前回は、
File APIを使ったファイル操作
ここからは順を追ってFile APIでファイルを操作する方法を紹介していきます。解説の流れは次のとおりです。
- Camera APIを使って、
TEMPORARYファイルシステムにファイルを作成 - 実際にファイルが作成されているかの確認手順
- TEMPORARYファイルシステムのファイル一覧を取得し、
画面に表示
─requestFileSystemメソッド, FileSystemオブジェクト, DirectoryEntryオブジェクト, DirectoryReaderオブジェクト, FileEntryオブジェクト - Camera APIで作成したファイルをPERSISTENTファイルシステムに移動
─resolveLocalFileSystemURIメソッド, moveToメソッド - PERSISTENTファイルシステムに、
画像ファイルの詳細データを格納したテキストファイルを作成
─Fileオブジェクト, getFileメソッド, createWriterメソッド, FileWriterオブジェクト
今回は上記のうち2.のファイルが作成できているかの確認までを紹介します。
iOSとAndroid、
Camera APIを使って、TEMPORARYファイルシステムにファイルを作成(iOS)
iOSでCamera APIを用いて、
テスト用のソースコードは次のとおりです。ソースコードはすべて、
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width;" />
<title>File API Test (1)</title>
</head>
<body>
<div class="app">
<h1>File API Test</h1>
<input type="button" value="Camera API" id="camera">
</div>
<script type="text/javascript" src="cordova-2.0.0.js"></script>
<script type="text/javascript">
document.addEventListener('deviceready', init, false);
function init() {
document.getElementById('camera').addEventListener('click', camera, false);
}
function camera() {
sourceType = Camera.PictureSourceType.PHOTOLIBRARY;
if ( 'Android' === device.platform ) {
sourceType = Camera.PictureSourceType.CAMERA;
}
navigator.camera.getPicture(success, fail,
{
quality: 50,
destinationType: Camera.DestinationType.File_URI,
sourceType: sourceType
});
}
function success(uri) {
alert(uri);
}
function fail(message) {
alert('カメラ操作に失敗しました。\n' + message);
}
</script>
</body>
</html>画面上のボタンをクリックすると、
| オプション | 内容 |
|---|---|
| quality | 画質を0から100の範囲の数値で指定します。iOSの場合、 |
| sourceType | 画像のソースを指定します。nagivator. |
| destinationType | コールバック関数に渡すデータの種類を指定します。navigator. |
なお、
前述のとおり、
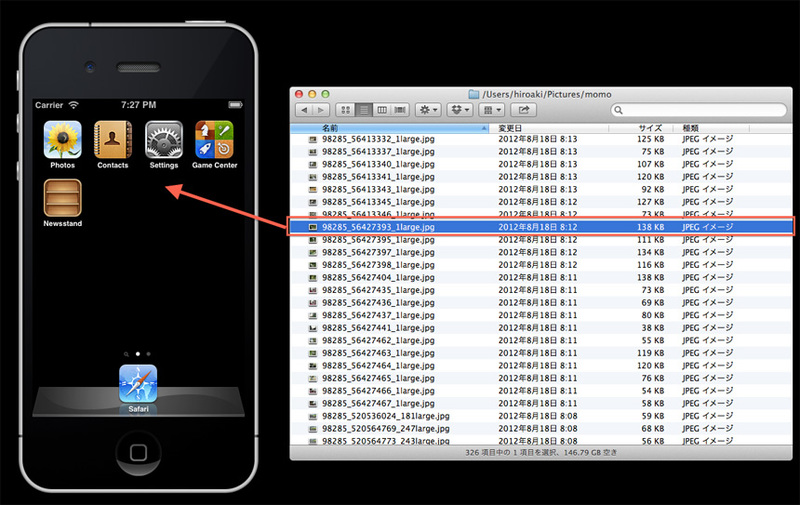
iOSシミュレータのアルバムに画像を入れる手順は次のとおりです。
- iOSシミュレータを起動
- Mac OS側のFinderで、
画像ファイルを選択 - iOSシミュレータに画像ファイルをドラッグ&ドロップ
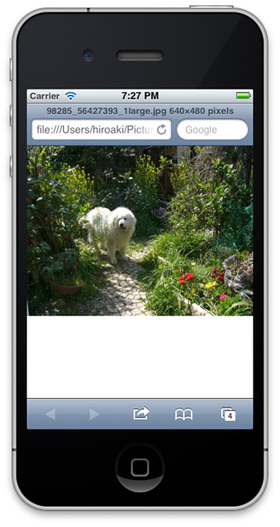
- Safariで画像ファイルが開くので、
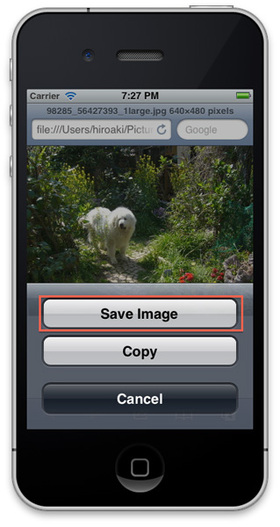
長押しして画像をアルバムに保存
iOSシミュレータを起動し、

iOSシミュレータ上のSafariで画像が表示されますので、



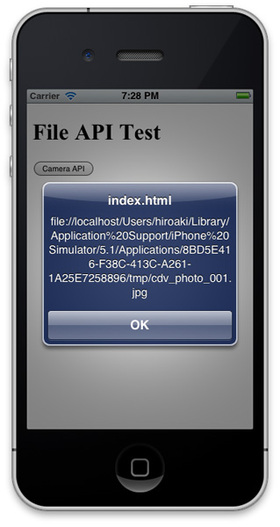
それでは先ほどのアプリケーションを起動してみましょう。XcodeでRunボタンをクリックするか、

ボタンを押して、

Camera APIを使って、TEMPORARYファイルシステムにファイルを作成(Android)
Androidでは、
おおまかな手順は次のとおりです。
- AVD Managerを起動
- カメラを使用できるようにしたいバーチャルデバイスを選択し、
[Edit...]ボタンをクリック - Hardwareの[New...]ボタンをクリック
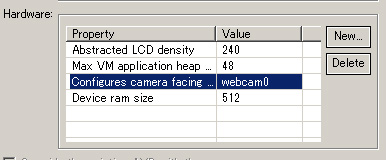
- Propertyのプルダウンで[Configures camera facing back]を選択し、
[OK]ボタンをクリック - 追加されたプロパティのValueを選択し、
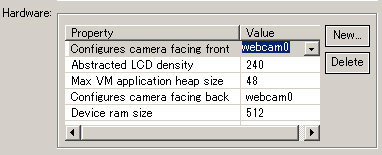
[webcam0]を選択 - 同様の手順で[Configures camera facing front]を追加し、
5で指定したwebcamを選択
AVD Managerを起動し、
![Virtural Deviceを選択し、[Edit...]ボタンをクリック Virtural Deviceを選択し、[Edit...]ボタンをクリック](/assets/images/dev/serial/01/phonegap2/0005/thumb/TH800_007.jpg)
Hardwareの[New...]ボタンをクリックして、
![Hardwareの[New...]ボタンをクリック Hardwareの[New...]ボタンをクリック](/assets/images/dev/serial/01/phonegap2/0005/008.jpg)
![[configures camera facing back]を選択し、[OK]ボタンをクリック [configures camera facing back]を選択し、[OK]ボタンをクリック](/assets/images/dev/serial/01/phonegap2/0005/thumb/TH800_009.jpg)
追加したプロパティのValueにて、

同様の手順で、

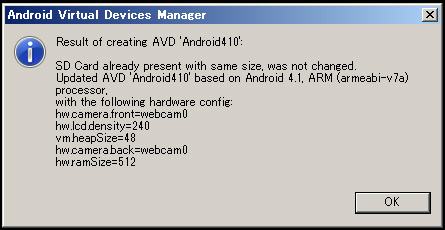
2つのプロパティを追加後、

これでAndroidエミュレータでカメラが使用できるようになりました。もちろん、
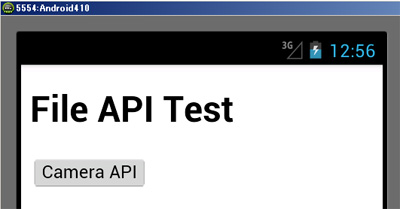
Eclipseで先ほどのソースコードを転記し、

Androidの場合はボタンをクリックすると、


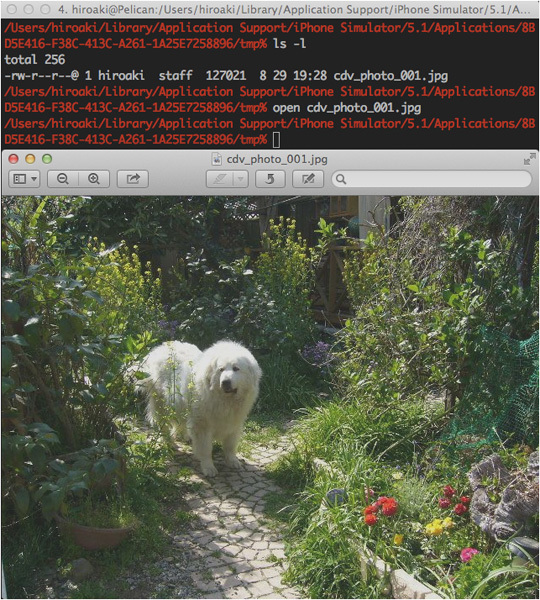
実際にファイルが作成されているかの確認手順(iOS)
iOSシミュレータの場合、
ターミナルを起動し、
% cd ~/Library/Application Support/iPhone Simulator/<バージョン>/Applications/<アプリケーション固有のID>/tmp/ % ls -l % open <ファイル名>

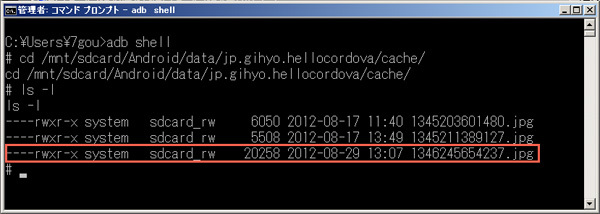
実際にファイルが作成されているかの確認手順(Android)
コマンドプロンプトを経由して、
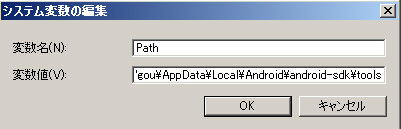
環境変数を設定するには、
C:\Users\<ユーザ名>\AppData\Local\Android\android-sdk\tools
Androidエミュレータを起動している状態でコマンドプロンプトを起動し、
> adb shell
アラートで表示されていたパスへ移動し、
# cd /mnt/sdcard/Android/data/<アプリケーション名>/cache/ # ls -l

今回はここまでです。次回はこの続きで、



