近年、HTML5やJavaScriptを活用したWebアプリケーションが増えるのと同時に、今まではネイティブなアプリケーションが常識であったデスクトップアプリケーションにもHTML5の波がやってきました。
具体的な例としてはWindows 8で追加されたWindowsストア アプリ では、HTML5とJavaScriptを利用したアプリケーションの開発がサポートされています。
HTML5で開発できる領域は広がっていますが、切っても切れない関係なのがサーバとの通信です。そして、その通信を見ていくと、最近ではユーザが能動的に情報を取りに行くスタイルではなく、FacebookやTwitterに見られるようなサービス提供側から情報がリアルタイムで配信されるスタイルが増えつつあります。
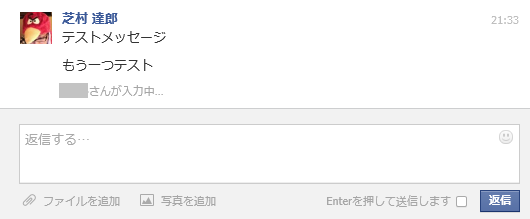
図1 Facebookメッセンジャーの入力中表示これらのリアルタイム通信はサーバとの接続を常時行っておく必要があるため、必然的にサーバの台数を増やすことになります。
ポーリングからCometへ
数年前まではチャットルームのように、多数のユーザが書き込む必要があり、さらにリアルタイム性が求められるサービスでは、一定時間ごとに新しい情報がないか調べるポーリング と呼ばれる方法が使われてきました。
しかし、ポーリングでは情報がない時にもサーバへアクセスする必要があるため、実際には10秒間隔といったように時間を空けることで、サーバの負荷を減らす手法がとられました。
その後、ロングポーリング(通称:Comet)と呼ばれる見かけ上はサーバからのプッシュ通信が行える技術を使ったチャットサービスなどが登場しました。この段階でほぼリアルタイムでの通信が行えるようになりましたが、既存のAjax技術を利用しているだけで、とくに仕様が決まっているわけでも、ライブラリが用意されているわけでもありませんでした。
図2 Cometを活用しているサービス:Lingrしかし、Cometが注目されるにつれ、W3CでServer-Sent Eventsと呼ばれる仕様の策定が始まりました。現在はワーキングドラフトですが、すでにInternet Explorer以外のブラウザで利用可能になっています。
図3 W3CによるServer-Sent Events仕様後述するWebSocketの登場によって注目はされていませんが、HTTPベースでの通信なのでファイアウォールの問題もなく、サーバも特別に用意する必要がないのがメリットです。
WebSocketの登場
WebSocketはTCPベースの双方向通信が可能なプロトコルです。W3Cで策定されている途中ですが、すでに勧告候補となっておりInternet Explorer 10やFirefox、Google Chromeなどのモダンブラウザで対応済みとなっています。
図4 W3CによるWebSocket仕様これまでに紹介したHTTPベースであるServer-Sent Eventsなどと比較すると、TCPベースで独自のプロトコルを使うので、効率的な通信を行うことが可能になっています。その代わりにWebSocketプロトコルに対応したHTTPサーバやフレームワークを導入する必要があります。
代表的なところではJettyやnode.js(socket.io)がWebSocketに対応しています。またWindows Azureでは最新ゲストOS(Windows Server 2012)を利用した場合に搭載されているIIS 8がWebSocketにネイティブ対応していますし、その上で動作するASP.NET 4.5もWebSocketに対応しています。
node.js(socket.io)とASP.NET SignalR
WebSocketを使う場合はnode.jsとsocket.ioの組み合わせが非常に人気です。最近ではLAMP環境以外にWindows Azure上で動作させることが可能になっています。
図5 node.js公式ページ 実際にWebSocketを実装しているsocket.ioというライブラリは、WebSocket以外にもAjaxロングポーリングやServer-Sent Eventsにも対応しているので、モダンブラウザ以外でも意識することなく通信が可能になっています。
node.jsとsocket.ioの組み合わせに非常に似ているライブラリとして、.NET Framework上で動作するASP.NET SignalRが挙げられます。ASP.NET SignalRもsocket.ioと同様にWebSocket以外のプロトコルにも対応しているため、WebSocketに非対応のブラウザでも利用可能です。
図6 ASP.NET SignalR公式ページ ASP.NET SignalRの特徴はJavaScript以外の言語用ライブラリが提供されている点です。Windows 8やWindows Phone向けとなりますが、これらのプラットフォームには公式のライブラリが提供されています。それ以外にも、有志によってiOS向けのライブラリも開発が進んでいます。
スケールアウトの必要性
基本的にリアルタイムな通信を行うためには、常にクライアントはサーバとの接続を維持しておく必要があります。しかし、サーバのリソースは有限ですし、そもそも1台当たりの利用可能ポート数が決まっているので、接続を維持していると通常のHTTP通信に比べてクライアントの収容数が減ってしまいます。
そのためにサーバを増やして対応するのですが、単純にサーバを増やしただけではサーバをまたいだクライアントへの通信が行えないので、RedisやWindows Azureサービスバスが持っているPub/Subメッセージングを利用することが多いかと思います。詳しくは次回以降に説明を行う予定です。
クラウド連携スキルを高める無料ハンズオントレーニング開催! クラウド環境でのアプリケーション開発事例が増えつつある現状を踏まえ、開発者向けに Windows Azure をテーマとした無料のハンズオントレーニングを連続開催します。ご参加はこちらから↓