Webページの古さの視覚化
Webで面白い情報を見つけたとき、よく見たらとても古いページだということに気づいてがっかりすることがあります。がっかりするだけだとまだ良いのですが、SNSなどで紹介したあとで古さを指摘されたりすると恥ずかしいものです。
世の中のたいていのものは古くなるとゴミが溜まったり変色したりするものなので、古さになんとなく気づくのが普通ですが(写真1)、ファイルやWebページのようなデジタル情報は古くなっても見栄えが変わらないため、こういう失敗をしやすいと言えるでしょう。
写真1 明らかに古い壁

情報が劣化しないことは、デジタルデータの大きな特長なのですが、古さが直感的にわかったほうが都合が良い場合もあります。古くても価値が変わらない情報なら気にする必要はないのですが、ニュースや技術情報のように新しさが重要な場合、間違って古い情報を参照しないように気を付けなければなりません。今回はWeb ページの古さを直感的に感じることができるようにするための工夫を紹介します。
廃れるリンク
はこだて未来大学の塚田浩二氏は、古いページへのリンクが汚く見える「廃れるリンク」というシステムを開発しました。
図1のようなWebページは古い情報へのリンクを含んでいるのですが、これを見るだけではどのリンクがどれだけ古いのかはわかりません。廃れるリンクシステムを使うと、図2のように古いページへのリンク文字列が汚く表示されるため、リンク先のページが古いことが明らかにわかります。
図1 古い情報へのリンクを含むWebページ
 図2 廃れるリンクを利用した結果
図2 廃れるリンクを利用した結果

廃れるリンクシステムはプロキシサーバとして実装されています。廃れるリンクのプロキシサーバ経由でWebページにアクセスした場合、アクセス先のページの古さを取得したあとで、古さに応じてリンクのCSSを調整することによって古さを表現しようとしています。
廃れるバックグラウンド
リンク先の古さを視覚化するだけでなく、ページそのものも古く見せると良いでしょう。自分のWebページの場合、作成時刻や編集時刻を利用して、きめ細かく古さを表示できます。
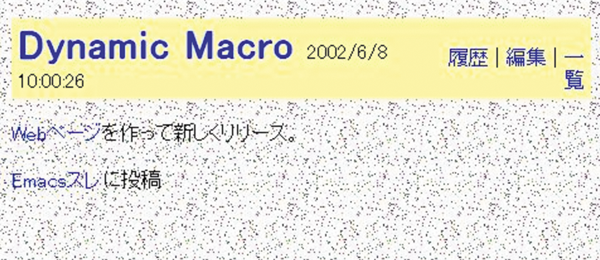
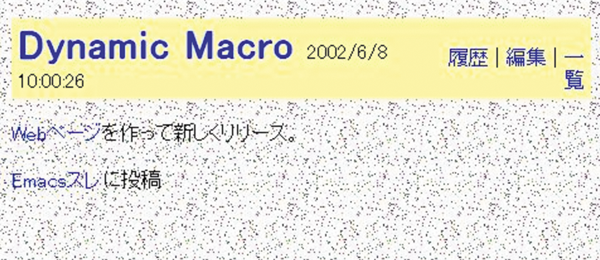
図3は私が昔作成した「廃れるバックグラウンド」というシステムです。古さに応じてランダムドットの数を増やしていますが、あまり美しいとは言えないようです。
図3 古くなったWikiページ

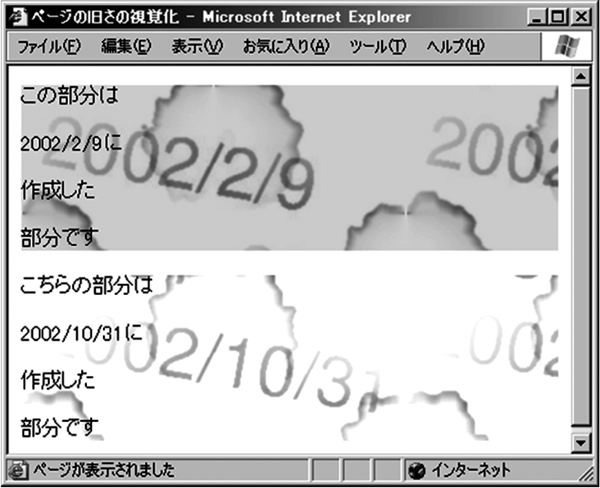
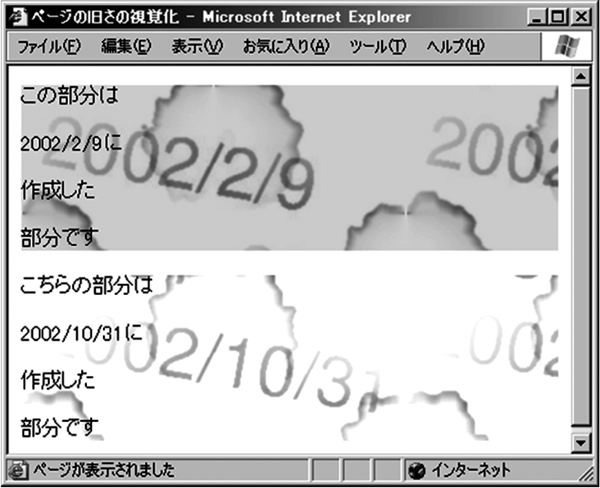
図4はページ内の各部分のアクセス状況によってバックグラウンド表示を変えてみたものです。gimpで自動生成したシミのような画像と日付を表示することによって、古さを直感的に理解させようとしています。
図4 バックグラウンド画像を工夫してみたもの

廃れるバックグラウンドシステムは、バックグラウンド画像がイケてなかった点や、古いページが読みにくくなってしまった点であまり評判がよくなかったため、真面目に運用せず放置状態になったまま現在に至っています。
廃れるページ
「廃れるリンク」も「廃れるバックグラウンド」も10年以上前のシステムなのですが、手間の割に便利さが不足していたり見栄えが悪かったりしたため、日常的に使ってはいませんでした。一方、Web上の情報がますます増えてきた現在、古い情報を新しいものと勘違いする危険は増えていますし、古さの理解は以前よりも重要になっている気がするので、「廃れるバックグラウンド」と同様のシステムを次の方針で作りなおしてみることにしました。
- ブラウザ拡張機能として実装
- ページの古さを最初の数秒だけ全面に表示
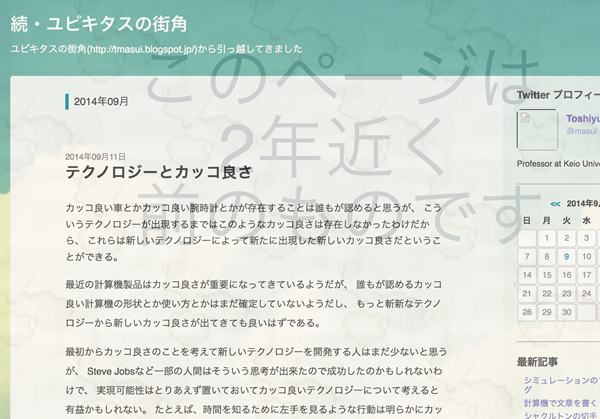
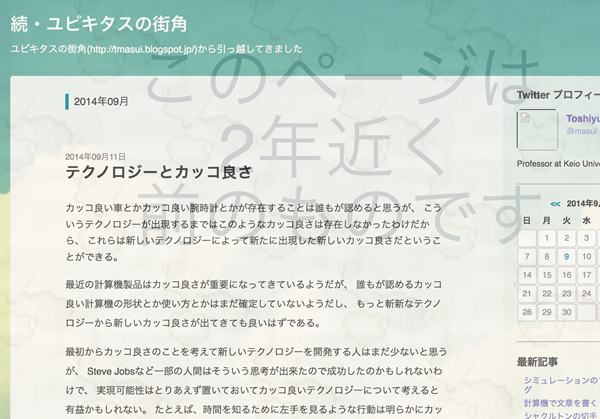
任意のWebページに対して古さを視覚化するためには、どこかになんらかの細工が必要になるわけですが、最近のChromeやFirefoxはブラウザ拡張機能を簡単に作れるようになってきたので、最近はこれを利用するのが良い気がしています(図5)。
図5 廃れるページ

従来はブラウザ拡張機能を作るのはかなりたいへんでしたが、最近はFirefoxでもChromeでも同じ形式で開発ができますし、開発の手間もかなり小さくなっています。
ブラウザの挙動を制御する方法
ブラウザ拡張機能
ブラウザの挙動を変えたり機能を追加したりするために、さまざまな「ブラウザ拡張機能」が利用されています。ブラウザ拡張機能とはブラウザアプリケーションの見栄えや動きを変更したり拡張するためのもので、ブラウザの挙動を制御するためのたくさんのAPIを利用して開発されるものです。たとえばブラウザのタブの挙動を変更したい場合は、タブの挙動を変更するAPIを利用することになります。
便利なブラウザ拡張機能を使っている人は多いでしょうが、ブラウザ拡張機能を自分で作って活用している人は少ないと思います。
ブラウザ拡張機能を作る方法はブラウザごとに異なっていましたし、APIが膨大で理解するには努力が必要ですし、作成方法がしょっちゅう変わるので対応がたいへんだったりしたからです。
たとえばFirefoxの場合、
- Chrome XULを利用して開発
- Pythonベースのcfxコマンドでadd-on SDKを利用して開発
- Nodeベースのjpmコマンドでadd-on SDKを利用して開発
- Web-extコマンドで開発
のように開発方法が追加されたり変化したりしており、最新の開発手法について行くのは苦労したものです。
ブックマークレットとGreasemonkey
ブラウザの挙動に変更を加えるのではなく、Webページの内容を利用したり修正したりするためには「ブックマークレット」や「Greasemonkey」などのシステムが利用されてきました。ブックマークレットとはブラウザのブックマークとして登録したJavaScriptプログラムで、普通のブックマークを呼び出すのと同じ方法で呼び出して実行するものです。
ブックマークレットはブックマークメニューなどから手動で起動する必要がありますが、Webページに対して自動的になんらかの処理を行いたい場合はGreasemonkeyというシステムが従来よく利用されていました。
GreasemonkeyはFirefoxの拡張機能で、ユーザがGreasemonkeyに登録したJavaScriptコードを自動的に呼び出して利用できるというものでした。
私の場合、拡張機能のAPIを勉強するのは面倒だけれど、自動的にWebページを操作したいことは多かったので、ブックマークレットやGreasemonkeyをよく利用していました。
たとえば、パスワードを要求するWebサービスに対して、本誌2016年6月号で紹介したEpisoPassのような「なぞなぞ認証」でログインを可能にするようなGreasemonkeyスクリプトを作って使っていましたし、面白いページをGyump(2015年12月号)に登録するためのブックマークレットは頻繁に使っています。
このように、これまでは、
- ① ブラウザの挙動を変えるためにブラウザ拡張機能を利用
- ② Webページを手動で操作するためにブックマークレットを利用
- ③ Webページの自動処理化のためにGreasemonkeyを利用
のような使い分けをするのが普通だった気がします。
現在見ているWebページに対する処理を指定できるブックマークレットというのは便利なしくみなのですが、そもそもWebページのURLを記憶するためのブックマーク機能をWebページの操作に利用するというのはわかりにくいですし、登録も起動も簡単ではないので世の中で広く使われるようにはなっていないようです。本来、別のWebページにジャンプする機能と今見ているWebページに手を加える機能はかなり性質が異なりますから、同列に扱うのは適切でない気がします。
一方、ブラウザ拡張機能というのは、ブラウザの見栄えや挙動を変えるというはっきりした意図が明らかですし、インストールや管理も簡単なので、そういう用途にはこちらの方が向いていると思われます。最近は開発事情が若干改善しており、それほど苦労しなくてもJavaScriptで拡張機能を作成できるようになってきたので②も③もブラウザ拡張機能を利用して問題ない状況になりつつあります。ブラウザ拡張機能の作成が簡単になってきた現在、もっとさまざまなブラウザ拡張機能が出現してきてほしいものだと思います。
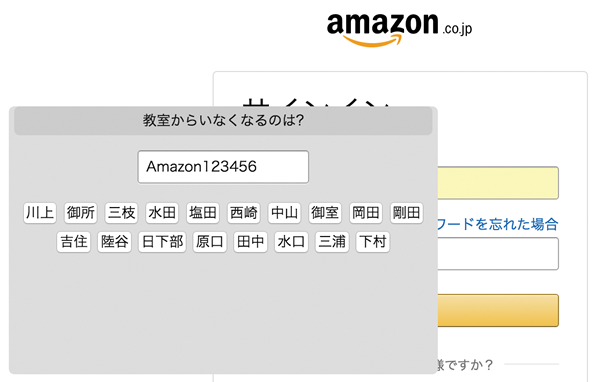
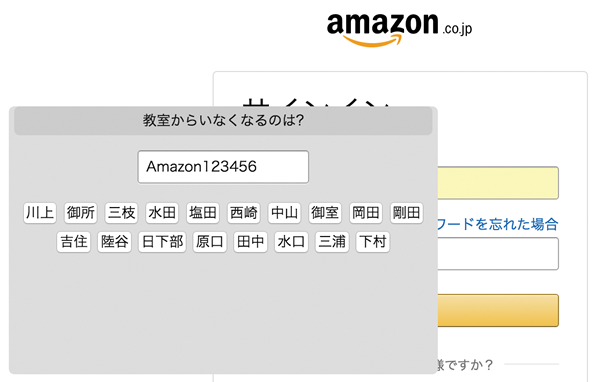
現在、どこでもEpisoPassが使えるようにするための拡張機能を開発中なのですが、拡張機能をうまく使うとEpisoPassがかなり便利になりそうです(図6)。
図6 Amazonのログイン画面でEpisoPassを利用する拡張機能

こういう状況なので、廃れるページもブラウザ拡張機能として実装するのが良いと思われます。
廃れるページの実装
廃れるページの原理はとても簡単で、
- ① Webページの時刻を取得する
- ② 古い場合は全画面を古い感じにして古さを表示する
というだけです。②については「廃れるバックグラウンド」で利用していたような画像を<div>タグで重ねるだけなので簡単ですが、時刻を取得するのは少し注意が必要です。
Webページの作成時刻はdocument.last Modifiedで取得できるはずなのですが、これがうまく取得できないページがあります。また、動的に生成されるページでは現在時刻が設定されてしまう場合があります。私はLivedoor Blogで時々ブログを書いているのですが、このサービスではブログ記事ページの作成時刻は常に現在時刻になってしまい、記事内容が古くてもページは最新という状況になってしまいます。本当の古さを知るためにはきちんと内容を調べる必要がありますが、これは難しいので、ページ中に出現する日付をページの古さだと解釈することにしています。
利用結果
廃れるリンクも廃れるバックグラウンドも、いろいろ用意が必要な割に効果がパッとしないせいか、流行するということはありませんでしたし、私自身も利用していませんでした。しかしブラウザ拡張機能を使ったものは、インストールが簡単ですし、ページの古さがすぐにわかるので、今のところ満足して利用しています(図7)。ページの古さの表示はウザいこともあるでしょうが、数秒待てば完全に消えてしまいますし、古いページにアクセスする機会はそれほど多いわけではありませんから、なんとか便利さとウザさのトレードオフが我慢できるレベルになっている気がします。
図7 「廃れるページ」の利用結果

廃れるページの拡張機能は、ChromeやFirefoxのストアに「sutare_extension」という名前で登録してあるので簡単にインストールできます。またソースをGitHubで公開しているのでご利用ください。
- 第1特集
MySQL アプリ開発者の必修5科目
不意なトラブルに困らないためのRDB基礎知識
- 第2特集
「知りたい」「使いたい」「発信したい」をかなえる
OSSソースコードリーディングのススメ
- 特別企画
企業のシステムを支えるOSとエコシステムの全貌
[特別企画]Red Hat Enterprise Linux 9最新ガイド
- 短期連載
今さら聞けないSSH
[前編]リモートログインとコマンドの実行
- 短期連載
MySQLで学ぶ文字コード
[最終回]文字コードのハマりどころTips集
- 短期連載
新生「Ansible」徹底解説
[4]Playbookの実行環境(基礎編)