今回から、マウスの操作の扱いについて解説する。まずは、基本となるボタンのコントロールだ。もっとも、本稿では基本的にボタンシンボルは使わない。もちろん、使っていけないことはない。しかし、スクリプトでつくり込もうとしたとき、何かと制約があるからだ[1]。
ボタンとして振舞わせる - Sprite.buttonModeプロパティ
タイムラインにボタンとして使うMovieClipインスタンスを置く。スクリプトは、ボタンのMovieClipシンボル内に、第1フレームアクションとして記述しよう。MovieClipインスタンス自身に、InteractiveObject.clickイベント(定数MouseEvent.CLICK)のリスナー関数を登録する。
// MovieClip: ボタンとして使用
// フレームアクション
addEventListener(MouseEvent.CLICK, xTrace);
function xTrace(eventObject:MouseEvent):void {
trace(name);
}
リスナー関数xTrace()はテスト用に呼出すtrace()関数の引数に、インスタンス名であるDisplayObject.nameプロパティの値を指定した。ボタンのMovieClipインスタンスにbutton_mcという名前が設定してあれば、[ムービープレビュー]でクリックしたときに[出力]パネルにはその名前が表示される(図1)。
図1 ボタンのMovieClipインスタンスをクリックするとその名前が[出力]される
![図1 ボタンのMovieClipインスタンスをクリックするとその名前が[出力]される 図1 ボタンのMovieClipインスタンスをクリックするとその名前が[出力]される](/assets/images/dev/serial/01/as3/0029/thumb/TH400_001.png)
スクリプトは正しく動いた。しかし、ボタンシンボルのインスタンスを使った場合と比べて、ひとつ違う点がある。インスタンスにマウスポインタを重ねたときに、指差しカーソルにならないことだ(図1参照)。Sprite.buttonModeプロパティをtrueに設定すると、インスタンスはボタンとして振舞うようになり、マウスポインタを重ねれば指差しカーソルに変わる(図2)。
// MovieClip: ボタンとして使用
// フレームアクション
buttonMode = true;
addEventListener(MouseEvent.CLICK, xTrace);
function xTrace(eventObject:MouseEvent):void {
trace(name);
}
図2 Sprite.buttonModeプロパティをtrueにすると重ねたマウスポインタが指差しカーソルに変わる

ボタンのアニメーション
Sprite.buttonModeプロパティをtrueにすると、ボタンシンボルとさほど変わらぬ手軽さで、MovieClipシンボルにボタンのアニメーションが設定できる[2]。つまり、マウスポインタを重ねたり、クリックしたときに、インタラクティブにインスタンスのイメージが変えられる。しかも、スクリプトは、ほとんど書かなくてよい。
まず、ボタンとして使うMovieClipシンボル内に、マウスとのインタラクションに対応した下表1のような3つの状態のイメージを作成し、それらを別々のフレームに配置する。そしてつぎに、それぞれのフレームには、同表に記載された特別なフレームラベル名を設定する。これで作業はおおむね終わりだ。
表1 マウスとのインタラクションに対応したイメージとフレームラベルを設定する

ただし、このまま[ムービープレビュー]を見ると、MovieClipシンボルのフレームが、すべて連続して再生されてしまう。けれども、ひとたびインスタンスにマウスポインタを重ねると、それ以降はマウス操作に応じたフレームが表示され、ボタンのアニメーションが実現する。
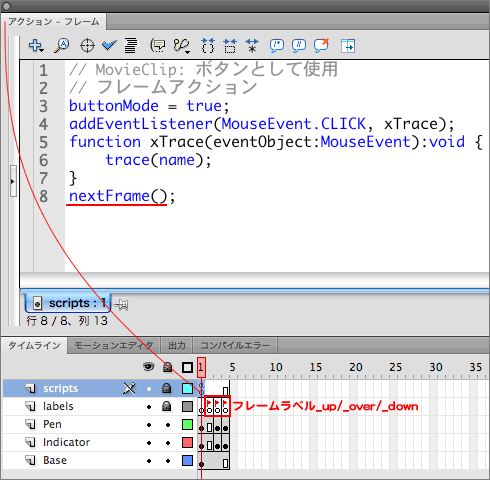
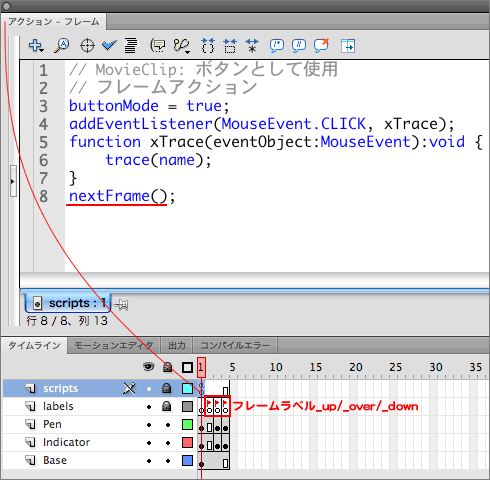
したがって、残る作業は"_up"フレームで再生ヘッドを止めておくことだ。つまり、スクリプトを1行だけ書く必要がある。今回のサンプルでは、MovieClipシンボルの前掲第1フレームアクションにMovieClip.nextFrame()メソッドの呼出しを加えた(スクリプト1)。MovieClip.nextFrame()メソッドは、ひとつ後のフレームで再生ヘッドを止める。そして、つぎの第2フレーム以降に、"_up"、"_over"、"_down"のフレームラベルを設定した(図3)。
スクリプト1 ボタンのイベントリスナーとコントロールの設定
// MovieClip: ボタンとして使用
// フレームアクション
buttonMode = true;
addEventListener(MouseEvent.CLICK, xTrace);
function xTrace(eventObject:MouseEvent):void {
trace(name);
}
nextFrame();
図3 第1フレームアクションはつぎの"_up"フレームで再生ヘッドを停止

フレームラベル"up"は、第1フレームに設定しても、問題が起こる訳ではない。しかしそうすると、"_up"フレームが表示されるたびに、第1フレームアクションが実行される。インスタンスの初期設定やイベントリスナーの登録など、初めに1度だけ行えば済む処理が無駄に繰返されることになる。
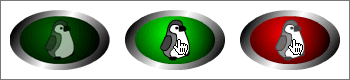
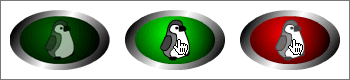
スクリプトは第1フレームに記述し、ボタンのビジュアルエレメントは第2フレーム以降に置くことにより、スクリプトの処理とアニメーションとを切り分けることができる。[ムービープレビュー]で確かめると、ボタンシンボルのインスタンスと変わらないインタラクティブなアニメーションが行われる(図4)。
図4 ボタンのMovieClipインスタンスのマウスとのインタラクション

次回は、マウスイベントについて、もう少し詳しく見ていこう。
今回解説した次のサンプルファイルがダウンロードできます。
![図1 ボタンのMovieClipインスタンスをクリックするとその名前が[出力]される 図1 ボタンのMovieClipインスタンスをクリックするとその名前が[出力]される](/assets/images/dev/serial/01/as3/0029/thumb/TH400_001.png)