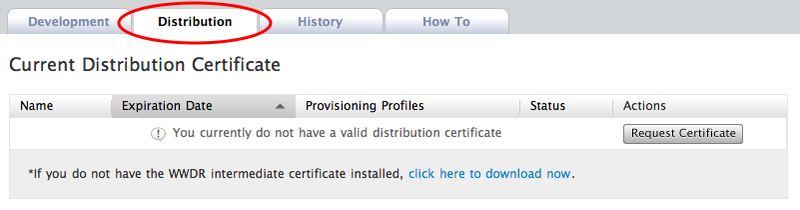
タブをクリックします。
Distributionを選択
前回、デバイスのための証明書要求を登録した時と同じ手順で、ファイルを選択して登録しましょう。完了したら証明書をダウンロードしてインストールします。
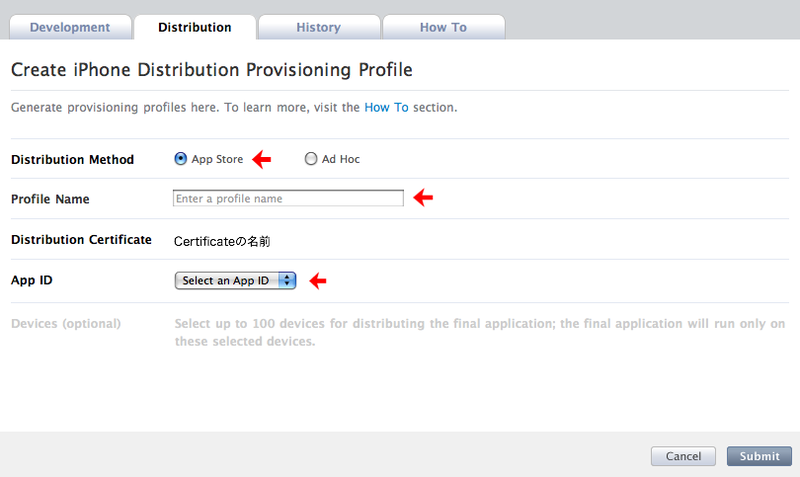
Provisioning Profileの作成
こちらも前回と同様です。左側から「Provisioning」を選択し、「 Distribution」タブをクリックします。「 Distribution Method」では「App Store」を、その他は前回に習って入力し、Submitをクリックして作成します。作成したプロビジョニングをダウンロードしてインストールします。
プロビジョニングの作成
プロジェクトの設定
ディストリビューションビルドを作成するために、プロジェクトの構成を追加します。Xcodeのメニューから「プロジェクト」 →「 プロジェクト設定の編集」を選択し「構成」タブをクリックします。
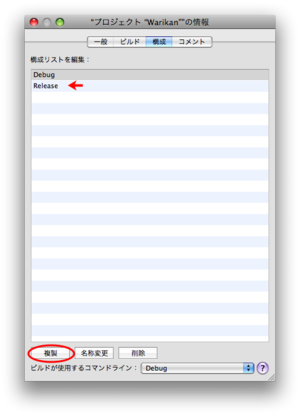
プロジェクトの構成リスト
リストの中にある「Release」を選択した状態で左下の「複製」をクリックすると「Releaseのコピー」が作成されますので、名前を「Distribution」に変更します。完了したら「ビルド」タブを選択し、構成で「Distribution」を選択します。
ディストリビューションビルドの設定
デバイスで動かす際にも選択した「コード署名ID」にある「Any iPhone OS Device」の項目で、先ほどインストールしたディストリビューション用のプロビジョニングを選択します。これでプロジェクトの設定は完了です。
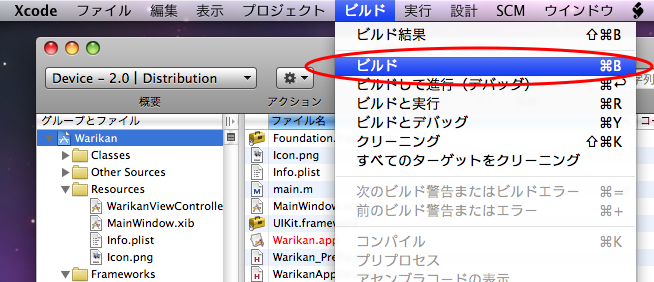
ビルド
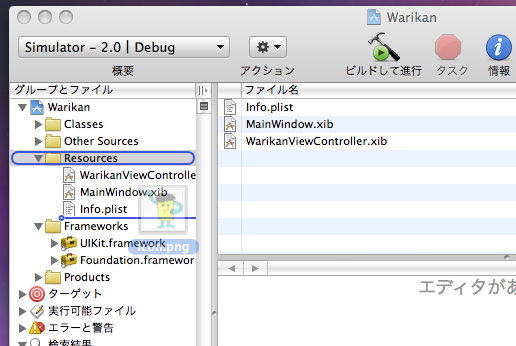
Xcodeのメインウィンドウに戻り、概要でアクティブなSDKに「Device」を、アクティブな構成に「Distribution」を選択します。ディストリビューションビルドで作られた物は直接デバイスで動かすことはできませんので、今回は「ビルドして進行」ではなく、Xcodeの「ビルド」メニューから「ビルド」を実行してビルドだけを行います。
構成を選択してビルド
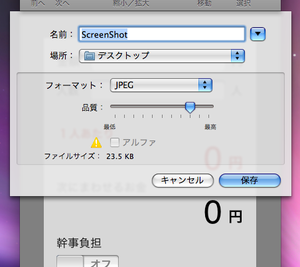
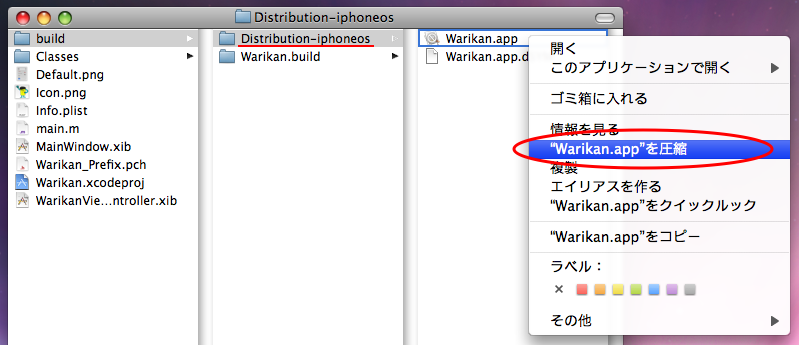
ビルドが完了すると、プロジェクトが保存されているフォルダにある「build」フォルダの中に「Distribution-iphoneos」というフォルダができています。そこに拡張子がappのファイルができていますので、ファイルを右クリックして「"(プロジェクト名).app"を圧縮」を選択してください。
アプリのファイルを圧縮
同じフォルダに拡張子がzipの圧縮ファイルができました。
App Storeへの登録
App Storeでアプリを公開するために、iTunes Connectを使ってアプリの登録を行います。
iTunes Connectへ接続
Program Portalの「Distribution」にある「App Store」タブを選択します。App Storeの項目にある「Learn More」をクリックして、中ほどにある「Go to iTunes Connect」のリンクをクリックします。
iTunes Connectへのリンク
アプリの登録
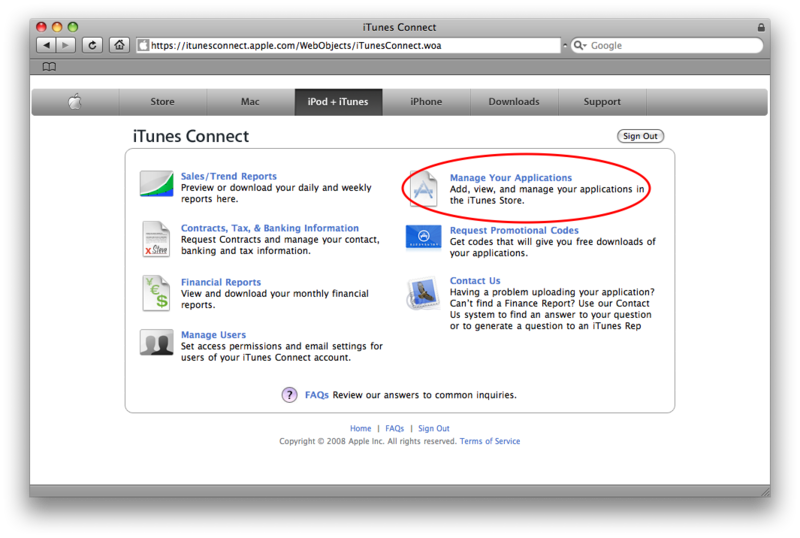
iTunes Connect
右側にある「Manage Your Application」を選択します。次の画面で「Add New Application」をクリックして手続きを開始します。
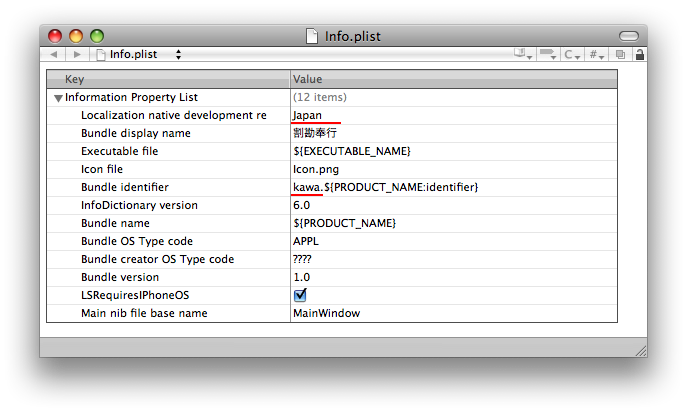
初めてアプリを登録する場合、デフォルトの言語と開発元の名前を設定する画面が表示されます。言語については、この先日本語でしか開発を行わない場合は「Japanese」を選択して構いませんが、他の言語圏でもリリースを行いたい場合は「English」を選択しておくと良いでしょう。開発元の名前はApp Storeで表示されます。この時iTunes Connectに登録されている名前(右上に表示されている)も一緒に表示されるので、ここではそれとは異なるチーム名やブランド名などを設定しても良いでしょう。この2つは後から変更ができませんので、慎重に決定する必要があります。次の画面ではアプリが暗号化技術を利用しているかどうかを確認されますので、通常は「No」を選択して先へ進みます。
次の画面「Overview」ではアプリの情報を入力します。太字は必須項目です。
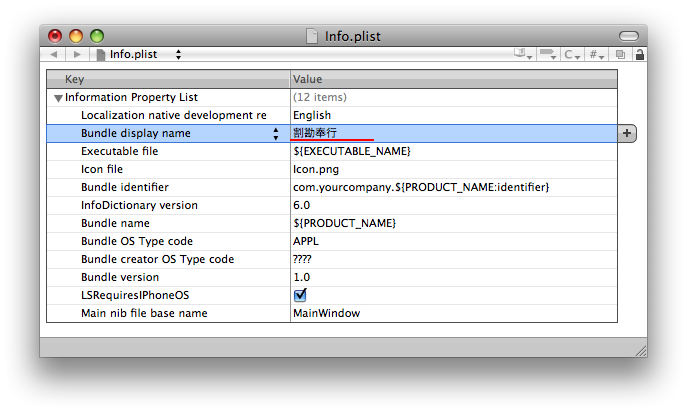
Application Name - アプリの名前
Application Description - アプリの説明
Device - 対応するデバイス。デバイスのハードウェアに依存する機能を利用している場合は対応するデバイスを選択します
Primary Category - アプリのカテゴリ(ジャンル)
Copyright - 著作権表示。開発者の名前などを入力します
Version Number - App Storeに表示されるバージョンの表記。アプリに設定したバージョンと同じものを入力します
SKU Number - 製品番号。他のアプリと重複しない任意の番号を入力します
Support URL - App Storeに表示されるサポートのリンクに設定するURL
Support Email Address - メールアドレス
すべてを入力したら先へ進みます。
次の画面「Upload」では、あらかじめ用意したファイルを選択してアップロードします。
Application - アプリのファイルを圧縮したもの(拡張子がzipのもの)
Large 512x512 Icon - 512×512ピクセルの大きいアイコンファイル
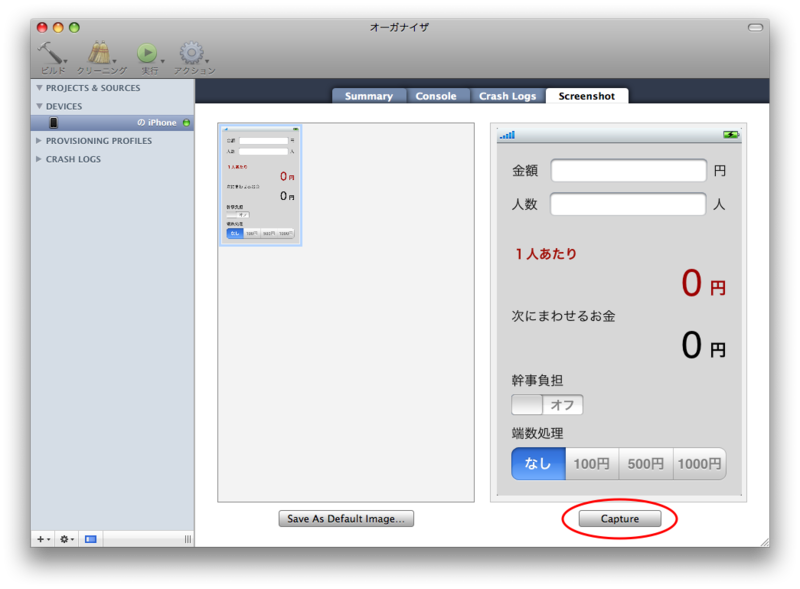
Primary Screenshot - スクリーンショットのファイル
すべてのファイルの選択が完了したら先へ進みます。
次の「Pricing」では、アプリの公開日と、公開するApp Storeの国を選択します。
Availability Date - アプリの公開日。特に指定しない場合は登録日を選択します
Price Tier - アプリの価格。無料アプリケーションは「Free」を選択します
国の選択では「Japan」のみにチェックを入れた状態にしておくと、日本のApp Storeのみで公開されます。入力が完了したら先へ進みましょう。
次の「Localization」では、デフォルトの言語以外でのアプリの説明を入力することができます。必要に応じて入力しましょう。
すべてが完了したら最後に「Review」で内容を確認し、問題がなければ登録を完了してください。「 Manage Your Application」のトップページに戻り、アプリがリストに追加されていることを確認してください。Statusが「In Review」になっている間は、アプリの審査が行われています。審査が完了してApp Storeで公開されて良い段階になると「Ready for Sale」に変わり、設定した公開日を待って自動的に公開されます。
Statusが「Pending Contract」になっている場合はiPhone Developer Programのアカウント手続きが完了していない状態ですので、しばらく待ってもこの状態が続く場合はADC事務局へ問い合わせてみましょう。
エキスパートを目指して
好きなアプリを作れるようになると、iPhoneやiPod touchを使う楽しみが格段に広がります。本連載は最終的にApp Storeでのアプリの公開を目指しましたが、その過程でオリジナルのアプリを作って動かすことの楽しさを感じていただけましたでしょうか。
iPhoneのソフトウェア開発に関するNDA(秘密保持契約)が緩和されて以来、たくさんの技術解説書が出版されました。より進んだiPhoneの機能を使いたい方や、有料アプリを販売してビジネスにしたい方は、ぜひこれらの書籍を参考にしてさらなるステップアップを目指してください。