絵文字を扱う上で考えること
携帯サイトを作る上で必ず通るのが「絵文字」です。絵文字は1文字(2バイト幅)で表現され、キャリアによって仕様が異なります。絵文字の個数や種類なども統一されていないため、キャリアごとに独自の絵文字が採用されています。またキャリアによって対応している絵文字数が違うだけでなく、端末によっても対応している絵文字が異なったりといったことがあります。
docomo
| 対応機種/タイプ |
絵文字対応状況 |
| iモード対応HTML3.0以前 |
基本絵文字176種類が利用可能 |
| iモード対応HTML4.0以降 |
基本絵文字176種類+拡張絵文字76種類が利用可能 |
au
| 対応機種/タイプ |
絵文字対応状況 |
| C3001H/C3002K/C3003P/C5001T/A3011SA/A3012CA/A3013T/A3014S |
絵文字番号1~344、500~518が利用可能 |
| A3015SA |
絵文字番号1~344が利用可能(※アニメーション絵文字対応) |
| A1101S |
絵文字番号1~822が利用可能 |
| A1300シリーズ、A1400シリーズ、A5000シリーズ、Sweets pure、G'zOne TYPE-R、Sweets、talby、INFOBAR、PENCK、neon、Wシリーズ(W06K、W05K、W04K、W03H、W02H、W01Kを除く) |
絵文字番号1~822が利用可能(※アニメーション絵文字対応) |
SoftBank
| 対応機種/タイプ |
絵文字対応状況 |
| C型 |
Unicode(E001~E257)の絵文字に対応(※一部端末ではP型以降と同じ絵文字数対応) |
| P型、W型、3GC型 |
Unicode(E001~E537)の絵文字に対応 |
基本的にどの端末にも画面表示できるよう対応するためには、必要最低限の絵文字のみを出力するように工夫します。絵文字を出力しているつもりでも古い端末では表示されていなかったということもありますので、注意が必要です。
絵文字を考えるポイントは大きく2つあります。「画面への出力」と「画面からの入力」です。「画面への出力」はキャリアごとに決められた方法で出力します。「画面からの入力」は入力フォームから入力された絵文字を取り込む方法です。「うちの携帯サイトは絵文字を扱わないことに決めたから気にしなくて良いや」と思っていても、入力フォームがあるサイトではユーザーは文字に絵文字を入力してくる可能性があります。絵文字の知識をきっちり持っていないと取り除くこともできず、入力されてそのまま文字が化けてしまうといったことがあります。そのため絵文字を利用しないサイトでも絵文字に関する知識は最低限知っておく必要があります。
絵文字を出力する
まずは絵文字を出力する方法を見ていきましょう。絵文字の出力方法は各キャリアで異なり、絵文字を表現する方法も1つに限定されているわけではありません。各キャリアの絵文字の表現方法は次の通りです。
絵文字の表現方法
| キャリア |
絵文字の表現方法 |
| docomo |
- Shift_JISコードを使ってバイナリで入力する
- Shift_JISコードを文字参照でテキスト入力する
- Unicodeを使ってテキスト入力する。
|
| au |
- Shift_JISを使ってバイナリコードで入力する
- 絵文字番号を使ってHDMLタグ記述で入力する
- 絵文字番号を使ってXHTML(HTML)タグ記述で入力する
|
| SoftBank |
- Webコードを利用して入力する
- Unicodeを使ってテキストで入力をする
|
基本的にどの方法を使って表現しても構いませんが、注意することがあります。それは表現する方法によって若干の意味の違いがあるということです。auの場合「絵文字番号を使ったタグ記述」と「バイナリ記述」の絵文字の出力方法がありますが、前者で絵文字を出力した場合、絵文字が「画像」で出力されます。一方後者の場合、絵文字が「文字」として出力されます。つまりフォントの大きさを調整した場合、前者は大きさが変わらず、後者は大きさが変わるといったことになります。画面のデザインやレイアウトを気にする場合はよく理解して利用する必要があります。特に問題がなければ、絵文字はバイナリを利用するのがよいでしょう。PHPでバイナリ絵文字を表示するには次のように実装します。
auの「太陽」のマークを出力する
pack('H4',dechex(63072));
各キャリアの絵文字のコードは次のサイトに掲載されています。
- docomo
作ろうiモードコンテンツ:絵文字記述方法 | サービス・機能 | NTTドコモ
- au
KDDI au: 技術情報 > 絵文字
- SoftBank
WEB & NETWORK 絵文字一覧 使用方法
入力絵文字を処理する
画面の入力フォームから入力された絵文字を処理します。絵文字の処理方法には大きく2つの方法があります。
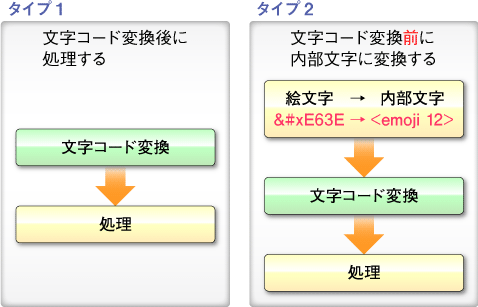
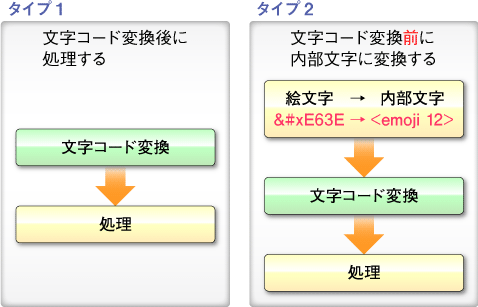
図1 絵文字を処理する方法

画面の文字エンコードと内部の文字エンコードが異なる場合は特に考えておかなければなりません。図のタイプ1は入力された文字をそのまま取込み処理する場合です。この際は絵文字が文字エンコード変換の際に変換ミスが起こらないように文字エンコード変換に注意が必要です。図のタイプ2は文字エンコードを変換する前に特定の内部管理絵文字に変換する方法です。
携帯の絵文字はそれぞれ外字領域に割り当てられているのですが、この領域がキャリア間で被っているケースがあります。つまり1つの領域にキャリアごとに別の絵文字が割り当てられているといった状況が存在します。また基本的に絵文字を出力する際は、入力された絵文字を各キャリアに応じた絵文字に相互変換する必要があるのですが、そのままの形だと処理しにくいといった問題があります。そのため事前に内部で管理する絵文字形式に変換し、そのコードで管理するといった方法も有効になります。
では実際にどういった形で文字が入力されてくるのかを見ていきましょう。
docomo
docomo端末からの入力絵文字です。文字コード範囲は次のようになります。
docomoの文字コード範囲
| Shift_JISコード(16進数) |
| F89F~F8FC、F940~F9FC |
細かく見ると途中利用されていない領域もありますが、大きくはこの範囲内になります。doconoの入力絵文字はShift_JISコードの2バイトで表現され、第1バイトがF8もしくはF9の領域に絵文字が割り当てられています。入力された文字を1つずつ調べていき、これに該当する文字が来たら絵文字であると判断していきます。
au
au端末からの入力絵文字です。文字コード範囲は次のようになります。
auの文字コード範囲
| Shift_JISコード(16進数) |
| F340~F3FC、F440~F4FC、F640~F6FC、F740~F7FC |
途中利用されていない領域も含まれています。auの絵文字もdocomoと同様Shift_JISコードの2バイトで表現されており、第1バイトがF3、F4、F6、F7の領域に絵文字が割り当てられています。
SoftBank
SoftBankからの入力絵文字はdocomoやauと違い、特殊なコードとなっています。特定の文字コード表の領域が割り当てられるわけではなく、独自の絵文字コード体系を持っています。そのため取り扱いが難しくなっているので注意が必要です。
SoftBankの文字コード範囲
| ASCIIコード(16進数) |
| 1B24 47210F~1B24 477E0F、1B24 45210F~1B24 457E0F、1B24 46210F~1B24 467E0F、1B24 4F210F~1B24 4F7E0F、1B24 50210F~1B24 507E0F、1B24 51210F~1B24 517E0F |
SoftBankの絵文字をASCIIコード16進数で表すと上記のようになります。途中使われていない領域も含まれています。SoftBankの絵文字は基本的に1文字5バイトで表現されています。ただし連続した絵文字の場合10バイトではなく7バイトに節約されるなど、細かな法則がありますので注意が必要です。またこの絵文字は、画面出力にUTF-8を使った3GC型向け端末では入力されるコード体系が異なります。UTF-8を使った3GC型からの入力文字コード範囲は次のようになります。
SoftBankの文字コード範囲(UTF-8)
| UTF-8コード(16進数) |
| EE8081~EE80BF、EE8180~EE819A、EE8481~EE84BF、EE8580~EE859A、EE8881~EE88BF、EE8980~EE899A、EE8C81~EE8CBF、EE8D80~EE8D8D、EE9081~EE90BF、EE9180~EE918C、EE9481~EE948B |
アクセスされてきている端末を判別して、それぞれに適応したコード範囲で入力された文字を処理していきましょう。絵文字を一切利用しない場合は、そのまま置いておくと文字化けなどを起こすので文字コード範囲に該当する文字をすべて削除することで対応します。
今回は絵文字の取り扱いに付いてみてきました。次回は携帯サイトにおけるセッションの取り扱いについて見ていきたいと思います。