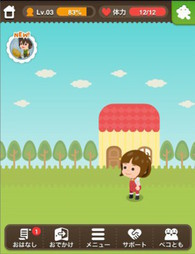
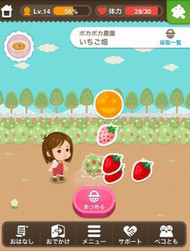
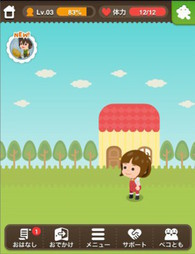
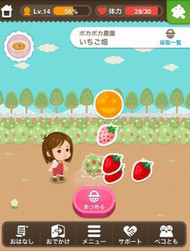
スマートフォンのWebブラウザで楽しめる「ペコロッジ」
スマートフォン向けの新たなソーシャルゲームとしてサイバーエージェントが提供を開始したのが「ペコロッジ」です(図1)。自分自身のアバターで自由気ままなビレッジ生活を楽しめるというソーシャルゲームであり、さらに料理を作ったり工作をしたりしながら、同じビレッジに住む村人たちの困っていることを解決するクエストという要素が盛り込まれているほか、ほかのユーザとのコミュニケーションも楽しむことができます。
このペコロッジの注目したいポイントとして、スマートフォンのWebブラウザを使って楽しむ、いわゆる「ブラウザゲーム」として提供されていることが挙げられます。今回、このペコロッジのフロントエンド部分の開発に携わった高橋健一氏と三上丈晴氏、そして同じくスマートフォン向けサービスの開発に携わる三島木一磨氏に、スマートフォン向けWebブラウザゲームを開発した経緯などについて伺いました。
図1 ペコロッジ。スマートフォンのWebブラウザ上で動作しているとは思えないほど快適なレスポンスを実現した「ペコロッジ」



ネイティブとブラウザベースのメリットとデメリット
スマートフォン向けのアプリやサービスを開発する際、ネイティブアプリとして開発するのか、それともWebブラウザベースで提供するのかは悩ましいところでしょう。表現力や操作した際の反応の良さなど、ユーザ体験という観点ではネイティブアプリが勝りますが、スマートフォン向けアプリの提供にはアプリ配信サービスを経由する必要があり、その際にはAppleやGoogleの審査を受けなければなりません。このため、たとえば新たな機能を追加したい、あるいはリリース後に発覚したバグを修正したいといった場面において、迅速に対応できないという課題が残ります。
一方、ブラウザベースでのサービス提供であれば、サーバ側のプログラムの修正によって新機能の追加やバグの解消ができます。とくにソーシャルゲームでは、リリース後の改善やイベントの開催がユーザの満足度を大きく左右するため、審査を経ずにサービスをアップデートできるブラウザベースのメリットは大きな意味を持つと言えるでしょう。ただ、現状でまだまだ非力なスマートフォンではWebブラウザのオーバーヘッドが大きく、描画速度や操作時のレスポンスなどはネイティブアプリに及びません。
スマートフォン向けのアプリ/サービスを提供する際には、こうしたメリットとデメリットを勘案しつつ、ネイティブアプリとブラウザベースのいずれかを選ぶことになります。これに対してサイバーエージェントでは、ネイティブアプリの開発にも注力する一方、とくにプラットフォームとして展開する「Ameba」では、ブラウザベースにこだわってスマートフォン向けのソーシャルゲームやコミュニケーションサービスを展開していると言います。サービスのアップデート(運用)が容易であること、そしてサービス間の回遊を実現しやすいことなどが理由です。こうしたブラウザベースのメリットを活かしつつ、独自フレームワークの開発やノウハウの蓄積により、ネイティブアプリのように快適に遊べるソーシャルゲームとしてリリースされたのが「ペコロッジ」です。
端末の差異を吸収する独自ライブラリ「tofu.js」
このプロジェクトが始まったのは、サイバーエージェントの主席エンジニアである名村卓氏と、社長である藤田晋氏の会話がきっかけだったと三上氏(写真1)は話します。
写真1 三上丈晴氏

「サイバーエージェントのスマートフォン向けソーシャルゲームは、人気カードゲーム『ガールフレンド(仮)』のような男性ユーザ向けのタイトルが充実してきましたが、PC向けで人気のある『ピグライフ』のような女性に好まれるサービスはそれほど提供できていませんでした。そうした中、名村が藤田に『スマートフォンに最適化した生産系のゲームを提供したほうがいいんじゃないか』と話したところ、『それはぜひともやってほしい』ということになり、名村に加えて有志のメンバーがアサインされて開発がスタートしました。」(三上氏)
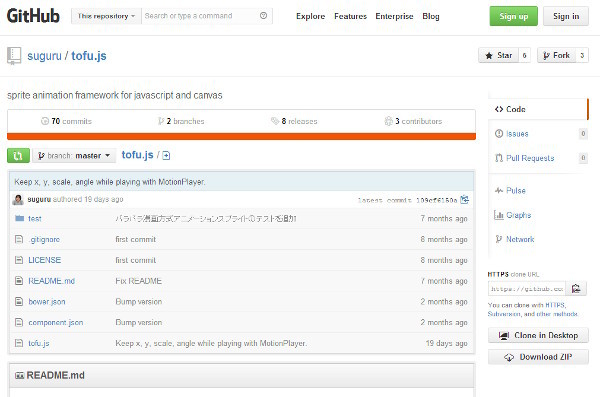
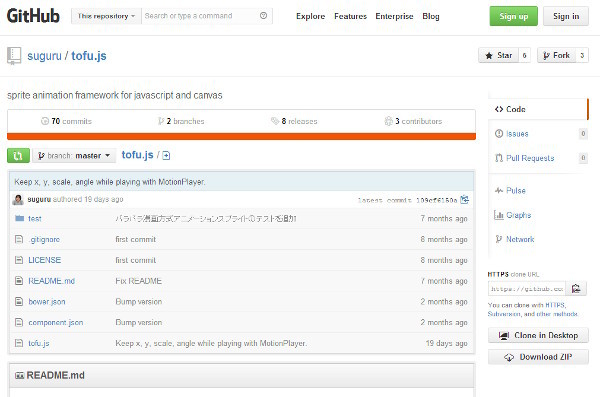
画面描画にはHTML5に組み込まれた「Canvas」を利用することになりました。ただ、そのままJavaScriptで制御するのではなく、名村氏が独自に開発したライブラリである「tofu.js」(図2)を利用して描画しています。このtofu.jsについて、三上氏は次のように説明します。
図2 tofu.js。tofu.jsはGitHub上でも公開されている

「ペコロッジのフロント部分の開発では、名村が開発したtofu.jsを利用しました。Canvasを使うためのライブラリはすでにいくつか登場していますが、再描画の際に画面全体をあらためて描画するなど、非力なスマートフォンで使うには厳しかったんですね。それで再描画の範囲を極力抑えるなど、スマートフォンでも利用できるライブラリとして開発されたのがtofu.jsです。また階層構造を持てるなど、Flashライクに書けることも特徴です。」(三上氏)
ただ実際の開発にあたっては、さまざまな課題に直面したようです。その1つとして高橋氏(写真2)が挙げるのはAndroid固有の問題でした。
写真2 高橋健一氏

「基本的にCanvasを使っているので、特定端末向けの処理などはありませんが、Android 4.x以上はCanvasの一部の処理が重いという問題がありました。それでtofu.jsでは、Canvasで描画するモードに加えて、DOMを使って画面を制御するHTMLモードがあり、OSに合わせて切り替える仕様になっています。つまり、端末がAndroid 4.x以上であれば、HTMLモードに切り替えて画面を描画するという処理を行っているわけです。またAndroidの特定バージョンでは、Canvasエレメントを削除してもメモリに残り続けるというメモリリークの問題があり、それを解決するためのしくみなどもtofu.jsには盛り込まれています」(高橋氏)
JavaScriptからDOMとCSSを制御して画面を描画する方法の場合、端末ごとの差異をどう吸収するかが課題となるケースが少なくありません。まず考えられるのは、端末によってCSSを切り替える方法ですが、CSSの規模が膨れあがり、メンテナンスに支障を来すといった問題に直面してしまいます。そこでペコロッジでは、端末の差異が生じにくいCanvasを利用したほか、tofu.jsによって差異を吸収するという方法を選んだわけです。
さらに、描画が遅くなるというAndroid 4.x以降の問題に対処するため、CanvasではなくDOMの操作によって描画するモードを付け加えるなど、端末を意識せずに開発できる環境が実現されていることもtofu.jsの大きな特徴です。
スマートフォンの性能の低さを数々の工夫でカバー
ただtofu.jsを利用しても、そもそもハードウェアの性能が低いという現状のスマートフォンの課題を根本的に解決できるわけではありません。高橋氏と三島木氏(写真3)は、そのパフォーマンスの低さを次のように語ります。
写真3 三島木一磨氏

「PCと比べると、スマートフォンはオブジェクトの7~8割、あるいはそれ以上を削減しないと厳しいという感覚ですね。」(高橋氏)
「多分ネイティブのアプリであれば、そこまでの差はないと思うんです。ただWebブラウザ上で動かすとなると、高橋が言うようにかなり厳しい部分が大きくなります。」(三島木氏)
この差を埋めるため、ペコロッジではさまざまな工夫が重ねられました。その1つとして挙げられたのがアバターの設計です。
「最初は、アメーバピグのアバターをスマートフォンで動かしたいという要望もあったらしいんですね。ただスマートフォンという環境を考えると、ピグのアバターはパーツが多過ぎるということで、新しくスマートフォン用に作り直すことになりました。」(三上氏)
「ペコロッジは、肘が動かせないなどアバターの間接を少なくして、動きをできるだけ抑えています。そういったところからスマートフォン向けに最適化しているわけです。」(三島木氏)
再描画を極力避けるようにしたと話すのは高橋氏です。
「快適に遊べるようにという意味では、アニメーションなどはがんばって動かし過ぎないようにして、それでも魅せるアニメーションを検討し、できるだけ再描画を避けることを意識しました。演出に影響するので、デザイナーなどと議論になりやすい部分ではあるのですが、『とにかくメインループだけを完結にレスポンス良く実現する』といった軸がハッキリしていたこともあり、このプロジェクトではそういった話をスムーズに進められました。」(高橋氏)
ユーザのための運用をひたすら続けていく
このようにペコロッジは、スマートフォンのWebブラウザ上でアバターを利用したソーシャルゲームを実現するという課題にチャレンジしたプロジェクトでしたが、開発期間はほかのプロジェクトと比べて短かったと言います。その理由について、決断が早かったからと答えたのは三上氏です。
「開発する中で、エンジニアどうしが議論したという覚えがないんです。開発に時間がかかるのであればリリース後のアップデートで対応するなど、とにかく決断が早かったですね。本当に即断即決という感じでした。またミーティングも少なく、開発に集中できたことも大きかったと思います。今回のプロジェクトは基本的に朝会だけで、それ以外のミーティングはほとんどなかったんです。そのため、時間をフルに使って開発しているという感じでした。」(三上氏)
リリースしたあとのアップデートについても、ブラウザベースであることのメリットを最大限に活かして積極的に行われているようです。
「ペコロッジは現在のところ毎日アップデートしているという状況です。ユーザのリアクションを見ながらパラメータを調整したり、あるいはバグフィックスを行ったりするのはもちろんですが、先日は自分の家を編集できる機能を追加するなど、大きな機能強化も行っています。本当に開発がずっと継続しているというイメージですね。」(高橋氏)
アメーバピグなどにおいてもサイバーエージェントは運用を重視する姿勢でしたが、それはペコロッジをはじめとするスマートフォン向けのゲームやサービスにおいても変わらないようです。
「ブラウザベースで提供していれば、イベントなども積極的にしかけられますよね。そういった我々でコントロールできる領域が大きいことを活かして、ユーザのための運用をひたすら続けていくことができる。こうしたユーザに密接したサービスを作りやすい点は、ブラウザベースの大きなメリットだと感じています。」(三上氏)
ちなみにサイバーエージェント全体でも、HTML5のCanvasをフルに使ってゲームを開発したプロジェクトは珍しいとのこと。ただ前述のようにサイバーエージェントでは、スマートフォンにおいてもPCと同様にブラウザベースのサービスを積極的に展開していくとのことで、名村氏が開発したtofu.jsやペコロッジのプロジェクトで蓄積されたノウハウが今後大きく活かされるのは間違いないでしょう。
最後に、現状で注目しているものは何かを伺ったところ、大きなキーワードとして「ワンソース・マルチユース」が挙げられました。
「今注目しているものの1つがCocos2d-xというフレームワークです。JavaScriptバインディングがあればJavaScriptで開発可能で、さらにAndroidとiPhone、それからHTML5で書き出すことができます。やっぱり、ワンソース・マルチユースというのはこれから注目すべき動向だと考えています。あと気になっているのはpixi.jsです。これはWebGLを利用できるもので、モバイル端末でもWebGLが使えるようになるとパフォーマンスが劇的に改善するだろうと考えています。」(三島木氏)
HTML5ベースのスマートフォン向けOSであるFirefox OSの登場も控えているなど、スマートフォンプラットフォームの覇権争いは混沌とした状況になりつつあります。こうした背景を考えると、1つのコードで複数のプラットフォームに展開できるワンソース・マルチユースに注目が集まるのは必然と言えるでしょう。ブラウザベースでのサービス開発に軸足を置くサイバーエージェントですが、このように将来を見据えたリサーチもしっかり行われています。