目覚ましく進化するWebの技術
みなさんは、Webブラウザを使わない日があるでしょうか。メール、ネットショッピング、データ管理、動画の閲覧、チャットなど、さまざまな用途でブラウザは使われます。いまや、Webブラウザは私たちの生活に欠かせないものとなっています。
こうした背景には、ここ数10年のWeb技術の進化があります。HTML5の登場以降、各ブラウザはHTML5に対応するようになりました。それにともない、ブラウザの表現力を上げるためのさまざまなフレームワークやライブラリが作られたのです。
サーバサイドでJavaScriptを動かせる「Node.js」も登場しました。これにより、Webの技術はブラウザ上で動かせるアプリケーションだけでなく、デスクトップ上で動かすことのできるアプリケーションも開発できる能力を得たのです。
Electronとは
そんな中登場したのが、「Electron」です。GitHub社製のテキストエディタである「Atom」のために作られたフレームワークで、Atomのほかに、「Slack」「Visual Studio Code」「Kobito」といったアプリケーションにも使われています。
このElectronが注目された理由は、なんといっても「JavaScript/HTML/CSSのようなWebの技術でデスクトップアプリケーションが開発できる」という点です。普段Webアプリケーションを作成している人であれば、開発言語やライブラリを新たに学ぶ必要がありません。画面表示にはChromiumというブラウザを利用し、ファイル操作などの機能はNode.jsを実行エンジンとして使用しています。
クロスプラットフォーム開発が行えるのも、魅力の1つです。Windows、macOS、Linuxに対応しています。メニューやダイアログ操作といった、デスクトップアプリケーション必須の機能は、Electronが内部的にAPIをラップし、JavaScriptから呼び出せるようにしています。それにより、プラットフォームの違いを意識することなく、コードを書くことができます。
デスクトップアプリケーションを作ってみよう!
本書『Electronではじめるアプリ開発』では、このElectronを使用して、3つのデスクトップアプリケーションを作成します。
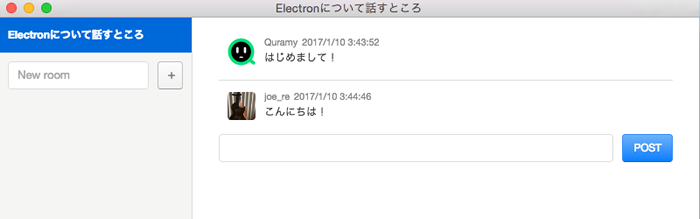
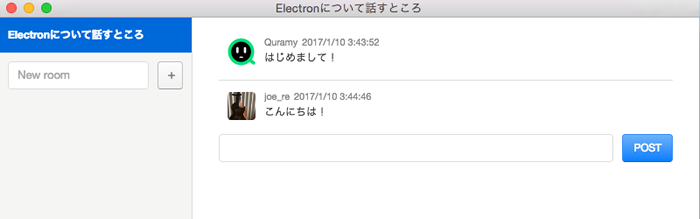
Firebaseを使ってリアルタイム通信をしたチャットアプリケーション

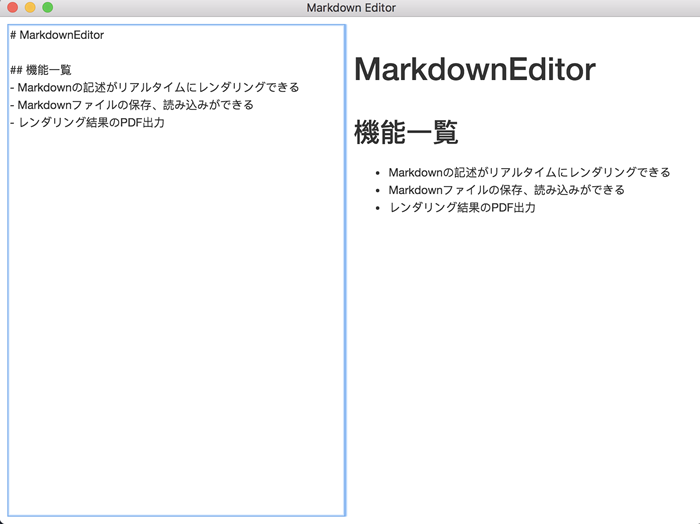
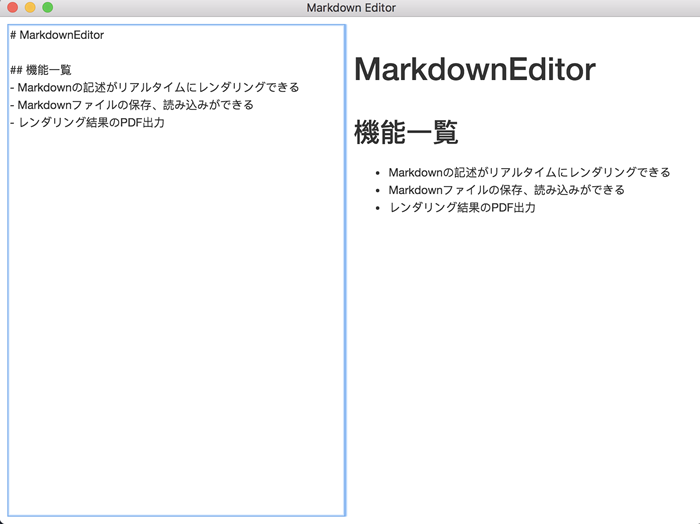
ライブプレビューやPDF出力に対応したMarkdownエディタ

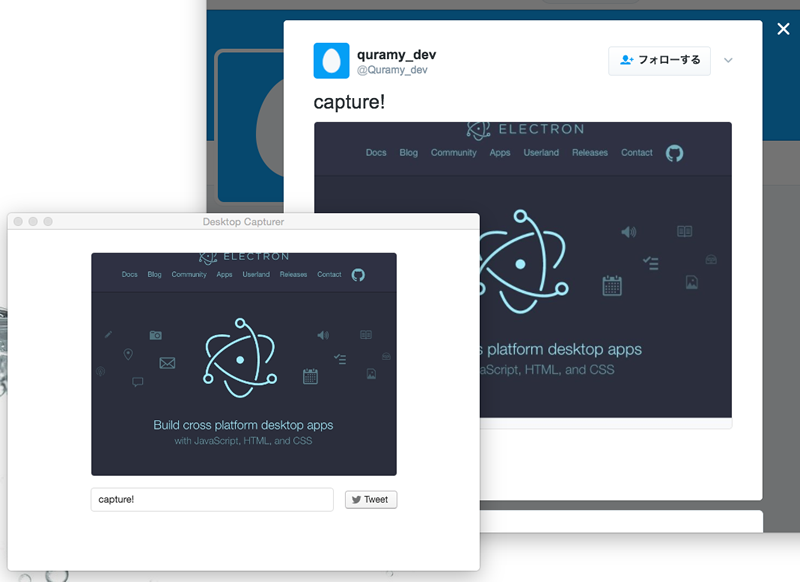
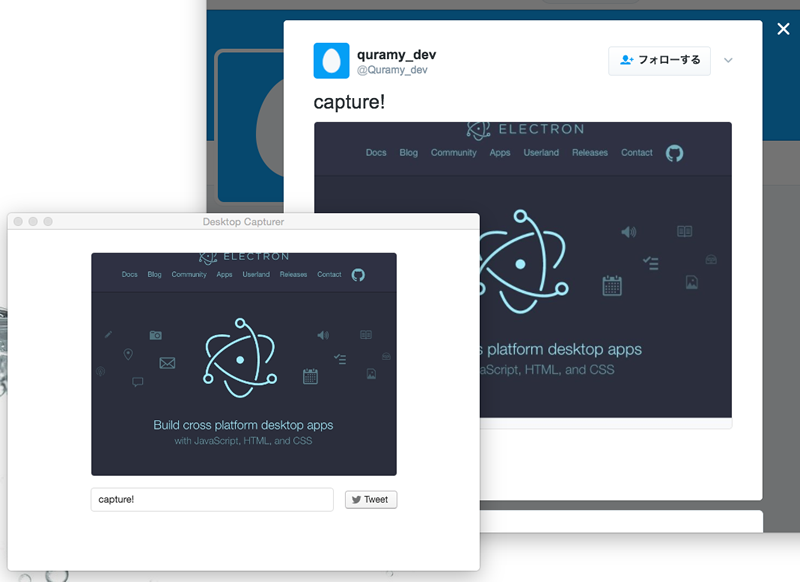
画面をドラッグ操作で切り取り、TwitterにPostするキャプチャアプリケーション

アプリケーションのテスト、パッケージングの方法も解説します。
セキュリティ対応は大丈夫?
Webの技術を使ってアプリケーションを解説できるのがElectronのメリットですが、特有のセキュリティリスクも存在します。
Electronは、Nodeインテグレーション機能のおかげで、Node.jsを利用できます。しかし一方で、Node.jsを利用したさまざまな攻撃が行えることも意味しているのです。通常のWebアプリケーションよりもはるかに危険度が高いといえるでしょう。
では、どのような対策を取ればよいのでしょうか。開発時には、次の3つを検討してみてください。
- Nodeインテグレーションを無効にする
- webviewを利用する
- shellモジュールを利用する
本書でアプリケーション開発を体験することで、Electronの知識を身につけながら、自分だけのデスクトップアプリケーションを作ってみてはいかがでしょ