こんにちは、
ユーザースクリプトとは
User Scriptsとは、
しかし、
ChromeのUser ScriptsとGreasemonkeyのほかにも、
導入
まずは、
ChromeのUser Scriptsは起動オプションで --enable-user-scripts というオプションを付けることで使用可能になります。Windows XP, Windows Vistaでのパスは以下の通りです。[username] の部分にはログインしているユーザー名が入ります。
"C:\Documents and Settings\[username]\Local Settings\Application Data\Google\Chrome\Application\chrome.exe" --enable-user-scripts
"C:\Users\[username]\AppData\Local\Google\Chrome\Application\chrome.exe" --enable-user-scripts
オプションを付けて起動すると、
Windowsの場合、
C:\Documents and Settings\[username]\Local Settings\Application Data\Google\Chrome\User Data\Default\Windows Vista
C:\Users\[username]\AppData\Local\Google\Chrome\User Data\Default\このUser Scriptsフォルダにファイル名が .user.
User Scriptsの仕様
Greasemonkeyを意識して実装されていますので、
スクリプトの実行タイミングはGreasemonkeyと同じく、
DOMContentLoaded (DOMの構築後、 画像などの読み込み完了前) で起動します。 スクリプトの実行コンテキストがサイト側のスクリプトと分かれています。このため意図せずにグローバル変数を使用してしまったり、
サイト側のスクリプトの処理を上書きしてしまうようなことはありません。
ただし、
@exclude, @require, @resourceなどのメタデータを使用できません。
unsafeWindowに相当するサイト側のグローバルオブジェクトがありません
(Chrome 2ではcontentWindowという名前でサイト側のグローバルオブジェクトにアクセスできましたが、 Chrome 3以降では廃止されています)。 サイト側のコンテキストでJavaScriptを実行したい場合、
ブックマークレット (location. hrefにjavascriptスキームを代入するなどの方法で実現できます) として実行するか、 script要素を作ってコードをテキストノードとして挿入する必要があります。 GM_
setValue, GM_ getValueなどのGM APIもほとんど使用できません。Chrome 2では名前だけ定義だけされていて、 実際には使用できない状態で非常に厄介なことになっていましたが、 Chrome 3, 4では定義されていない状態に修正されました。 GM APIで使用可能なのはGM_
addStyle、 GM_ xmlhttpRequest (ただし、 ドメインを超えることはできません)、 GM_ openInTab (実装はwindow. openのラッパー)、 GM_ log (やはりconsole. logのラッパー) の4つです。
また、
- @matchメタデータ
-
@matchは@includeの改良版という位置づけで、
@includeよりも正確なパターン指定が可能です。@matchはhttpなどのschemeパート、 google. comなどのhostパート、 /search?などのpathパートに分けてマッチングが行われます。@includeでは http://*.google. com/* というパターンが、 http:// another. site. com/?.google. com/ にもマッチしてしまうという問題がありますが、 こういった問題は@matchでは起こりません。 @includeとは書式が異なる部分が多いので、
詳細はMatch patternsを参照してください。特に、 Bad patternはやってしまいがちなパターンがまとめられています。 - @run-atメタデータ
-
@run-atはdocument-startと指定することで、
ページのDOM構築を待たずに、 読み込みを開始したタイミングでスクリプトを実行します。実行タイミングが速いので、 例えばショートカットキーなどをこのタイミングで登録すればユーザーの待ちを軽減することができます。ただし、 当然ながらDOM要素にアクセスできないため、 出来ることは大幅に制限されます。 Content Scriptでも同様のことが可能ですが、
run_ atとdocument_ startという組み合わせであり、 ハイフンではなくアンダースコアという違いがあるので注意が必要です。
これらの点に注意すれば、
User Scriptsの作り方
それでは、
// ==UserScript==
// @name Google Search Number Favicon
// @match http://www.google.com/search*
// @match http://www.google.co.jp/search*
// ==/UserScript==スクリプト名はGoogle Search Number Favicon
それでは本体のプログラミングに入ります。と、

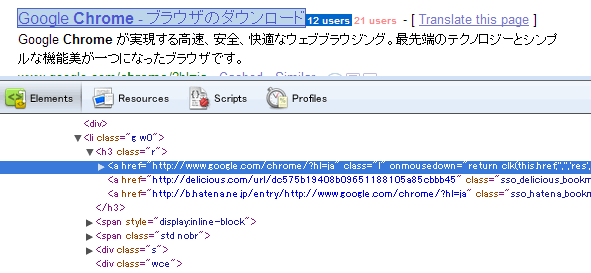
今回はこれを元に要素にアクセスします。DOM要素を取得する方法は手軽なSelector APIと高機能なXPathの2つがお薦めです。今回はSelector APIを使用します。
var links = document.querySelectorAll('h3 > a.l');
for (var i = 0, len = links.length;i < len; i++) {
var link = links[i];
var num = document.createTextNode(i+1 + " ");
link.parentNode.insertBefore(num,link);
}querySelectorAllで
しかし、
var links = document.querySelectorAll('h3 > a.l');
var start = 1;
var match = location.search.match(/&?start=(\d+)&?/);
if (match && match[1]) {
start = parseInt(match[1], 10) + 1;
}
for (var i = 0, len = links.length;i < len; i++) {
var link = links[i];
var num = document.createTextNode(String(start + i) + " ");
link.parentNode.insertBefore(num,link);
}location.
続いてfaviconの表示を実装してみます。
var links = document.querySelectorAll('h3 > a.l');
var FAVICON = 'http://www.google.com/s2/favicons?domain=';
for (var i = 0, len = links.length;i < len; i++) {
var link = links[i];
var favicon = document.createElement('img');
favicon.src = FAVICON + link.host;
link.parentNode.insertBefore(favicon,link);
}faviconの表示にはGoogleのAPIを使用しました。A要素の取得方法はナンバリングの時と全く同じです。A要素はhref属性のほかに、
// ==UserScript==
// @name Google Search Number Favicon
// @include http://www.google.com/search*
// @include http://www.google.co.jp/search*
// ==/UserScript==
(function(){
var FAVICON ='http://www.google.com/s2/favicons?domain=';
var start = 1;
var match = location.search.match(/&?start=(\d+)&?/);
if (match && match[1]) {
start = parseInt(match[1], 10) + 1;
}
var links = document.querySelectorAll('h3 > a.l');
for (var i = 0, len = links.length;i < len; i++) {
var link = links[i];
var num = document.createTextNode(start + i + " ");
link.parentNode.insertBefore(num, link);
var favicon = document.createElement('img');
favicon.src = FAVICON + link.host;
link.parentNode.insertBefore(favicon,link);
}
})();スクリプト全体を無名関数
これでこのスクリプトは完成です。なお、
Content Scriptsとして拡張化
User Scriptsとして作成したスクリプトはそのままContent ScriptsとしてExtensionにすることが可能です。下記のようなmanifest.
{
"name": "Google Search Number",
"version": "0.1",
"content_scripts": [
{
"js": [
"google_search_number_fav.user.js"
],
"matches": [
"http://www.google.com/search*",
"http://www.google.co.jp/search*"
]
}
]
}最後に、
まとめ
Google ChromeのUser Scriptsについて、
また、
次回は、



