目次
Chapter1 知っておきたいサイトとデザインのきほん知識
- 1-1 Webサイトのしくみについて知ろう
- 1-2 Webサイト制作とWebデザイン
- 1-3 コーディングについて
- 1-4 Webページのパーツやデザインパターンについて知ろう
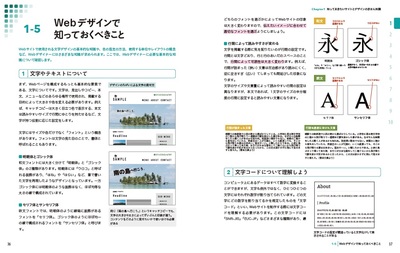
- 1-5 Webデザインで知っておくべきこと
Chapter2 サイト制作の前に準備しておくこと
- 2-1 制作環境を整えよう
- 2-2 Bracketsのインストールと使い方
- 2-3 Google Chromeのインストールと使い方
- 2-4 実習用サンプルサイトを見てみよう
Chapter3 知っておきたいHTMLのきほんと書き方
- 3-1 HTMLのきほん知識
- 3-2 サンプルサイト共通のHTMLを書いてみよう
- 3-3 見やすいコードとコメントの書き方
Chapter4 知っておきたいCSSのきほんと書き方
- 4-1 CSSのきほん知識
- 4-2 CSSを書いてみよう<ページの基本設定を記述する>
- 4-3 CSSを書いてみよう<レイアウトの詳細を記述する>
- 4-4 フォントについて知ろう
Chapter5 フルスクリーンページを制作する
- 5-1 フルスクリーンページ制作で学ぶこと
- 5-2 フルスクリーンページのHTMLを書いてみよう
- 5-3 フルスクリーンページのCSSを書いてみよう
Chapter6 シングルカラムページを制作する
- 6-1 シングルカラムページ制作で学ぶこと
- 6-2 シングルカラムページのHTMLを書いてみよう
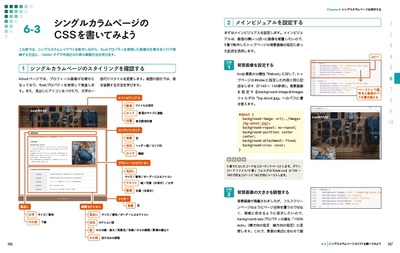
- 6-3 シングルカラムページのCSSを書いてみよう
- 6-4 スタイルシートを見なおそう
Chapter7 2カラムページを制作する
- 7-1 2カラムページ制作で学ぶこと
- 7-2 2カラムページのHTMLを書いてみよう
- 7-3 2カラムページのCSSを書いてみよう
Chapter8 グリッドレイアウトページの制作と動画の埋め込み
- 8-1 グリッドレイアウトページ制作で学ぶこと
- 8-2 グリッドレイアウトページのHTMLを書いてみよう
- 8-3 グリッドレイアウトページのCSSを書いてみよう
- 8-4 YouTube動画を埋め込んでみよう
Chapter9 問い合わせページを制作する
- 9-1 問い合わせページ制作で学ぶこと
- 9-2 問い合わせページのHTMLを書いてみよう
- 9-3 問い合わせページのCSSを書いてみよう
Chapter10 マルチデバイス対応ページを制作する
- 10-1 マルチデバイスに対応させよう
- 10-2 レスポンシブデザインの準備をしよう
- 10-3 レスポンシブデザインのCSSを書いてみよう
- Appendix ポートフォリオサイトをオリジナルに改変してみよう
- HTMLタグ/ CSSプロパティ一覧