手際よく値を設定したい
パソコンやスマホのアプリ上で各種の値を設定することがありますが、スライダで細かい値を正確に設定することは困難です。Mac OS Xの色設定画面のように0~255の数値を設定するだけの場合でもマウスで正確に値を設定するのは難しいので、図1のように数字を入力するテキストボックスが別に用意されています。
図1 数字を入力するテキストボックス

秒単位で時刻を設定したいような場合は事態はさらに絶望的です。設定可能な値は24×60×60=86,400通りあるにもかかわらず、スライダのドット数は数百程度しかありませんから、1ドットスライダを動かすだけで値が何百も飛んでしまうことになります。
このため、細かく時刻を指定したい場合は時間/分/秒を別々に指定するのが普通です。
値を細かく設定したい場合がある一方、大まかな値をすぐに設定したい場合もあります。たとえば時刻を10時ちょうどに設定したい場合、前述のようなシステムでは時間を10に/分を0に/秒を0に設定する必要がありますが、このようなキリの良い時刻を指定したい場合でも分や秒まで細かく指定するのは面倒です。キリの良い値はもっと簡単に設定できるようになっていてほしいものです。
このように、一般的なスライダやスクロールバーでは細かく値を調整したり大まかな値を設定したりすることが簡単ではないのですが、スライダやスクロールバーの挙動を工夫すればこういった問題を解決できる可能性があります。
微調整のインターフェース
GUIで値を微調整するためのさまざまなインターフェースが昔から研究されています。
普通のスライダで秒単位で時刻を設定することが不可能なのであれば、微調整専用のインターフェースを追加すればよいでしょう。スライダやスクロールバーにボタンを追加し、ボタンを押したら最小単位ずつ位置を移動させられるようにしたものがよく使われていました(図2)。
図2 ボタンで微調整可能なスライダ

スライダのノブを拡張して、微調整を可能にしたシステムもあります。たとえば90年代にメリーランド大学で開発されたAlphaSliderというGUIツールでは、スライダのノブを上下に分割し、ノブ上でク
リックした位置によって微調整/粗調整を選べるようになっています(図3)。
図3 AlphaSlider

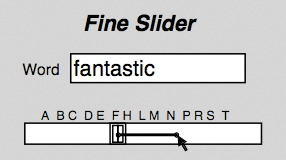
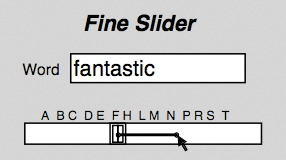
私が昔開発したFine Sliderというシステムでは(図4)、スライダのノブ以外のバックグラウンドをクリックするとゴム紐のようなものが出現し、マウスでゴムを引っ張るような動きをすることによってノブ位置の微調整を可能にしていました。マウスカーソルがノブの近くにあるときはノブがゆっくり動き、遠くにあるときは速く動きます。
図4 FineSlider

iPhoneの音楽再生アプリでは(図5)、再生時刻を指定するためのスライダをタップしてから指を下にずらしてスライドすると、ずらさないときよりも細かく時刻を調整できるようになっています。
図5 iPhoneの場合

場所をおおまかに指定する
キリの良い時刻を簡単に指定したり図形をきちんとそろえたりするためには、微調整とは異なる手法が必要です。
図形を動かして隣の図形にぴったりそろえるような操作をしたいときは「スナッピング」というテクニックがよく使われます。スナッピングとは、ドラッグ中の図形が別の図形やグリッドの近くに来たときそこにぴったりそろうように移動するもので、ユーザが正確でない操作をしても意味のある場所に移動させることができるので便利です。
スナッピングは図形編集ではお馴染みのテクニックですが、キリの良い値にパラメータを設定するような場合でも利用できます。10:00かっきりに時刻を合わせたい場合や、次の曲や次のチャプタに動画を移動させたいような場合にも使えます。音楽や動画を見る場合でも、次の曲やチャプタの1秒前から再生したいような場合、スナッピング機能で次の場所に移動してから微調整操作で1秒戻りたくなるでしょう。
つまり、スナッピングのようなおおまかな操作の恩恵を受けつつ微調整も可能であるという巧妙なインターフェースが欲しいところです。
SmoothSnap
遠くに旅行する場合、目的地の近くの空港まで飛行機で飛んでから電車やバスに乗り、最後に徒歩で目的地まで行くことができます。
このように、移動の必要があるときは、移動する距離によって移動の速度や粒度を変えることによってさまざまな場所にうまく移動できるようになっているわけですが、スライダやスクロールバーにおいても同様の方針が使えればいいでしょう。
iPhoneの微調整機能もあまり直感的とはいえませんし、そういう機能があることに気付く表示もありませんから、この機能を知らない人も多いと思われます。もっと単純に、現在と同じ方法で自然にスライダやスクロールバーを操作するだけにもかかわらず、おおまかなスナッピング動作や微調整を可能にするためにSmoothSnapという手法を開発しました。
SmoothSnapでは次の方針で値や位置をコントロールします。
- ノブを大きく移動した場合は重要なポイントにスナッピングする
- ノブを少しだけ動かした場合は細かい粒度で連続的に値を変化させる
時刻を細かく設定する
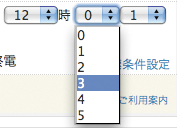
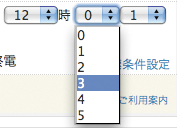
前述のように、時/分/秒の設定は86,400通りの可能性がありますから、これを1つのスライダで設定することは困難です。このため、乗換案内のように時刻指定が必要なサービスでは、図6のようにメニューを利用して時刻指定を行うことが多いようです。
図6 時刻設定の例

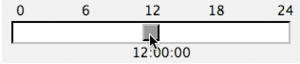
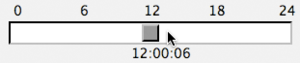
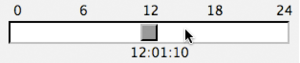
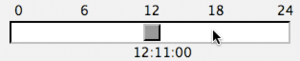
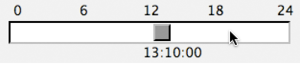
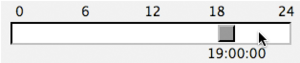
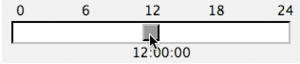
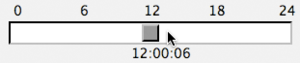
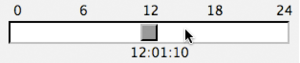
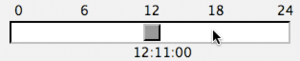
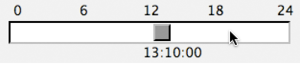
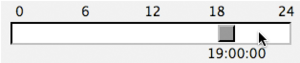
SmoothSnapに対応したスライダのノブを動かそうとするとき、マウスをクリックしたあとのマウスの移動距離が少ない場合は微細な調整が可能であり、移動距離が大きくなると粒度が粗くなって分単位/時間単位でスナッピングするようになっているので、スライダのノブを動かすだけで秒単位で時刻を設定できます(図7)。
図7 ノブのスライドでさまざまな時刻を設定する
 初期状態
初期状態
 1秒単位の設定
1秒単位の設定
 10秒単位の設定
10秒単位の設定
 1分単位の設定
1分単位の設定
 10分単位の設定
10分単位の設定
 1時間単位の設定
1時間単位の設定
「12:34:56」のように細かい分/秒までを正確に指定したい場合、まずノブを大きく動かしてスナッピングを活用して目的の時刻に近いキリ時刻(e.g. 12:00:00)まで移動し、一度マウスを放してから再度ノブを動かすことにより目的の時刻にさらに近いところ(e.g. 12:30:00)まで移動し、……という操作を繰り返すことによって徐々に目的の時刻に近付けていくことができます。
おおまかな粗い操作をするとキリ時刻を指定でき、細かい操作を繰り返すと詳細時刻を指定できることになるのは、微妙な操作をするほど細かい調整が可能なので、人間の直感に近く感じられます。
大きな文書のスクロール
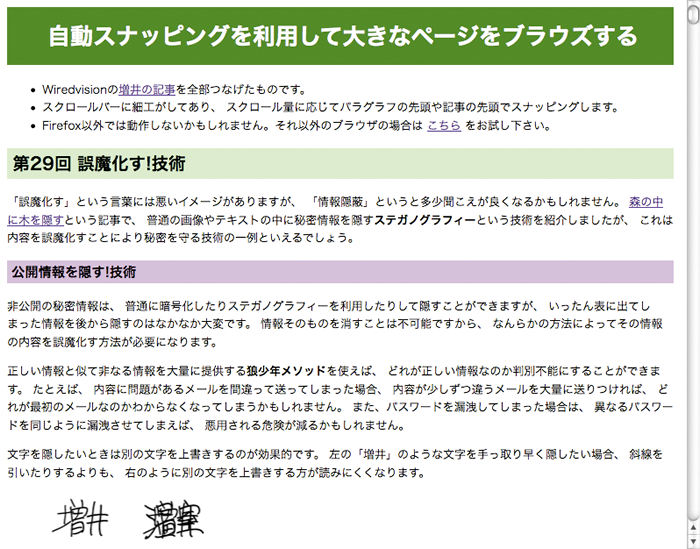
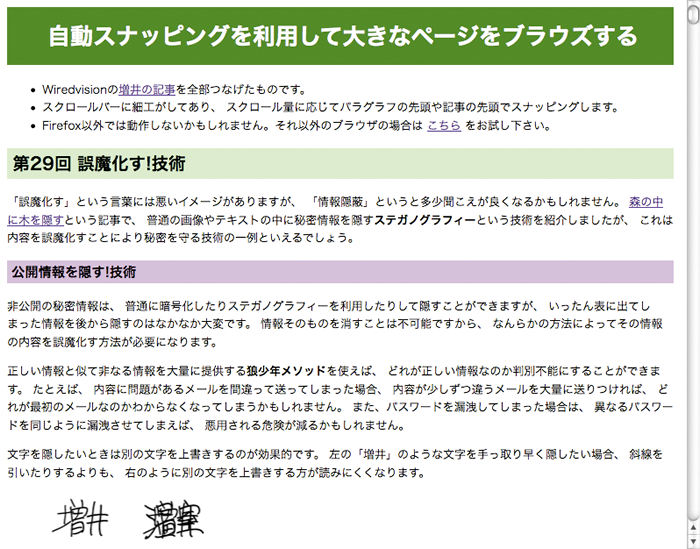
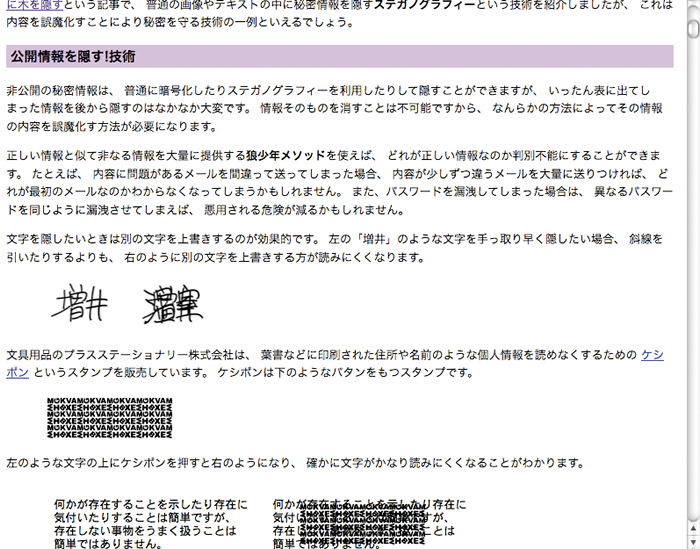
大きな文書が1ページのWebページになっているとき、その構造を把握しながらブラウジングを行うのはたいへんです。
図8は、私が昔書いた30個のWeb記事を並べて1つのページにしたものの一部をブラウザで表示している様子を示しています。ブラウザ画面では大きなWebページのごく一部しか見えていないため、スクロールを行いながらページ全体の構造を把握するのはかなり困難です。
図8 Web記事のスクロール

右側の画面では章タイトル「(第28回……」)が見えているのでだいたいどのあたりをブラウズしているのかがわかりますが、左側の画面はタイトルが見えていないので、ブラウザ画面を見るだけではどの章なのかがわからず、上下にスクロールして初めて位置がわかることになります。
SmoothSnapを利用して同じページをブラウジングしている様子を図9~図12に示します。スクロールバーのノブをドラッグしたとき、ノブの移動量が小さい場合は通常の場合と同様にスクロールが行われますが、移動量が大きい場合は章や節の先頭でスクロールがスナッピングするため、常に<h2>や<h3>が画面のトップに位置することになり、全体的にどういう章や節で構成されているのかを容易にブラウズして把握できます。
図9 Web記事のスクロール
 図10 Web記事のスクロール
図10 Web記事のスクロール
 図11 Web記事のスクロール
図11 Web記事のスクロール
 図12 Web記事のスクロール
図12 Web記事のスクロール

SmoothSnapの期待
AlphaSliderのような手法では、標準的なスライダノブ以外に微調整用の特殊なGUI部品を使用していますが、SmoothSnapスライダもスクロールバーも外見は標準のものと変わりがなく、スナッピングと微調整の挙動が違うだけですから、特殊な前提知識なく利用できることが期待されます。
SmoothSnapは原理が単純であり、ブラウザのJavaScriptで簡単に実装できるのも利点でしょう。SmoothSnapは筆者のWebページで実際に使ってみることができます。汎用ライブラリとしてはまだ準備できていませんが、要望が多ければ開発したいと思っています。
スライダやスクロールバーが発明されてから何十年もたっていますが、画期的な改良は行われていないようです。しかしまだまだコロンブスの卵的な細かい改善は可能だと思われますので追及していきたいと考えています。
- 第1特集
MySQL アプリ開発者の必修5科目
不意なトラブルに困らないためのRDB基礎知識
- 第2特集
「知りたい」「使いたい」「発信したい」をかなえる
OSSソースコードリーディングのススメ
- 特別企画
企業のシステムを支えるOSとエコシステムの全貌
[特別企画]Red Hat Enterprise Linux 9最新ガイド
- 短期連載
今さら聞けないSSH
[前編]リモートログインとコマンドの実行
- 短期連載
MySQLで学ぶ文字コード
[最終回]文字コードのハマりどころTips集
- 短期連載
新生「Ansible」徹底解説
[4]Playbookの実行環境(基礎編)