Microsoft Translator V2
2010年3月15〜17日に開催された、
現在、
Microsoft Translator はWebサイトオーナーや開発者向けに、
- ウィジットの改良
- Collaborative Translations
- Text to Speechサポート
- SSLサポート
- Silverlightコントロールの提供
Collaborative Translationsとは、
さて、

本記事執筆時点では、
環境の準備
APIの種類
Microsoft Translator API v2は、
今回はこれらのサービスのうちAJAXサービスを利用することにしましょう。
ファイルの準備
WebサイトでMicrosoft Translator APIの利用を想定して、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Microsoft Translator Sample</title>
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
var appId = "Bing API AppID";
// ここにコードを追加する
</script>
</head>
<body>
</body>
</html>今回、
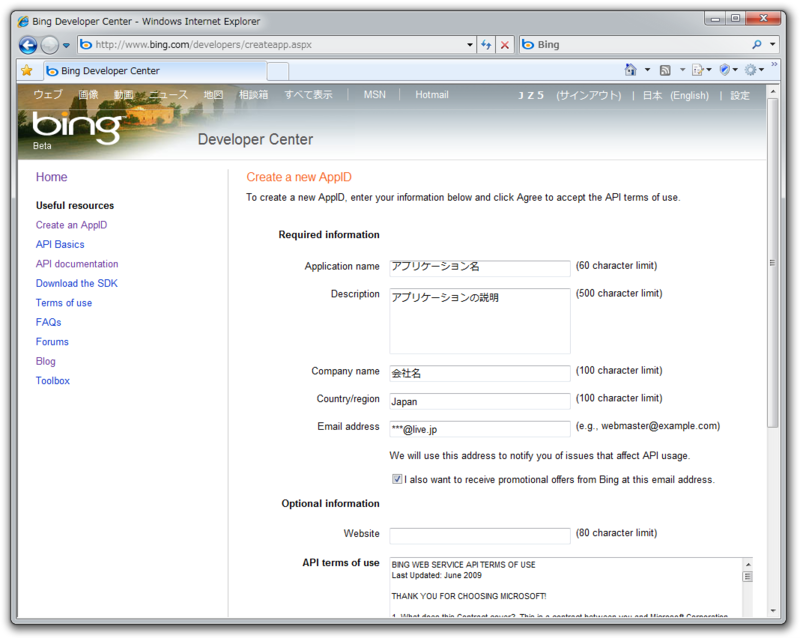
Bing API Application IDの取得
APIのアクセスには、

翻訳
それでは、
AJAXサービスによるAPIは、
- http://
api. microsofttranslator. com/ V2/ Ajax. svc/
たとえばテキストから翻訳する場合は、
- http://
api. microsofttranslator. com/ V2/ Ajax. svc/ Translate?appId=YourAppID&text=Hello&from=en&to=ja
上記URLのTranslateがメソッド名、
| パラメーター名 | 説明 |
|---|---|
| appId | AppID |
| text | 翻訳するテキスト |
| from | 翻訳前の言語 |
| To | 翻訳語の言語 |
JavaScriptのコードでは次のように書けます。APIのURLとWebサイトのあるURLはドメインが異なるため、
$(function () {
$.ajax({
type: "GET",
url: "http://api.microsofttranslator.com/V2/Ajax.svc/Translate" ,
dataType: "jsonp",
data: {
appId: appId,
text: "Hello, world!",
from: "en",
to: "ja"
},
jsonp: "oncomplete",
success: function (data, dataType) {
// 結果を表示
alert(data);
}
});
});サポート言語の取得
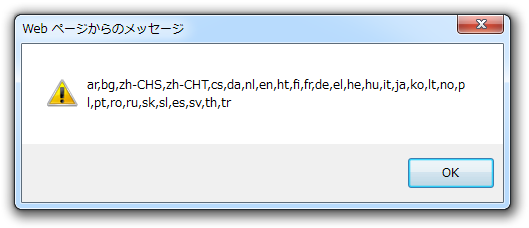
テキストの翻訳は現在30言語がサポートされています。Translateメソッドのfromやtoパラメーターに指定できる値は、
$(function () {
$.ajax({
type: "GET",
url: "http://api.microsofttranslator.com/V2/Ajax.svc/GetLanguagesForTranslate" ,
dataType: "jsonp",
data: {
appId: appId
},
jsonp: "oncomplete",
success: function (data, dataType) {
alert(data);
}
});
});
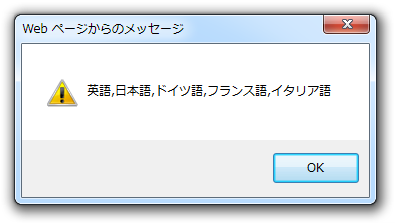
enやjaのように表記された言語の種類
$(function () {
$.ajax({
type: "GET",
url: "http://api.microsofttranslator.com/V2/Ajax.svc/GetLanguageNames" ,
dataType: "jsonp",
data: {
appId: appId,
locale: "ja",
languageCodes: "[\"en\", \"ja\", \"de\", \"fr\", \"it\"]"
},
jsonp: "oncomplete",
success: function (data, dataType) {
alert(data);
}
});
});
GetLanguageNamesメソッドのパラメーターは次の通りです。
| パラメーター名 | 説明 |
|---|---|
| appId | AppID |
| Locale | 指定した言語コードで言語名を取得する |
| languageCodes | 言語名を取得する言語コードの配列表記 |
言語の検出
テキストからその言語の検出も可能です。その場合は、
$(function () {
$.ajax({
type: "GET",
url: "http://api.microsofttranslator.com/V2/Ajax.svc/Detect",
dataType: "jsonp",
data: {
appId: appId,
text: "こんにちは"
},
jsonp: "oncomplete",
success: function (data, dataType) {
alert(data);
}
});
});Detectメソッドのパラメーターは、
一括処理
以上までが前バージョンにもある機能でした。新しいMicrosoft Translator V2では、
Text-to-Speech
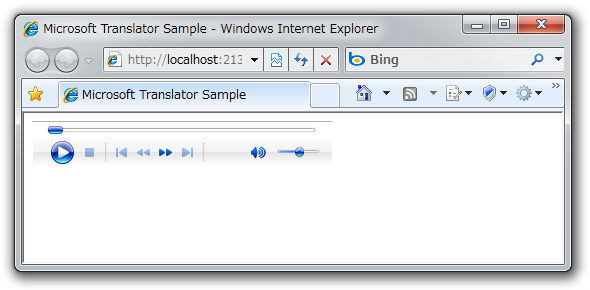
次はText-to-Speech機能です。Text-to-Speechとはテキストを人工的に合成した音声で読み上げてくれるものです。Microsoft Translator V2から指定したテキストのWave形式のストリームデータを取得できます。
さっそく使ってみましょう。Text-to-SpeechにはSpeakメソッドを使います。Speakメソッドのパラメーターは次の通りです。
| パラメーター名 | 説明 |
|---|---|
| appId | AppID |
| text | 読み上げるテキスト |
| language | テキストの言語コード |
| format | ストリームデータのContent-type |
戻り値は、
$(function () {
$.ajax({
type: "GET",
url: "http://api.microsofttranslator.com/V2/Ajax.svc/Speak",
dataType: "jsonp",
data: {
appId: appId,
text: "Hello, world!",
language: "en",
format: "audio/wav"
},
jsonp: "oncomplete",
success: function (data, dataType) {
$("body").append(
$("<embed>").attr("src", data).attr("autostart", true));
}
});
});
残念ながら現在は日本語の読み上げには対応していません。サポートしている言語はGetLanguagesForSpeakメソッドで取得できます。使い方は、
Collaborative Translations
次はCollaborative Translations機能を使ってみましょう。Collaborative Translationsは、
人手による翻訳は誰によって翻訳されたかが重要になってきます。Webサイトオーナーや信頼できるユーザーとWebサイトを訪れた匿名ユーザーでは翻訳の質や価値が異なります。この点については数値による評価
翻訳の登録
翻訳情報の登録はAddTranslationメソッドを使います。パラメーターは次の通りです。戻り値はありません。
| パラメーター名 | 説明 |
|---|---|
| appId | AppID |
| originalText | 翻訳前のテキスト |
| translatedText | 翻訳後のテキスト |
| from | 翻訳前の言語コード |
| To | 翻訳後の言語コード |
| rating | 翻訳の質を表す値 -1から10の整数 |
| contentType | テキストのContent-type |
| category | 翻訳のカテゴリー |
| user | ユーザー名 |
| uri | 翻訳の場所 |
categoryとuriパラメーターは、
JavaScriptのコードは例えば次のようになります。
$(function () {
$.ajax({
type: "GET",
url: "http://api.microsofttranslator.com/V2/Ajax.svc/AddTranslation",
dataType: "jsonp",
data: {
appId: appId,
originalText: "where do you eat a choco-coronet from?",
translatedText: "チョココロネってどっちから食べる?",
from: "en",
to: "ja",
rating: 6,
user: "owner"
},
jsonp: "oncomplete",
success: function (data, dataType) {
// do nothing
}
});
});登録後、
翻訳の取得
Translateメソッドはひとつの翻訳結果を返します。機械翻訳を含むデータベースに登録された複数の翻訳情報を取得したい場合は、
| パラメーター名 | 説明 |
|---|---|
| appId | AppID |
| text | 翻訳するテキスト |
| from | 翻訳前の言語コード |
| To | 翻訳後の言語コード |
| maxTranslations | 取得する翻訳の最大数 |
| options | (後述) |
optionsにはAddTranslationメソッドで使用したcategory, user, uriなどの情報を指定し、
| パラメーター名 | 説明 |
|---|---|
| Category | 翻訳のカテゴリー |
| ContentType | テキストのContent-type |
| Uri | 翻訳の場所 |
| User | ユーザー名 |
| State | 状態オブジェクト |
パラメーターはすべて省略可能ですので、
JavaScriptのコードは次のようになります。
$(function () {
$.ajax({
type: "GET",
url: "http://api.microsofttranslator.com/V2/Ajax.svc/GetTranslations",
dataType: "jsonp",
data: {
appId: appId,
text: "where do you eat a choco-coronet from?",
from: "en",
to: "ja",
maxTranslations: 5,
options: "{\"State\": \"someUniqueStateId\"}"
},
jsonp: "oncomplete",
success: function (data, dataType) {
for (var i = 0; i < data.Translations.length; ++i) {
alert("TranslatedText: " + data.Translations[i].TranslatedText + "\n" +
"MatchDegree: " + data.Translations[i].MatchDegree + "\n" +
"Rating: " + data.Translations[i].Rating);
}
}
});
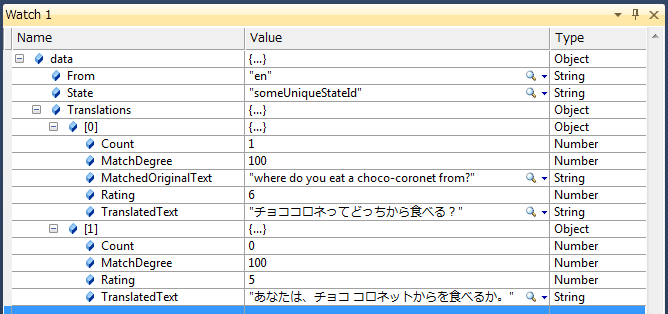
});戻り値は、
| キー名 | 説明 |
|---|---|
| Translations | 翻訳情報を含むオブジェクト |
| From | 翻訳前の言語コード |
| State | optionsパラメーターのStateの値 |
Translationsは配列になっており、
- Error
もしエラーの場合はErrorというキー名を含み、
その値はエラーコードです。 - MatchDegree
翻訳の際に使用したデータベースの元のテキストが、
メソッドに入力された翻訳対象のテキストとどの程度一致しているかを示す0〜100の整数です。0は完全に不一致、 100は完全に一致を示します。英語の場合、 大文字と小文字の違いなどでこの値が減少します。 - MatchedOriginalText
翻訳の際に使用したデータベースの元のテキストです。機械翻訳や完全に一致している場合は、
この値はありません。 - Rating
翻訳の登録時に付けたratingの値です。機械翻訳の結果は5になります。
- Count
このオブジェクトの翻訳が、
ユーザーにより選択された回数を示します。APIにはそのようなUIはないため、 ratingを1以上で複数回 同じ翻訳を登録すると、 その分このCount値が増えていることがわかります。ratingが-1で登録されるとCount値は減ります。機械翻訳の結果は0になります。 - TranslatedText
翻訳したテキストです。
参考までに戻り値をVisual Studioで表示したものを図6に示します。

これらのメソッドにも一括で複数のテキストを処理するメソッドが用意されています
AppIDトークンの利用
これまで、
AppIDトークンはAppIDを元に作成します。作成するときに、
AppIDトークンはGetAppIdTokenメソッドを使います。パラメーターは次の通りです。
| キー名 | 説明 |
|---|---|
| appId | AppID |
| minRatingRead | 取得可能な翻訳のrating最小値 |
| maxRatingWrite | 登録可能な翻訳のrating最大値 |
| expireSeconds | トークンの有効期間 最大86400秒 |
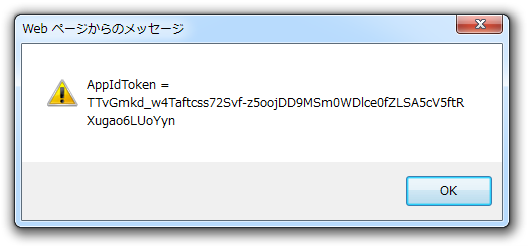
JavaScriptのコードは次のようになります。実行結果は図7のようになります。
$(function () {
$.ajax({
type: "GET",
url: "http://api.microsofttranslator.com/V2/Ajax.svc/GetAppIdToken",
dataType: "jsonp",
data: {
appId: appId,
minRatingRead: 5,
maxRatingWrite: 4,
expireSeconds: 300
},
jsonp: "oncomplete",
success: function (data, dataType) {
alert("AppIdToken = " + data);
}
});
});
取得できたトークンの値は、
いかがでしたでしょうか。今回は以上です。Microsoft TranslatorウィジットおよびAPIは、


