JavaScriptによるWebアプリケーションの作成
前回は、
その一方で、
JavaScript用のライブラリは、
HTMLファイルでは、
<script type="text/javascript" src="./echo/Core.js"></script>
<script type="text/javascript" src="./echo/Core.Web.js"></script>
<script type="text/javascript" src="./echo/Application.js"></script>
<script type="text/javascript" src="./echo/Render.js"></script>
<script type="text/javascript" src="./echo/Client.js"></script>
<script type="text/javascript" src="./echo/Serial.js"></script>
<script type="text/javascript" src="./echo/FreeClient.js"></script>
<script type="text/javascript" src="./echo/Sync.js"></script>
<script type="text/javascript" src="./echo/Sync.ArrayContainer.js"></script>
<script type="text/javascript" src="./echo/Sync.ContentPane.js"></script>
<script type="text/javascript" src="./echo/Sync.Label.js"></script>Sync.
続いてJavaScriptコードを書いていきましょう。まずは前回同様、
<script type="text/javascript">
HelloEcho = Core.extend(Echo.Application, {
$construct: function() {
Echo.Application.call(this);
// ここにUIを構築するコードを書く
});
// 初期化(HelloEchoの構築)
init = function() {
var app = new HelloEcho();
var client = new Echo.FreeClient
(app, document.getElementById("contentsArea"));
client.init();
};
</script>Core.
var label = new Echo.Label({
text: "Hello, Echo3!"
});Labelクラスにはtextプロパティの値を設定するためのsetText()というメソッドが用意されているので、
var label = new Echo.Label();
label.setText("Hello, Echo3!");また、
var label = new Echo.Label();
label.set("text", "Hello, Echo3!");その他、
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Echo Framworkのサンプル</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- Echo FrameworkによるJavaScriptライブラリの読込み -->
<script type="text/javascript" src="./echo/Core.js"></script>
<script type="text/javascript" src="./echo/Core.Web.js"></script>
<script type="text/javascript" src="./echo/Application.js"></script>
<script type="text/javascript" src="./echo/Render.js"></script>
<script type="text/javascript" src="./echo/Client.js"></script>
<script type="text/javascript" src="./echo/Serial.js"></script>
<script type="text/javascript" src="./echo/FreeClient.js"></script>
<script type="text/javascript" src="./echo/Sync.js"></script>
<script type="text/javascript" src="./echo/Sync.ArrayContainer.js"></script>
<script type="text/javascript" src="./echo/Sync.ContentPane.js"></script>
<script type="text/javascript" src="./echo/Sync.Label.js"></script>
<script type="text/javascript">
HelloEcho = Core.extend(Echo.Application, {
$construct: function() {
Echo.Application.call(this);
// ラベルを作成してフォントを設定
var label = new Echo.Label({
text: "Hello, Echo3!"
});
label.set("font", {
typeface: ["Serif"],
size: 36,
bold: false
});
// ラベルを配置
this.rootComponent.add(label);
}
});
// 初期化(HelloEchoの構築)
init = function() {
var app = new HelloEcho();
var client = new Echo.FreeClient
(app, document.getElementById("contentsArea"));
client.init();
};
</script>
</head>
<body onload="init();">
<div id="contentsArea">
<!-- ここにEchoで生成したコンテンツが配置される。 -->
</div>
</body>
</html>this.
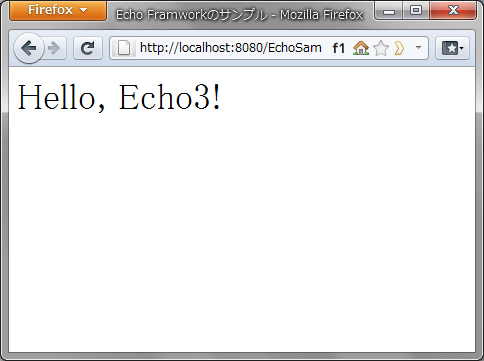
このファイルをWebサーバにデプロイしてWebブラウザからアクセスすると、

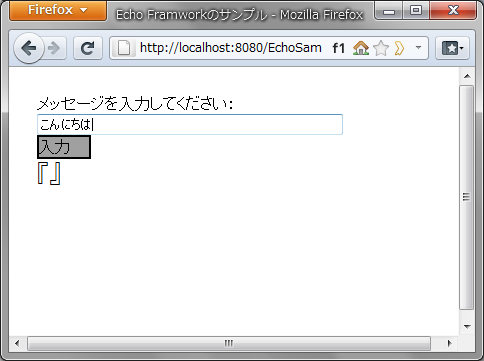
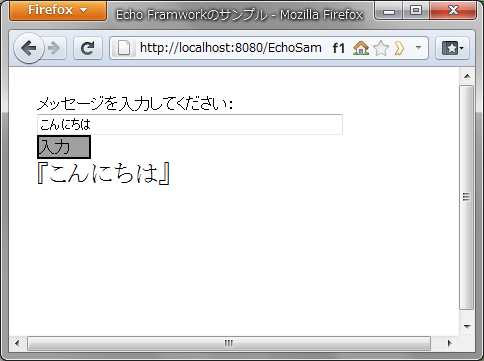
入力フォームを利用する
続いてテキストフィールドとボタンなどによる入力フォームを作ってみましょう。テキストフィールドはEcho.
ボタンが押された際の処理は、
var button = new Echo.Button( ... );
// リスナを追加
button.addListener("action", function(e) {
alert("Hello!");
});今回は、
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Echo Framworkのサンプル</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- Echo FrameworkによるJavaScriptライブラリの読込み -->
<script type="text/javascript" src="./echo/Core.js"></script>
<script type="text/javascript" src="./echo/Core.Web.js"></script>
<script type="text/javascript" src="./echo/Application.js"></script>
<script type="text/javascript" src="./echo/Render.js"></script>
<script type="text/javascript" src="./echo/Client.js"></script>
<script type="text/javascript" src="./echo/Serial.js"></script>
<script type="text/javascript" src="./echo/FreeClient.js"></script>
<script type="text/javascript" src="./echo/Sync.js"></script>
<script type="text/javascript" src="./echo/Sync.ArrayContainer.js"></script>
<script type="text/javascript" src="./echo/Sync.ContentPane.js"></script>
<script type="text/javascript" src="./echo/Sync.Label.js"></script>
<script type="text/javascript" src="./echo/Sync.TextComponent.js"></script>
<script type="text/javascript" src="./echo/Sync.Button.js"></script>
<script type="text/javascript">
TextInputApp = Core.extend(Echo.Application, {
$construct: function() {
Echo.Application.call(this);
// ContentPaneを作成
var contentPane = new Echo.ContentPane();
contentPane.set("insets", 20);
this.rootComponent.add(contentPane);
// Columnレイアウトコンポーネントを作成
var column = new Echo.Column();
contentPane.add(column);
// 入力フィールドを配置
var fieldLabel = new Echo.Label({
text: "メッセージを入力してください:"
});
column.add(fieldLabel);
var field = new Echo.TextField({
width: 300
});
column.add(field);
// ボタンを配置
var button = new Echo.Button({
width: 50,
background: "#a0a0a0",
text: "入力"
});
button.set("border", "2px solid #000000");
column.add(button);
// ラベルを作成してフォントを設定
var messageLabel = new Echo.Label({
text: "『』"
});
messageLabel.set("font", {
typeface: ["Serif"],
size: 24,
bold: false
});
// ボタンにリスナを追加
button.addListener("action", function(e) {
var inputText = field.get("text");
messageLabel.set("text", "『" + inputText + "』");
});
// ラベルを配置
column.add(messageLabel);
}
});
// 初期化(TextInputAppの構築)
init = function() {
var app = new TextInputApp();
var client = new Echo.FreeClient
(app, document.getElementById("contentsArea"));
client.init();
};
</script>
</head>
<body onload="init();">
<div id="contentsArea">
<!-- ここにEchoで生成したコンテンツが配置される。 -->
</div>
</body>
</html>Echo. Webブラウザからアクセスすると、 前回のサンプルの実行結果と比べると、