本連載では、
Underscore.jsの概要
UnderscorejsはDocumentCloud Inc.とJeremy Ashkenasが開発しているJavaScriptライブラリです。DocumentCloud Inc.によりオープンソースとして提供されています。ファイルサイズは圧縮したもので4.
Underscore.
また、
Underscore.
Underscore.jsを動かす
どれくらいか便利になるか実際のソースコードを2つ取り上げて紹介します。
まず、
var nos = [2,11,3,17,75,39,10,14];
var squaringNos = [];
for (i=0; i<nos.length; i++){
squaringNos.push(nos[i] * nos[i]);
}
console.log(squaringNos);
//=> [4, 121, 9, 289, 5625, 1521, 100, 196] 下記はUnderscore.
var nos = [2,11,3,17,75,39,10,14];
var squaringNos = _.map(nos,function(no){ return no * no; })
console.log(squaringNos);
//=> [4, 121, 9, 289, 5625, 1521, 100, 196]次に数列のデータから奇数のデータを抜き出して新しい配列を作る場合を考えてみます。通常コードを書くとしたら下記のようになると思います。
var nos = [143,3343,343,344,556,344,5876,543,7764,83477,92340,1045,1100,1200];
var evenNos = [];
for (i=0; i<nos.length; i++){
if ( nos[i] % 2 == 0 ){
evenNos.push(nos[i]);
}
}
console.log(evenNos);
//=> [344, 556, 344, 5876, 7764, 92340, 1100, 1200]次はUnderscore.
var nos = [143,3343,343,344,556,344,5876,543,7764,83477,92340,1045,1100,1200];
var evenNos = _.filter( nos, function(no){ return no % 2 == 0;} );
console.log(evenNos);
//=> [344, 556, 344, 5876, 7764, 92340, 1100, 1200]いかがでしょうか。こちらも簡潔に書くことができました。ソースコードが簡潔になるだけではなく配列の処理の見通しもよくなると思います。
動かす準備
Underscore.
Downloadsの項にある

ダウンロードしたファイルを、
<script type="text/javascript" src="underscore.js"></script>下記のソースコードを実行して確認します。組み込んだUnderscore.
Underscore.
console.log(_.VERSION);
//=> 1.5.2
//※現状の最新バージョンです。ほかにもGitHub Repositoryからも関連ドキュメント含めてダウンロードできます。
Underscore.jsの書き方
Underscore.
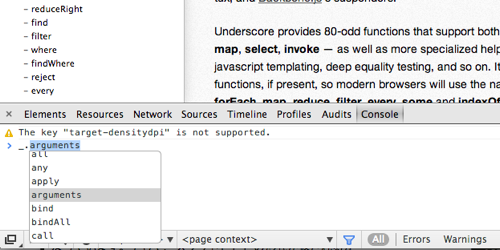
たとえばWebブラウザのコンソールでも
_.
とコマンドを入力と機能がたくさんあるのがわかると思います。

Underscore.
//関数的
_.map([1,3,6,7], function(no){ return no * 2; } );
//=> [2, 6, 12, 14]
//オブジェクト指向的
_([ 1,3,6,7]).map(function(no){ return no * 2; } );
//=> [2, 6, 12, 14]Underscore.jsの機能
Underscore.
Collection(配列とオブジェクト)の機能
配列とオブジェクトの操作が用意されいます。条件にあうものを探す、
配列の機能
配列の操作が用意されています。配列の和集合や積集合、
オブジェクトの機能
オブジェクトのプロパティを操作する機能が用意されています。どのようなオブジェクトか判定するためのis関数も多数用意されています。
関数の機能
関数の複雑な操作を簡単にする機能が用意されています。関数のbind機能
ユーテリティ
その他の便利機能です。テンプレートを作成する機能が用意されています。こちらはJavaScriptのオブジェクトのデータからHTML文字列を生成することができます。
Chaining
こちらはUnderscore.
こちらの6つ機能群は次回から詳しく説明します。
他のJavaScriptライブラリとの関わりについて
最後に、
たとえば、
JavaScriptMVCフレームワークのbackbone.
公式ドキュメントには
役割がまったく違うので、
まとめ
今回はUnderscore.
最後に公式サイトを紹介します。
公式サイトでは、
<!-- Include Underscore, so you can play with it in the console. -->これによりサイトの情報を読みながらUnderscore.
また、
ソースコードも注釈もあり読みやすいので非常に参考になると思います。
次回は
- Collection
(配列とオブジェクト) の機能 - 配列の機能
- オブジェクトの機能
を紹介する予定です。お楽しみに。


