モバイルファクトリーの松野です。
本稿では、Wassr をどのようにチューニングしているか、という話をしたいとおもいます。
Wassrはその性質から負荷が集中しやすいサイトであり、DBへの書き込み・読み込みともに大量に発生するサイトですから、かなりマメにチューニングしてやらないといけません。
一時的な大量のアクセスへの対処
一方で、大量のアクセスが発生することもあります。
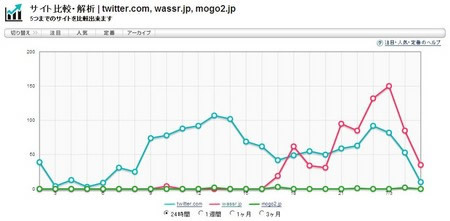
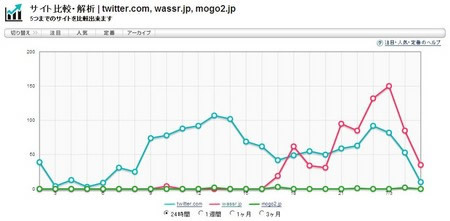
図1 Twitter,Wassrのサイト比較

図1のように、競合サイトのTwitterが落ちるとwassrに避難してくる人達がいますので、急激にアクセス数があがることがあります。このような場合にどのようにチューニングしていくかというのが一つの課題です。
実際に、このWassrへのアクセス集中の際には
という2つの方策によって、落ちないように対策しました。
サーバの増強に対しては弊社では、障害対策として常にアプリケーションサーバとして使える予備サーバを何台か用意してありますので、このような対策が可能でした。
ユーザタイムラインの表示停止については、一部機能の停止にあたりますので、できればやりたくないところだったのですが、アクセス数があつまるページである上に、重いクエリをmysqlに対して発行していたために遅かったので、一時的に表示を停止するという処置をとりました。Wassrのような一般ユーザのアクセスが集中するサイトでは、このような機能縮小の方策を大胆に行う必要がある場合があります(基本的にはそうならないようにチューニングしておくのがベストなのですが、そこまで手がまわらないことの方が多いでしょう)。
平時のチューニング
Wassrのようなサイトは、基本的にサーバ負荷が高いです。これは紛れもない事実です。
どうしても遅くなりがちですから、色々な工夫をしつつチューニングする必要があります。
Devel::NYTProfとBenchmark.pmとabと
基本的には、チューニングはプロファイラとベンチマークの処理の繰り返しになります。
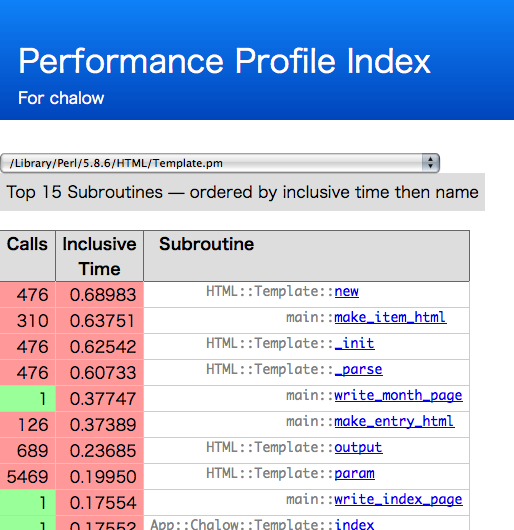
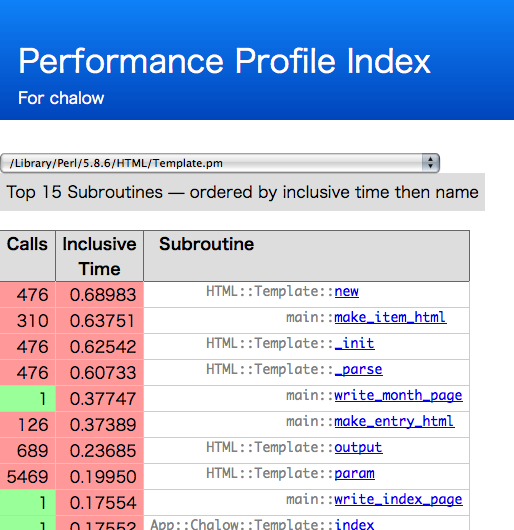
なかでも最近オススメなのがDevel::NYTProfというツールです。これはソースコードビューワの機能がついたプロファイラなので、グラフィカルな画面で、まったりとプロファイラ結果をながめることができます。
図2 Devel::NYTProfの実行結果

遅いページの判別
ウェブアプリケーションフレームワークの、ページ処理ログを見て、遅いページにはどんどん最適化をかけていきます。Wassrはページ数が多いので、こっちを速くしたら、こっちがまだ遅い、といった具合ですが、徐々に改善していっている次第です。
Wassrではページの出力に3秒以上かかった場合は、ログに出力されるような仕組みがはいっています。
APIを叩きすぎている人の是正
Wassrは豊富なAPIを用意しているのですが、APIに大量のアクセスをかけてくる人がいないかどうか、アクセスログを監視します。アクセス数が多かったりする場合には、作者にコンタクトをとって、より効率的に処理が行えるよにうながしたり、より効率的に情報がとれるAPIを用意したりします。
クエリビューワをつかう
WassrではO/R MapperとしてDBIx::Classを採用しています。O/R Mapperではrelationshipをサポートしていて、随時has_aの関係にある情報をとってきてくれたりして大変便利です。
が、一方でWassrのようなサイトとは大変相性が悪い。
実は、Wassrではヒトコトの表示がそもそも重い処理になっています。
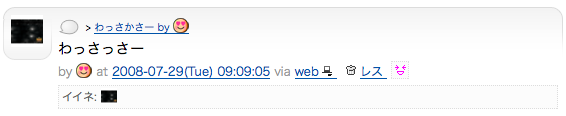
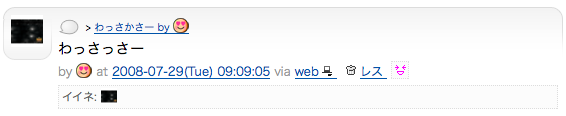
図3 ひとこと

図3のような一つのヒトコトを表示するだけでも最低でも6個のテーブルが関わってきます。
たとえば、ヒトコトにぶらさがっているhas_a情報だけでも5個ぐらいありますから、ヒトコトごとにクエリをうっていたのでは遅くてかないません。よって、SQLのINでまとめて一回発行するなどの小細工を大量にいれています。
TokyoTyrantを使う
SQLでは高速におこなうことができないが、ハッシュデータベースでは高速に行うことができる部分がいくつかあります。
Wassrでは平林幹雄氏によるTokyoTyrantを採用しています。
たとえば、イイネ!の表示はTokyoTyrantによっておこなっております。