同じ記述の繰り返しを防ぎメンテナンス性や柔軟性を向上
W3Cによって策定された仕様の1つで、HTML/XMLの要素の表示をコントロールするために生まれたのが「CSS」( Cascading Style Sheets )です。HTMLとこのCSSを組み合わせることによって、文書構造(HTML)と見た目の表現(CSS)を切り離すことが可能になるほか、HTMLだけでは実現できないデザインやレイアウトが可能になるといった大きなメリットがあることから、Webサイトの構築やWebアプリケーションの開発において欠かせない技術となっています。
このCSSで現在注目を集めつつあるのが「オブジェクト指向CSS」や「Scalable and Modular Architecture for CSS」( 拡張性のあるモジュールアプローチ)といった考え方です。これらは、CSSで記述する内容を「コンポーネント化」することによって、何度も同じ内容を繰り返し記述することを防ぎ、メンテナンス性や柔軟性を高めようという考え方がベースになっています。
このCSSのコンポーネント化のメリットにいち早く気づき、実践しているのがサイバーエージェントの斉藤祐也氏(写真1 )です。このことについて考えるきっかけになったのは、サイバーエージェントに転職する前に勤めていた企業で、大規模なWebサイトを管理しているときだったと話します。
写真1 斉藤祐也氏
「サイバーエージェントに転職する前は、10~20万ページもあるような巨大なWebサイトの運営に携わっていました。そのサイトのCSSはとにかく膨大で、3万行くらいあったんです。CSSがそれだけ大規模になると、もう手出しができない。少しいじると、関係する要素の表示が崩れてしまうためです。しかもCSS2でそれぐらいの行数だったので、ベンダープリフィックス[1] が付く。現在だとさらに3~4倍に膨れ上がる可能性もあるでしょう。それだけ大きくなると容量も当然大きくなるため、そもそもWebブラウザがダウンロードするのにも時間がかかるという話になってくるわけです。そこで、一度書いたCSSをなるべく使い回すことを考えるようになりました」( 斉藤氏)
ユーザにもメリットのあるCSSのコンポーネント化
それでは、コンポーネント化とは具体的にどういったものなのでしょうか。サイバーエージェント公式クリエイターズブログである「1pixel 」に斉藤氏が投稿した「モバイル時代におけるCSSの設計と実装 」の内容を元に解説していきましょう。
Webサイトを構築する際、色や形、状態(:hoverや:focus)などが異なる、さまざまなバリエーションのボタンを作ることは珍しくないでしょう。この際、バリエーションごとに同じような記述をCSS上で繰り返してはいないでしょうか。たとえば「ログイン」と「ログアウト」というボタンがあった場合、「 .login」と「.logout」といったクラスを作り、同じような記述をCSS上で繰り返すといった書き方です。
この繰り返しを防ぐ方法として、クラスを「.button」と「.login」 、「 .logout」に切り分け、共通する内容を「.button」に、ログインボタンとログアウトボタンで異なる部分をそれぞれのクラスに記述することが考えられます。そのうえでログインボタンには「.button」と「.login」 、ログアウトボタンには「.button」と「.logout」を指定するという形です。
このように共通のデザインをまとめておけば、何度も同じ記述をCSS上で繰り返す必要がなくなり、結果的に使い回しも容易になるでしょう。これがコンポーネント化の基本的な考え方です。
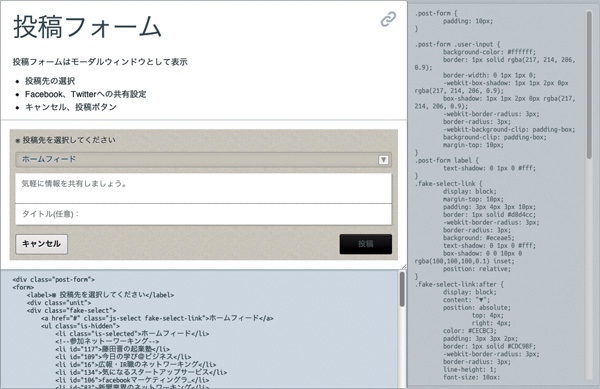
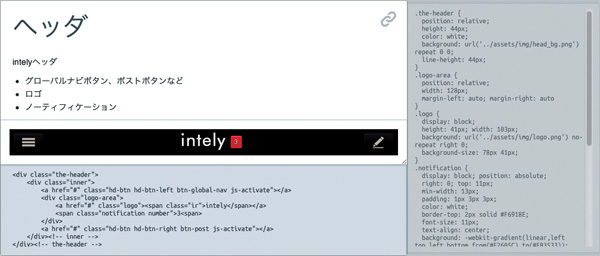
この際に重要となるのが「パターンの見極め」です。Webページ上で何度も繰り返し出現する「パターン」を見極めることができれば、再利用性の高いコンポーネントを作ることにつながります(図1、図2 ) 。
図1 CSSのコンポーネント化フォーム要素などは決まったパターンになるケースが多く、ユーザ体験の統一による効果も大きいため、コンポーネント化しておくべき要素の代表
図2 コンポーネント化したヘッダ部分スマートフォンのWebアプリで多いヘッダ部分。ボタンのパターンは多くなることが一般的なため、コンポーネント化しておくとよい
さらに斉藤氏は、ユーザにとってもコンポーネント化のメリットは大きいと説明します。
「同じ意味を持つ要素であるにもかかわらず、デザインに関わった人が違っていたため、微妙に異なる見た目になったというケースは多いと思います。同じ役割のボタンなのに、ページが違うというだけでデザインが異なっていたらユーザも混乱しますよね。CSSがコンポーネント化されていて、デザイナ間で共有されていれば、こうした問題を解決できるわけです」( 斉藤氏)
Webサービスの開発速度という観点でも、CSSのコンポーネント化には大きなメリットがあるようです。
「社長の藤田も話していますが、私たちがスマートフォン向けのアプリをネイティブアプリとしてではなく、Webサービスとの組み合わせで提供している理由として、アプリをすばやく改善したいという気持ちがあります。ネイティブアプリの場合、アプリを修正するたびにプラットフォーム提供者に申請する必要があり、スピード感を持ってサービスを運営することができません。しかし、一部をWebサービスとしておけば、いちいち申請せずにアプリを改善できるようになるというわけです。このようにスピード感を持って開発を進めている中で、デザイン面がボトルネックになるのは避けなければなりません。しかし非効率なCSSでは、一部の修正がその他の部分にも影響するといったことがあり、その範囲の特定や修正に時間を浪費してしまうのは大きな無駄です。そこでCSSを適切にコンポーネント化し、スピーディに修正できるしくみを整えておくことが重要になります」( 斉藤氏)
リファクタリングで堅牢なCSSを作る
斉藤氏はこのコンポーネント化について、「 CSSをリファクタリングするうえでの1つのゴール」だと話します。リファクタリングとは、プログラムの動作自体は変えずにソースコードを整理することです。これと同様にCSSを整理できればコンポーネント化にもつながるということのようです。ただ、CSSのリファクタリングは容易ではないと斉藤氏も認めます。
「特にバックエンドをずっとやってきたエンジニアの方々は、とりあえずアイデアベースでコンセプトとなるものを作って、それが動けばリファクタリングして最終的な形に整えるっていうフローが当たり前に存在していると思うんですね。しかし、フロント側を担当してきた人間は、たとえばPhotoshop形式で受け取ったデータをHTMLとCSSで再現すればよいなど、極論すればすでに存在するものを表現すればよかったんです。そのため、リファクタリングすることが文化として存在していなかった。また、WebデザインはWebブラウザやHTML、CSS、JavaScriptの微妙なバランスを取りながら絶妙なポイントで成り立っているため、下手にいじると何かが壊れてしまう。つまり、CSSはそもそもリファクタリングすること自体が難しいんです」( 斉藤氏)
とはいえ、「 現状あるものを再現しただけ」で、ちょっとした変更も満足に行えないようなCSSを利用するのは、システムの運用を考えるうえで大きなリスクとなりかねません。たとえばWebサービスにおいて新たな機能を追加し、それによってデザインの見直しが必要になった場合、デザインのプロセスがボトルネックになりかねないからです。そこで、作成したCSSをリファクタリングし、「 堅牢なCSS」に作り替えていく必要があるということです。
コンポーネントを1つのページにまとめてリスト化
このコンポーネント化を実現する際、大いに役立つのが「コンポーネントリストページ」です。これは「WebサイトやWebアプリケーションに必要なコンポーネントを1枚のページにまとめてコーディングしたもの」( 斉藤氏)と言います。Webデザインにおけるプロトタイプとも言えるでしょう。
「WebサイトやWebアプリケーションで使うコンポーネントを作る際、まずコンポーネントリストページで試してから本番のページに記述するという方法にすることで、一度作ったオブジェクトを容易に使い回せるというメリットがあります。以前に作ったことがあるコンポーネントでも、そのときのCSSから必要な部分を抜き出すのが面倒だったり、あるいはクラス名の衝突などで同じデザインが再現できなかったりという理由で、ほとんど同じ内容を繰り返し記述するといったケースは少なくないでしょう。しかしコンポーネントリストページを作っておけば、以前のパターンを使い回すのが容易になりますし、またすべてのコンポーネントを1つのページに記述するため、クラス名の衝突などの問題も起こりません」( 斉藤氏)
プログラミングの世界におけるユニットテスト(単体テスト)的なチェックがCSSで実現できることもポイントです。
「CSSの世界でもユニットテスト的な考え方が生まれていて、たとえばページを画面キャプチャしてそれを比較するといった方法があります。ただ、何万ページもあるようなWebサイトの場合、人間の目ですべてのページを確認するのは現実的ではないですよね。しかし新しいオブジェクトを作成する際、まずコンポーネントリストページで試すことによって前述したようにクラス名の衝突を避けられるほか、新たに記述したCSSの内容がほかのオブジェクトにどういった影響を与えるのかを確認することも可能です」( 斉藤氏)
つまりコンポーネントリストページは、CSSのコンポーネント化に役立つだけでなく、作成したCSSのテストにも使えるというわけです。特にテストが行えることの意味は大きいと斉藤氏は続けます。
「オブジェクトを作るとき、コンポーネントリストページを使わずにいきなり本番のページに実装してしまうと、以前に作ったページに影響を与えていたということがすごく多い。それでしかたなくクラス名を変え、同じようなものをもう1個作ってしまうということがあります。しかし、似たようなクラスを作ってしまうと、管理すべきものが増えてしまうことにつながります。コンポーネントリストページでテストしておけば、レイアウトが崩れることが事前にわかるため、新たにクラスを作る必要もありません」( 斉藤氏)
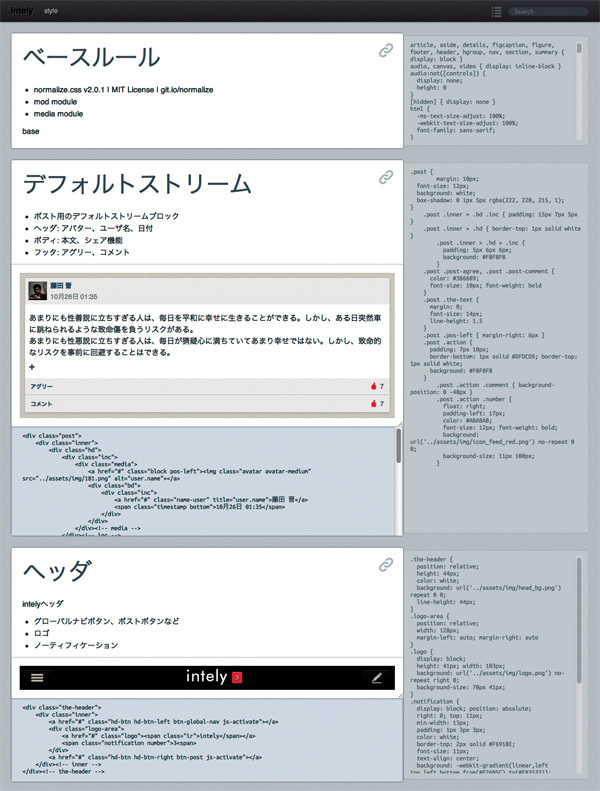
このようにコンポーネントリストページを作っておけば、それを共通言語としてエンジニアやプロデューサーなどとコミュニケーションが図れるでしょう。また自分自身のコンポーネントリストページがあれば、新たなページをデザインするうえでも大いに役立つのではないでしょうか。現在ではコンポーネントリストページ作りに役立つ「StyleDocco 」( 図3 )といったツールも公開されているのでぜひ活用してみたいところです。
図3 StyleDoccoスタイルガイドを自動で生成する「StyleDocco」を利用したコンポーネントリストページの例(一部)
図4 SMACSS斉藤氏は現在、Jonathan Snooks氏の著作「SMACSS」の日本語訳の公開に向けて作業を進めている
なお斉藤氏は、米Yahoo!のフロントエンドデベロッパであるJonathan Snooks氏の著作『SMACSS』の日本語訳の公開に向け、著者と最終調整を行っているとのこと(図4 ) 。CSSのコンポーネント化についての日本語のリソースは数少ないだけに、その公開を楽しみに待ちたいと思います。
サイバーエージェント公式エンジニアブログ
URL:http://ameblo.jp/principia-ca