はじめに
Qtに付属するGUIツールの内で、DesignerとLinguistがQt 4.5で大きく変更されています。
- Qt 4.5: What's New in Qt 4.5
- URL:http://doc.trolltech.com/4.5/qt4-5-intro.html#qt-designer-improvements
- Qt 4.5: What's New in Qt Designer 4.5
- URL:http://doc.trolltech.com/4.5/designer-whats-new.html
上記のページに書かれている内容を元に、補足をしながらQt Designerの新機能と変更内容を説明します。
オブジェクトインスペクタ
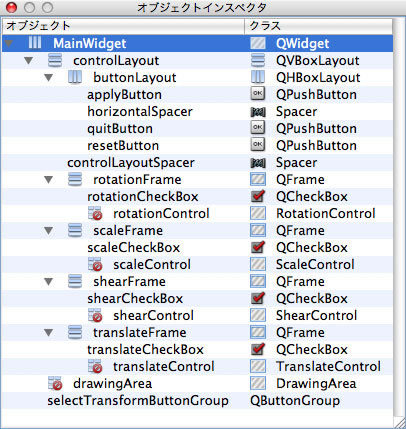
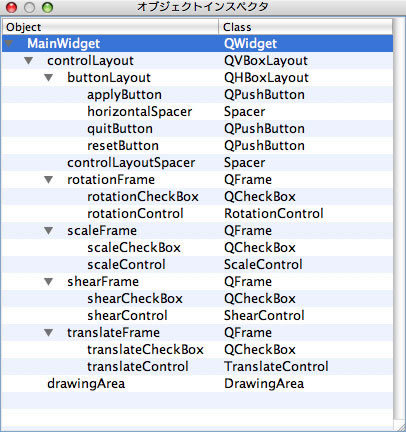
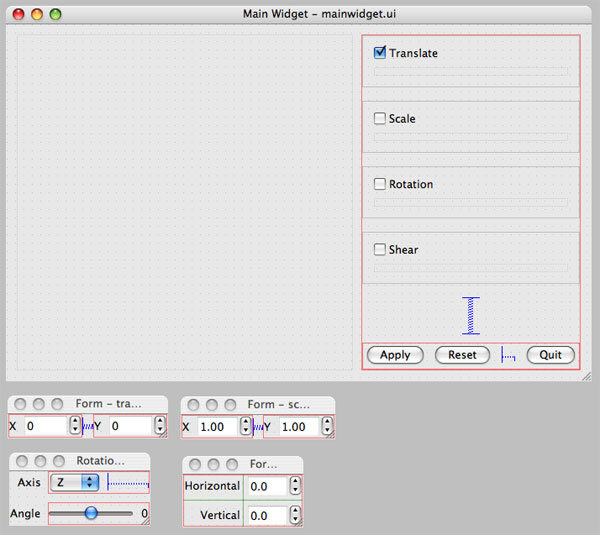
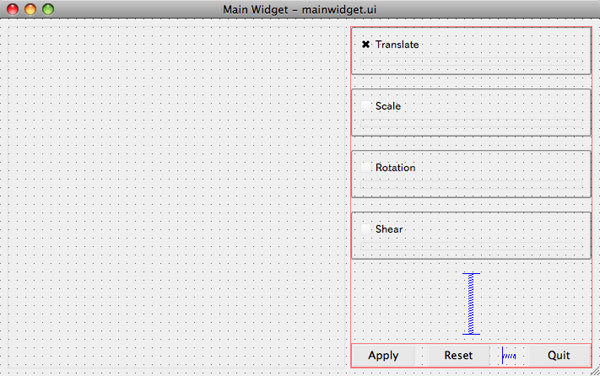
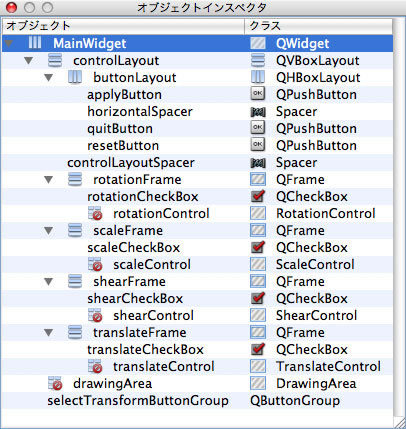
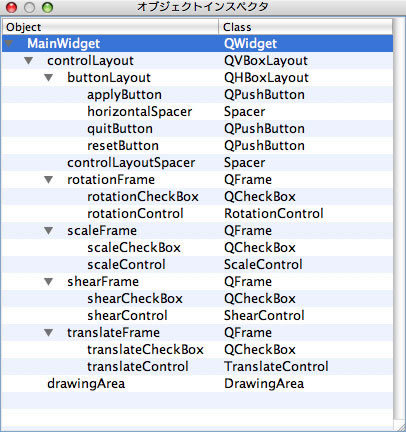
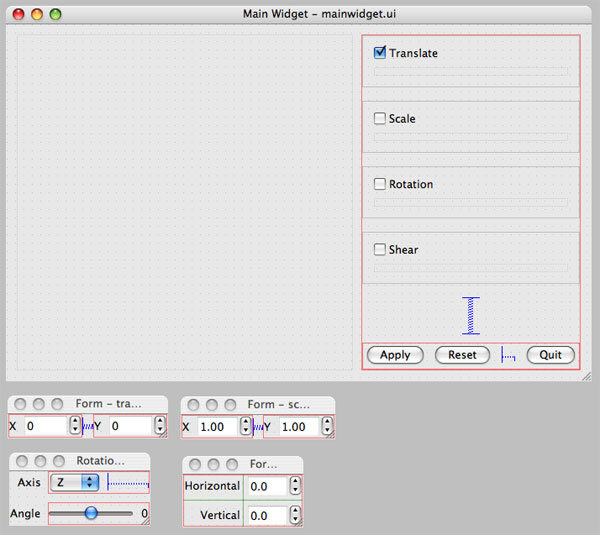
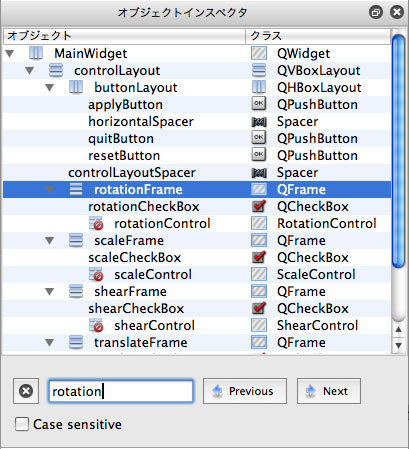
図1はQt 4.5のオブジェクトインスペクタで、図2はQt 4.4までのオブジェクトインスペクタです。共にデザイナフォームのMainWidgetのオブジェクトツリー(図3)を表示したところです。
図1 Qt 4.5のオブジェクトインスペクタ
 図2 Qt 4.4までのオブジェクトインスペクタ
図2 Qt 4.4までのオブジェクトインスペクタ
 図3 デザイナフォームの表示
図3 デザイナフォームの表示

以下、主な変更点について見てみましょう。
レイアウトアイコン表示
クラス名の横にクラスアイコンが表示され、コンテナのオブジェクト名の横に、レイアウトアイコンが表示されるようなりました。どのようなレイアウトやクラスがあるかが把握しやすくなっています。
コンテナにレイアウトが付いていなければ、禁止マークが付いたレイアウトアイコンが表示されるので、レイアウトの付け忘れを防げます。とくに、トップレベルレイアウトの有無がはっきりわかるようになったので、初めてレイアウトを使う場合に、理解しやすくなるでしょう。以前のバージョンでの表示内容(図2)からは、トップレベルレイアウトが必要なことがまったくわからず、初めてだと理解し難いものでした。
オブジェクト検索
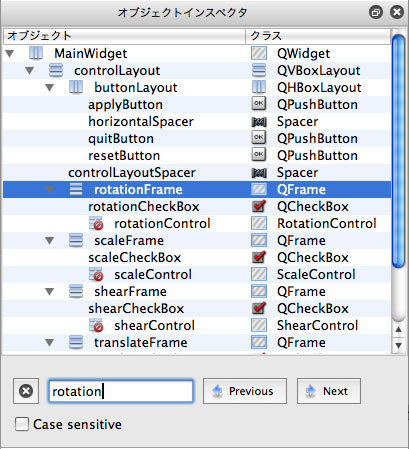
Control-F(Macの場合はCommand-F)を押すと、図4のように検索ボックスが表示され、文字列を入力するとオブジェクト名が検索されるようになりました。Qt Designerを使うときに大事なのは、オブジェクト名がクラス名やインスタンスを抱える変数名になるので、オブジェクト名をはっきり区別がつく名前にすることです。しっかり名前を付けておけば、大きなフォームの編集の際に検索機能が役に立つでしょう。
図4 検索ボックスを表示させる

ウィジェットボックス
実際の場面でQt Designerを使う場合には、数多くのカスタムウィジェットを追加します。そうした場合には、必要なウィジェットを簡単に見つけて操作できる必要があり、そのための機能が追加され出しました。現実には100を超えるカスタムウィジェットを扱う場合がよくあるので、さらに改良が望まれます。
アイコンモード
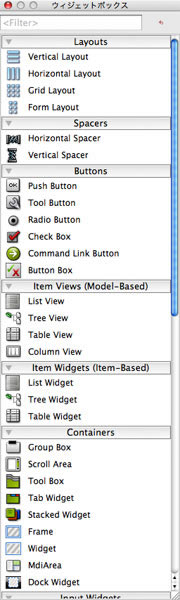
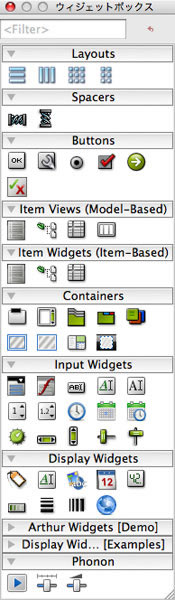
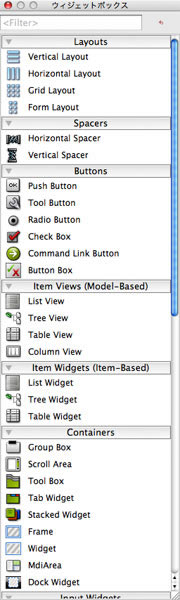
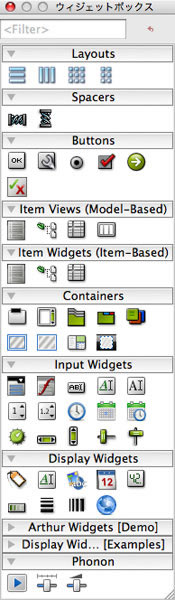
ウィジェットボックスの上で、右ボタンをクリックするとメニューが表示され、リストビュー(図5)と新しいアイコンビュー(図6)の切り替えができるようになりました。アイコンビューでは、コンパクトに表示されるので、デフォルトで用意されているウィジェットだけを使う限りは、スクロールの手間がリストビューよりは減らせます。
カスタムウィジェット用のアイコンを付けないとデフォルトのアイコンが使われるので、アイコンモードで区別が付くようにするには、カスタムウィジェットに、すぐにそれとわかるアイコンを付けなければならず、アイコンモードは数多くのカスタムウィジェットを使うための助けにはなりません。
図5 リストビューメニュー 図6 アイコンビューメニュー


ウィジェットフィルタ
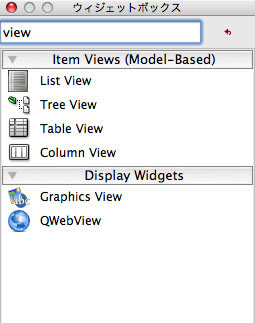
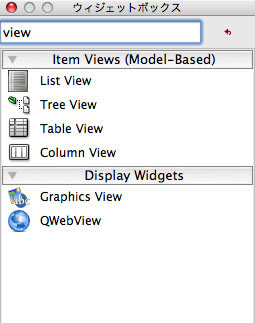
ウィジェットボックス上部にフィルタ文字列の入力欄が追加され、図7のようにウィジェット名に入力文字列が含まれているもののみが表示できるようになりました。
図7 ウィジェットフィルタの例

スクラッチパッド
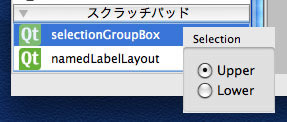
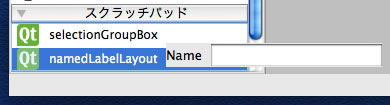
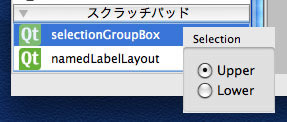
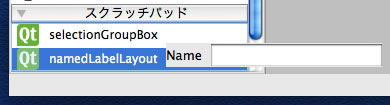
フォーム編集中には、レイアウトをしたウィジェットを何度か使うけれど、Designerプラグインにするまでのものではなかったり、一時的に作り掛けのものを退避しておきたいことがあります。新しく追加されたスクラッチパッドでは図8や図9のように、ウィジェット、子ウィジェットを配置したウィジェット、ウィジェットが入ったレイアウトなどをウィジェットボックス内の「スクラッチパッド」というグループに入れて、他のウィジェットと同じように扱えます。
図8 スクラッチパッドの使用例
 図9 スクラッチパッドの使用例(その2)
図9 スクラッチパッドの使用例(その2)

ウィジェット(コンテナウィジェットも)の場合の操作
フォーム上のウィジェット上で左マウスボタンを押し、ウィジェットボックス上にドラッグ&ドロップすると、ウィジェットボックスに、「スクラッチパッド」というグループができ、ウィジェットが移動してウィジェットボックスに追加されます。ControlまたはCommandキーを押しながらドラッグ&ドロップすると、移動ではなくコピーされます。ウィジェットボックスに追加されたウィジェットは、他のウィジェットと同じように、フォームに置いて使えるようになります。
スクラッチパッドに入れたものには、リストモードで、右ボタンをクリックして表示されるメニューから「名前を編集」を選んで、名前を変えられます。
レイアウトされたウィジェットの場合の操作
レイアウトに入っているウィジェットをレイアウトと共にスクラッチパッドに入れることができます。操作は、ウィジェットの場合と同じです。こうしてスクラッチパッドに入れたレイアウトは、ウィジェットと同じようにフォームに置けるようになります。
スクラッチパッドから削除するには、右クリックでメニューを表示して「消去」を選びます。
スクラッチパッド領域は、アイコンモードにしてもリストビューのようにアイコンの横に名前が付いて表示されるので、アイコンモードでも区別が付けられます。
ウィジェットをレイアウトで括って、それを直ぐにスクラッチパッドに入れると名前が付きません。そのためかどうか、名前を付けないとフォームに置く操作ができません。アイコンモードでは、名前を付けようとして、メニューを表示させても、名前を編集するメニューアイテムがありません。いったんリストモードに変えてから名前を編集して、また、アイコンモードに戻す必要があります。ウィジェットのオブジェクト名がスクラッチパッドでの最初の名前に使われますが、レイアウトに名前を付けても使われません。これらの問題は、実装漏れでしょう。
モーフィング
QWidget内にウィジェットを配置した後に周りに枠をつけたくなり、QFrameやQGroupBoxに変えたくなることがあります。この操作を簡単にできるようにするのがモーフィングです。
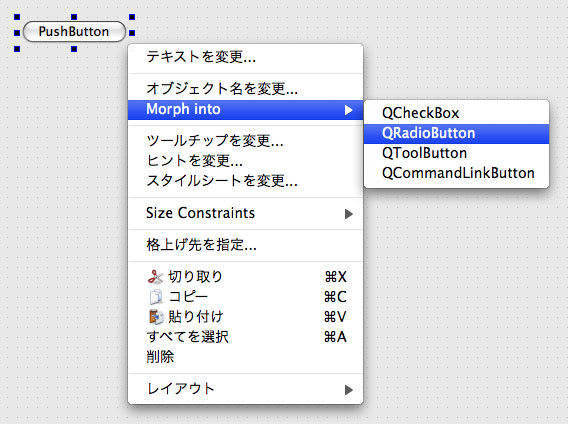
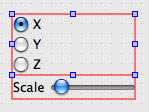
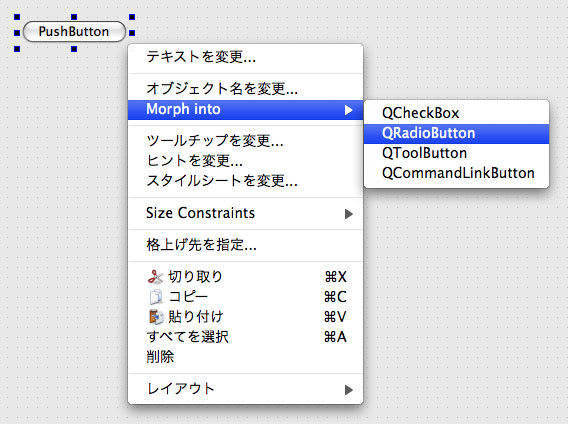
少しわかり難いので、実例を先に見てみましょう。図10はQPushButtonをQRadioButtonに変えようとしている操作です。QPushButtonの上で右ボタンをクリックして表示したメニューから「Morph into」を選んだ状態です。
図10 モーフィングの指定

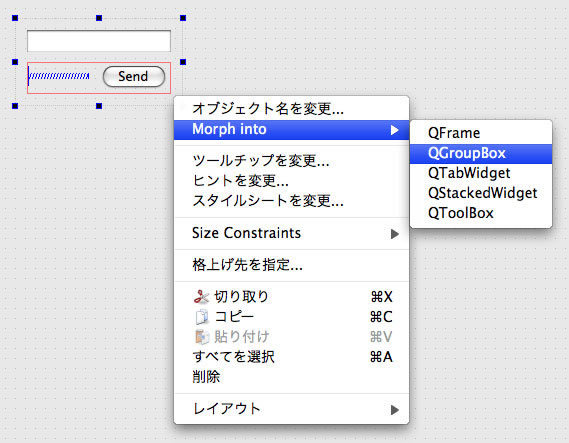
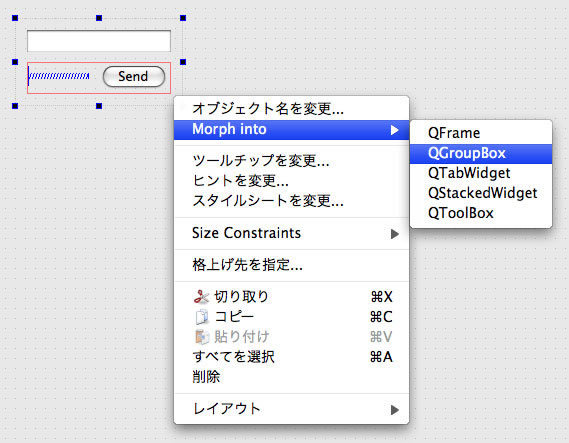
より実際的な例を図11に示します。QWidget内への配置を済ませた後で、QGroupBoxに変えたくなった場合です。
図11 モーフィングの指定(その2)

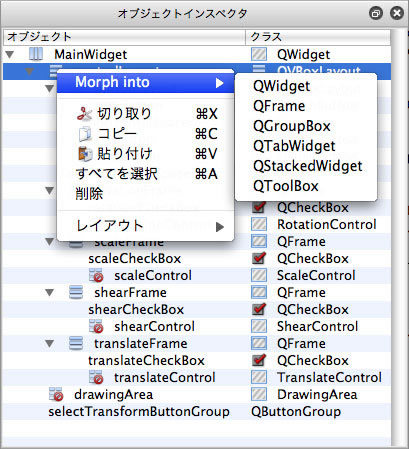
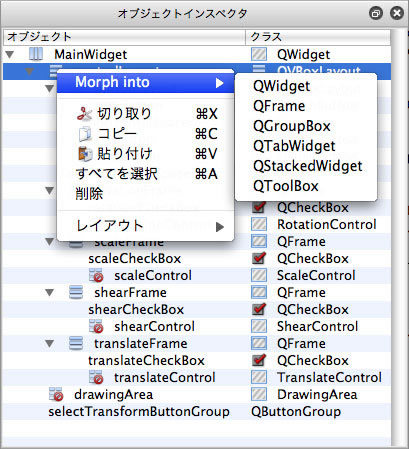
モーフィングの操作はフォームエディタ上だけでなく、図12のようにオブジェクトインスペクタでもできます。
図12 オブジェクトインスペクタによるモーフィング指定

Morph intoで入れ替えができるウィジェットを分類すると表1のようになります。同じカテゴリ内のウィジェットなら入れ替えできます。
表1 Morph intoでモーフィング可能なウィジェット
| シンプルコンテナカテゴリ | QWidget, QFrame, QGroupBox。単一ページのQTabWidget, QStackedWidget, QToolBox |
|---|
| ページコンテナカテゴリ | 複数ページのQTabWidget, QStackedWidget, QToolBox |
|---|
| アイテムビューカテゴリ | QListView, QListWidget, QTreeView, QTreeWidget, QTableView, QTableWidget, QColumnView |
|---|
| ボタンカテゴリ | QCheckBox, QRadioButton, QPushButton, QToolButton, QCommandLinkButton |
|---|
| スピンボックスカテゴリ | QDateTimeEdit, QDateEdit, QTimeEdit, QSpinBox, QDoubleSpinBox |
|---|
| テキスト編集カテゴリ | QTextEdit, QPlainTextEdit |
|---|
※ 行や列の編集はMorph into操作で削除される。
リリースノートには「ウィジェットがMorph intoできるようになった」と書かれていますが、レイアウトもMorph intoできます。レイアウトを以下のものに変更できます。
- QWidget, QFrame, QGroupBox, QTabWidget, QStackedWidget, QToolBox。
ただし、ウィジェットのモーフィングとは違って、元のレイアウトへのモーフィングはできません。
レイアウト
レイアウトの入れ替え
レイアウトにウィジェットを入れたままで、レイアウトのみを変更できるようになりました。フォームエディタまたはオブジェクトインスペクタで右ボタンをクリックして表示されるメニューで、一番下の「レイアウト」メニュー項目から変更したい別のレイアウトを選べます。
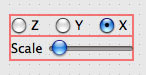
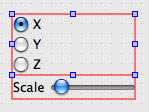
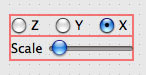
また、ツールバーのレイアウトアイコン選択でも変更できるようになっています。図13から図14になるようなレイアウト変更が1回の操作でできます。ちょっと残念なのは、変更後のウィジェットの順が意図と逆順になってしまうことですが、順番の変更はドラッグ&ドロップで簡単にできます。
図13 レイアウト変更前
 図14 レイアウト変更後
図14 レイアウト変更後

フォームレイアウト
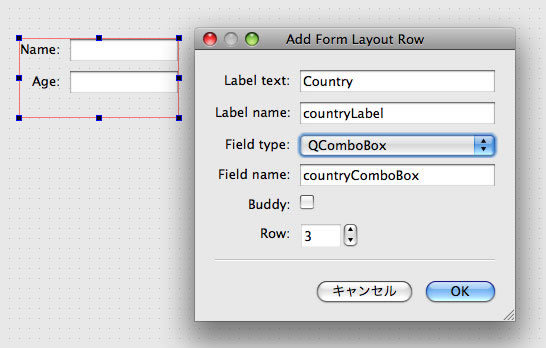
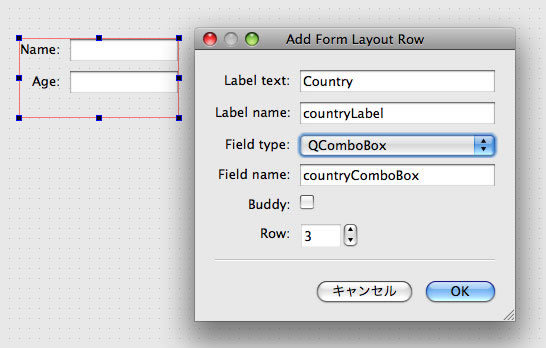
フォームレイアウトの編集エディタが追加されました。フォームレイアウト上で、左ボタンをダブルクリックすると図15のようにエディタが表示され、フォームのアイテムを追加できます。
図15 フォームエディタ

プロパティエディタ
プロパティフィルタ
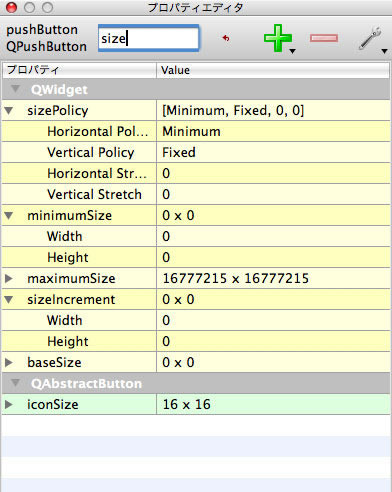
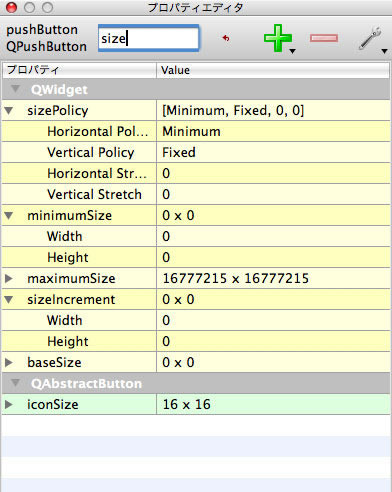
プロパティエディタ上部にフィルタ文字列の入力欄が追加され、プロパティ名に入力文字列が含まれているもののみが、図16のように表示できるようになりました。
図16 ロパティエディタのフィルタ文字列入力ボックス

disambiguationフィールド
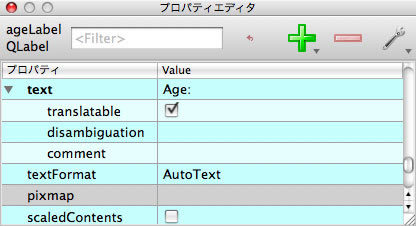
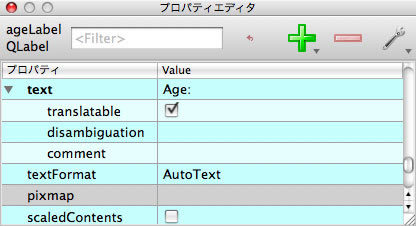
プロパティエディタのtextプロパティに、新しく2つのフィールドdisambiguationとtranslatableが追加されています(図17)。テキスト翻訳の際に、同じ文言を別々に翻訳しなければならない場合に、その区別をするために使用します。
図17 追加されたdisambiguationとtranslatable

たとえばdisambiguationに“Person's name”と入力しておくと、QApplication::translate()の3番目の引数値に使われます。
nameLabel->setText(QApplication::translate("Form", "Name:", "Person's name", QApplication::UnicodeUTF8));
4.4までは、commentフィールドがこの目的のために使われていました。4.5より前の.uiを使うと、commentフィールドの値がdisambiguationフィールドに設定されます。
translatableフィールド
テキストの翻訳をするかしないかを指定するために使われます。デフォルトは「オン」で、今まで通りに常に翻訳対象となります。オン/オフによって以下のように生成されるコードが変わり、「オフ」の場合にはQApplication::translate()が呼ばれず、したがって翻訳されません。
オンの場合
applyButton = new QPushButton(MainWidget);
applyButton->setObjectName(QString::fromUtf8("applyButton"));
...
void retranslateUi(QWidget *MainWidget)
{
...
applyButton->setText(QApplication::translate("MainWidget", "Apply", 0, QApplication::UnicodeUTF8));
...
} // retranslateUi
オフの場合
applyButton = new QPushButton(MainWidget);
applyButton->setObjectName(QString::fromUtf8("applyButton"));
applyButton->setText(QString::fromUtf8("Apply"));
void retranslateUi(QWidget *MainWidget)
{
...
} // retranslateUi
エンベデッドデザインプロファイル
組込み向けのフォーム編集のための設定プロファイルが追加されました。ポイントサイズ、GUIスタイル、デバイスDPI(縦と横)を保存でき、フォームエディタの編集時にその値が使われます。つまり、フォーム編集中に指定した文字サイズが適用され、GUI スタイルが反映された結果を実際に見ながらフォームの編集ができます。特に、GUI スタイルは、今までプレビューをしないとわからなかったのが、フォーム編集中にわかります。また、レイアウト機能を使わずに、ウィジェットの置くだけでフォームを作るのもやりやすくなります。カスタムレイアウトも所定の場所に置いておけば使えます。
簡単に操作を説明します。
プロファイルの作成
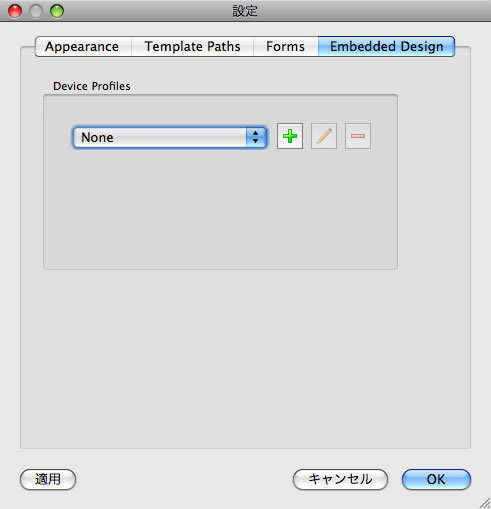
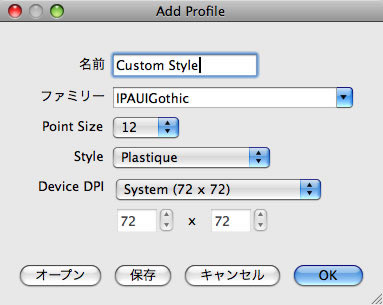
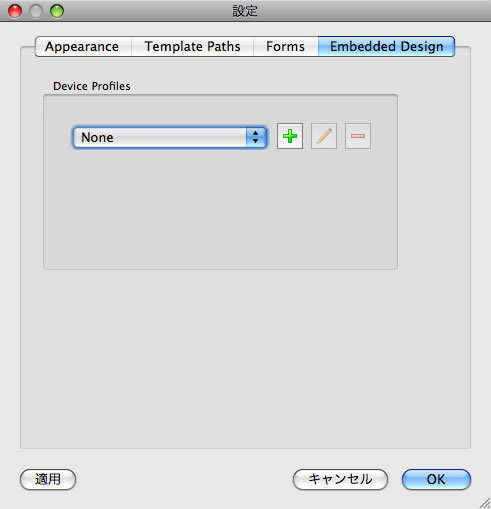
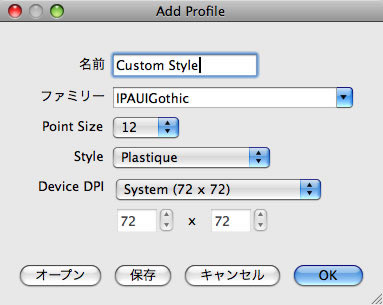
メニューバーの「Settings」→「設定」... で設定パネルを表示し、「Embedded Design」のタブを選ぶと図18のパネルが表示されます。プラス印のアイコンをクリックすると図19のパネルが開き、プロファイルを新規に作成できます。鉛筆アイコンはすでにあるプロファイルの編集で、マイナスアイコンは削除を表します。
図18 エンベデッドデザインプロファイルの設定
 図16 プロファイル新規作成
図16 プロファイル新規作成

フォームの編集
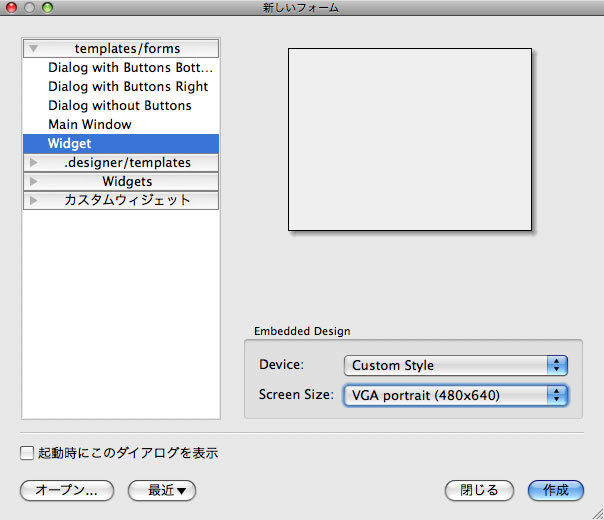
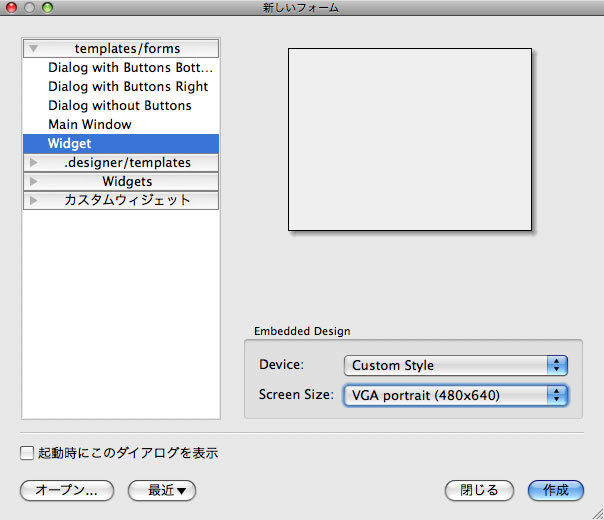
図20のように新規にフォームを開き、右下の「Embedded Design」のグループボックスでプロファイルを指定します。
図20 新規フォームの作成画面

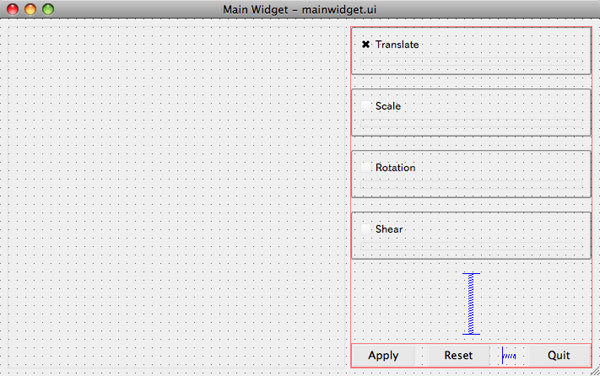
フォームの編集中には、図21のようにプロファイルで指定したGUIスタイルで表示され、プレビューのデフォルトスタイルもプロファイルで指定したものになります。
図21 エンベデッドプロファイルを指定した場合のプレビューの例

ボタングループ
これまでは、たとえば複数のチェックボックスを排他的に1つだけ選択できるようにするには、フォーム編集だけではできず、そのためのコードを書く必要がありました。この制御はフォーム内だけで閉じるものなので、フォーム編集だけで実現できれば、使いやすく、見通しもよくなります。操作方法は以下のようになります。
1.グループにまとめたいボタンを選択状態にする。
2.フォームエディタまたはオブジェクトインスペクタ上で、右ボタンをクリックしてメニューを表示する。
3.新しいボタングループに入れたければ、「Assign to button group」を選び、既存のものに入れたければ、メニューに表示された既存のボタングループを選択する。
4.ボタングループのオブジェクトはオブジェクトインスペクタに表示され、名前とexclusiveプロパティが編集できるようになる。
アイテムウィジェット
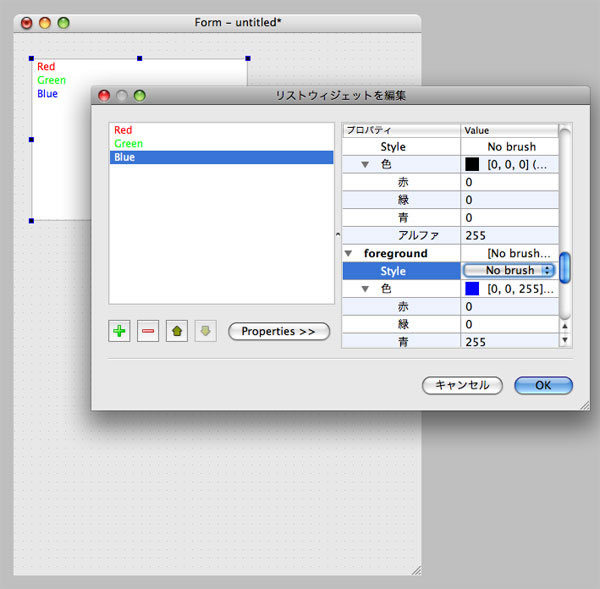
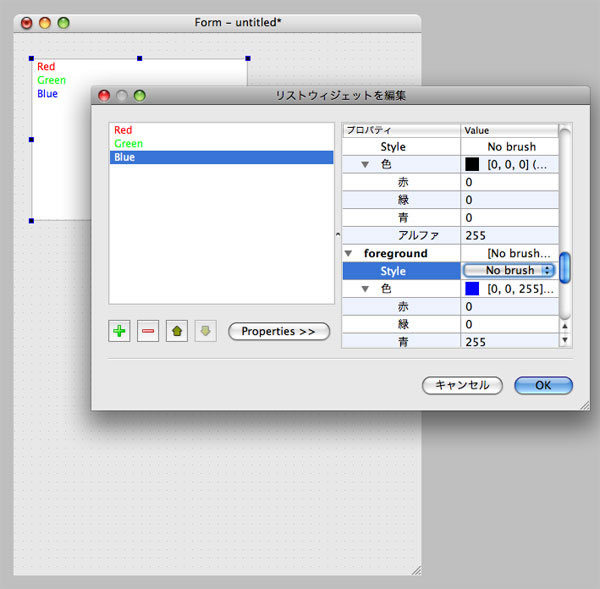
QListWidget、QTableWidget、QTreeWidget などのアイテムウィジェットのアイテム編集は、今までは項目の追加とアイコン設定のみでしたが、図22のようにヘッダとアイテムの多くのプロパティ設定ができるようになりました。
図22 アイテムの編集画面

ウィジェット編集ショートカット
フォーム上のレイアウト選択
編集モードで、Shiftキーを押しながらウィジェットをクリックすると、そのウィジェットを含むレイアウトが選択されるようになりました。同じ操作を続けるとさらに外側のレイアウトが選択されます。この操作は、ウィジェットで右ボタンをクリックして、サブメニュー「Select Ancestor」からも選択できます。これまでは、フォーム上でレイアウトを選択するのは非常に困難だったので、とても便利な機能です。
Controlキーでの移動とコピーの切り替え
ドラッグ時にControlキーで移動とコピーが切り替わるようになりました。これが標準的な操作で、これまではShiftキーが使われていました。
ラバーバンド
フォームのベースウィンドウ上で、左ボタンを押しながらドラッグするとラバーバンドで選択できましたが、右ボタンを使うと、どの場所からでもラバーバンドで選択できるようになりました。
おわりに
Qt 4.5で、いろいろな工夫がQt Designerに入りました。デザイン面でもウィジェットボックスやオブジェクトインスペクタなどのドックウィジェットのタイトルがタイトルバーのようにはっきりわかるようなったりしています。
筆者の場合、レイアウトはコードを直接書くことの方が多く、Qt Designerはほとんど使わないのですが、うまく使い分ければ、効果的にGUIフォームを作成できると思います。
ウィジェットボックス内のウィジェットを左ボタンで選ぶことができなったり、右ボタンでのラバーバンドでの選択が思うようにならなくなることがありましたが、Qt 4.5.0のリリースから4ヵ月後の2009年6月25日にリリースされた4.5.2からは、Qt Designerが落ちることはなく安心して使えるようになっています。
Morph into が Qt Designerのすべての機能がリファレンスに記述されるようになれば、もっと使いやすさに気が付きやすくなるでしょう。