初めまして、HTML5とか勉強会スタッフの吉川と申します。今回は、同スタッフの小松さんに代わりまして、勉強会のレポートをお届けします。第15回目となります本勉強会は、2月22日にGoogle のオフィスをお借りして開催しました。
今回の勉強会では、「 開発者でなくても楽しめる」をテーマに、勉強会スタッフの一條さんがコーディネーターを努めました。SwapSkills の菊池さんにもご協力いただき、デザイナーやマークアップエンジニアの方々にも広くご参加いただけるようセッションを決定しました。お二人には、この場を借りてお礼申し上げます。
気になる内容ですが、話題のモバイルアプリケーション用のフレームワーク「jQuery Mobile」と、スマートフォン版GREEの実際のHTML5活用事例を紹介した「GREEのHTML5対応」のセッションを2本とLTを5本で、合計7本の講演を行いました。今回のLTは、「 HTML5 関連なら何でもあり」というお題で公募させていただいたもので、本勉強会では初の試みとなる制限時間5分厳守のドラつきのLTとなりました(ドラはGoogleよりお借りしました。ありがとうございます!) 。
「jQuery Mobile」
最初のセッションは、「 jQuery Mobile」について筆者の吉川 よりご紹介させていただきました。
jQuery Mobileは、モバイルアプリケーション向けのフレームワークで、人気のJavaScriptライブラリ「jQuery」のプラグインとして動作します。HTML、CSS、JavaScriptを使ってネイティブアプリケーションのようなユーザーインターフェースを構築することができます。jQuery Mobileの大きな特徴としては、iPhone/Androidに限らずWindows MobileやWebOS、Symbianなどの多くのスマートフォンで利用できることです。また、HTML5 のカスタムデータ属性(data-*)を用いることによってHTMLのマークアップだけで、ほとんどの設定が可能なことです。例えばa要素にdata-role="button"などと指定することにより、簡単にモバイル用のボタンを作成できます。
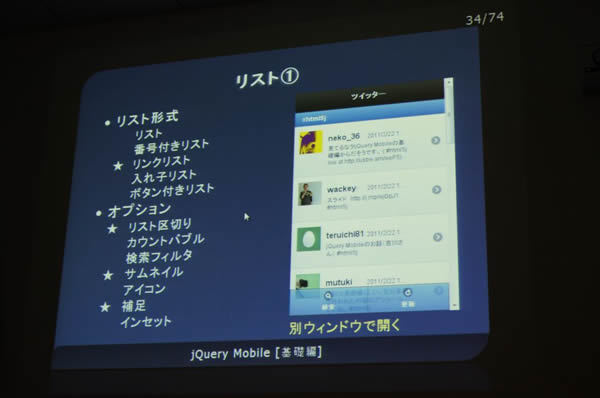
本講演では、jQuery Mobileの概要と基本的な使い方、各種ユーザーインターフェースの紹介からレイアウトやデザインのカスタマイズまでをサンプル をまじえて丁寧に説明しました。jQuery Mobileは、現在はまだα版となっていますが、3月の後半にはβ版がリリースされ、その後に正式リリースの予定です。テーマのカスタムツールが公式に提供されることや、Adobe Dreamweaver CS5でのプラグインが提供予定であることなど、今後も大きな動きがありますので目が離せません。
講演資料は、こちら で公開しています。この資料では、スクリプトやAPIの内容を省いてありますが、それらを使わなくても簡単にモバイルアプリケーションを作成できるということを感じていただければ幸いです。こちら でお試し可能なサイトを用意しましたので、興味を持っていただけた方は、是非触ってみてください。
「GREEのHTML5対応」
続いて、「 GREEのHTML5対応」について、グリー株式会社 の熊谷さん よりご講演いただきました。
2010年8月にリリースされたスマートフォン版GREEを作成するにあたって、苦労した点や実際に利用された技術などについて詳細に説明されました。最初に、Ajaxでコンテンツをロードする方法とスマートフォン向けに最適化されたHTMLを出力する方法を検討した結果、やはりCPUなどが低速なスマートフォンでは、Ajaxを利用するほうが早く感じるということで、画面遷移などをすべてAjaxで実装したそうです。また、モバイル用のライブラリなども開発時にはライブラリ自体が少なかったことや、使っているサイトが少なかったことから、すべてスクラッチで作成しているとのことでした。開発期間はなんと1ヶ月だそうです!
実際に利用されたHTML5のおすすめ機能ということで、1つ目にHTML Formsについて述べられました。HTML Formsでは、placefolderを使って入力ヒントを簡単に表示でき、画面を節約できることや、データ型を指定することによって入力方法が変化することなどが示されました。2つ目は、CSS3のgradationやborder-radiusなどを使ってボタンなどを装飾できることやanimationを使って画面遷移をなめらかにすることなどが示されました。また、iPhoneではtransform3dを使うことによってハードウェア支援が受けられることなどを詳しく説明されました。3つ目は、Web Storageを使って表示設定などをローカルに保存しているため、cookieと比べて扱いやすいことや余計な通信が行われないことなどが示されました。
最後に、AndroidではアニメーションGIFや絵文字に対応していないことやdevicePixcelRatioというHTML上のピクセルと表示上のピクセル数に差異があることなどについて注意点や対策方法などが詳しく説明されました。
講演資料は、こちら で公開されています。ここで述べた以外にも実際に作成する上での様々なTipsが紹介されていますので、是非ご覧ください。
「iGoogle風のポータルページ by HTML5+OpenSocial+Raptor」
ここからは、LTになります。今回のLTでは、制限時間の5分が経過するとドラを鳴らして、途中であっても強制的に終了という厳しい形式になっています。いかに時間内にうまくプレゼンするかという中で、発表者の方々も、参加者の方々も楽しんでいただけたようです。次回以降も是非、続けていきたいと思います。
LTのトップバッターは、東京工科大学大学院に所属の井原さん よりHTML5とOpenSocial、前回のLTで紹介いただいたオンラインリポジトリRaptorを使ったiGoogle風のポータルページについて発表していただきました。
ポータルページにDrag & Drop APIを使って、ファイルやURL、Raptorというオンラインリポジトリから自由にガジェットを追加できるというデモを紹介されました。作成するにあたって詰まった点としてDrag & Drop APIのsetDataメソッドの第1引数に任意のフォーマット文字列を設定できるはずが、Chromeでは対応されていなかったことなどがあげられました。
「HTML5で実務iPadアプリケーション」
LTの2番手は、GENOVA の中島さんと山崎さんよりHTML5 での医療業務アプリケーションについて発表していただきました。
HTML5で作成され、歯科クリニックで実際に使われている歯周病などの重傷度を測るアプリが紹介されました。ひとつひとつの入力内容をWeb Storageに一時保存することや、入力補助をCSS3のanimationを使ってリッチにするなどを説明されました。残念ながら、時間切れですべてを聞くことはできませんでしたが、Web SQL Databaseなど、他にも多くのHTML5の機能を利用されているようでした。
「WebSocketで椅子取りゲーム」
LTの3番手は、さかもっちゃんさんよりWebSocketを利用して作成された椅子取りゲームについて発表していただきました。
この椅子取りゲームは、サーバーにnode.jsを使っており、サーバー側でもクライアント側でもすべてJavaScriptで書かれていることが説明されました。実際に椅子取りゲームをプレイするデモを紹介され、WebSocketによるリアルタイム通信とその活用方法についての可能性を感じることができました。
「e-LearningフレームワークMeSH」
LTの4番手は、千葉工業大学のsudahiroshiさん より教育界でのHTML5の利用例として、e-LearningフレームワークMeSHについて発表していただきました。
MeSHは、マルチメディアを活用した授業で単なる映像や音声だけでなく、シミュレーションプログラムを併用して、見る・使う教材を提供するために開発されたとのことです。実際の画面では、講義内容の動画の時間経過とともにプレゼンテーションやシミュレーションの内容も変化することや、スライドとシミュレーションの操作などが連携できることなどが紹介されました。MeSHでは現在、開発協力者を募集しているそうです。もし興味を持たれた方は参加してみてはいかがでしょうか。
「Titanium Mobile apps」
最後のLTは、appcelerator の増井さん より、Titanium Mobileを使って開発されたアプリケーションについて発表していただきました(当初、ショートセッションとして予定されていた本講演ですが、LTとしての発表となりました) 。
Titanium Mobileの活用事例として全部で7つのアプリを紹介されました。
「WikiWalker 」
GPSと連携して近くにあるWikipediaに載っているスポットを探すことができます。こちらは、JavaScriptを生成する「CoffeeScript 」を使って書かれているそうです。
「なごや乗換ブラウザ 」
名古屋の地下鉄などの乗り換え案内を見やすく表示します。
「myシアター 」
映画情報の検索や劇場のオンラインチケット購入ができます。Androidでの開発例として紹介されました。
「TOKINOWA 」
Flashの時計アプリを移植したものです。
「はてなカウンティング 」
はなてなより記念日までのカウントダウンなどを共有できます。
「MogSnap 」
アニメーションなどを積極的に利用しており、完成度が高いアプリとして紹介されました。ツイッターと連携して、食べ物の写真を共有できます。こちらは、ゲーム要素などもあり、遊び心のあるおすすめのアプリとのことです。
最後に、増井さん自身が開発された、ツイッターで近くにいる人とフォローし合うことのできる「Follow me now 」が紹介されました。勉強会などでお互いをフォローしあうのに便利ですので、是非使ってくださいとのことです。
最後に
HTML5とその関連技術が実際に活用されるようになってきた昨今、デザイナーやマークアップエンジニア、開発者の方々に求められるスキルもその垣根を越えて幅広くなっています。本勉強会では、お互いの仕事への理解が深まるような内容も頑張って伝えていきたいと思いますので、今後ともよろしくお願いいたします。
レポートに対する感想や、勉強会に対する希望・意見・取り上げて欲しいテーマなどありましたら、twitter(@yoshikawa_t) までお気軽につぶやいていただければと思います。本勉強会は、毎月第3水曜日もしくは第3木曜日に開催していますので、興味を持たれた方は是非参加ください。開催のアナウンスはhtml5-developers-jpのメーリングリスト で行われますので、こちらをチェック願います。html5-developers-jp では他にも開催状況や、過去のアーカイブなども公開しておりますので、是非ご活用いただければと思います。次回は1回お休みさせていただいて、4月から再開予定です。お楽しみに。