概要
レイアウトのルールとテクニックとアイデアがまるごと1冊に!
グラフィックデザインのレイアウトに関するルールと,デザインワークのちょい技やアイデアをあつかった書籍。デザイナー的情報整理術から視覚の誘導にまつわるルールとテクニック,紙面づくりのヒント,ターゲット別のデザインサンプルなどページ構成のアイデアまで,レイアウトについての“知りたい!”に応える解説書。
デザインのルール入門書と見本帳やデザインテクニック集,2つの要素がぎゅぎゅっとまとめらたお得な1冊。
こんな方におすすめ
- 制作業務を始めたばかりの新人デザイナーさん
- デザイン制作にかかわるノンデザイナーさん
目次
PART1 レイアウトの基本
伝わるレイアウトとは
- 1.ターゲットを理解する
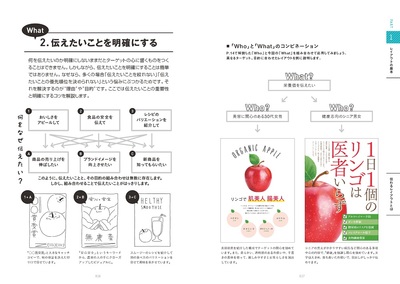
- 2.伝えたいことを明確にする
- 3.見せ方を考える
デザインの進め方
レイアウトのパターン一覧
PART2 レイアウトのルール
判読性
視認性
可読性
PART3 レイアウトのアイデア
法則
- グリッドレイアウト
- 要素を集める
- シンメトリー
- 対比
- 分割
- ビジュアルの中央配置
- 反復
- 逆三角形
- 時系列に並べる
- 引き出し線
- 目的に合わせた文字組み
動き
- 文字組みを混在させる
- 切り抜き写真
- フリーレイアウト
- 数字でリズム感をつける
- 角度をつける
- ストーリー性を出す
メリハリ
- 裁ち落とし
- 角版・裁ち落とし・切り抜きの使い分け
- アクセントのつけ方(カラー)
- アクセントをつけ方(反復くずし)
- 罫線
- コントラスト
ビジュアル
- コマ割り
- 新聞デザインの活用
- ふきだしデザインの活用
- コラージュ
- インフォグラフィック
ターゲット
- ターゲットに合わせた書体選び
- 子ども向け
- ライフスタイル誌
- ビジネス誌
- 通販カタログ
巻末
- DTPの豆知識
- Illustrator基本の操作
- Photoshop基本の操作
サポート
正誤表
本書の以下の部分に誤りがありました。ここに訂正するとともに,ご迷惑をおかけしたことを深くお詫び申し上げます。
(2018年2月21日最終更新)
P.026 「情報量の多い読み物」キャプション
| 誤 |
新聞などの情報量が多い媒体は、縦組みのほうが読みやすいです。
|
|---|
| 正 |
日本語の文字は縦に流れる形が多いため、情報量の多い媒体は縦組みのほうが目線がスムーズに流れます。
|
|---|
P.200「基本イメージ」右図のタイトル
| 誤 |
インフォグラフィックを用いたレイアウト
|
|---|
| 正 |
ゴチック体
|
|---|
P.212「02印刷の黒の使い分け」左図のリッチブラック解説文
| 誤 |
リッチブラック
細い文字や線などは、くっきりと仕上がります。背景の色が透けてしまう現象が起きます。
|
|---|
| 正 |
リッチブラック
より深みのある黒が表現できます。細い文字や線などは、にじんで見えてしまうため、あまり適しません。
|
|---|