ゲームを設計し、Flash上でゲーム構成を作る

アクションゲームでゲーム作りの基本を知る!
レクチャーシリーズの第一弾は、アクションゲームとした。その理由は次の通りで、アクションゲームには、ゲーム制作に必要な基本要素が詰っているからだ。
- プレイヤーキャラ(PC)の作成、操作
- PCの作り方や操作は、プレイヤーが何かを操作するゲームには必ず必要になる。
- ゲームステージの作成、スクロール
- PCが活躍する舞台(ステージやマップ)の作成。楽しめる舞台はゲームにとって重要。
- 障害オブジェクト(敵やトラップなど)の作成、PCとの当たり判定
- ゲームにはスリリングさも重要。適度な緊張感がゲームへの集中力(夢中になれる)を生み、攻略時の達成感が増す。
- スコアの作成、得点加算や減算
- プレイヤーの上達の目安としてスコアは基本。そしてまた、ご褒美の役割もある。
- フラグ(変数)による処理分岐
- ゲームは、プレイヤーによって攻略法が異なるもの。それを制御管理するためにフラグ(変数)を用い、処理分岐を適切に行っていく。
- ゲームエンド(クリア&オーバー)への処理
- ゲームでよくあるパターンとして、タイムリミットになったら終了。PCのHP(生命力や耐久力)がOになったらゲームオーバーというのがある。今回のアクションゲームでも、これらのルールを用いている。
作成するアクションゲームは、これだっ!!
では、早速レクチャーへ入っていくが、完成まで連載が数回続くので、まず最初に、これからどんなゲームを作っていくのかの全容をゲーム画面を載せて紹介することにする。作成するサンプルゲームは、短くシンプルながら、アクションゲームに必要な要素を押えた上でチャレンジしたくなるゲーム性を意識して作ってみた。
実際のゲームが遊べます(ロボットの上下通路移動…5キー)
『Run!Run!Run!』ゲーム概要
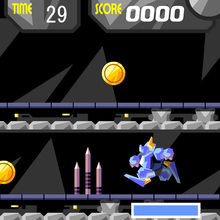
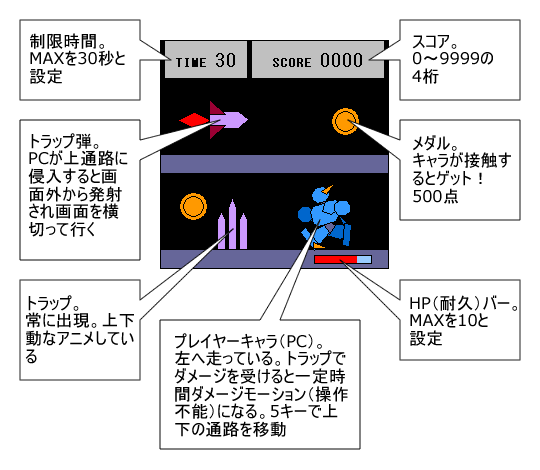
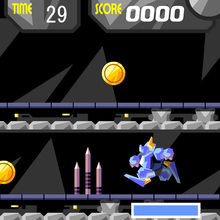
プレイヤーは、ブルーのロボットを操作し、トラップが仕掛けられた上下二段の通路を走る!走る! 上下の通路にはたくさんのメダルがあり、プレイヤーは、制限時間(サンプルなので30秒)内に、いくつのメダルをゲットできるか!! …といったゲームで、メダルを取るとスコアに加算される。
画面1を見てほしい。下段通路には、常時作動するトラップが仕掛けられている。トラップに触れるとダメージ受けて少しの間動けなくなる。主な技術テクニックとして次のものがある。
- ループでスクロールするステージの実現
- PCの動作や操作の実現
- PCのHP(耐久バー)の実現
- トラップとメダルの実現、PCとの当たり判定の実現
- タイムとスコア表示の実現
- ゲーム終了(タイムクリア、ゲームオーバー)の実現
画面1 スタート画面

また、画面2を見てわかるとおり、上段通路にはミサイルが仕掛けられている。ロボットが上段に侵入すると左画面外から発射される。当たると大ダメージ受けて少しの間動けなくなる。上段通路の技術テクニックとして主に次のものがある。
- PCを認識して起動するトラップの実現
- 飛来ミサイルの実現、PCとの当たり判定の実現
画面2 (左)ミサイル迫る、(右)ミサイル衝突


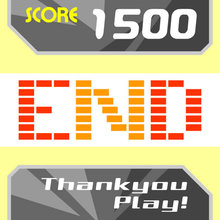
画面3は、ゲームエンド画面。スコアが表示される。
画面3 エンド画面

サンプルのゲームを設計する!
ゲームを設計する際、まずは、考えた多くのアイディアから、「何が作りたい!」「どうしたら遊んで楽しく(面白く)なる !?」を肝に、ゲーム上で作らなければならない様々な要素を抽出する必要がある。これは、頭の中で考えようとしてもビジュアルとして明確になってこないので、紙に画面や絵として描いてみるのがいい。そして、必要なら、アプリケーションを用いて画面図や設計書としてまとめていく。筆者は、MicrosoftのEXCELをよく用いて設計書を作成している。
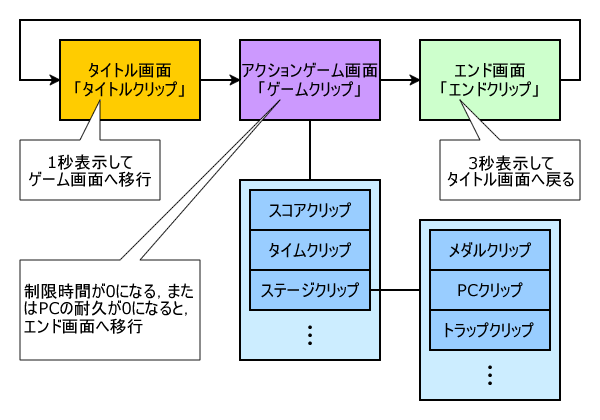
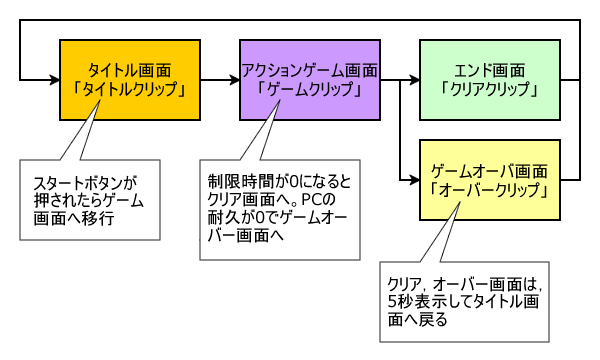
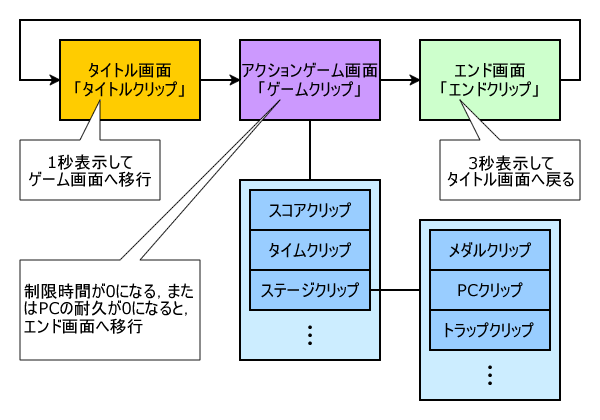
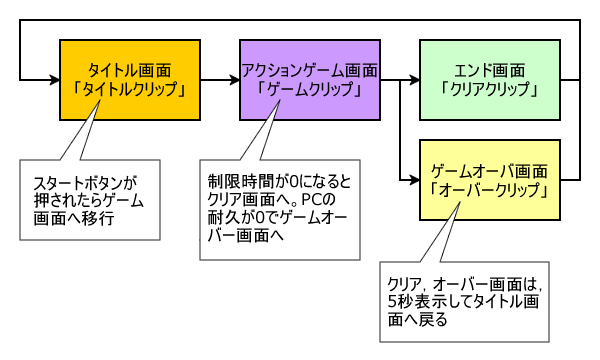
図1 ゲームの遷移図。画面単位で考え、どうゲームが遷移するかを表す今回のサンプルゲームの画面遷移:
 ゲームクリアとゲームオーバー画面がある場合:
ゲームクリアとゲームオーバー画面がある場合:

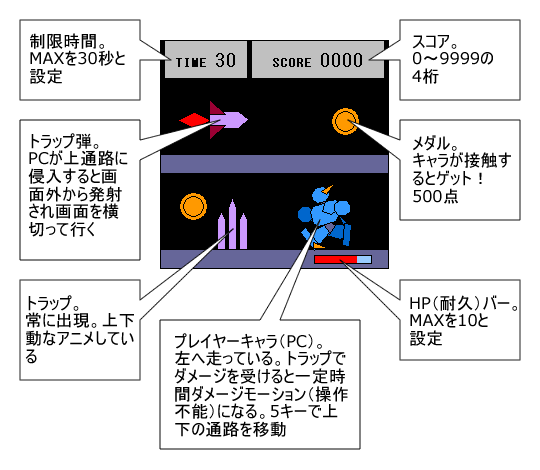
画面4は、今回のゲーム画面の考案図。Flashゲームの場合、Flash上で画面を描いて考案した方が早いが、仕事においては、企画書や設計書を作成する際にこのような簡易な画面図を描くケースも多々ある。
画面4 ゲーム画面の考案図

Flash上でゲームの構成を作る!
ゲームは、作り込んでいくと大変複雑な構造になってしまうので、作成途中で破綻しないためにも管理をしやすくするためにも全体構成をしっかり行う必要がある。この全体構成は、主に次のポイントを抑えて行う。
(1)主要ブロックごとにムービークリップ化し、タイムラインをスッキリ構成する
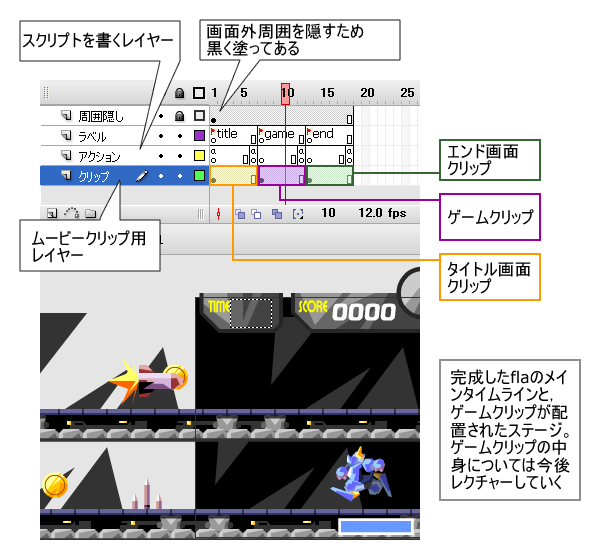
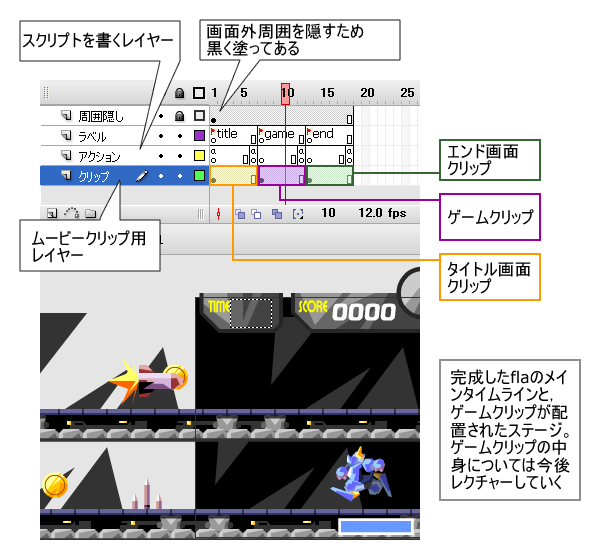
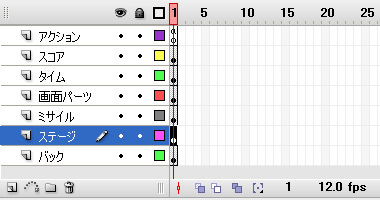
次のFla画面1は、メイン(ルート)のタイムラインとステージである。flaファイル(Flash CS3用のものと、Flash 8用のもの)を用意したので実際に確認してほしい。
Fla画面1 メイン(ルート)のタイムラインとステージ

これらは、サンプルゲームのメインタイムラインとステージであるが、このように、主要ブロック(主要画面)ごとにムービークリップ化して分けてある。FlashでムービーやWebサイトを制作する場合、このメインタイムラインに多量のレイヤーを作り、ムービーの時間分だけ長いタイムラインを作る方もいるだろうが、ムービーは基本的に一方向の流れなので問題はないとしても、ゲームは、多階層なムービークリップが複数できてしまう上、それらムービークリップ同士が頻繁に参照し合い、gotoAndPlayやStop、その他様々な処理のやり取りを行ってしまうので、ムービーのように時間軸の流れで右へ右へとタイムラインを伸ばせば作れるものではない。
よって、タイムラインやムービークリップ同士がどう関係し合うか、どう処理のやり取りが起きるかを意識した上での全体構成がとても重要になってくる。
…と簡単に述べても、ゲーム制作に慣れていないと中々難しい。そこでまずは、わかり易く主要ブロック(主要画面)ごとにタイムラインを区切り、それぞれのブロックをムービークリップ化してステージへ配置。様々な画面や絵や処理や…は、それらムービークリップの中へ中へと作っていくのが望ましい。
(2)各ブロックごとに何が必要か考え、各ブロック用ムービークリップ内を構成する
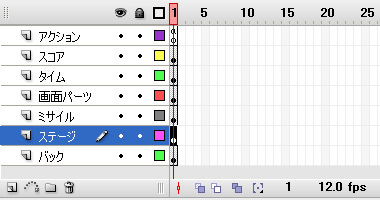
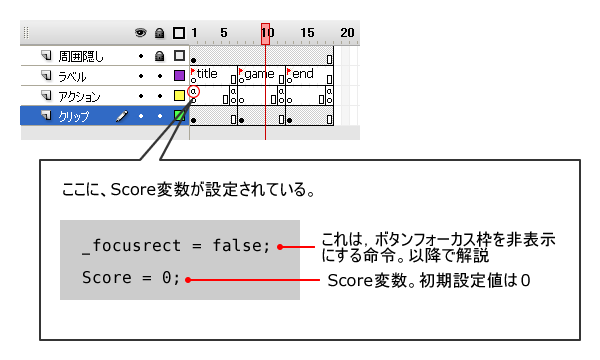
次のFla画面2は、ゲームクリップ内のタイムラインである。
Fla画面2 完成したflaの、ゲームクリップ内のタイムライン。ゲームクリップの中身については今後レクチャーしていく

ゲームクリップ内については次回以降にレクチャーしていくが、各ブロック用に用意したムービークリップ内へ入り、そこで必要なものを作成していく。この際、ゲーム設計の段階でどこまでゲーム構想をまとめられたか、実際に画面絵を描いて考えたかによって、ここでの作成作業が見通し利くか混乱するか大きく分かれてくる。
Flashゲームは、ゲーム制作に精通すれば、Flashで作りながら設計も構成もできるようにはなるが、それには、Flashというアプリケーションの仕組みを熟知し、かつActionScriptと組み合わせて複雑器用に組めないと難しい。そしてまた、Flashゲーム作りの中でどんな問題が起き得るか想像つく経験も必要になってくる。ゲーム制作は、さすがに行き当たりばったりで上手く作れるものではないので、慣れない内は、しっかりとゲーム構想と設計を行い、それからFlashで組み始めたほうがいいだろう。
(3)ムービークリップや階層を飛び越えて関連し合う例・スコア表示
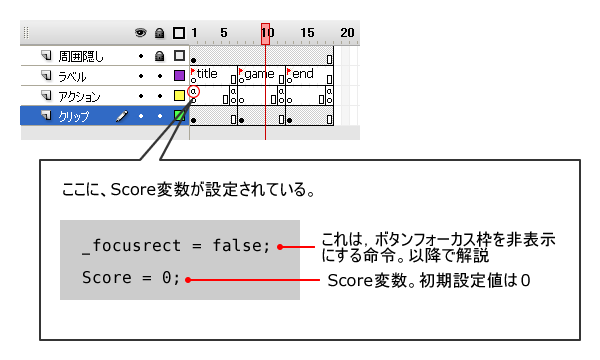
Fla画面3に示すように、メインタイムラインにScore変数を設定する。これについても、2ページ目で確認してもらった実際のflaファイル(Flash CS3用のものと、Flash 8用のもの)で確認できる。
Fla画面3 メインタイムラインにScore変数を設定

このゲームでは、アクションゲーム中とエンド画面でスコアを表示している。この際、ゲットしたメダルの得点をScore変数へ加算する仕組みになっている(スコアについての詳細は、今後の連載の中で詳しく解説)。
そのため、ゲーム中とエンド画面で獲得スコアが違ってしまっては大問題となる。そこで、Flashの特性とメインタイムラインに配置したムービークリップ構成の都合から、ゲームクリップ内からでもエンド画面クリップ内からでも参照できるルートのタイムラインにScore変数を設定してある(※1)。