世界のWindows Mobile開発者へテクニカルプレビュー端末を提供
本年度のホリデーシーズンにWindows Phone 7が製品リリースされるというのは以前から変わらない話題なのですが、
そのニュースとほぼ同時に、
世界中のWindows Phone開発者には、
Windows Phone 7アプリケーション開発には、
はじめに
さて、

これでは寂しいので、
ボタンには以下のような状態があります。
- フォーカスが当っている状態
- ボタンが押されている状態
今回は、
ボタンの描画メソッドを修正する
まず、
private void DrawButton(Graphics g, bool pressed, bool focused)
{
// ボタンの背景を描画
Pen backLinePen;
if (!focused)
{
backLinePen = new Pen(Color.Black);
}
else
{
// フォーカスが当たっている場合は、枠線を太く描画する
backLinePen = new Pen(Color.Black, 2.5f);
}
// DrawRectangleメソッドで線を描画するが
// 線の太さを考慮して幅と高さから引く
Rectangle lineRect = new Rectangle();
lineRect.X = ClientRectangle.X + (int)backLinePen.Width;
lineRect.Y = ClientRectangle.Y + (int)backLinePen.Width;
lineRect.Width = ClientRectangle.Width - (int)backLinePen.Width * 2;
lineRect.Height = ClientRectangle.Height - (int)backLinePen.Width * 2;
g.FillRectangle(new SolidBrush(Color.DimGray), ClientRectangle);
g.DrawRectangle(backLinePen, lineRect);
// ボタンの表示領域
Rectangle btnRect = ClientRectangle;
btnRect.X += 2;
btnRect.Y += 2;
btnRect.Width -= 4;
btnRect.Height -= 4;
Color stColor, edColor;
if (!pressed)
{
stColor = Color.Red;
edColor = Color.Black;
}
else
{
// タップされている場合は、色を反転させて描画する
stColor = Color.Black;
edColor = Color.Red;
}
// 角丸グラデーションボタンの描画
GraphicsExtension.DrawGradientRoundRectButton(
g, btnRect, stColor, edColor, Color.Black, FillDirection.TopToBottom);
// ボタンに表示するテキストの表示(テキストは中央に表示)
StringFormat sf = new StringFormat();
sf.LineAlignment = StringAlignment.Center;
sf.Alignment = StringAlignment.Center;
g.DrawString(Text, Font, new SolidBrush(Color.White), btnRect, sf);
}フォーカスが当たっている状態を描画する
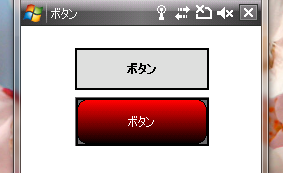
フォーカスが当たっている状態を描画します。フォーカスの当たった当たっていないを変化させるのには、
protected override void OnGotFocus(EventArgs e)
{
base.OnGotFocus(e);
// 再描画要求
Invalidate();
}
protected override void OnLostFocus(EventArgs e)
{
base.OnLostFocus(e);
// 再描画要求
Invalidate();
}GotFocusイベントが発生すると、
描画更新が行われると、
protected override void OnPaint(PaintEventArgs e)
{
bool pressed = false;
bool focused = Focused;
DrawButton(e.Graphics, pressed, focused);
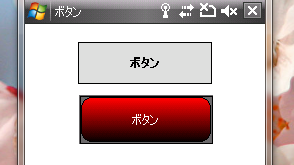
}これでボタンにフォーカスが当たっているのが分かるでしょうか。

ボタンが押されている状態を描画する
次にボタンが押されている状態を描画します。ボタンが押されている押されていないを変化させるには、
マウス
protected override void OnMouseDown(MouseEventArgs e)
{
Capture = true;
Focus();
// 再描画要求
Invalidate();
}
protected override void OnMouseUp(MouseEventArgs e)
{
Capture = false;
// 再描画要求
Invalidate();
}キーが押された場合は、
protected override void OnKeyDown(KeyEventArgs e)
{
if (e.KeyCode == Keys.Enter)
{
Capture = true;
Focus();
// 再描画要求
Invalidate();
}
}
protected override void OnKeyUp(KeyEventArgs e)
{
Capture = false;
// 再描画要求
Invalidate();
}描画更新要求が行われると、

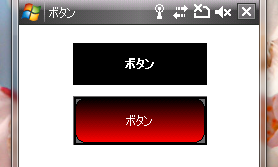
いかがでしょうか? 少し押されているような印象になっていませんでしょうか。これでボタンの描画ができました。
押されたような効果を与えるために、
さいごに
画面上のタップや、
今回までボタンコントロールを、
Buttonクラスを継承する場合は、
以上で今回は終わりです。ありがとうございました。



