今回は、実際にhubotをインストールし、簡単なスクリプトを書いて動かしてみます。
インストール
Hubotをインストールして動かすには、Node.js本体とNode.jsのパッケージマネージャであるnpmが動く環境を用意する必要があります。本節では、まずNode.jsとnpmをインストールしてからHubot自体をインストールする方法を解説します。
Node.jsとnpmのインストール
Node.jsとnpmをインストールするには、UNIX系ならばパッケージマネージャ、Windowsならインストーラを使う方法が簡単です。
たとえば、CentOS 6では、パッケージマネージャであるyumにEPELリポジトリを追加することでNode.jsとnpmをインストールできるようになります。CentOS 6(64ビット版)でパッケージマネージャを使用したインストール方法の例を次に示します。
$ sudo rpm --import https://fedoraproject.org/static/0608B895.txt
$ sudo rpm -Uvh http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noarch.rpm
$ sudo yum install nodejs npm --enablerepo=epel
パッケージマネージャでのインストールは簡単ですが、CentOS 5は、EPELを追加してもNode.jsのパッケージを利用できませんし、Ubuntuも13.10以降でなければNode.jsのバージョンが古くてHubotが動かないうえに、13.10でもNode.jsのコマンド名がnodeでなくnodejsになるために若干の面倒があります。
パッケージマネージャでのインストールが難しい場合は、nodebrewのようなツールを使用してNode.jsをユーザ権限でインストールし管理することもできます。
ただし、nodebrewを使用する方法では、Node.jsをビルドするためにビルドの条件を満たす必要がある点には注意が必要です。詳しくはNode.jsの公式ドキュメントをご確認ください。
nodebrewを使用したNode.jsのインストール方法の例を次に示します。
$ curl -L git.io/nodebrew | perl - setup
$ echo export PATH=\$HOME/.nodebrew/current/bin:\$PATH >> ~/.bashrc
$ source ~/.bashrc
$ nodebrew install v0.10.26
$ nodebrew use v0.10.26
$ node --version
v0.10.26
この方法でインストールした場合は、npm使用時のsudoは不要です。
なお、Node.jsの正確なインストール方法については、公式サイトのインストーラのダウンロードページやパッケージマネージャを使ったインストール方法などを参照してください。
Hubotのインストール
Node.jsとnpmの準備ができると、後はnpmコマンドを使うだけでHubot本体をインストールできます。インストールコマンドを次に示します。
$ sudo npm install -g hubot coffee-script
無事インストールできれば、Hubotを使う準備が整ったことになります。
Hubotを動かしてみる
Hubotを動かすには、Hubotの本体や設定ファイルなどを適切な構成で配置したディレクトリを作る必要があります。hubotコマンドを使うと、そのようなディレクトリの雛形を作ることができます。ディレクトリ名を“myhubot”として雛形を作るコマンドを次に示します。
$ hubot --create myhubot
実行すると、次のようなディレクトリが作られます。
myhubot
├── .gitignore
├── Procfile
├── README.md
├── bin
│ ├── hubot
│ └── hubot.cmd
├── external-scripts.json
├── hubot-scripts.json
├── package.json
└── scripts
├── auth.coffee
├── events.coffee
├── google-images.coffee
├── help.coffee
├── httpd.coffee
├── maps.coffee
├── ping.coffee
├── pugme.coffee
├── roles.coffee
├── rules.coffee
├── storage.coffee
├── translate.coffee
└── youtube.coffee
このディレクトリが、botの設定と本体を格納したディレクトリとなります。.gitignoreファイルが含まれていることからもわかるように、このディレクトリをそのままGitで管理すると便利です。
ディレクトリの中では、使用するスクリプトを指定するexternal-scripts.json、hubot-scripts.jsonとscriptsディレクトリや依存モジュールを記述するpackage.jsonがよく変更する要素になります。これらの要素については、本連載の後の回で具体的な使い方を解説します。
起動
Hubotを起動するには、myhubotディレクトリに入ってbin/hubotを実行します。
$ cd myhubot
$ bin/hubot
bin/hubotはシェルスクリプトになっており、内部でnpmを実行してpackage.jsonに記述された依存モジュールを自動的にインストールしたうえでHubot本体を起動します。
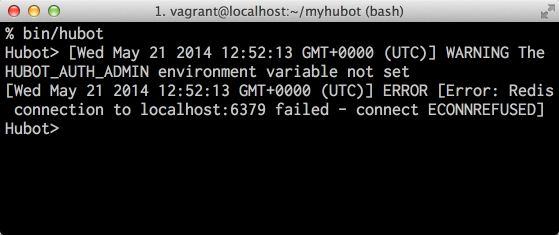
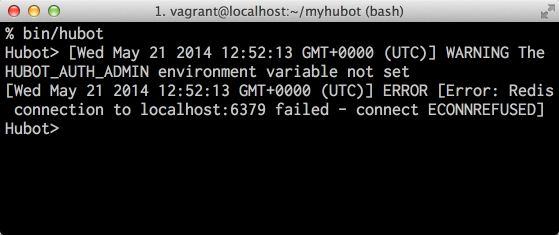
bin/hubotの実行に成功すると図1のように表示されます(エラーメッセージが表示され続ける場合は、Enterキーを押してみてください)。
図1 Hubotの初回起動

今回は、どのAdapterを使用するかを指定しないで起動したため、デフォルトのShellアダプタによりシェル上でHubotと対話することになります。エラーやワーニングが表示されますが、これらの解決方法は本連載の後の回でHubotの設定方法とあわせて解説します。
デフォルトのスクリプトを試してみる
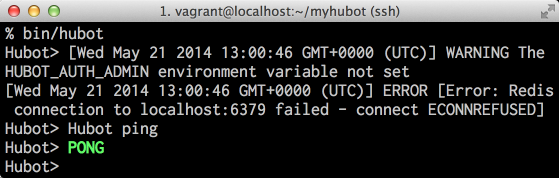
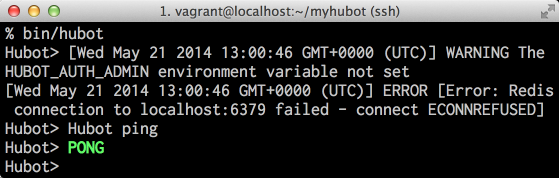
hubot --createでディレクトリを作成した時点でいくつかのスクリプトがデフォルトで用意されており、シェル上でHubotに呼びかけることで実行することができます。たとえば、scripts/ping.coffeeスクリプトは、Hubotに呼びかけると“PONG”という文字列を返してくる“ping”コマンドを提供しています。
図2 Hubotとpingコマンド

hubot --createコマンドの実行直後は、他にも様々なコマンドが使用可能な状態になっていますが、Hubotを強制終了するdieコマンドなど危険なコマンドも含まれているため、本番での運用時には要不要に応じてスクリプトを整理しておくことをお勧めします。
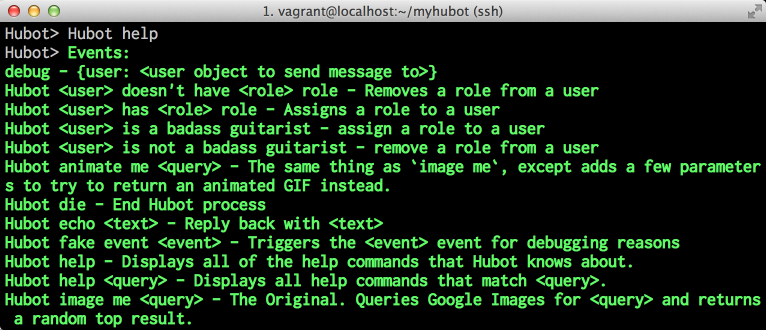
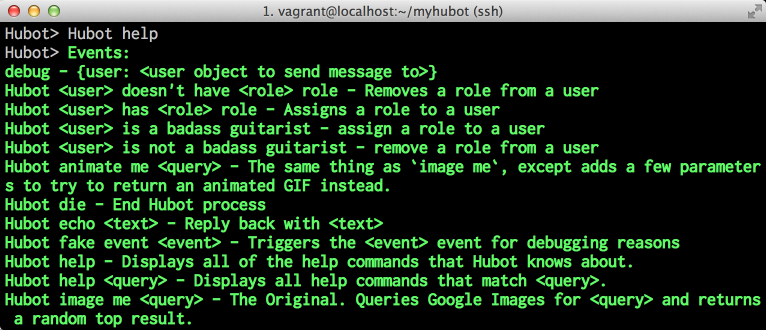
helpコマンドで、現在使えるコマンドの一覧を表示することができるので、色々なコマンドを試してみて下さい。
図3 helpコマンド

ちなみに、このhelpコマンドはscripts/help.coffeeに記述されているので、このファイルを削除すると使えなくなってしまいます。ご注意下さい。
終了
“exit”と入力するか、Ctrl-CでHubotを終了することができます。/p>
Hello World
本節では、スクリプトを書いてHubotに新しいコマンドを追加してみます。
今回は最初なので、Hubotに“hello”と呼びかけるとHubotが“hello”と返してくれるコマンドを作ります。
スクリプトは、JavaScriptでもCoffeeScriptでも書けますが、本連載ではHubot本体に合わせてCoffeeScriptで記述します。JavaScriptで書く場合には、適宜読み替えてください。
それでは、scripts直下に次のスクリプトをhello.coffeeというファイル名で配置してみてください。
# 冒頭のコメントは必須ではありませんが、入れておくとhelpコマンドにリストアップされます
# Description:
# Hubotと挨拶.
#
# Commands:
# hubot hello - Reply with hello
# Hubotのスクリプトはモジュールとして記述し、
# Hubot起動時にrequireされてexportした関数が呼び出されます
module.exports = (robot) ->
robot.respond /HELLO$/i, (msg) ->
msg.send "hello"
スクリプトの詳しい書き方や各記述の意味は本連載の後の回で解説します。
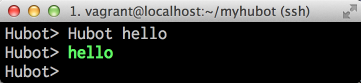
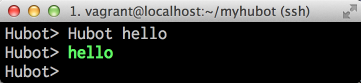
配置が完了したら、Hubotに“Hubot hello”と話しかけてみてください。次の図のようにHubotから返答があれば成功です。
図4 helloコマンドの実行結果

Hubotは、起動時にscriptsディレクトリの中にあるスクリプトを自動的に読み込むため、独自のスクリプトを追加したり既存のスクリプトを削除したりして動作を確かめてみてください。
まとめ
今回は、Hubotを動かす環境を整え、実際にスクリプトを書いて動かしてみました。Hubotとの対話にデフォルトのShellアダプタを使用したため、あまりbotを使っている感覚は感じられなかったかもしれません。
次回は、サードパーティーのアダプタを使うことでHubotをIRCやTwitterと接続する方法などについて解説します。