予定していたWebブラウザの性能評価を終えたので、これまでの計測結果をグラフ化して性能比較を行います。また、後半では、筆者がオススメのWebブラウザをご紹介します。
性能計測結果まとめ
まずは、JavaScriptベンチマークから順に見ていきます。
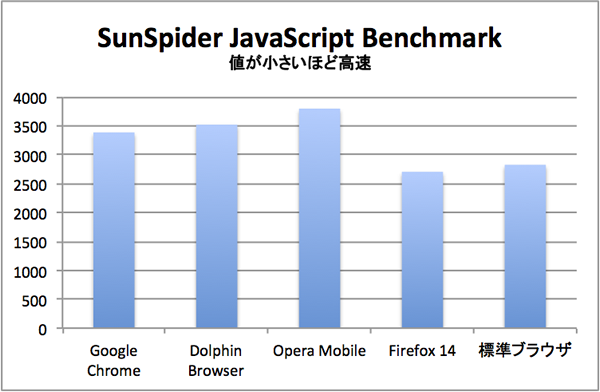
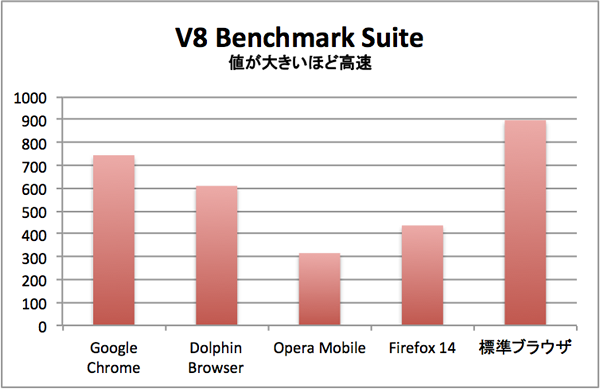
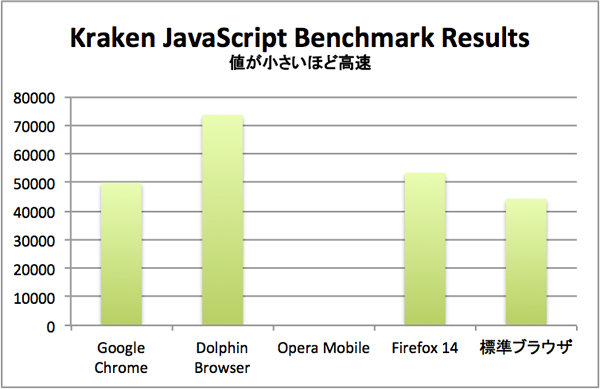
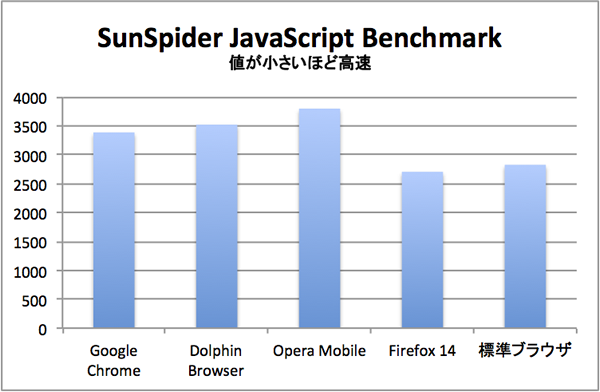
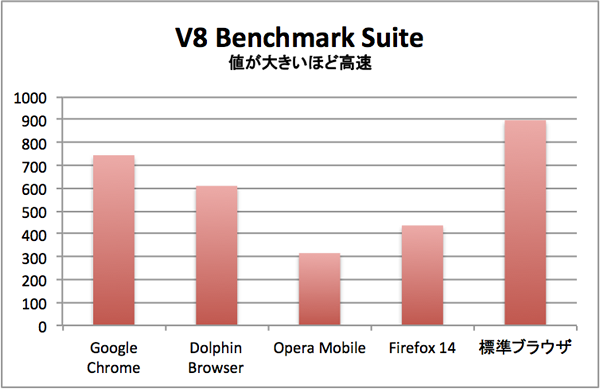
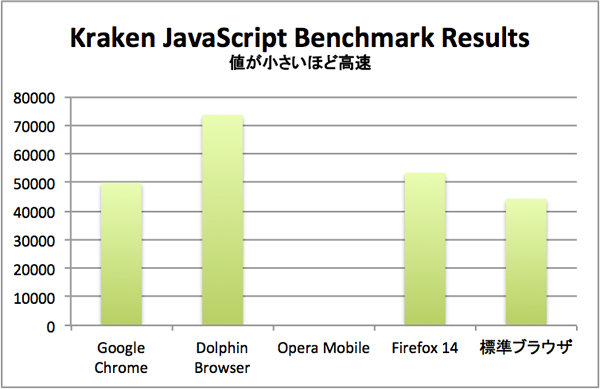
SunSpider JavaScript Benchmark、V8 Benchmark Suite、Kraken JavaScript Benchmark Resultsのいずれも、Opera Mobileが他のWebブラウザと比べて一段落ちる結果であることが分かります。Kraken JavaScript Benchmarks Resultsは、実行中にOpera Mobileが強制終了して、値を計測できないという結果にもなっています。Opera Mobileは、独特のユーザーインタフェースなので、好き・嫌いは分かれると思いますが、丁寧に作り込まれているので、飛び抜けた性能とまでは言いませんが、JavaScriptエンジンを強化して、他と肩を並べる程度にはなって欲しいものです。
標準Webブラウザは、どのベンチマークでも良い結果を残しています。
筆者の勝手な思い込みで、性能面では期待できないだろうと考えていたのですが、この結果には驚きです。逆に、Firefoxが振るわなかったのは意外でした。激動の歴史を持つ古参のWebブラウザなので贔屓目に見たいところですが、結果を見比べてみると、いま一歩の検討を願いたいです。
SunSpider JavaScript Benchmark
 V8 Benchmark Suite
V8 Benchmark Suite
 Kraken JavaScript Benchmark Results
Kraken JavaScript Benchmark Results

HTML5ベンチマークも見ていきます。
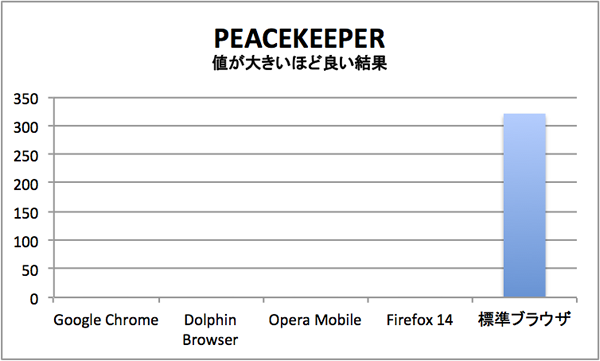
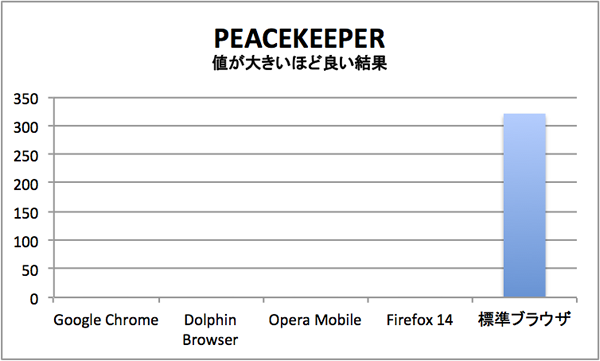
HTML5ベンチマークでは、PEACEKEEPERが実行できたのは、標準Webブラウザだけと言う、お粗末な結果となりました。
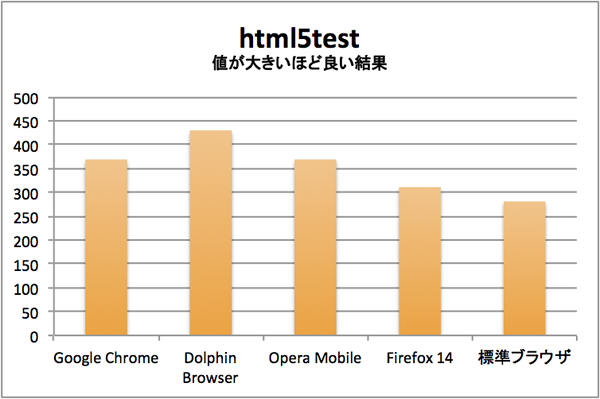
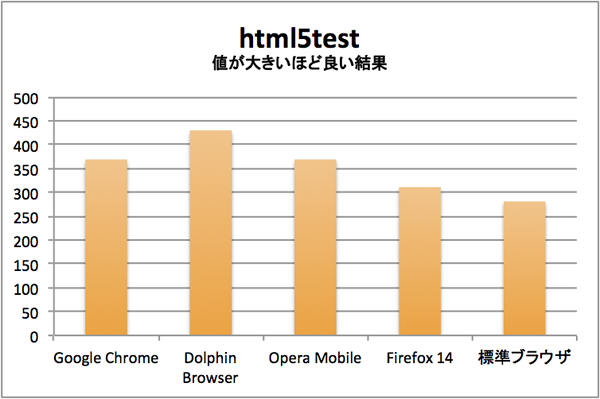
html5testは、すべてのWebブラウザで実行することができました。
その中で、Dolphin Browerが、フルスコアが500に対して「430」の結果を残しています。参考までに、デスクトップのGoogle Chromeが「437」、同じくデスクトップのFirefoxが「345」なので、Dolphin Browserのスコアが驚きの結果であることがご理解頂けるはずです。速さを売り文句に鳴り物入りで登場しましたが、JavaScriptベンチマークは振るいませんが、HTML5ベンチマークは、MoboTap社の良い仕事ぶりが反映された結果となっています。
PEACEKEEPER
 html5test
html5test

オススメのWebブラウザは?
評価したWebブラウザの中で、オススメの選ぶとすれば、筆者は、『Google Chrome』をオススメのWebブラウザとして選択します。
お気に入りのGoogle Chrome

これを選ぶ理由は、タブブラウザであることやストレスなく動作すること等が挙げられますが、一番は、他のGoogle Chromeとの同期機能です。これがなければ、Google Chromeを選ばないと言っても過言ではないほど、筆者にとっては重要かつお気に入りの機能です。
この同期機能は、デスクトップ版のGoogle Chromeだけではなく、さまざまなプラットフォームのモバイル版Google Chromeとも同期ができます。たとえば、パソコンとAndroidケータイに加えて、AndroidタブレットやiPad等で、Google Chromeを使っているとすれば、これらすべてを常に同じ状態に保つことができるというワケです。モバイル用のWebブラウザは、不自由な思いをしながら使わないといけないことがありますが、この同期機能のおかげで、あのサイトのブックマークが登録されていないやパスワードがわからないといったことがなくなっているので、非常に重宝しています。
性能面を見ると、Google Chromeはトップではありません。
JavaScriptベンチマークは、標準Webブラウザと比較してGoogle Chromeは12~18%遅い結果です。動作速度に関しては、倍近い差がないと違いが体感できないので、標準Webブラウザと比較して、目に見えて劣っているとは考えられません。また、HTML5ベンチマークは、Dolphin Browserの「430」と比較すると、Google Chromeの「369」が見劣りしますが、二番目に良い結果を残しています。
数値だけを比較すると、Google Chromeは、いづれもトップの結果ではありませんが、トップクラスであることは間違いなく、性能面で劣る部分がないのも選択理由です。
二番手を選ぶとすれば、Opera Mobileです。
これを選ぶ理由は、レイアウトエンジンの再現性の高さです。筆者のブログを、Opera MobileとFirefox、標準Webブラウザで表示して比較したところ、Opera Mobileが最も意図した通りの表示で、他のWebブラウザは、レイアウトが崩れたりフォントサイズが違うなど意図した表示になりませんでした。他、デスクトップのOperaとブックマークを同期できる機能も魅力的ですが、Google Chromeのそれと比較すると、パスワードやアドレスバーのデータは同期されないので、二番手の選択としています。
Opera Mobileも悪くないのだが、Google Chromeと比較すると、見劣りする

今回でひと区切り
長らく続けたシリーズでしたが、今回でひと区切りとします。気になるWebブラウザが登場したら、機会を設けて評価したいと思います。