前回の第7回は、
Stringクラスを使った文字列の一部取出し
第7回のアナログ時計に表示した日付は、

文字列の操作には、
たとえば、
var year_str:String = "2007";
trace(year_str.length); // 出力: 4文字列から文字の一部を取出すには、
var year_str:String = "2007";
trace(year_str.substring(2, 4)); // 出力: 07文字列のインデックス番号は0から始めるので、
文字そのものを数えるより、

すると、
さらにヘルプを確認すると、
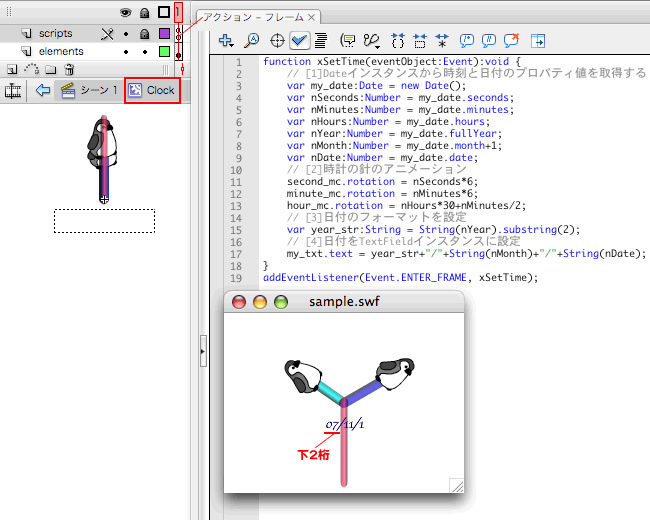
function xSetTime(eventObject:Event):void {
// [1]Dateインスタンスから時刻と日付のプロパティ値を取得する
var my_date:Date = new Date();
var nSeconds:Number = my_date.seconds;
var nMinutes:Number = my_date.minutes;
var nHours:Number = my_date.hours;
var nYear:Number = my_date.fullYear;
var nMonth:Number = my_date.month+1;
var nDate:Number = my_date.date;
// [2]時計の針のアニメーション
second_mc.rotation = nSeconds*6;
minute_mc.rotation = nMinutes*6;
hour_mc.rotation = nHours*30+nMinutes/2;
// [3]日付のフォーマットを設定
var year_str:String = String(nYear).substring(2); // 第2引数を省略
// [4]日付をTextFieldインスタンスに設定
my_txt.text = year_str+"/"+String(nMonth)+"/"+String(nDate);
}
addEventListener(Event.ENTER_FRAME, xSetTime);[ムービープレビュー]を確かめると、

数字の桁数を揃える
つぎは、
たとえば、
var nDate:Number = 1;
var date_str:String = String(nDate+100).substring(1);
trace(date_str); // 出力: 01まず、
この手法の利点は、
前記スクリプト1の月日の値について、
function xSetTime(eventObject:Event):void {
// [1]Dateインスタンスから時刻と日付のプロパティ値を取得する
var my_date:Date = new Date();
var nSeconds:Number = my_date.seconds;
var nMinutes:Number = my_date.minutes;
var nHours:Number = my_date.hours;
var nYear:Number = my_date.fullYear;
var nMonth:Number = my_date.month+1;
var nDate:Number = my_date.date;
// [2]時計の針のアニメーション
second_mc.rotation = nSeconds*6;
minute_mc.rotation = nMinutes*6;
hour_mc.rotation = nHours*30+nMinutes/2;
// [3]日付のフォーマットを設定
var year_str:String = String(nYear).substring(2);
var month_str:String = String(nMonth+100).substring(1);
var date_str:String = String(nDate+100).substring(1);
// [4]日付をTextFieldインスタンスに設定
my_txt.text = year_str+"/"+month_str+"/"+date_str;
}
addEventListener(Event.ENTER_FRAME, xSetTime);[ムービープレビュー]を確認すると、

値を返す関数の定義
前記スクリプト2で、
関数の定義に早く慣れるコツは、
var year_str:String = xSetDigits(nYear);
var month_str:String = xSetDigits(nMonth);
var date_str:String = xSetDigits(nDate); ひとつの問題は、
var fullYear_str:String = "2007";
var year_str:String = String(fullYear_str).substring(fullYear_str.length-2);
trace(year_str); // 出力: 07これで2桁以上の文字列から、
もうひとつ、
値を返すには、
function 関数名(引数:データ型):戻り値のデータ型 {
// 処理内容
return 戻り値;
}ここまでの準備が整えば、
function xSetTime(eventObject:Event):void {
// [1]Dateインスタンスから時刻と日付のプロパティ値を取得する
var my_date:Date = new Date();
var nSeconds:Number = my_date.seconds;
var nMinutes:Number = my_date.minutes;
var nHours:Number = my_date.hours;
var nYear:Number = my_date.fullYear;
var nMonth:Number = my_date.month+1;
var nDate:Number = my_date.date;
// [2]時計の針のアニメーション
second_mc.rotation = nSeconds*6;
minute_mc.rotation = nMinutes*6;
hour_mc.rotation = nHours*30+nMinutes/2;
// [3]日付のフォーマットを設定
var year_str:String = xSetDigits(nYear);
var month_str:String = xSetDigits(nMonth);
var date_str:String = xSetDigits(nDate);
// [4]日付をTextFieldインスタンスに設定
my_txt.text = year_str+"/"+month_str+"/"+date_str;
}
// [5]数値を2桁の文字列に変換する関数定義
function xSetDigits(n:int):String {
var temp_str:String = String(n+100);
var n_str:String = temp_str.substring(temp_str.length-2);
return n_str;
}
addEventListener(Event.ENTER_FRAME, xSetTime);動作自体は、
次回から、
今回解説した次のサンプルファイルがダウンロードできます。



