HTML5 プログラミング生放送勉強会 第11回@大阪
2011年11月19日(土)に日本マイクロソフト関西支社のセミナールームで、コミュニティ「プログラミング生放送」によるIT・開発系イベント、プログラミング生放送勉強会 を開催しました。その模様をお届けします。
今回は、HTML5 をテーマに勉強会を開催し、スピーカーの皆さんにはHTML5に関連するセッションをして頂きました。Windows 8でHTML5による開発、モダンなWebアプリ開発について、WebSocketとPython、HTML5ライブラリーによるモバイルアプリ開発、最新のHTML5開発環境の情報やInternet Explorer 10など、多彩な内容になっています。今回の勉強会は40名の参加があり、約3分の1は学生でした。どのセッションも好評でしたので、ぜひご覧ください。
図1 会場の様子今回のセッションの動画は、このレポートのページから視聴いただけます。ニコニコ動画のユーザーであれば、プログラミング生放送勉強会 2011年 で一覧を参照できます(要ログイン) 。
プログラミング生放送勉強会
プログラミング生放送勉強会は、特定の分野に興味のある人たちの交流の場として開催しているIT・開発系の勉強会です。コミュニティ「プログラミング生放送 」が主催しています。勉強会当日は、ニコニコ生放送 (ユーザー生放送)や、Ustream を利用して勉強会を中継しています。
また、ニコニコ生放送やTwitterからの視聴者のコメントはスクリーン上に反映され、オンラインからも参加できるのが特徴です。コメント表示はプレゼンツールのMISAO を使用しています。
プログラミング生放送勉強会は、楽しい雰囲気の勉強会ですのでお近くで開催された場合は、参加してみてください。勉強会がはじめての方も歓迎です。
Windows 8とHTML5でアプリ開発プレビュー
それでは、各セッション内容を簡単に紹介します。最初は、プログラミング生放送 5zj(@jz5 )のセッションです。Windows 8ではHTML5やCSS3、JavaScriptを利用してWindowsのアプリ作成ができます。その内容を現在ダウンロードできるWindows 8 Developer Previewと開発ツールを使って紹介しています。
Windows 8とMetro styleアプリ
Windows 8では、Metro styleという新しいタイプのアプリが登場し、従来のアプリはデスクトップアプリと呼び、区別しています。Metro styleアプリの特徴は、全画面表示され、アプリのサスペンドや終了はOSによって行われます。HTML5を使って開発できるアプリは、このMetro styleアプリになります。
HTML5によるMetro styleアプリの開発
Metro styleアプリの開発は、Windows Runtime という共通のAPIを利用します。Windows Runtimeは、C++、C#やVisual Basic、そしてJavaScriptから利用できます。HTML5のスキルのある開発者であれば、HTML5/JavaScriptを利用してMetro styleアプリの開発が可能です。
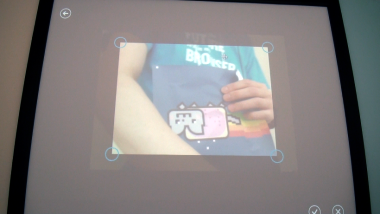
デモでは、Visual Studioを使って、CSS3のデモページをMetro styleアプリへ移植する内容と、Windows Runtime APIを利用したWebカメラの操作を行っています(図2 ) 。
図2 Webカメラ操作のデモデザイナー向けのツール、Expression Blendを使用したデモでは、デザイナー画面でJavaScriptが実行され、jQuery UIで描画されたUIを確認しながらCSSの編集できることを紹介しています。ただし、Metro styleアプリらしいUIは、Windows Library for JavaScript(WinJS) というライブラリーが用意されています。WinJSによってコントロールの描画やテンプレート機能が利用可能です。
おわりに、HTML5によるWebアプリとMetro styleアプリは別物ですが、Metro styleアプリへの移植やコードの共通化を考える準備として、次の3点をあげています。
シングルページを基本としコンテンツを動的に作成する
JavaScriptのコードはモジュール化する
サーバーとのデータ取得はXMLHttpRqeustとJSONを使用する
Windows 8 と HTML5 でアプリ開発 プレビュー HTML5 プロ生勉強会 #pronama ニコニコ動画:https://www.nicovideo.jp/watch/sm16221937 JavaScriptを有効にしてください。 セッションを観て、実際に開発を試した頂いた方もいたようです。現在利用できるWindows 8は、Developer Previewという開発者向けのプレベータ版です。今後大きく内容が変更される場合もありますので、注意してください。
資料公開場所:
Windows 8 と HTML5 でアプリ開発 プレビュー
モダンな Web アプリ開発ガイドライン の紹介
SQLWorld 代表の織田さん(@shinsukeoda )による、Webアプリ開発ガイドラインの紹介セッションです。Microsoft patterns & practices という設計・開発・実装のリファレンス集から、Project Silk
Project Silk
Project Silkは、モダンなWebアプリを構築するためのガイドラインです。クロスブラウザーやリッチなUIが考慮されています。また、リッチなUIはJavaScriptを多用するため、メンテナンスしやすい実装方法が説明されています。セッションでは、ガイドラインのチャプター1〜14のうち、チャプター2までの内容を扱っています。
ガイドラインでは、Mileage Stats というWebアプリを用いて説明がなされています。Mileage Statsは、CodePlex からダウンロードでき、デモのビデオなどへリンクもあります。Mileage Statusでは、車の燃料購入履歴などを管理できるドライバー向けのアプリで、ドラッグ&ドロップ操作やチャートの表示などが可能です。技術的には、HTML5およびjQueryなどのライブラリーなどが使われています。
導入
チャプター1は、導入です。今日のWebアプリの種類を、静的サイト、サーバーレンダラ―、ハイブリッドデザイン、シングルページインターフェースの4種類に分類しています。Mileage Statusは、ハイブリッドデザインにあたるWebアプリです。
また、モダンなWebアプリの特徴について次の項目をあげています。
標準に焦点をあてていること
対話的であること
ページ全体のリロードを控えていること
非同期であること
データの管理を行うこと
そのほかにもチャプター1では、アプリ構築時に考慮すべき事項が述べられています。
アーキテクチャー
チャプター2は、アーキテクチャーについてです。次の項目について解説されています。
構造
モジュール方式
通信
ナビゲーション
データ
構造に関しては、最新のブラウザーではJavaScriptを利用し魅力的なUXを実現し、古いブラウザーでは表示可能であるようにアプリを作成します。サーバー側ではHTMLを生成し、クライアント側でブラウザーが対応していた場合リッチなUXを実現する考えを、Progressive Enhancementと呼びます。
セッションでは、上記のアーキテクチャーの内容を一通り紹介しています。
モダンな Web アプリ開発ガイドライン の紹介 HTML5 プロ生勉強会 #pronama ニコニコ動画:https://www.nicovideo.jp/watch/sm16222251 JavaScriptを有効にしてください。 Project Silkを読んだ感想としてHTMLのWebアプリでどのようなことができるか、JavaScriptやライブラリーの使い方が、勉強できそうとのことでした。また、紹介している内容は、ガイドラインの最初の部分のみです。少しずつですが日本語訳の公開を織田さんがされていますので、参照するとよいでしょう(お だ のスペース Wiki ) 。
資料公開場所:
HTML5 プログラミング生放送勉強会 第11回@大阪 で「〜初心者がこれから Web アプリの開発をするために〜」という題で話しました
WebSocketで始めるPython
kyoto.py 代表の稲田さん(@naoina )による、WebSocket とPython のセッションです。WebSocketはWebブラウザーで使える通信規格です。APIはW3C、プロトコルはIETFによって規格の策定を行い、草稿の段階です。各Webブラウザーベンダーで先行して実装がなされ、今すぐに利用できます。
プロトコル
WebScoketのメリットとして、双方向通信が可能であること、リアルタイム性があることがあげられます。また、HTTPと比べ、ヘッダー情報を毎回送受信する必要がなく、専用のプロトコルによって通信を行います。
プロトコルは、複数のバージョンが存在し、互換性はありません。また、各ブラウザーでの実装状況も異なります。プロトコルの内容については、次の通りです。
TCPで通信(UDPは使用できない)
80または443番ポートを使用
文字列およびバイナリーの送受信が可能
通常のソケットとしては使えない(WebScoket専用のサーバーにのみ接続できる)
サンプルコード
セッションで登場するWebSocketのサンプルコードは、クライアント(Webブラウザー)側をJavaScriptで記述し、サーバー側をPythonで記述しています。サーバー側はTornado というWebサーバー向けのライブラリーを使用しています。
クライアント側
var ws = new WebSocket ( 'ws://127.0.0.1:8080/chat' );
ws . onopen = function () {
console . log ( "open" );
}
ws . onmessage = function ( msg ) {
console . log ( "message received: " + msg . data );
}
ws . onclose = function () {
console . log ( "closed" );
}
ws . onerror = function () {
console . log ( "error" );
}
ws . send ( "ぐだぽよ" ); サーバー側
import tornado . ioloop
from tornado . web import Application
from tornado . websocket import WebSocketHandler
class Handler ( WebSocketHandler ):
def open ( self ):
...
def on_message ( self , msg ):
...
self . write_message ( msg )
def on_close ( self ):
...
app = Application ([
( r "/chat" , Handler ),
])
if __name__ == '__main__' :
app . listen ( 8080 )
tornado . ioloop . IOLoop . instance (). start () 以上のように、簡単にWebScoketによる通信が可能です。
ニコ生コメントビューワー
さらに、WebScoketを利用したサンプルアプリとして、ニコニコ生放送のコメントの取得と投稿を行うアプリを作られています。コードは、GitHub に公開されていますので、セッション動画とあわせてご覧ください。ニコニコ生放送関連のライブラリーも一緒に公開されています。
WebSocket で始める Python HTML5 プロ生勉強会 #pronama ニコニコ動画:https://www.nicovideo.jp/watch/sm16225610 JavaScriptを有効にしてください。
資料公開場所:
HTML5-pronama-study
Sencha Touchをさわってみた
楽しいアプリ制作の会 代表のTWorksさん(@tworks )によるSencha Touch というJavaScriptライブラリーについてのセッションです。Sencha Touch は、無償(GPL v3)または有償(商用)で使えるスマートフォン向けのWebアプリ開発フレームワークで、HTML5に対応しています。
Sencha Touch
Sencha Touchを利用すると次のことを実現・利用できると紹介しています。
タッチ処理
iOS、Androidのネイティブアプリに似たUI/UXの表現
UIレイアウト機能
iOS向けの機能
JavaScriptデバッグ機能
ストレージ機能(オフラインキャッシュ)
UI/UXは、公式のサイトよりデモアプリを操作して確認できます(Kitchen Sink ) 。デモはGoogle ChromeなどWebKitを使用したブラウザーで閲覧する必要があります。実際に操作してみると、ネイティブアプリのように動作することがわかります。
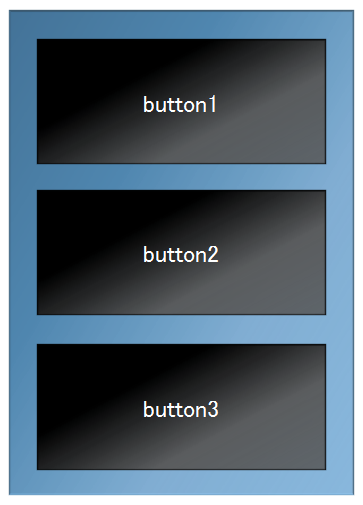
UIのレイアウトの仕方は、HTMLの<div>要素の中に<div>要素を入れ子に記述するような同様のイメージで、コンテナー要素を入れ子に記述します。コンテナーは、追加する要素の表示方向の指定などができます。たとえば図3 のように画面に縦にボタンを3個並べるコードは以下のようになります。
図3 UIのレイアウト
Ext . setup ({
onReady : function () {
var panel = new Ext . Panel ({
fullscreen : true ,
layout : 'vbox' ,
items : [{
xtype : 'button' ,
ui : 'normal' ,
text : button1 '
}, {
xtype: ' button ',
ui: ' normal ',
text: button2'
}, {
xtype : 'button' ,
ui : 'normal' ,
text : button3 '
},
});
Sencha Touchでは、基本的にJavaScriptのコードを記述してデザインを実現し、HTMLファイルには特に記述しません。そのため、デザインと処理が一体化し、デザイナーとの分業が難しそうとのことでした。ただし、コードの記述に慣れるのが早く簡単に使えそうでもあるとのことです。
iOS向けの機能では、スタートアップスクリーンの記述と光沢のあるアイコンの作成について紹介しています。そして最後に、どのようなフレームワークでも少し手間がかかる例としてデータのリスト表示を、Sencha Touchでの実現方法を説明しています。
Sencha Touch をさわってみた HTML5 プロ生勉強会 #pronama ニコニコ動画:https://www.nicovideo.jp/watch/sm16235808 JavaScriptを有効にしてください。 実際に利用した感想として、HTML5の表現力を活かしたWebアプリのフレームワークで、JavaScriptコードを少し書くだけでそれなりのものをすぐ作れてお手軽とのことでした。また、便利な使い方としてモック作成での利用をあげています。
資料公開場所:
Sencha Touchをさわってみた
マイクロソフトの新しいWeb開発ツールと新しいWebブラウザー、そして、それらの新しい機能についての話
日本マイクロソフトの物江さん(@osamum_MS )からは、HTML5に対応しているWeb開発ツールのWebMatrix 2 β についてと、Internet Explorer 10 Developer Preview の機能実装状況についてセッションして頂きました。もりだくさんの内容になっていますので、ぜひ動画もご覧ください。
WebMatrix 2 β
WebMatrixは、無償で公開されているWeb開発ツールです。WebMatrixの特徴としてゼロからアプリを作るのではなく、WordPressなどのOSSのアプリをインストールして、カスタマイズしていく開発が可能です。インストールは、WebMatrixでウィザードを進めることででき、PHPやASP.NETが動作するWebサーバー「IIS Express」も付属しています。MySQLのデータベース操作機能や、SEOツールも付いています。
バージョン2からは、次の機能が追加・強化されています。現在はβ版で2012年にリリースが予定されています。
ドキュメンテーション機能によって、表示しているファイルに応じてラーニングコンテンツへのリンクが表示されます(ダイナミックヘルプ) 。また、PHPの構文にマウスポインターを重ねると構文のヘルプおよびドキュメントへのリンクの表示ができます(PHPドキュメンテーションリンク) 。いずれも、表示内容をカスタマイズできます。
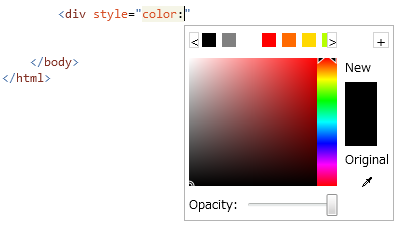
入力支援は、インテリセンスが強化され、HTML5、CSS3、SVG、jQuery、PHP、JavaScript、ASP.NET(C#とVisual Basic)の対応が予定されています。また、アプリケーション独自のコード補完もカスタマイズによって可能になっています。CSSの色の指定は、図4 のようにカラーパレットが表示されるようになっています。
図4 入力支援機能機能拡張では、次の2種類のギャラリーからWebMatrixに機能を追加できるようになっています。
エクステンション ギャラリー
NuGetパッケージ ギャラリー
拡張機能は自作することもできます。
Internet Explorer 10 Developer Preview
Internet Explorer 10(IE10)の最新情報にもふれています。現在最新のバージョンは、Windows 8 Developer Previewに含まれているIE10 Developer Previewです。Windows 7用には用意されていません。セッションのデモでは、ひとつ前のバージョンであるIE10 Platform Preview 2で行われています。
IE10では多くのHTML5の機能がサポートされています。セッションでは、サポートされている機能を確認できる次のサイトを紹介しています。
HTML5はドキュメントを表すだけでなく、アプリのプラットフォームの側面があり、IE10では、これまでのIEと異なりWebブラウザーの側面と、新しい側面が登場するとのことでした。
マイクロソフトの新しいWeb開発ツールとWebブラウザー プロ生11 #pronama ニコニコ動画:https://www.nicovideo.jp/watch/sm16222729 JavaScriptを有効にしてください。 最後に、現行のVisual Studioなどのツールについてもアップデートにより、すべてHTML5に対応がされています。今からHTML5による開発が可能です。
資料公開場所:
HTML5 プログラミング生放送勉強会 第11回@大阪 で登壇してきました。
ライトニングトーク大会
セッションの最後には、参加者の方にライトニングトークをして頂きました。タイトルと発表者のお名前だけ紹介します。ぜひご視聴ください。
HTML5 プロ生勉強会 ライトニングトーク #pronama ニコニコ動画:https://www.nicovideo.jp/watch/sm16226200 JavaScriptを有効にしてください。 おわりに
今回 参加して頂いた皆様、ご支援頂いた皆様、ありがとうございました。今後もプログラミング生放送勉強会は、各地で開催を予定していますので、ぜひお近くで開催した際はご参加お待ちしています。
また、今回のセッションしてくださったスピーカーの方は、物江さんを除いて、コミュニティを運営されています。これらのコミュニティでも勉強会が開催されていますので、ぜひチェックしてみてください。
プログラミング生放送の情報は、コミュニティページ とBlog 、そしてTwitter (図5 )で配信しています。こちらもチェックしてくださいね。
図5 プロ生ちゃん