11月15日、Webとビジネスをつなぐ“発想と創造”をテーマに掲げるカンファレンス「Web Directions East 2010」が野村コンファレンスプラザ日本橋にて開催された。本稿では、前後編に分けて本イベントのレポートをお届けする。
なお、イベントは「デザイン」「マーケティング」「W3C」の3つトラックがあったが、本稿では「デザイン」トラックのレポートとなる。
オープニング
はじめに、Web DirectionsのオーガナイザーであるJohn Allsopp(ジョン・アルソップ)氏と、Web Directions Eastのオーガナイザーの菊池氏より、今年のカンファレンスの開始が宣言された。
写真1 オーガナイザーのJohn Allsopp氏と、Eastのオーガナイザーである菊池氏

オープニングキーノート:Brian Boigon氏「「フォロー・ミー」世代を開拓する」
Brian Boigon(ブライアン・ボイゴン)氏はモバイルソーシャルメディアにおける多様的なコミュニケーションを研究しており、「我々は現代社会のLEGOモジュールである」と語る。
写真2 Brian Boigon氏

LEGOのピースのように、組み合わせて大きく複雑なものを構築でき、すぐに壊してまたまったく違ったもの、もしくは拡張の一部になることもできる。我々はそういった世界の一部で、また近代から現代にかけてのモバイルのメッセージシステムも同じ形態を持つという。
近代のテレビやラジオなどの従来のメッセージシステムは一方的であり、発信者側がコントロールしていた。ところがポータブルの携帯電話やインターネットデバイスが登場したこと、またYoutubeなどのサービスの発展により、今までメッセージの受け手だった人たちがコンテンツパブリッシャーへと変化する。
氏はその世代を“フォロー・ミー世代”とし、その世代に対するアプローチを構築する上で、もう一度過去のアプローチを振り返り、どういったことができるかを考えることが重要だとした。
広告は、それが“悪いことではない”とした上で、「広告とは即ち“嘘”である」という。あたかも“真実”であるかのように“幻想”と、なにか別の“真実”を視聴者に伝える、メッセージを含んだコンテンツ。それが広告である。
そして、メッセージを市場に浸透させる基本的なアプローチであるバイラルマーケティングを使ったプロジェクトとして、プレスリーのラッピングバスキャンペーン、ラスベガスのカジノでの携帯クーポンなどの事例を紹介。これは現代の日本でも頻繁に行われているアプローチの一つだ。
写真3 プロジェクトを担当した経験から、バイラルマーケティングが解説された

また、マイクロソフトが展開するXBOXなどで使用できる電子通貨“Microsoft Points”を取り上げ、「物理的なチケットがバーチャル世界を繋ぎ、一種のミクロ経済を構築している」とした。
氏はフォロー・ミー世代にアプローチするためには、従来の文化と新しい文化の形から生じるパラドクスを理解する必要があると語る。モバイルサービスにおけるソーシャルネットワークは定住型であり、人々は家にいながら、拡張現実の中で世界中を移動することができる。それによって誰もがパブリッシャーになりえるのは明らかだ。
既に、旧世代ではあり得なかったパブリッシャーたるコンシューマーそのものが商品の“プロデュース”する、という現象が起こっている。それをうまく利用し、“リバース・マーケティング”としてモデル化することが、フォロー・ミー世代とソーシャルネットワークに対するアプローチとして必要なのだ。
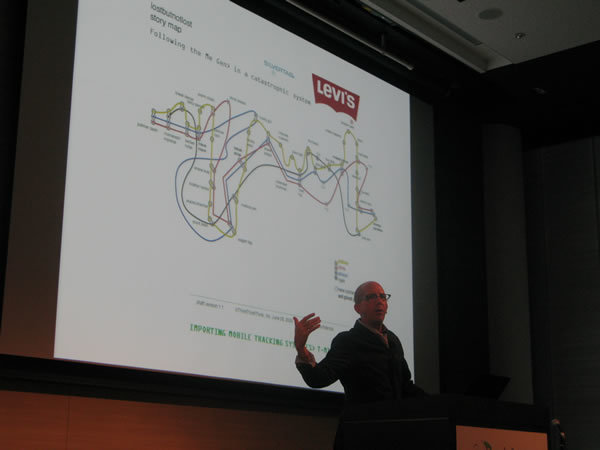
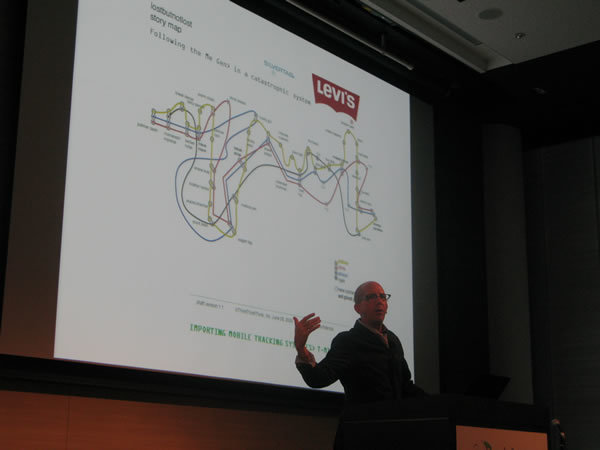
最後に、現在のソーシャルネットワーク社会におけるマーケティングは非常に複雑でカオス化していることが語られた。その中では、自らをマッピングし、何が必要とされているのかしっかりと見据えることが重要だとした。
写真4 大学の講義で利用している図を利用しながら、現在のソーシャルネットワーク社会を解説

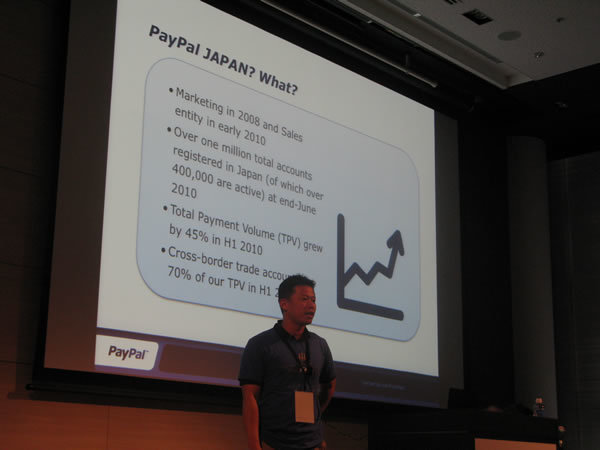
セッション休憩中:Gene Wong氏「PayPal X - Japan and beyond」
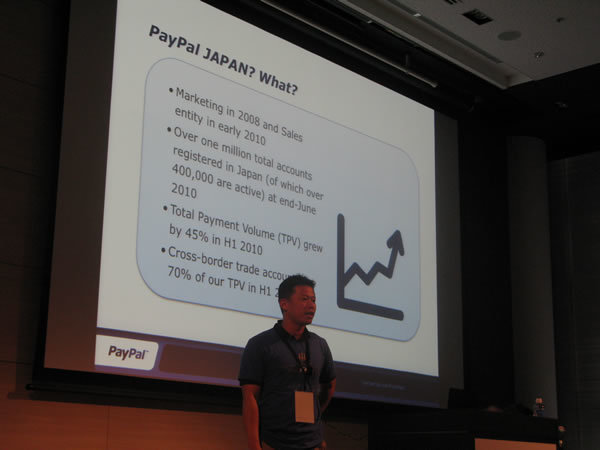
セッション休憩中を利用して、PayPal X担当のGene Wong氏より,現在のPayPalの状況、そして日本へのアプローチについて話があった。サービスの部分については、具体的なサイト(Boyaaなど)を挙げて解説した。
写真5 Gene Wong氏

Bruce Lawson氏「HTML5の鉄人になろう」
「HTML5はタイの寺院のようなものだ。モダンと伝統が融合している」と語るBruce Lawson(ブルース・ローソン)氏はOpera社のオープンWebスタンダードエバンジェリストとして数々の講演やワークショップを行っている。本セッションでは、HTML5の誕生までの背景と新しい要素を解説した。
写真6 Bruce Lawson氏

HTML5誕生までの経緯として、1998年、ブラウザベンダーごとに要素やレンダリング仕様などの独自実装が頻繁に行われていたこの時期、W3CがXHTML2.0を予告。HTMLを純粋なXML言語としての昇華を目標とする。このとき、MozillaおよびOperaは「HTML4は論文を書くためのもので、RIA開発には向かない。特定の企業が先走ってはならない」と発表し、仕様統一に参画する。しかし時は経て2007年、W3CはHTMLの見直しを示唆し後にXHTML2の開発を中止、現状のHTML5路線に移っていく。
氏は、HTML5の仕様策定の原則として「新しい道を造るのではなく、これまでのやりかたを活用する。“牛の通り道を舗装”している」と語る。まったく新しいものではなく、後方互換性を意識し、かつ定義が明確なマークアップ言語ということである。つまり、HTML5は4.01の後継ではないということだ。HTML5は4.01の拡張しつつ、優れた実装と仕様をより堅牢な形で調整されていると説明した。
そして、HTML5で変更された主な仕様を紹介した。もっとも大きな変更の一つとして、section要素やarticle要素、nav要素などのセクショニングコンテンツと、header要素/footer要素などの新しいフロー・コンテンツについて解説。
今までのHTML4では、マークアップの主要素はdiv要素だった。HTMLはマークアップ言語である以上、文章の構造化という意味で、このままでは歪だ。そこでサイトをランダムに選び、div要素によく使われているclassとidを抽出。頻度と妥当性を検証し、新しい要素名を決定したという。
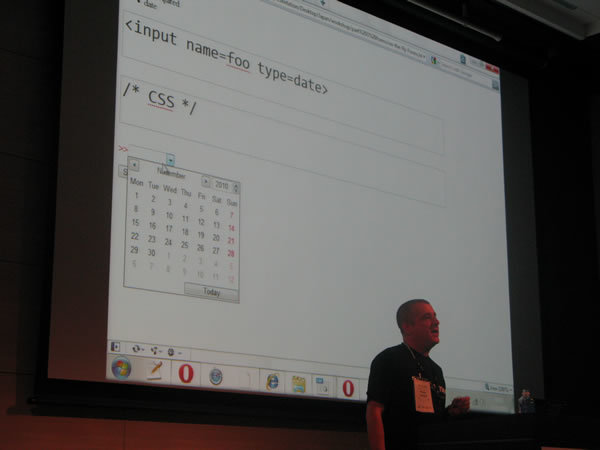
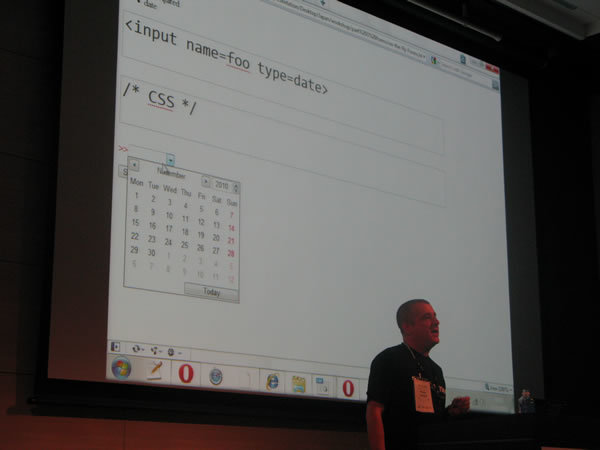
また、これまで実装が難解だったフォームを改善。いままでJavaScriptを使わなければならなかった機能をHTML5に内包し、HTML5はユーザーライクとシンプルさを前提に実装されている。これにより、アドレスや入力文字の正当性を評価するバリデートを始め、スライダーやカレンダーなどの従来JavaScriptが必要な部分がHTMLのみで可能になった。さらに、モバイルスマートフォン向けの機能としてinput要素のフォーカス時に使用できるソフトウェアキーボードの選択も設定可能になっている。
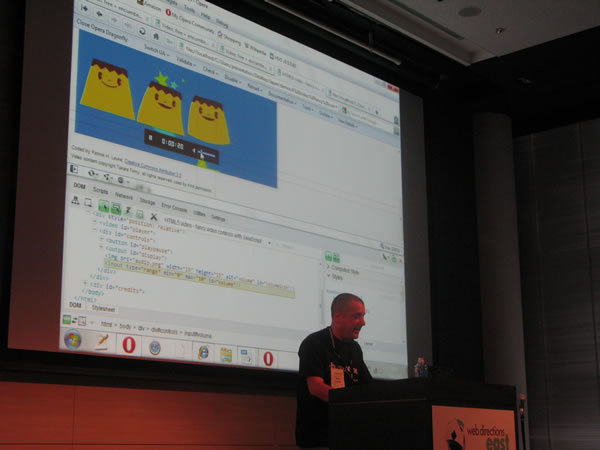
写真7 HTML5ではフォーム周りを手軽に実装できるようになる

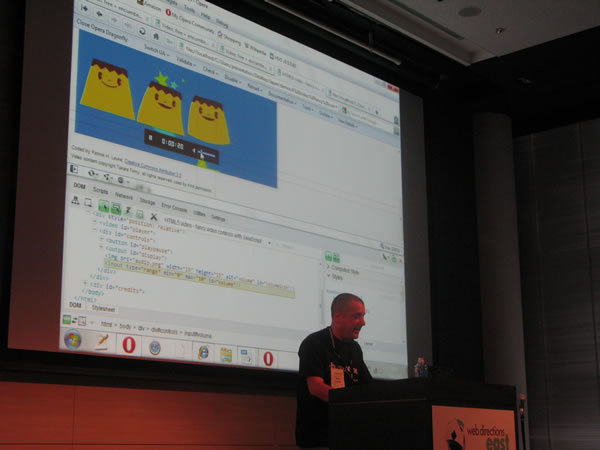
次に、「<object>タグは美しくなかった」と、埋め込み要素の一つであるvideo要素を紹介。拡大縮小可能な動画が再生でき、ネイティブコントローラーももちろんスケーラブルだ。また、a要素を内包することでHTML5を実装していない古いブラウザでの代替を設定可能であり、その例としてYoutube動画を利用したFallBackOptionを紹介。「HTML5とFlashの共存」と評価した。コントローラ部分の拡張には、DOM APIによって提供されるためJavaScriptを使って開発することになるが、CSS3で作った動画プレイヤーを見せ、シンプルかつ重要な機能を簡単に実装できるとしている。アクセシビリティの面では、ビデオ上に字幕を乗せることができるtrack要素が加わっている。文字選択や言語、デバイスによった条件分岐が可能だ。また、メディアクエリーによって、デバイスごとの再生動画の変更といった、従来ユーザー側が個々に選択していた部分を吸収する機能も備わっている。便利なvideo周りでぜひ使用していきたいが、そうもいかないのも現実だ。現状ではブラウザによってビデオフォーマットが異なることを考えなければならず、主にベンダー間の問題であるだけに複雑で、氏は「悲しい話」と語った。
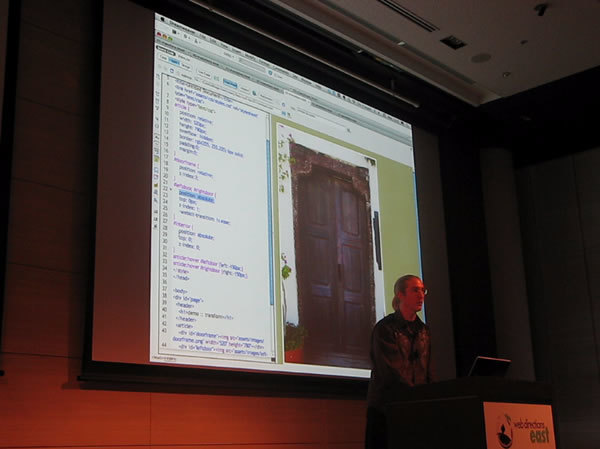
写真8 Dragonfly(Opera)を利用して、開発も容易に

そして、canvasとsvgの違いと使い分けについての解説。canvasはScriptableなビットマップイメージであり、今までプラグインが必要だったものだ。ドローイングのためのAPIをJavaScriptによって操作することが基本となる。canvasはビットマップのためスケーラブルではない。逆にSVGはスケーラブルベクターであり、またAPIではなく一つの形式である。主要なモダンブラウザとIE9がサポートし、XMLでテキストベースのためアクセシブルなのも特徴的だ。ケースバイケースで選択することが重要だと氏は説明する。
最後に、HTML5について「FlashやSilverlightは重要だが、一つの企業が手中に収めるべきではなく、HTML5のようなオープンスタンダードが必要。しかし、前者の既存コンテンツを殺すと言うことを考えるのはナンセンスだ。選択肢が増えると考えて欲しい。優れたデベロッパーは適した選択肢を選ぶのだ」と語った。
Adobeランチセッション:Greg Rewis氏「CSS3 Transformations, Transitions and Animations」
Greg Rewis (グレッグ・ルイス)氏は、Adobe CS Web Premiumのエバンジェリストであり、毎年開催されているAdobe MAXでもお馴染みだ。氏は「このトピックはCSS3の中でももっともエキサイティングなものの一つだ」として、Transformation, Transitions, Animationsを挙げた。
写真9 Greg Rewis氏

CSS2までは、Flashのようにオブジェクトに対してアニメーションやトゥイーンを行うにはJavaScriptが必要だった。CSS3で実装されたTransitionsとAnimationsはこれらを強力にサポートする実装なのだ。
それぞれのデモも踏まえた詳細な解説もなされた。Transformは、DOMオブジェクトに対して移動や回転、湾曲などの変形処理を行う機能である。同じくTransitionとは、簡単なアニメーションを付加できる機能だ。これらは組み合わせて使うことが多いだろう。基本的には2つの変化状態をtransformプロパティで指定し、transitionプロパティを使って“変化にかかる時間とイージング"の引数を渡すだけでよい。詳しくは 以下の記事を参照するとより理解が進むだろう。
対してAnimationは、もっと複雑なアニメーションを付加できる機能である。Transitionは基本的に2つのキーフレームのみのトゥイーンとなるが、Animationではそれ以上のキーフレームの指定ができる。
Animationに関しては、実際のセッションを動画の公開を快諾いただいたのでぜひWeb Directions Eastの空気に触れてほしい。
ニコニコ動画:https://www.nicovideo.jp/watch/sm12851649
なお、Dreamweaver CS5はHTML5とCSS3のサポートをアップデート。ちろんコードヒントにも対応している。なお、現状のブラウザのサポート状況はまちまちである。実際には-webkit-や-moz-などのプレフィックスを付加することになるだろう。
余談になるが、このようなデモをすぐに試したい場合は、後述のサリバン氏がcss3genaratorなどのサイトがお勧めしている。CSS3で何が変わるのか、実際書いて確かめることで、より理解が進むことだろう。
Stephanie (Sullivan) Rewis氏「進化するCSS3の世界」
Stephanie (Sullivan) Rewis (ステファニー・サリバン・ルイス)氏は、『Mastering CSS with Dreamweaver CS4』をはじめとして数多くの書籍を執筆しており、 Web Standards ProjectのWeb標準エバンジェリストとしても活動している。
写真10 Stephanie (Sullivan) Rewis氏

氏は始めに、CSS3で実装された多種の装飾要素について、過剰に化粧された女性のスライドを見せながら、「“できる”と“やるべき”は違う。選んで使って欲しい」と語り、現状CSS3を使う上での原則を提示した。
- それが本当に必要であること
- 利用ユーザーをよく知ること
- どのブラウザをメインターゲットとするか
- クリティカルな問題がないか
- 最低限のコンプライアンスの厳守
例として角丸ボタンを使ったサンプルを示しました。IEでは表示できないが、それはデザインのみの制約であって、そこまでクリティカルな問題ではないと言及した。
次に、太陽系の惑星がアニメーションするデモを行った。WebKitでは問題なく動き、Firefoxでは回らないがコンテンツはすべて表示されている。しかしIEは惑星すら表示されず、コンテンツとして破綻している。これでは問題だ。こうした場合には、もちろんコンテンツの再考も必要だが、JavaScript(IE7.jsなど)を使えば非サポートブラウザを補完することもできるとした。
写真11 太陽系の惑星がアニメーションするデモ

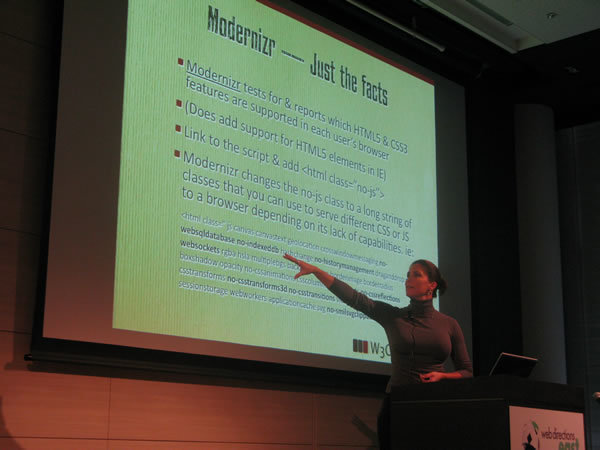
氏がおすすめするのは、CSS3やHTML5などの新要素、新機能を検証・検出するModernizr。非常にパワフルなライブラリで、レポートのような使い方だけでなく、サポート状況をJavaScriptのオブジェクトとして生成するためscript内での判定条件として利用することもできるので、興味があればぜひ調べてみてほしいと話した。
写真12 Modernizrの紹介

次に、「今日から使用するには-webkit-や-moz-などのベンダープレフィックスを使用しなければならない」とした上で、CSS3で新たに追加された要素、実装について説明。セレクタの解説では、主な属性セレクタと擬似セレクタを紹介した。
前方一致 selector[attr^=value]
a[href^="http://"]
後方一致 selector[attr$=value]
a[href$=".zip"]
内包 selector[attr*=value]
a[href*="gihyo.jp"]
疑似セレクタ :last-child :first-child :nth-child
ul li:last-child
ul li:first-child
li:nth-child(odd)
また、新しいカラータイプとしてrgbaとhslaを解説。rgbaを利用すれば透明度を変更できるが、opacityプロパティとの違いとして「背景のみを透過し、コンテントには影響しない」と説明。サンプルを示した。hsla(hue, saturation, lightness, alpha-transparency)は、デザイナーライクな指定方法で色相、彩度、明度、透過率で設定できる。
そしてボーダーに対する角丸をつくるborder-radius,ドロップシャドウやグローを付加できるbox-shadow、テキストシャドウ効果のtext-shadowを解説。ドロップシャドウやグローなどのエフェクトは負荷が高いため、“やりすぎてはいけない”と注意。
次に、ボックス要素の背景におけるグラデーション表現の解説では面白い手法としてツートーングラデーションを紹介。スムーズな段階ではなく、はっきりとしたツートーンに設定して背景イメージとして利用できるので、コンテナーの背景としても使えるだろう。注意点として、グラデーションが非サポートのブラウザでも色は表示されるように先に通常の指定をしておくことも重要だとした。また、複数の背景画像(background-image)を指定できることにも言及、先に指定したものが下に引かれ、レイヤーのような表現が可能になった。
それ以外にも、マルチカラムに対応したため、これまでfloatで行ってきたことによって非常に難しかったレイアウト作法が、よりシンプルにできるようになったことにも注目した。
以下は、解説内で紹介されたCSS3に関する便利なリソースリンクである。学習だけでなく案件でも即利用できるものもあるので、ぜひ活用してほしい。
(後編に続く)