サポートページ
お詫びと訂正(正誤表)
本書の掲載内容に下記の誤りがございました。読者の皆様、および関係者の方々にご迷惑をおかけしましたことをお詫び申し上げます。
P.44 練習問題 問題2の(2)
| 誤 | <ol> |
|---|---|
| 正 | <ul> |
| 誤 | </ol> |
|---|---|
| 正 | </ul> |
P.82 「ボックスで各要素の表示をコントロールする」の項
| 誤 | "ボックス"で各要素の表示をコントロールする |
|---|---|
| 正 | ボックスとは |
・図
"width"とその下の矢印をとってください・本文
以下の文章に差し替えてくださいボックスは、要素の内容が流し込まれる部分の周囲に、パディング(padding)、ボーダー(border)、マージン(margin)と呼ばれる領域を持っています。私たちがブラウザ画面で見ている"罫線"は、実はボーダーの部分です。要素にCSSでパディング、ボーダー、マージンの幅を指定することにより、要素の周囲に好みの幅の余白や罫線をつけることができます。ボックス全体の横幅は、デフォルトではブラウザが画面や親要素の幅から計算した大きさになりますが、CSSで固定幅を指定することもできます。
P.83 「ボックスの幅を指定する」の項
・項見出し
| 誤 | ボックスの幅を指定する |
|---|---|
| 正 | 横幅を指定する |
・本文
以下の文章に差し替えてくださいwidthプロパティは要素内容の横幅を指定します。widthプロパティの値にはサイズを指定します。ソース例?のp要素には、widthプロパティで450ピクセルと指定されています。ブラウザの表示を見ると、widthプロパティを指定する前は画面の横幅いっぱいに表示されていたp要素が、指定後は横幅450ピクセルに整形されています。
前述のとおり、ボックスは、要素内容の周囲に、マージン、ボーダー、パディングという領域をもちます。したがって、ボックス全体の横幅は、要素内容の幅(widthプロパティ値)と、左右のマージン、ボーダー、パディングの幅の合計値になります(注)。マージン、ボーダー、パディングをつけた場合、ボックス全体の横幅はwidthプロパティで指定した幅よりも大きくなることに注意しましょう。ソース例の場合、p要素のボックスの横幅は、?左マージン50ピクセルと?要素内容の横幅450ピクセルを足した、合計500ピクセルです。※注:Windows版IE5.5、Windows版Netscape6、Macintosh版IE5.0、Macintosh版Netscape6の各ブラウザは、要素にwidthプロパティを指定した場合、要素内容の横幅ではなく、ボーダーまで含んだ横幅(要素内容の横幅+左右のパディング幅+左右のボーダー幅)で整形します。
・構文
| 誤 | ボックス幅のサイズ指定 |
|---|---|
| 正 | 要素内容の横幅の指定 |
P.84 要点整理の項
| 誤 | ボックスとは、要素の内容が流し込まれる矩形の領域のことです。 |
|---|---|
| 正 | 要素は、ボックスとよばれる矩形の領域の中に流し込まれます。 |
| 誤 | widthプロパティは、ボックスの横幅を指定します |
|---|---|
| 正 | widthプロパティは、要素の内容領域の横幅を指定します。ボックス全体の横幅は、widthプロパティで指定した値に左右のマージン、ボーダー、バディングの幅を足した大きさになります。 |
P.85 練習問題 問題3の項
・回答記入部分のソース
| 誤 | <ul style=":250px"> |
|---|---|
| 正 | <p style=":250px"> |
P.92 演習問題 問題1の図
・ブラウザ表示例B-(3)の引き出し線リード
| 誤 | 左マージンを150px、ボックス幅を150px、背景色を"aqua"に |
|---|---|
| 正 | 横幅を150px、左マージン150px、背景色を"aqua"に |
P.93 演習問題 問題1の(3)
・問題文
以下の文章に差し替えてくださいB-(3)のように、要素の横幅を150pxにして、左マージン150pxをつけ、さらに背景色を"aqua"にしたい。スタイルを指定する個所と、追記するスタイル指定を正しく書きなさい。
P.106 コラム
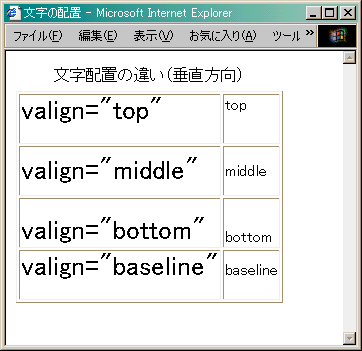
・画面
以下の画面に差し替えてください
・本文
以下の文章を追加してください上記の表の第4行目のtr要素はベースライン揃え、つまり、第一列目のセルのベースラインを基準に他のセルのテキストも揃えられています。一方、文字サイズが異なるテキストを上詰めや中央揃えあるいは下詰めにすると、ベースラインが崩れてしまいます。必要に応じて使い分けましょう。
P.127 コラム
| 誤 | 詳しくは、9章STEP2のコラム |
|---|---|
| 正 | 詳しくは、8章STEP2のコラム |
P.147 演習問題 問題2
・サンプルソースchinese.html
以下のソースに差し替えてください▼subフレームに表示される文書 chinese.html
<html>
<head>
<title>中国茶トップ目次</title>
<meta http-equiv="Content-Style-Type" content="text/css" />
</head>
<body style="background-color:#cbe4bd">
<img src="image/logo.gif" alt="logo" width="95" height="95" />
<ul style="padding:0px;margin:0px;list-style-type:none;">
<li>分類・中国茶</li>
<ul>
<li><a href="ronjincha.html">龍井茶</a></li>
<li><a href="ryokubotan.html">緑牡丹</a></li>
<li><a href="tekkannon.html">鉄観音</a></li>←(2)
</ul>
<li><a href="japanese.html">分類・日本茶</a></li>←(1)
<li><a href="home.html">home</a>へ</li>←(3)
</ul>
</body>
</html>P.2 解答・解説集 Chapter02 練習問題の解答
・step05(p59)の(1)の解答
| 誤 | a |
|---|---|
| 正 | c |