「作業」と「仕事」の違い、意識していますか?
わたしは学生時代、ファストフード店でアルバイトをしていました。
アイスコーヒーをテイクアウトするお客様に渡す、ミルクと砂糖、マドラーをビニールに入れてひとまとめにしてストックする作業をしていた時のことです。先輩がこんなことを言いました。
最初は何を言っているかわかりませんでした。そこにどんな違いがあるのかも。さらに先輩は続けて言ったのです。
- 「仕事っていうのは、目的を解決するために頭を使うこと。作業は、頭を使わない、手でするだけのことだからね」
その話でいくと、お持ち帰り用パックを作っているのは「作業」で、「仕事」とは「アイスコーヒーを飲みたいお客様に快適に楽しんでもらうためにできることは何だろう?」と考えることになります。
作業に集中してしまい、レジに来たお客様に気づかなければ本末転倒。接客だけをずっとしていて、お持ち帰りに必要なミルクやガムシロップが切れていても、お客様を待たせることになってしまいます。
自分が今やっていることは「作業」なのか、「仕事」なのか。それを意識した上で日々の業務をこなしていくと、どこを効率化して、どこに時間をつぎ込むべきかが見えてきます。
Webデザインなのに「画面に向かうな。」である理由
そのようなコンセプトで創られたのが、新刊『スマートフォンデザインでラクするために』です。
この本、Webデザイナーに向けた本にも関わらず、カバーのコピーが「画面に向かうな。」。単なる釣りではなく、画面に向かって作業する章は中盤まで出てきません。
なぜか。
その理由は、デザインでラクするために大事なのは、「どうすれば手戻りしないか」「なぜ、そのようにデザインするのか」といった、作業以前の仕事の“考え方”だからです。
もちろん、本書はそれだけにはとどまらず、マルチデバイスに見られる代表的なチェックポイントに触れ、効率的なソフトの使い方なども、ビジュアルを豊富に盛り込みつつ解説しています。しかし、そういったノウハウも、「考え方」という基本をふまえてこそ生きるものです。
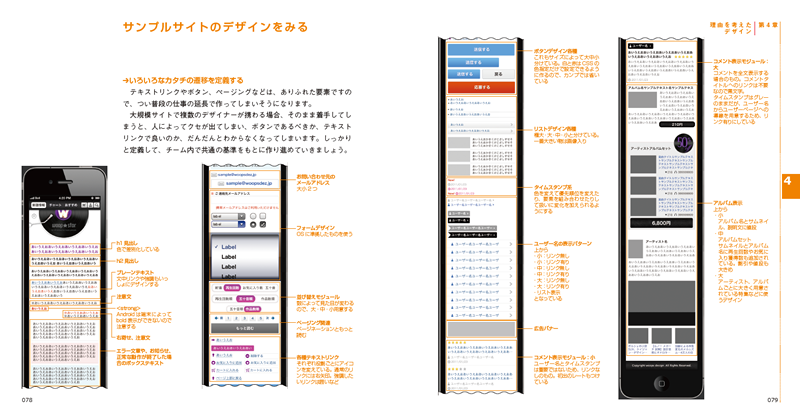
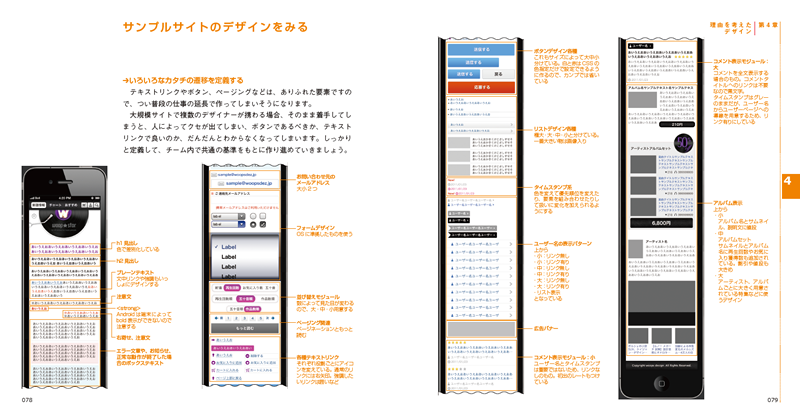
紙面イメージ

効率化は「考え方」に向き合う時間を作るための手段
スマートフォンサイトのデザインでは、いろいろなデバイスに対応しなければならなかったり、規模が大きくなりがちだったりと、ただでさえ目の前のことに目いっぱいになってしまいがち。だからこそ、効率化が重要になります。
効率化は「考え方」に向きあう時間を作るために活躍します。デザインにおけるページ展開などは、用意された部品を組み立ていく、言わば「作業」。いかにこなすかで、今日の残業だけでなく来週の残業も回避することができ、その時間をまた「考え方」にあて、案件の精度を高めていくことができます。
本書はきっとそのお役に立てるはず。これからスマートフォンサイトのデザインをはじめる方、今すでに手がけているけどどうも行き詰っている方は、ぜひお手にとってみてください。
新刊『スマートフォンデザインでラクするために』本文をもとに構成