2009年5月28日、
本連載ではその3つのPの内の2つ目、
- 編注
- 著者執筆のGoogle I/
O 2009のイベントレポート記事 も参照ください。
なお、
API概観
私たち開発者から見えるPlatformとしてのGoogle Waveは3種類のAPIからなります。
| Robots API | Extensions | Waveを拡張するためのAPI |
|---|---|---|
| Gadgets API | ||
| Wave Embed API | Waveの機能を外部から利用するためのAPI | |
APIごとの違いを大まかに説明すると以下のようになります。
- Robots API
- Waveでの入力をサーバ側で処理をするためのAPI。例:チャットボット
(人工無能) - Gadgets API
- クライアント側でWave内のイベントを処理をするためのAPI。JavaScriptで記述することが多い。例:Google Mapガジェット
- Wave Embed API
- Google Wave以外のサービスにGoogle Waveの機能を組み込むためのAPI
3つのうちRobots APIとGadgets APIはGoogle Wave自体に機能を追加するAPIとしてExtensionsと呼ばれ、
連載第1回目の今回は、
Gadgets API
シンプルなガジェット
ガジェットとはHTML、
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Hello Wave">
<Require feature="rpc" />
</ModulePrefs>
<Content type="html">
<![CDATA[
<script type="text/javascript"
src="http://wave-api.appspot.com/public/wave.js"></script>
Hello, Wave!
]]>
</Content>
</Module><Require feature="rpc" /> タグでRPCコールの使用を宣言している部分と、
ガジェットの実行
それではガジェットを実際にWave上で実行してみましょう。ガジェットのXMLにはグローバルなURIが必要ですが、
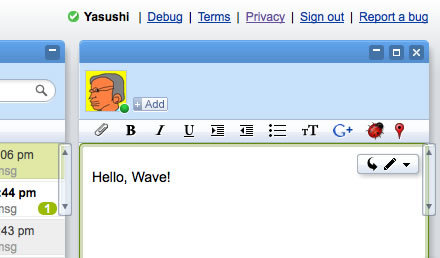
まずは真ん中のWaveにある

画面右上の、

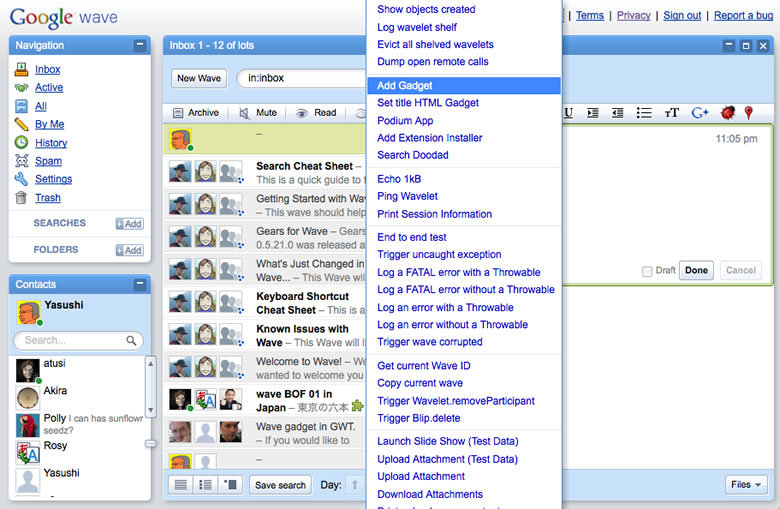
メニューから


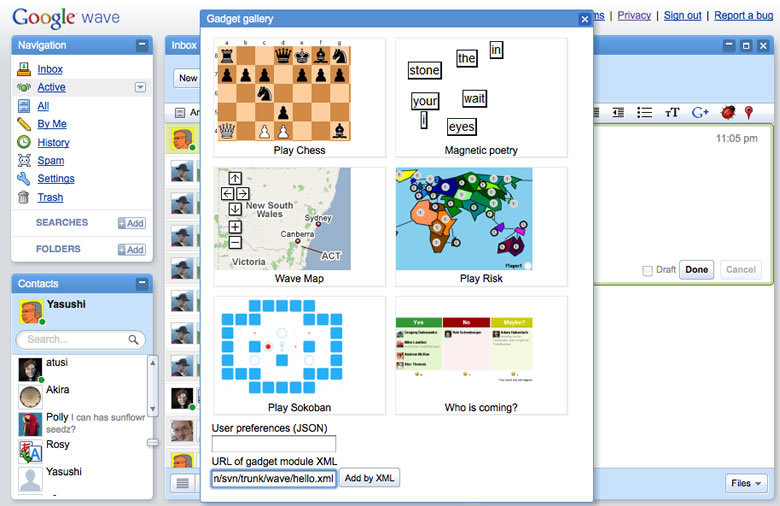
Gadget galleryの一番下にある

挿入されたガジェットに先ほどXMLで指定した Hello, Wave! が表示されていることを確認してください。
Shared Stateを使用したガジェット
ここまでで非常にシンプルながらWave上に自作のガジェットを表示することに成功しました。しかしこのままでは何かが足りないと思いませんか?
そうです。まだこのガジェットにはWave参加者のリアルタイムなやり取りが実装されていません。参加者同士でリアルタイムにデータをやり取りするにはShare Stateと呼ばれるKey-Value型のオブジェクトを使用します。これもまずは公式ドキュメントの例を見てみましょう。
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="State Example" height="120">
<Require feature="rpc" />
</ModulePrefs>
<Content type="html">
<![CDATA[
<div id="content_div" style="height: 50px;"></div><!-- カウンタを表示 -->
<script type="text/javascript"
src="http://wave-api.appspot.com/public/wave.js"></script>
<script type="text/javascript">
var div = document.getElementById('content_div');
// countの値をインクリメントする関数
function buttonClicked() {
// countの値を取得して数値に変換。なかった場合は0になる
var value = parseInt(wave.getState().get('count', '0'));
wave.getState().submitDelta({'count': value + 1});
}
// countの中身を表示する関数
function stateUpdated() {
// 共有ステートにcountがあるかないかを確認
if(!wave.getState().get('count')) {
// なければ0と表示
div.innerHTML = "The count is 0."
}
else {
// あればcountの値を取得して表示
div.innerHTML = "The count is " + wave.getState().get('count');
}
}
function main() {
if (wave && wave.isInWaveContainer()) {
// Shared Stateが変更されたときに実行される関数を登録
wave.setStateCallback(stateUpdated);
}
}
// ガジェットがロードされたときに実行される関数を登録
gadgets.util.registerOnLoadHandler(main);
// countの値を0にリセットする関数
function resetCounter(){
wave.getState().submitDelta({'count': '0'});
}
</script>
<input type=button value="Click Me!" id="butCount" onClick="buttonClicked()">
<input type=button value="Reset" id="butReset" onClick="resetCounter()">
]]>
</Content>
</Module>上記のソースで赤くなっている部分がそのShared Stateを扱っている箇所です。3種類の関数しか使われていないので抜き出してみます。
- wave.
setStateCallback(FUNCTION) - Shared Stateが変更したときに呼び出されるコールバック関数として、
FUNCTIONを設定する - wave.
getState().submitDelta({KEY: VALUE}) - Shared StateにKEYに対応する値としてVALUEを設定する
- wave.
getState().get(KEY) - Shared StateからKEYに対応する値を取得する
全体の流れとしては、
- wave.
getState().get(KEY)関数 を使って変更された状態を処理するハンドラを作成する(例ではstateUpdated関数) - 作成したハンドラをwave.
setStateCallback(FUNCTION)関数 でShared State変更時のコールバックに登録しておく - 何らかのイベントが発生してwave.
getState().submitDelta({KEY: VALUE})関数 が呼び出されたときに全参加者のコールバック関数が実行される
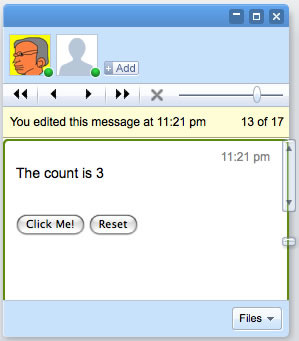
では、

ある参加者がボタンをクリックすると、
そして、

ツールバーが変更され、
まとめ
基本的なガジェットの作成方法は以上のようになります。いかがでしょうか? iGoogle、
Waveは現在デベロッパープレビューとして公開されていますが、
次回はもう一つのExtensions、


