Facebook APIを知る
前回、少し早足でしたがFacebookの認証についてひと通りの実装を見てみました。前提知識なしで実装を見た人にとってはわかりにくかったかもしれません。今回は、Facebook APIについて詳しく学びます。Facebook APIはどのようなことができて、どのように利用すると上手く利用できるのかをイメージができるようにAPIの概要を理解しましょう。
Facebook APIの特長
FacebookのAPIは、日本で活発に利用されているTwitterのAPIとは大きく違ってかなりたくさんのことができますが、一方で複雑です。扱えるオブジェクトがたくさんあるだけでなく、OAuthの呼び出しやJavaScript SDKからの利用ができるなど扱い方もたくさん用意されています。
Facebook開発者サイト

そのそれぞれの仕組みを色々な切り口から見ていくことで、この場合にはこれをこう使ったらよいのではないかということを感じれるようになってもらいたいと思います。以下に、公式なドキュメントのリンクも記載しますが、ここでは公式なドキュメントの分類でなく開発する上で理解すべき切り口で解説します。
Facebook APIの呼び出し方
Facebook APIを呼び出す方法は、分類すると以下の3つの方法になると思います。
- iFrame/別ウインドウポップアップ
- JavaScript SDK
- Graph API
iFrame/別ウインドウポップアップ
1つ目の別ウインドウ/iFame方式は一番シンプルな呼び出し方です。とくに、認証などを行う必要はなく呼び出すことができます。これは、アプリ側のサーバで画面を表示するのではなくFacebook本体の画面をiFrameや別ウインドウのポップアップで表示するため本体側の認証処理を利用できるためです。これは、複雑な処理を行わないブログなどの連携によく利用されます。こちらのようにアプリ側では認証不要で呼び出せます。クリックするとyouRoomのリンクをFacebookに投稿するダイアログが表示されます。この方法では、単純に投稿するなどの処理しかできません。
JavaScript SDK
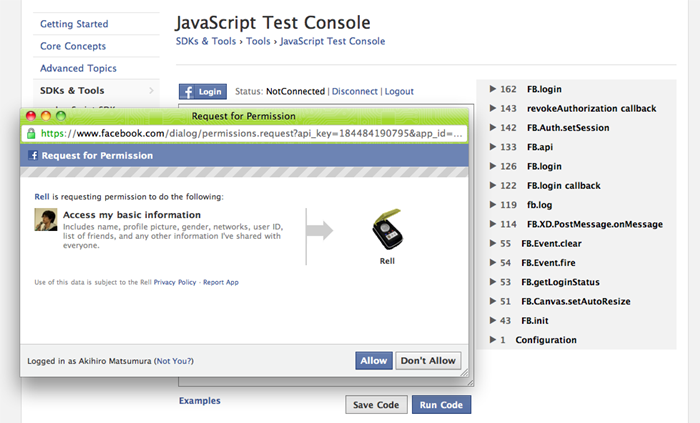
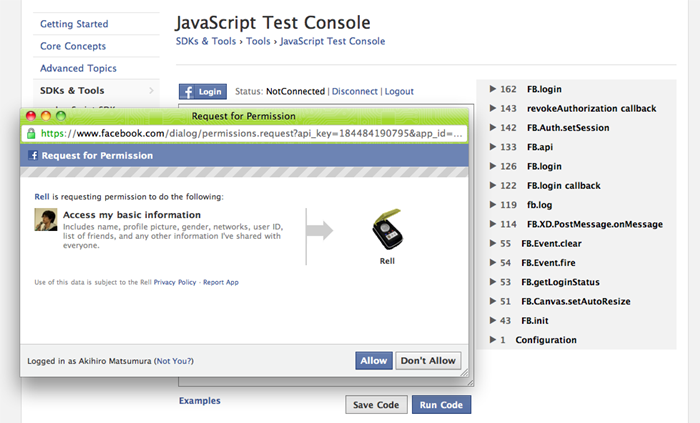
2つ目はJavaScript SDKで呼び出す方法です。この方法を利用すると1つ目の方法よりは動的にたくさんのことを実行できますが、アプリの画面で認証を行う必要があります。公式ドキュメントのこちらのページに動作サンプルがありますので、 どのようなことができるのか試してみてください。JavaScriptのSDKになっているので手軽な呼び出しで、動的な画面を表示したりインタラクティブな処理が可能です。この方法は、Javascriptでの認証なので基本的にサーバ側ではデータの処理を行いません。サーバ側で友達のデータの取得などの処理が行えないということです。
図 JavaScript SDK サンプル

Graph API
3つ目はGraph APIを利用して呼び出す方法です。前回のOAuthでの認証はこれを利用しています。これを利用するとサーバ側にデータ取得のトークンが渡ります。これによって、ユーザがアクセスしていないタイミングでAPIを呼び出すなどができるようになり、自由なAPIの呼び出しが可能になります。2つ目に比べると自由度はあがりますが、サーバで取得したデータを加工して表示するなどが必要な場合は、独自の実装が必要になってしまいます。
呼び出し方の観点でAPIをまとめてみると、このようになります。
| | 自由度 | 手軽さ |
|---|
| iFrame | △ | ◎ |
| JavaScript SDK | ◯ | ◯ |
| Graph API | ◎ | △ |
iFrameは、自由度がないので使える部分は限定されます。JavaScript SDKは、バランスが良く非常に便利に使えます。Graph APIはどうしてもJavaScriptだけではできない部分などを補完したり、サーバ側での処理と組み合わせたりする場合に利用するのが良いかと思います。
認証について
前回、認証の部分の実装をご紹介しました。さらに、Facebook APIには他にもいくつかの認証方法があります。認証と言ってもここでは、Facebook APIにアクセスするためのトークンをどのように取得するのかという切り口です。
- OAuthでの認証
- Javascript SDKでの認証
- Canvasでの認証
1つ目は、前回紹介したOAuthでの認証です。これはアプリのサーバとFacebookのサーバが直接通信してトークンを取得します。サーバで取得できるので、DBに保存するなりセッションに保存するなりをしてAPIにアクセスできます。実装としては、ライブラリを利用してもDBへの保存などのためにコードを書く必要があります。
2つ目は、Javascript SDKを利用した方法です。ここではブラウザのJavascriptで取得します。そのため、cookieに保存するというコードになっています。このままだとサーバ側でトークンを得ることはできませんが、cookieの中身を解析することで取得することも可能です。実装は、SDKで準備されているので比較的簡単です。
3つ目は、Canvasを利用している場合に、リクエストの中にトークンが含まれているのでそれを解析することでトークンを取得する方法です。Canvasというのは、Facebookの中にiFrameとしてアプリの画面を表示することをいいます。これは、非常にユーザにとって楽な方法で認証ボタンをクリックすること無しにトークンを取得することができます。しかし、特定の情報の読み込みに限られたトークンになっています。実装は、トークンを解析するなどの処理が必要で、OAuthと同じくらいの難しさではないでしょうか。
このように、認証方法によってトークンを扱えるレイヤーは違ってきます。それぞれ実装のしやすさや、ユーザへのわかりやすさなど特長があるので、目的に応じて選択する必要があるかと思います。
RubyのFacebook APIを扱うライブラリについて
Ruby/Railsには、gemで提供されているたくさんのライブラリが存在します。Facebook APIにおいてもたくさんのgemが提供されています。前回の記事では、 OmniAuthというgemを用いてFacebookとの認証連携を行いました。このgemは、Facebook専用でなくTwitterやGoogle IDなどたくさんの認証プラットホームを透過的に扱うためのライブラリです。
一方、Facebook専用のライブラリも存在しています。そのようなgemの場合は、Twitterなどは利用できませんが、Facebook向けの機能がたくさん組み込まれています。rest-graphというgemを利用すると、先で説明した3つの認証方式をアプリ側に複雑なコードを実装することなしに、透過的に扱えるようになるなどFacebook APIを楽に利用出来るようになります。
私が調べたところ、Facebook API向けに次のようなgemが見つかりました。
それぞれ特徴がありますが、Facebook専用で様々な認証に対応する場合はrest-graph、FacebookのGraph API(OAuth)のみを利用する場合は、fb_graphがわかりやすそうだと感じています。Twitterなどと同時に認証する場合は、 OmniAuthを利用するのが良いと思います。
gemはそれぞれ特長があり、APIの好みもあると思いますので、それぞれのサンプルや実装をみて使いやすそうなものを見つけるのもよいでしょう。また、Facebook APIを学ぶ際に、ライブラリのコードを読むことで分かることも多数あると思います。私の場合は、英語のドキュメントよりもRubyで書かれたライブラリの実装を見たほうがよくわかるということもありました。
まとめ
今回は、Facebook APIについて学びました。アプリを作る上で、機能が豊富なFacebook APIを活用して、どのように作りたい機能を実現できるのかが想像できるようになったのではないかと思います。次回は、実際にこのAPIを利用してFacebookの情報を取得したり、投稿したりしてみましょう。