ターミナル上からコマンドを実行することでiOSプロジェクトを簡単に作成する手順と同じ要領で、
コマンドプロンプトからAndroidプロジェクトを作成
Windows環境でPhoneGapを使用してAndroidプロジェクトを作成する場合、
- Eclipseを起動
- Android Projectを作成
- libs/フォルダにCordovaのJavaアーカイブを配置
- asses/フォルダの下にwwwフォルダを作成し、
WebアプリとCordovaのJavaScriptファイルを配置 - ビルドパスの構成を追加
- src/フォルダのアクティビティ用Javaファイルを開き、
コードを修正
PhoneGapでAndroidプロジェクトを作成するもう1つの手順は、
コマンドプロンプトからcreate.
- コマンドプロンプトを起動
- createコマンド
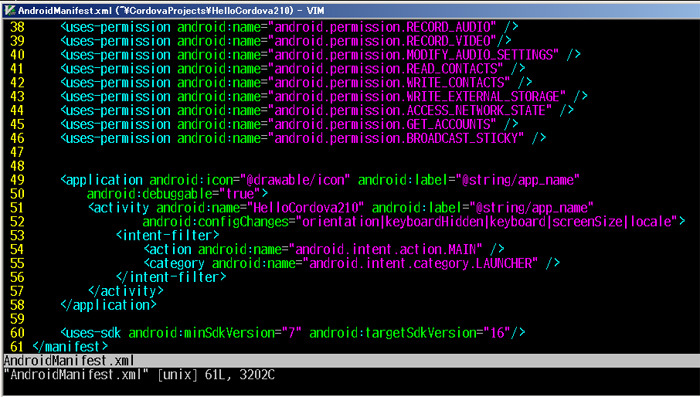
(バッチファイル) で、 Androidプロジェクトを作成 - AndroidManifest.
xmlを開き、 android:targetSdkVersionを修正
Eclipseを使用して1からAndroidプロジェクトを作成するよりも、
また、
今回は、
- コマンドプロンプトからPhoneGap Androidプロジェクトを作成する手順
(Windows) - Jasmineを使用したテストをエミュレータ上で行う方法
(Windows, Mac)
の2点をご紹介します。
動作環境は次のとおりです。
| OS | Windows 7 Professional |
|---|---|
| Android | 4. |
| OS | Mac OS X 10. |
|---|---|
| iOS | iOS 6. |
createコマンドのセットアップ手順
コマンドプロンプト上でAndroidプロジェクトを作成したり、
http://

続いて、
C:\phonegap_android\bin続けて、
ここまでの設定で、
> create <パス> <パッケージ名> <アクティビティ名>
プロジェクトの作成~ビルドまで
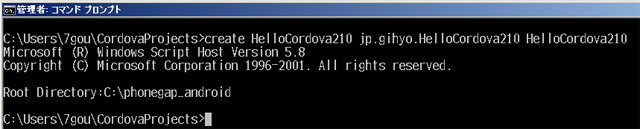
それでは実際にプロジェクトを作成してみましょう。ユーザプロファイルフォルダ直下にCordovaProjectsフォルダを作成し、
- パス:HelloCordova210
- パッケージ名:jp.
gihyo. HelloCordova210 - アクティビティ名:HelloCordova210


createコマンド実行時に次のようなメッセージが表示された場合、
Missing one of the following: JDK: http://java.oracle.com Android SDK: http://developer.android.com Apache ant: http://ant.apache.org
次の3点を確認しましょう。
- JDK, SDK, Apache antがインストールされているか
- 環境変数PATHに、
java. exe, ant. bat, android. batが配置されているフォルダへのパスが記述されているか - 環境変数JAVA_
HOMEが定義されているか
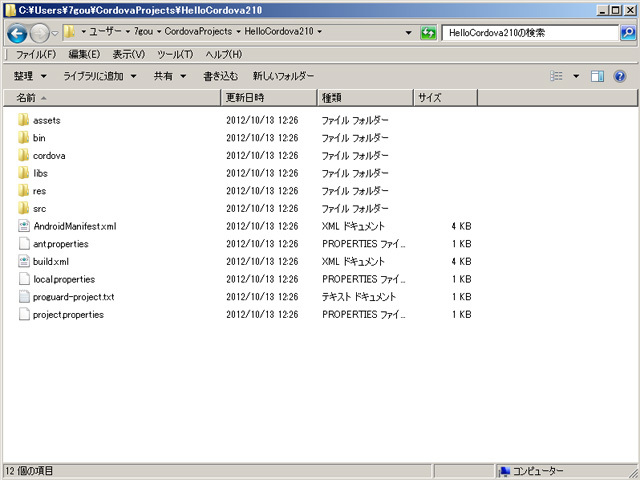
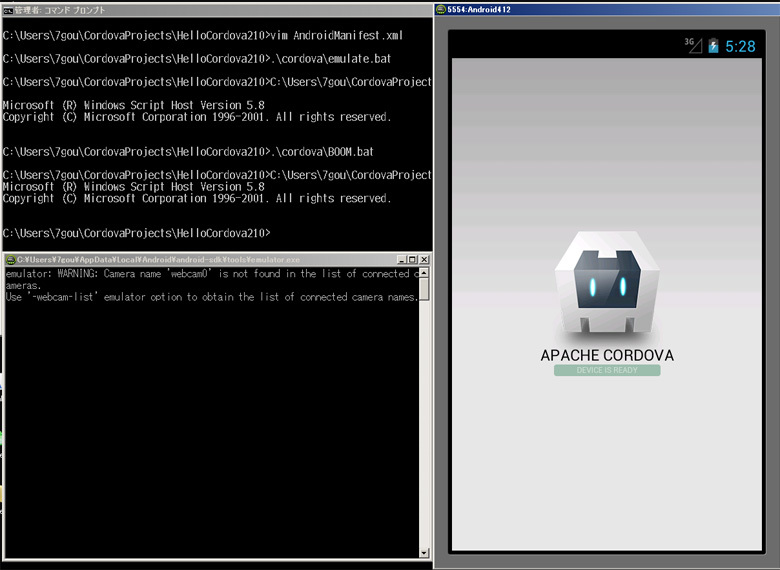
プロジェクトの作成成功後、

これでビルドの準備が整いました。プロジェクト作成時にデプロイされたコマンドを使用して、
- emulate.
bat:Androidエミュレータを起動します - debug.
bat:ビルドを行い、 エミュレータ上でアプリケーションを起動します - clean.
bat:プロジェクトのクリーンを行います - BOOM.
bat:プロジェクトのクリーン後、 ビルドを行い、 エミュレータ上でアプリケーションを起動します - log.
bat:ログを監視します
debugコマンド、

各種コマンドはエラー表示が行われません。各コマンドを起動してもエミュレータが反応せずにすぐにコマンドプロンプトに操作が戻る場合、
- 必要なソフトウェア
(JDK/ JRE, Apache Ant) がインストールされているか - 環境変数PATHに、
tools. jar、 javac. exe、 antが配置されているパスが追加されているか
各バッチで使用されているのは、
なお、
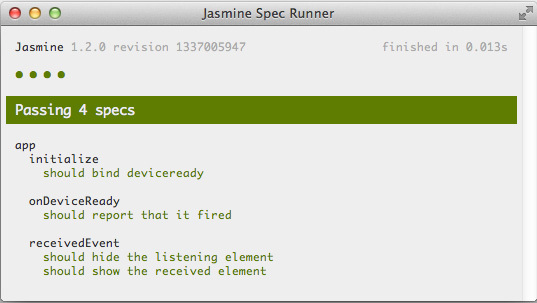
Jasmineとは
Jasmineとは、
Rubyの著名テストフレームワーク
PhoneGapでは、

PhoneGapアプリケーションでは、
| OS | ファイル名 | 内容 |
|---|---|---|
| iOS | AppDelegate. | self. |
| Android | アクティビティ用のJavaファイル | super. |
これらのファイルを修正し、
#!/bin/bash
set -e
CORDOVA_PATH=$( cd "$( dirname "$0" )" && pwd )
PROJECT_PATH=$CORDOVA_PATH/..
for file in $PROJECT_PATH/*.xcodeproj; do
PROJECT_NAME=$(basename "$file" .xcodeproj)
done;
cd $PROJECT_PATH/
sed -i.bk 's/index.html/spec.html/g' $PROJECT_NAME/Classes/AppDelegate.m
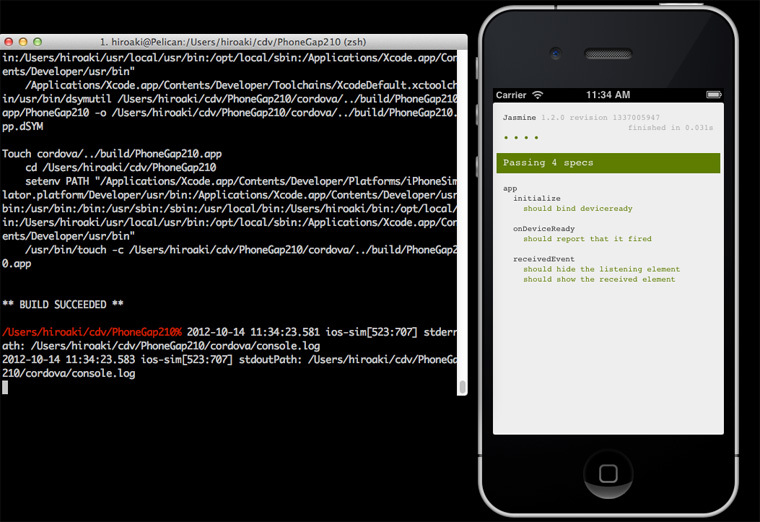
./cordova/debug
./cordova/emulate
sed -i.bk 's/spec.html/index.html/g' $PROJECT_NAME/Classes/AppDelegate.mこのシェルスクリプトではsedコマンドを用いて、
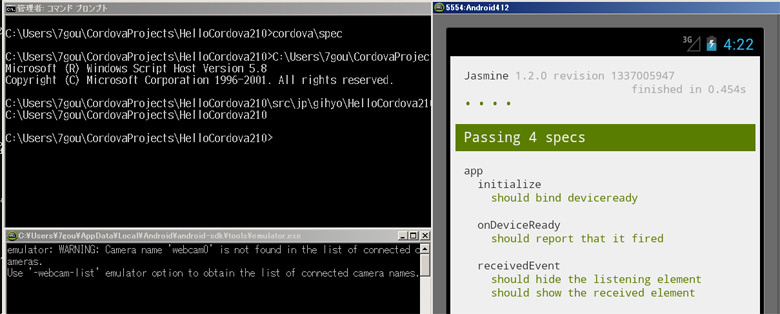
specコマンドをPhoneGapプロジェクトのcordovaディレクトリ以下に配置し、

Windowsの場合、
function spec() {
function read(filename) {
var fso=WScript.CreateObject("Scripting.FileSystemObject");
var f=fso.OpenTextFile(filename, 1);
var s=f.ReadAll();
f.Close();
return s;
}
function write(filename, contents) {
var fso=WScript.CreateObject("Scripting.FileSystemObject");
var f=fso.OpenTextFile(filename, 2, true);
f.Write(contents);
f.Close();
}
function replaceInFile(filename, regexp, replacement) {
write(filename, read(filename).replace(regexp, replacement));
}
var path = exec("%comspec% /c java -jar "+ROOT+"\\cordova\\appinfo.jar "+ROOT+"\\AndroidManifest.xml");
path = path.replace(/\//g, "");
path = path.replace(/\./g, "\\");
path = ROOT + "\\src\\" + path + ".java";
replaceInFile(path, "index.html", "spec.html");
BOOM();
replaceInFile(path, "spec.html", "index.html");
}%~dp0\cordova.bat spec追加したコードでは、
spec.

これらのファイルをあらかじめcreateコマンドと同階層に配置されているtemplatesディレクトリに展開しておくことで、
各種IDEを使用せずにターミナル・
外部ツールとして一連の操作を自動化することで、



