XML表示に切り替え) 。 (13) このエリアは選択した要素によってボタンが変わります。要素の貼り付け位置("Gravity") 。選択した要素のlayout_widthやlayout_heightの設定("Set layout_width/layout_height to wrap_content/match_parent") 。選択した要素のWeight調整("Distribute Weights Evenly", "Asign All Weight", "Change Layout Weight", "Clear All Weights")など
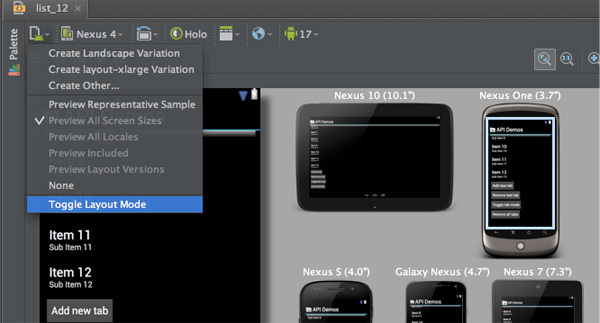
まず、Android Studioの紹介記事でよく取り上げられる解像度別の表示ですが、ツールバーの(1)で切り替えることができます(メニュー内の"Preview ~" で切り替え。"None"で元に戻る) 。わかりづらいのですが "Toggle Layout Mode" を有効にすると、左側に代表のレイアウトが大きく表示され続けるようです(チェックマークが付かないため、現在どのモードなのかわかりづらいです) 。
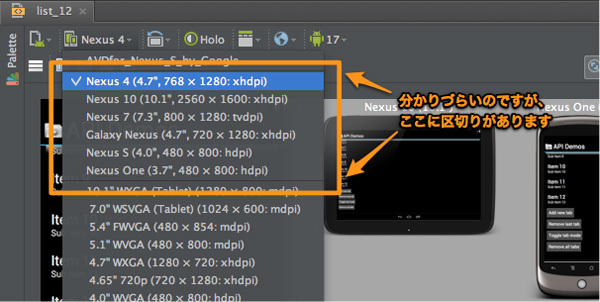
図11 ツールバー(1)による解像度別表示ツールバーの(2)の"Preview All Screen Sizes"でも同様のことが出来ました。ツールバー(2)の気がかりと言えば、"Preview All Screen Sizes"の対象となっているデバイスはどこで定義しているのでしょうね(図12 の枠線部分) 。
図12 ツールバー(2)のメニューの区切りツールバーの(6)で言語のローカライズができます。
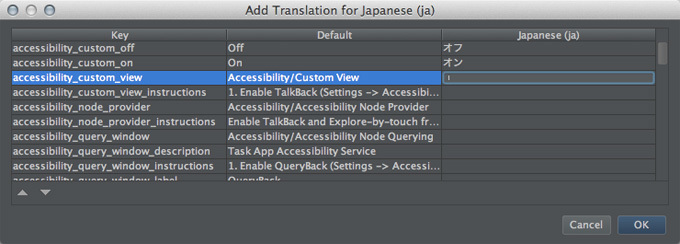
図13 ツールバー(6)によるローカライズ(クリックすると動きがわかります) ここで言語指定した直後にのみ多言語対応したリソースエディタ(図21 )が表示されます。このリソースエディタ、やっつけ感満載でいかにも使いづらそうなのですが、開発途中なのだと大目にみて、そのうち洗練されて使い勝手もよくなる事を期待しましょう。
図14 「 Add Translation for XXXダイアログ」多言語リソースが存在しているとツールバー(6)には、その言語が選択可能な状態になるのですが、その代わりリソースエディタが開けなくなりました。strings.xml を直接編集できるのですごく困る事は無いのですが「なんのためのリソースエディタだったのかな?」とあっけにとられました。そのあたりはEAP版っぽいですね。
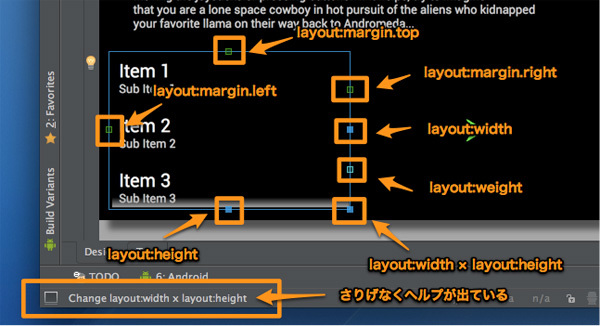
図15 多言語リソースがある場合のツールバー(6)の様子「Designペイン」本体のレイアウト部分ですが、部品を選択したときに表示されるラバーバンドの各アンカーの意味を図16 にまとめました。
図16 部品選択中のラバーバンド注意深く操作してるとわかるのですが、アンカーにマウスを近づけると、その意味がステータスバーに表示されます(ツールチップなどは表示されません) 。このように意外と大事な事がステータスバーにしか表示されない事がままあります。
[コラム] 「Previewツールウィンドウ」について
レイアウトファイルをテキスト表示(XMLタブ)にしたときに使う「Previewツールウィンドウ」のツールバーはレイアウトエディタとほぼ同等なのですが、下段右端にOptionsボタンがあり、ちょっとした表示変更ができました(なぜかこれはレイアウトエディタではできませんでした) 。
図17 「 Previewツールウィンドウ」のオプション設定(クリックすると動きがわかります) 選択できるオプションは表3 の通りです。
表3 「 Previewツールウィンドウ」のオプション一覧
オプション名 意味 Hide for non-layout files レイアウトファイル以外を隠す(いまいち効果がわかりませんでした) 。 Include Device Frames (if available) 可能ならばデバイスの外観を表示します Show Lighting Effects デバイスの外観にライティング効果を加えます(何の意味があるのでしょうか?)
Android Studio v0.2.0から「Previewツールウィンドウ」のツールバーに「スクリーンショットの保存(Save Screenshot) 」が付きました。どういうわけか、レイアウトエディタのツールバーには表示されません。
図18 Android Studio v0.2.0の「Previewツールウィンドウ」 クリックするとダイアログが表示され、保存するスクリーンショットにフレームを付けるかどうかの設定(Frame Screenshot) 、フレームに対する影(Drop Shadow)や光沢(Screen Glare)の設定を行う事ができます。
図19 スクリーンショットの設定ダイアログちょっとわかりづらいのですが、画面の右下に「保存ボタン(Save) 」があるので、そこからスクリーンショットを保存します。今のところPNG形式でしか保存できないようです。
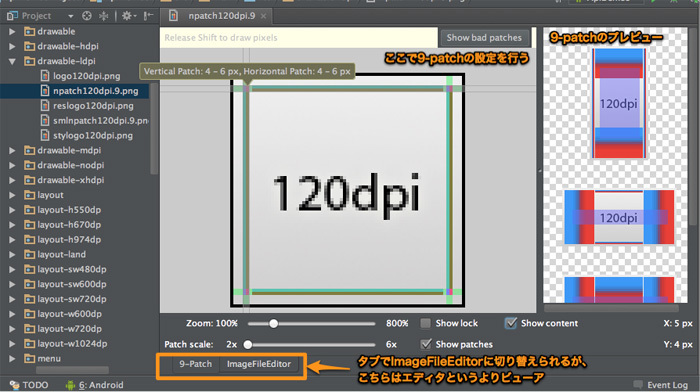
9-patchエディタ
イメージファイルはプレビューのみで編集することはできませんが、例外として*.9.png ファイルのみ専用エディタが開きます。
図20 9-patch(*.9.png)エディタ この拡張子は「Android 9-patch Files」と呼ばれるファイルで、詳細はよくわかっていないのですが、Android用の特殊なイメージファイルらしいですね(どうやら画像の伸縮位置を指定するようです) 。
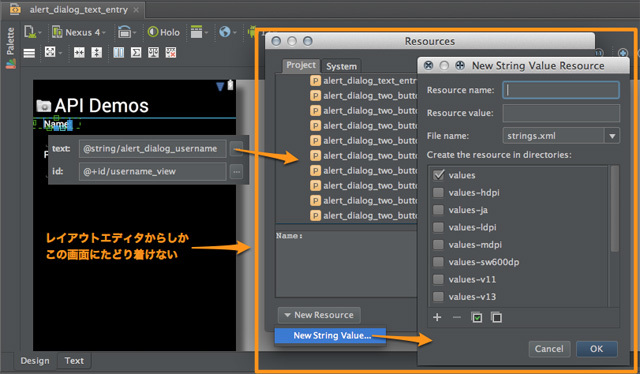
リソースエディタ
レイアウトエディタから呼び出す場合は、図21 のようなエディタのようなダイアログのような画面が表示されますが、ids.xml やstrings.xml を直接編集した場合は通常のテキストエディタが開きます。
図21 strings.xmlなどを編集するリソースエディタ 先ほどの他言語版リソースエディタも同様なのですが、この辺はまだ発展途上なのでしょうね。
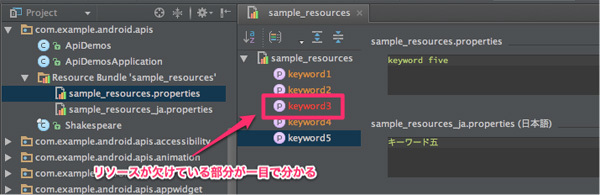
Android開発ではおそらく出番が無さそうなJavaのプロパティファイルですが、多言語用リソースバンドルとして扱うと図22 のようなエディタが使えるようになります。
図22 リソースバンドル(*.properties)エディタ 個人的には、このエディタのレイアウトが気に入っているので、先ほどの他言語版リソースエディタも同じレイアウトになって欲しいなぁと密かに願っています。
次回の予告
エディタの見た目についてあらかた説明が終わったので、次回からはエディタの操作について説明します。
おまけ
微妙に説明する機会を逸した機能や使い方について補足しておきます。
Presentation Mode
メニューバーの「View」メニューの下の方に2つの項目があります。
Enter Presentation Mode
Enter Full Screen
ひとつはフルスクリーンモード。見たまんまでAndroid Studioを全画面表示するモードです。個人的には、この手のIDEはマルチモニタで使ってこと真価を発揮すると思っているので、フルスクリーンモードにはあまり感心がありません。
面白いのは、もうひとつのプレゼンテーションモードです。実行してみるとわかりますが、エディタ部分を中心に拡大表示されライブコーディングに向いた画面に切り替わります。開発元のJetBrainsもプレゼンする機会が増えると思ったんでしょうか(この機能はIDEA13から備わった機能で、いずれWebStormなどの他のIDEにも実装されると思います) 。
図23 Presentation Mode※ 今のところPresentaion Modeを抜けると「Projectツールウィンドウ」のフォントサイズが元に戻らないバグがあるようです。Projectを開き直すか、Android Studioの再起動で直ります(Android Studio v0.1.9で確認) 。 Ctrl+マウスホイールのフォントサイズ切替並にインパクトのある機能なので、覚えておくと意外なところで喝采を浴びるかも知れませんよ。なお 「 Preferences / Appearance」の下の方にプレゼンテーションモードのフォントサイズを指定する項目があります。
複数のプロジェクトを同時に開くには
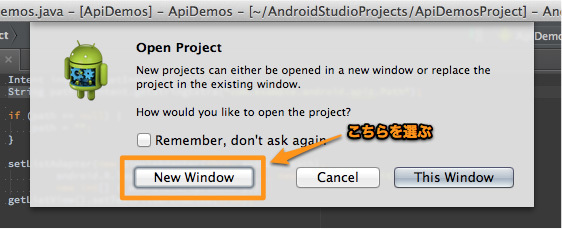
Eclipseと違ってワークスペースが無いためAndroid Studioにはひとつのプロジェクトしか表示されません。では複数のプロジェクトを同時に開くにはどうしたらいいのかというと答えは簡単。実際にやってみるとわかりますが「File → Open...」や「File → Reopen」で別のプロジェクトを開くと図24 のような問い合わせがあります。
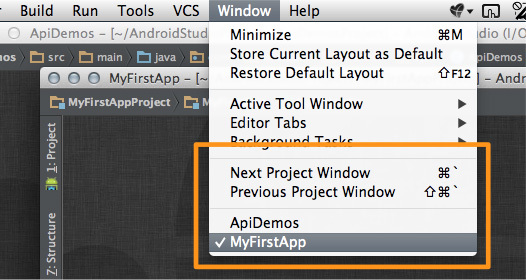
図24 プロジェクトを開く時の問い合わせここで「New Window」を選ぶと、今のプロジェクトを開いたまま別のプロジェクトを開く事ができます。複数のプロジェクトを開いているとメニューバーの「Window」に申し訳程度なプロジェクト切替メニューが追加されます(図25 ) 。
図25 メニューバー「Window」のプロジェクト切替メニュー 複数のプロジェクトを開いていても、Android Studioのプロセスは1つなのでどれかひとつのプロジェクト上で終了(「 File → Exit」 )を実行するとすべて終了しますので、ご注意ください。