超豪華陣による現在のWebトレンド。そして将来のWebを垣間見るカンファレンス
11月7日金曜日、都庁にほど近いベルサール西新宿にて「Web Directions East 2008 」のカンファレンスが開催された。
「Web Directions East 2008」は、初日のカンファレンスと、カンファレンスの翌日と翌々日に行われるワークショップの延べ3日間で構成されている。スピーカーには、Eric Meyer(エリック・メイヤー)氏をはじめとする、Web Standardsの第一線で活躍している方々が海外から来日し、Webの将来像を広く見据えたイベントとなった。
本稿では、初日のカンファレンスのホールで行われた、講演の模様をレポートする。
オープニング
始めにWeb DirectionsのオーガナイザーであるJohn Allsopp(ジョン・アルソップ)氏より挨拶があり、「 私たちはWebで活動し、Webに関することをブログ等を通じて様々な情報を発信している。しかしなぜ、このようなカンファレンスがネット上ではなく、直接対面して、一つの場所に集まって行われるのか疑問に思ってきた。このようなカンファレンスこそ、ネット上で行われるべきではないのかと。しかしながら、それでもこのようにしてお集まりいただいたことで、私はそこにWebの本質をがあるのではないかと感じた」と述べた。
写真1 ジョン・アルソップ氏の挨拶 そしてW3Cの創設者でもあり、HTMLを最初に設計したことでも知られるTim Berners-Lee(ティム・バーナーズ・リー)氏のビデオノートから、カンファレンスがスタートした。
ティム氏は、本イベントのすべての参加者に感謝の意を述べた後、「 多くの開発者が、W3Cの取り組みに参加し、積極的にフィードバックしてほしい」と呼びかけ、「 Webはあらゆる人、すべての人に対して普遍的でなければなりません」と語った。
写真2 ティム・バーナーズ・リー氏のビデオノート エリック・メイヤー氏 『State of the web─ブラウザの多様化でみる最良のウェブ開発』
ビデオノートが終わり、最初のトラックである、Eric Meyer(エリック・メイヤー)氏の講演が行われた。1993年からWebに携わり、Web標準の専門家として、多数の著書を有する同氏は、『 State of the web─ブラウザの多様化でみる最良のウェブ開発』をテーマに、ゆっくりと、落ち着いた物腰で語り始めた。
写真3 エリック・メイヤー氏 まず、「 全く新しいWebブラウザが登場したことを、みなさんもご存じでしょう」と、エリック・メイヤー氏は会場の参加者に向けて問いかけた。そして「Google Chromeに関して非常に興味深いことがあります。それはなぜGoogleがレンダリングエンジンとしてWebKitを選択したか、ということです。先ほど、全く新しいWebブラウザと述べました。しかしWebKitであるということは、このGoogle Chromeは既存のブラウザでもあるのです。実質的にはSafariと同じであり、GeckoではなくあえてWebkitを選択した理由を、私はiPhoneにSafariが搭載されているように、Webkitが非常にモバイルに適応しているからだと考えます」と述べた。
写真4 Google Chromeに関して言及するエリック・メイヤー氏 話はHTML5へと移っていった。「 HTML5の策定は2022年とされている。しかし、“ 2022年にならなければ使えないのか?” と言われればそうではなく、使うことは今すぐにでもできる。たとえばcanvasがその一つであり、棒グラフや円グラフを作ることができるし、3Dの表現も可能である」 。こう説明するメイヤー氏は、現在公開され話題を呼んでいるものとして、次のものを紹介した。
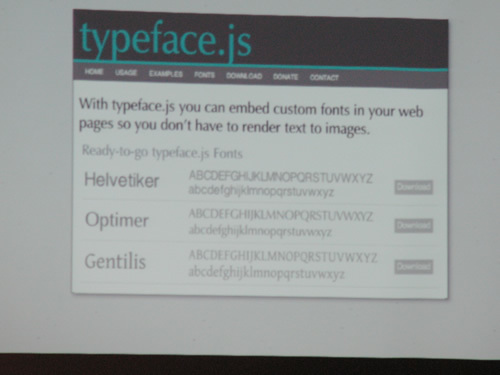
typeface.js :テキストをSVGに自動置換するBluff :Canvasを用いてグラフを描画するライブラリraphaël :SVGでチャートグラフ、円グラフなどの曲線を扱うベクター処理が可能。 280 Slides :PowerPointをWEBアプリケーションとして実現。プレゼン資料の作成が可能、作成したファイルはそのままWEBで閲覧したり、PowerPointの書式でダウンロードすることもできる。Objective-j.jsを使い、Objective-c をjavascriptへ変換して実装している。 Processing.js :ProcessingをJSに移植したもの。Canvasで実現されている。
写真5 typeface.js 「これらの技術は全てブラウザのJavascriptエンジンに依存しているものです。エンジンがパワフルになり、パフォーマンスも格段にアップした。これらはFlashやsilverlightのようにプラグインベースではなく、誰もが気にもとめず、ネイティブにブラウザの中で動いているように実装できることはすばらしいことだ。2年前では到底無理だったでしょう。」と述べ、昨今のブラウザにおける javascriptエンジンの進歩を称えた。
そして、「 近い将来、RIAのプラグインに依存することなくネイティブにブラウザの中にサポートされるだろう。そしてこのことが、モバイルにどのような影響を与え今後どうなっていくかが非常に興味深い。モバイルにおけるユーザーエクスペリエンスにはまだまだ開拓の余地があるといえる。これからは、何十億人という人がWebにはじめて触れるデバイスとしてデスクトップではなく、モバイルである人も多いだろう。我々は、世界のあらゆる人たちが、分け隔てなくWebにアクセスできるようになることこそが、Webアクセシビリティの根底にあるものであり、ティム・バーナーズ=リー氏がWebを開発したその時からずっと描いてきたビジョンを実現するものである」と、これからのモバイルWebにおける進化の可能性を示唆した。
写真6 モバイルWebにおける進化の可能性を示唆した時のスライド結果的に、彼のプレゼンテーションは、今回のカンファレンスにおける一貫したテーマだったと私は思う。ティム氏が創世の頃に描いた誰しもが普遍的にアクセスすることのできるWeb、そして特別なプラグインによらない、ネイティブなユーザーエクスペリエンスの提供。これらを実現せんとするブラウザの進歩と、開発者が様々な技術を貪欲に試すことの重要性、そしてこれからのWebの将来像が、この一幕ではっきりと伝わった。