5回にわたり、Firefox OSアプリ開発の連載を持たせていただくことになりました。
本連載は、2013年6月に発売した電子書籍『Firefox OSアプリ開発スタートアップマニュアル 』の続編として、最新情報を反映しつつ、実践的なアプリ開発の内容まで盛り込んでいく予定なので、よろしくお願いします。
アプリ開発に必要な知識とは
Firefox OSは、乱暴な言い方をすれば、Linuxの上でFirefoxのレンダリングエンジンである「Gecko」が動作しているようなものです。よって、アプリといってもObjective-CやJavaといった開発言語を使ってアプリを開発するワケではなく、Webアプリを開発するようなもので、
の知識が必要になります。
それぞれ、JavaScriptは、アプリのロジックの記述をするため、HTMLとCSSは、主にアプリのユーザインターフェースを構築するために使います。
これまで、携帯端末向けアプリを開発して来た方の中には、HTMLやCSSは、縁遠い存在で、おおよその知識だけで、詳しく知らないと言う方も多いかもしれません。
乱暴な言い方ですが、ちょっとした根気さえあれば、詳しく知らなくても心配いりません。デバッガを使えば、簡単にアプリを解析できるのです。たとえば、自分のやりたいことと似た動きをするアプリを探して、どう実装しているのか解析すれば、必要な知識を最短で身に着けていくことができるはずです。
筆者は、Firefox OS向けのメモ帳アプリを開発して、Firefox Marketplaceに公開しています。これを開発するにあたり、いくつか似たアプリを解析して、どんな造りになっているのか、参考にしたので、他のプラットホームよりも取っかかりは良かったと感じています。
メモ帳 | Firefox Marketplace
また、筆者もしかりですが、PDA時代からアプリを開発してきた方にとっては、しっくりしない環境で開発をすることになります。しかし、これも時代の流れです。モバイルアプリ開発は、今後、JavaScriptやHTML、 CSSで開発するのが主流になることが考えられます。Firefox OSは、ウェブ標準で開発できる商用プラットホームなので、技術取得の一貫としてアプリにチャレンジしても、決して無駄にはなりません。
アプリ開発に必要な環境
Firefox OSのアプリ開発向けの統合環境があるワケではないので、複数のツールを組み合わせて開発を進めます。それでも、2013年の春頃と比較すると、ずいぶん整備されて、使いやすくなっています。
まずは、開発環境の構築手順をご紹介していきます。
【必須】Firefox 29以上
【必須】Firefox OS シミュレータ
エディタ(好みのもの)
まずは、WebブラウザとしてFirefox 29以上が必須です。
Firefoxが必要になるのは、これのWeb開発ツール「アプリマネージャ」を使って、アプリのインストールやデバックを行うためです。これの使い方は、あとでご紹介します。
Firefox のダウンロード - 自由な Web ブラウザ - Mozilla
次に、Firefox OSシミュレータが必須です。
これは、Firefoxのアドオンとなっており、原稿執筆時点(2014年5月)では、1.3がstable、1.4がbeta、1.5がunstableとなっています。筆者は1.4を使っているので、同じように、以下の場所から「Install Firefox OS 1.4 Simulator (beta)」をクリックしてインストールします。
Firefox OS App Manager Add-ons
Firefox OSを搭載した実機をお持ちであれば、一緒に「ADB Helper」をインストールしておいてください。これをインストールすると、リモートデバッグが可能になります。
Firefox OSシミュレータを起動する
下準備は終わったので、まずは、アプリマネージャからFirefox OSシミュレータをを起動してみます。
Firefoxを起動して[ツール]メニューの[Web 開発] →「 アプリマネージャ」をクリックします。すると、新にタブが開いて、アプリマネージャが表示されます。
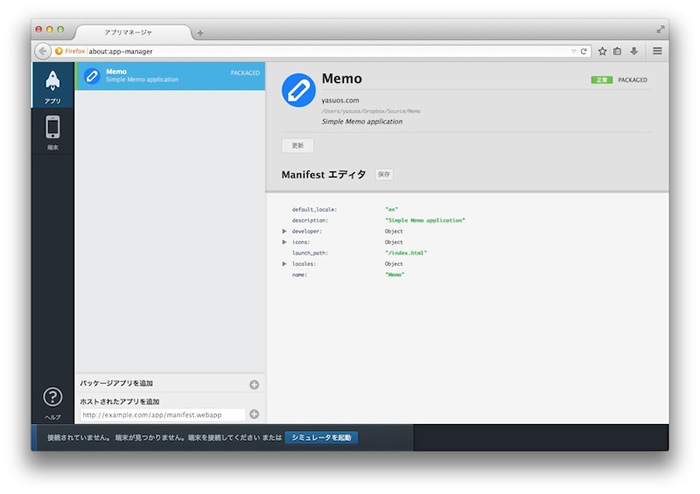
アプリマネージャ
画面下にあるステータスバーに「接続されていません。端末が見つかりません。端末を接続してください または[シミュレータを起動] 」と表示されているはずです。これの[シミュレータを起動]をクリックすると[Firefox OS 1.4]のボタンが表示されるので、続けてクリックします。しばらくすると、Firefox OSシミュレータが起動します。
このバージョンのシミュレータは、メッセージが日本語になるので[Settings] →[ Language]をタップして、「 Language」から「日本語」を選択しておきます。
アプリマネージャの使い方
アプリマネージャは、エディタまでを含んだ統合環境というワケではなく、アプリのインストールやデバッグに使う環境です。よって、エディタは好みのものを使ってください。参考までにですが、筆者はMacで開発しているので「Coda 2」を使っています。機能的には、アプリマネージャと被る部分がありますが、コーディングからデバックまで、1本でカバーできる部分が気に入っています。
画面左端にある[アプリ]タブは、シミュレータでデバッグするアプリが管理できます。ここに、パッケージアプリを追加すると、シミュレータにアプリが転送できるようになります。
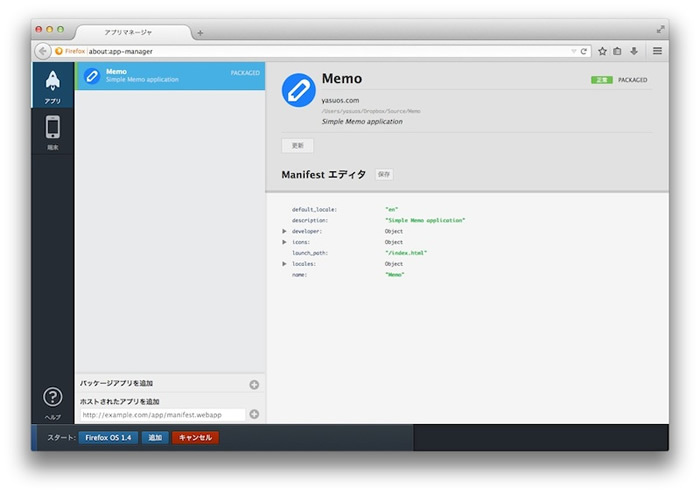
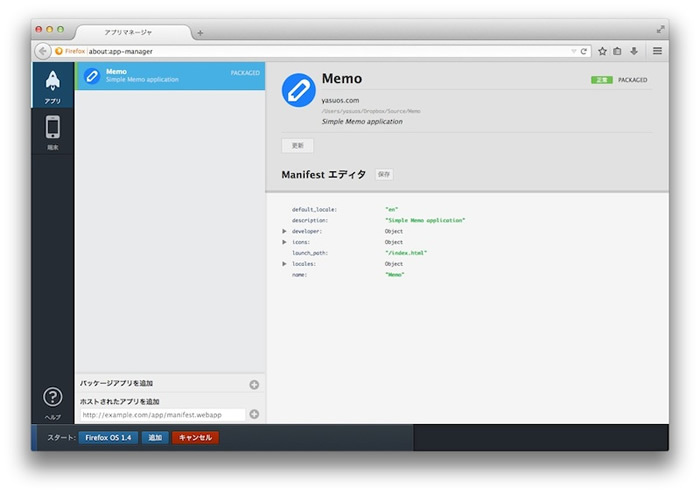
パッケージアプリの追加は、[ パッケージアプリを追加]をクリックして、ファイル選択ダイアログで「manifest.webapp」が置かれているフォルダを選択します。すると、以下のような画面が表示されます。
Manifestエディタ
アプリアイコンの近くにある[更新]は、シミュレータに新しいアプリを転送します。[ デバッグ]をクリックすると、アプリのデバッグが開始します。
アプリマネージャから接続している端末は[端末]に表示されます。
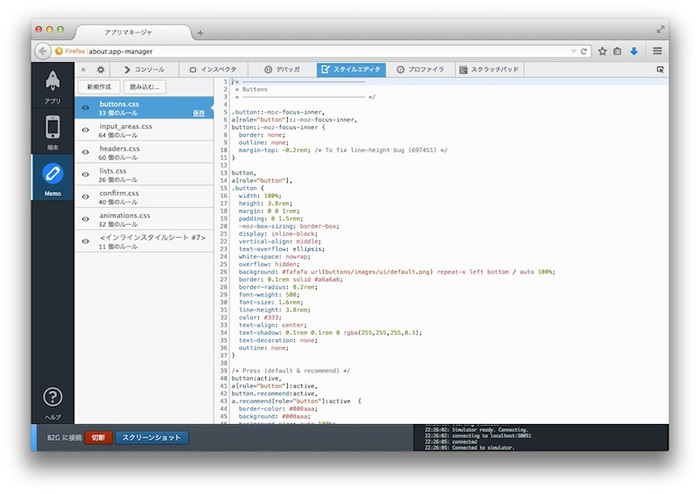
インストールされているアプリの一覧が表示されて、アプリの開始・停止、デバッグの開始が行えます。
アプリの開始・停止、デバッグが行える
デバックでは、コンソール、インスペクタ、デバッガ、スタイルエディタ、プロファイラ、スクラッチパッドの機能が使え、Firefoxの機能がそのまま使えます。
次回は……
今回は、アプリ開発に必要な環境構築をご紹介しました。次回は、Firefox OSらしいアプリを開発するために、使うべきライブラリ郡のご紹介します。
傍島康雄 著